آپلود فایل در PHP و اعتبارسنجی آن

در این جلسه به ادامه مبحث امنیت در تگ های ورودی خواهیم رفت. در قسمت قبل، سه ورودی اول را از لحاظ امنیتی بررسی نمودیم، در این جلسه به سراغ تگ ورودی تصویر خواهیم رفت. بهتر است ابتدا شما را با اصول آپلود فایل در PHP آشنا کنم. در ضمن در مورد نحوی اعتبار سنجی و ایجاد محدودیت نیز با هم صحبت خواهیم کرد.
آپلود فایل در PHP
php این امکان را به شما می دهد که به کاربران اجازه دهید فایل های خودشان (عکس، فیلم و ...) را در سرور شما آپلود کنند. البته این آپلود باید با اعتبار سنجی و ایجاد محدودیت همراه باشد تا کاربران نتوانند هر گونه فایلی را آپلود کنند.
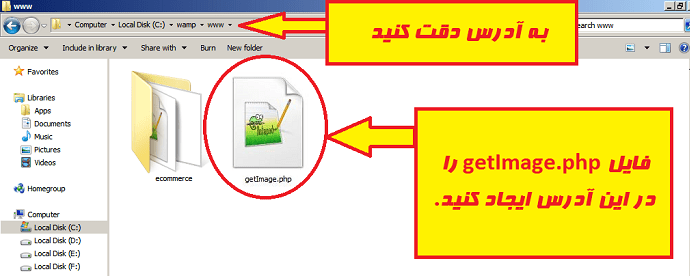
برای اضافه کردن این قابلیت به سایت باید ابتدا یک فایل به نام getImage.php در آدرس ایجاد نمایید.

سپس کدهای زیر را در آن قرار دهید. این کدها در واقع یک فرم ایجاد می کنند:
<form enctype="multipart/form-data" method="POST"> <input type="file" name="file"/> <br> <input type="submit" name="submit" value="Upload"> </form>
همانطور که در کد بالا مشاهده می کنید، فرم باید دارای خاصیت enctype="multipart/form-data" و نوع دکمه هم باید file باشد، از این دکمه برای انتخاب فایل استفاده می شود.
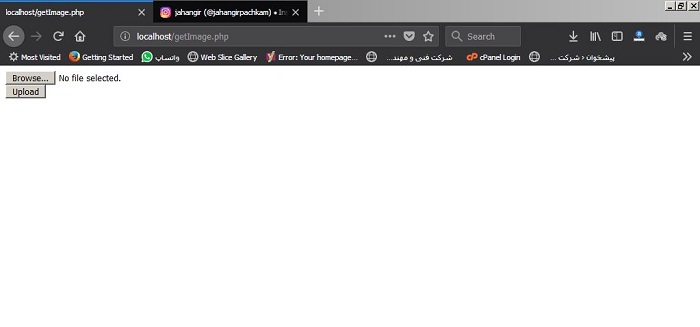
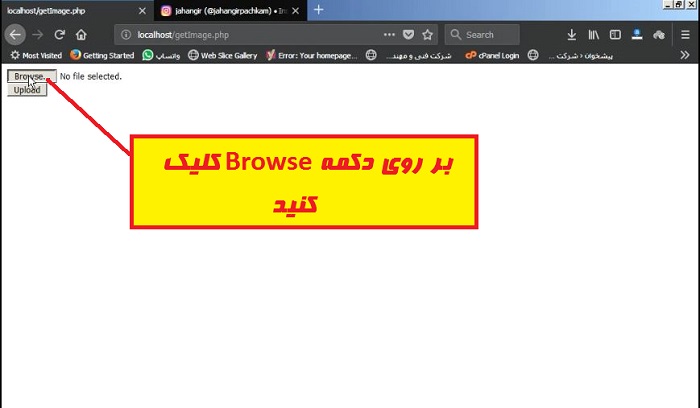
از طرفی اطلاعات باید به روش POST ارسال شوند. wamp را روشن کنید، خروجی کد بالا به صورت زیر است.

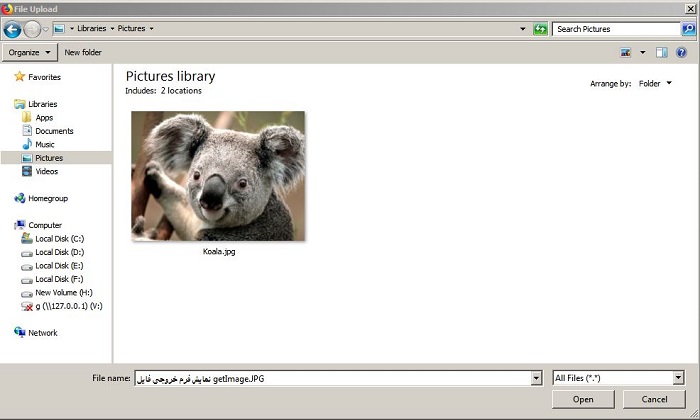
این ساده ترین شکل ایجاد یک فرم آپلود فایل در PHP است. حال اگر بر روی دکمه Browse کلیک کنید پنجره ای به صورت زیر به نمایش در می آید:

همانگونه که در شکل مشاهده می کنید، هر نوع فایلی قابل انتخاب است و کاربر هیچ گونه محدودیتی در انتخاب فایل ندارد.
آرایه سراسری FILES_$
در آپلود فایل ها با یک آرایه سراسری به نام $_FILES سرو کار داریم. این آرایه اطلاعاتی در مورد فایل های آپلود شده در اختیار ما می گذارد. برای آشنا شدن با کارکرد این آرایه کدهای قبلی را به صورت زیر تغییر دهید:
<form enctype="multipart/form-data" method="POST"> <input type="file" name="file"/> <br> <input type="submit" name="submit" value="Upload"> </form> <?php echo'<pre>'; print_r($_FILES); echo '</pre>'; ?>
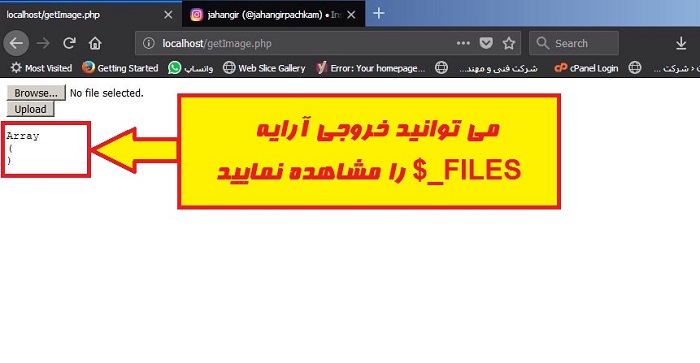
کد را ذخیره، اجرا و بر روی دکمه upload کلیک کنید:

همانطور که در شکل بالا مشاهده می کنید، چون هنوز فایلی آپلود نشده، آرایه $_FILES خالی می باشد. حال یک عکس انتخاب می کنیم (مثلا عکس Koala.jpg) و سپس بر روی دکمه آپلود کلیک می کنیم:

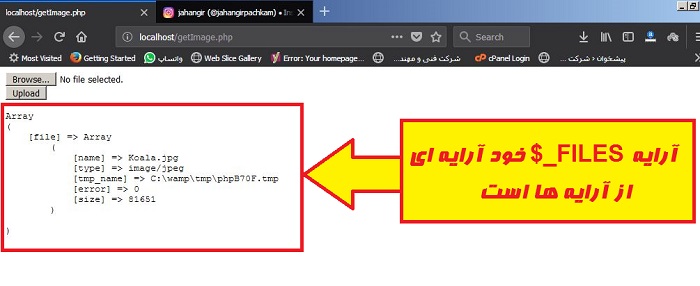
مشاهده می کنید که آرایه $_FILES خود آرایه ای از آرایه ها است. در اینجا آرایه file که نام دکمه Browes است (name = "file") درون آرایه $_FILES قرار دارد. طبیعی است که برای دسترسی به مقدار عنصر name آرایه file باید به صورت زیر عمل کنیم:
$_FILES["file"]["name"]
با آپلود فایل در PHP مشخصاتی از آن فایل در آرایه ای هم نام با دکمه Browse ذخیره می شود. در جدول زیر در مورد هر کدام از این مشخصات توضیح داده شده است:
| خاصیت | توضیح |
| name | نام فایلی که آپلود شده است. |
| type | نوع فایلی که آپلود شده است. |
| tmp_name | مسیر موقتی در سرور است که فایل ها در آن ذخیره می شوند. |
| error | خطایی که هنگام آپلود رخ می دهد. |
| size | سایز فایلی که آپلود شده است. |
همانطور که اشاره شد باید برای کاربر محدودیت هایی در آپلود فایل ایجاد کنیم. فرض کنید می خواهیم این محدودیت را اعمال کنیم که کاربر فقط بتواند عکس آپلود کند. برای اینکار لازم است که فرم را طوری برنامه نویسی کنیم که فقط پسوند های مجاز عکس (png و jpeg و jpg و ...) را قبول کند. دو تابع از پیش تعریف شده در php وجود دارند که اینکار را برای ما انجام می دهند.
معرفی توابع explode و end برای اعتبارسنجی آپلود فایل در PHP
به کد زیر توجه کنید:
<form enctype="multipart/form-data" method="POST">
<input type="file" name="file"/>
<br>
<input type="submit" name="submit" value="Upload">
</form>
<?php
if(isset($_POST['submit'])) {
$Allowextension = array("gif" , "jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["file"]["name"]);
$extension=end($FileExtension);
if(in_array($extension,$Allowextension ))
{
if($_FILES["file"]["error"]==0)
{
echo 'File upload successfuly!';
}
else
{
echo'Error in uploading File!';
}
}
else
{
echo 'Invalid file';
}
}
?>
تعیین پسوندهای مجاز
ابتدا در متغییر Allowextension باید پسوندهایی که یک فایل می پذیرد را بنویسیم:
$Allowextension = array("gif" , "jpeg" , "jpg" , "png");
دستیابی به پسوند فایل آپلود شده
سپس در کد زیر پسوند فایلی را که کاربر انتخاب کرده است را به دست می آوریم. اینجاست که کاربرد تابع expload() مشخص می شود. این تابع یک رشته را می گیرد و آن را بر اساس کاراکتری که خودمان مشخص می کنیم تکه تکه و سپس در یک آرایه قرار می دهد. به کد زیر توجه کنید:
$FileExtension=explode(".",$_FILES["file"]["name"]);
در کد بالا نام فایل را بر اساس علامت نقطه (.) تکه تکه می کنیم. خروجی تابع explode() یک آرایه است. پس $FileExtension در کد بالا به صورت زیر است:
$FileExtension=array("Koala","jpg");
چون ما فقط عنصر آخر این آرایه را که همان پسوند فایل است می خواهیم، پس در کد زیر با استفاده از تابع end() که آخرین عضو یک آرایه را بر می گرداند مقدار این عنصر را به دست می آوریم:
$extension=end($FileExtension);
تطابق پسوند فایل آپلود شده با پسوندهای مجاز
تابع in_array() نیز چک می کند که آیا یک عنصر که مورد نظر ماست در داخل یک آرایه وجود دارد یا نه؟ در کد زیر با دستور if چک می کنیم که اگر پسوندی که به دست آورده ایم در داخل پسوندهای مجاز بود اجازه اجرای دستورات بعدی داده شود.
if(in_array($extension,$Allowextension ))
در بدنه دستور if و در کدهایآن نیز چک می کنیم که اگر مقدار خطایی که هنگام آپلود فایل رخ داده است برابر 0 باشد (عدد صفر به معنی موفقیت آمیز بودن عمل آپلود فایل می باشد)، پیغام مناسب به کاربر نمایش داده شود.
ایجاد محدودیت در حجم فایل آپلود شده
برای ایجاد محدودیت در اندازه فایل آپلودی هم می توانید کد بالا را به صورت زیر اصلاح کنید:
if(in_array($extension,$Allowextension )&&($_FILES["c_image"]["size"]<=20971520))
در کد بالا گفته ایم که فرم اجازه آپلود عکسهایی که اندازه آنها کوچکتر یا مساوی دو مگابایت (20971520 بایت) است، را به کاربر بدهد. اندازه را باید بر حسب بایت بدهیم.
تعیین مسیر فایل های آپلود شده
همانطور که گفتیم tmp_name مسیر موقتی است که فایل ها در آن ذخیره می شوند. تا اکنون هر چه فایل با استفاده از کدهای بالا آپلود کرده ایم در این مسیر ذخیره شده اند.
فرض کنید که می خواهیم فایل ها در مثلا پوشه ای به نام uploads در درایو C: ذخیره شوند. برای اینکار از متد move_upload_file() استفاده می شود. ابتدا یک پوشه به نام uploads در درایو C: ایجاد کنید و سپس به صورت زیر از این متد استفاده می شود.
<form enctype="multipart/form-data" method="POST">
<input type="file" name="file"/>
<br>
<input type="submit" name="submit" value="Upload">
</form>
<?php
if(isset($_POST['submit'])) {
$Allowextension = array("gif" , "jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["file"]["name"]);
$extension=end($FileExtension);
if(in_array($extension,$Allowextension )&&($_FILES["file"]["size"]<=20971520))
{
if($_FILES["file"]["error"]==0)
{
echo 'File upload successfuly!';
$address_image = 'C:\uploads/'.$_FILES["file"]["name"];
move_uploaded_file($_FILES["file"]["tmp_name"],$address_image);
}
else
{
echo'Error in uploading File!';
}
}
else
{
echo 'Invalid file';
}
}
?>
همانطور که مشاهده می کنید تابع move_upload_file() دو آرگومان می گیرد، یکی مسیر موقتی که فایل در آن قرار دارد و دیگری مسیری که قرار است فایل به آنجا منتقل شود. با اجرای برنامه و انتخاب یک عکس و زدن دکمه Upload عکس به مسیر جدید منتقل می شود و عملیات آپلود فایل در PHP به اتمام می رسد.



'

حالا که با قواعد و اصول آپلود فایل در PHP آشنا شدید به سراغ کدهای خودمان می رویم و مفاهیم آموزشی بالا را با یک مثال کاربردی که ادامه پروژه فروشگاه در PHP است، تکرار می کنیم:
آپلود فایل در PHP توسط کاربر در فروشگاه اینترنتی
شما همانطور که می دانید برای دریافت تصویر در فایل customer_register.php ما از تگ input به صورت زیر استفاده کردیم.
<tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b> </td> <td colspan="3" > <input type="file" name="c_image" /> </td> </tr>
حالا با توجه به توضیحاتی که بالاتر در مورد آپلود فایل خدمت شما عرض کردم، ابتدا به آدرس C:\wamp\www\ecommerce\includes بروید و سپس فایل server.php را با استفاده از Notepad++ باز کنید و در آن کدهای زیر را پیدا کنید.
if (empty($c_gender)) { array_push($errors, "جنسیت خود را انتخاب نکردید!"); }
آنها را پاک کنید و به جای کدهای بالا ، کدهای زیر را قرار دهید.
if (empty($c_gender)) { array_push($errors, "جنسیت خود را انتخاب نکردید!"); }
// receive image value from the form and validation image value
if (empty($_FILES["c_image"]["name"]))
{
array_push($errors, "تصویر خود را انتخاب کنید!");
}else{
$Allowextension = array("jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["c_image"]["name"]);
$extension=end($FileExtension);
echo $extension;
if(in_array($extension,$Allowextension )&&($_FILES["c_image"]["size"]<=20971520))
{
if($_FILES["c_image"]["error"]==0)
{
$c_image = $_FILES['c_image']['name'];
$c_image_tmp = $_FILES['c_image']['tmp_name'];
$new_address_image ="customer/customer_images/".$c_image;
move_uploaded_file($c_image_tmp,$new_address_image);
}else{
array_push($errors, "فایل به درستی آپلود نشد!!!");
}
}else{
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!");
}
}
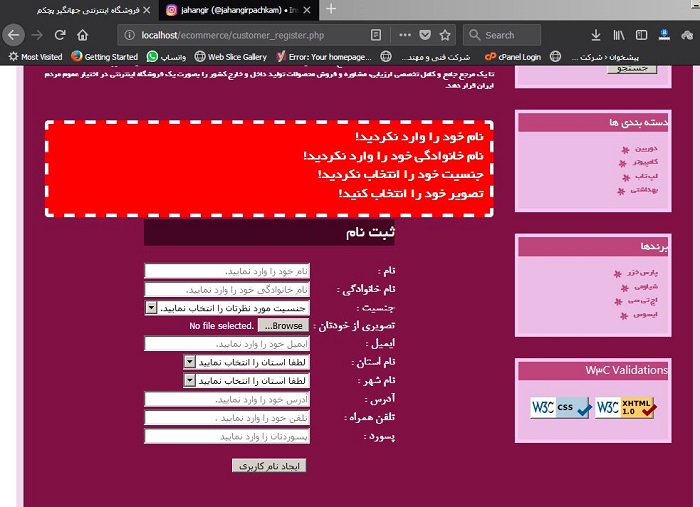
حالا کافی است که wamp را روشن کنید و آدرس http://localhost/ecommerce/customer_register.php را وارد نمایید. بعد از آن بدون اینکه مقداری را وارد نمایید، بر روی دکمه "ایجاد نام کاربری" فشار دهید. باید تصویری به صورت زیر را مشاهده نمایید.

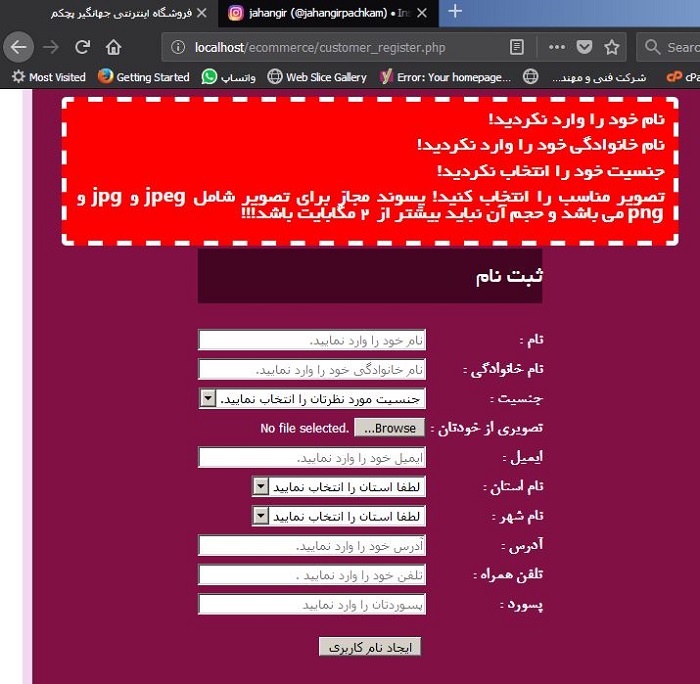
حالا فرض کنید که من مقادیری را برای نام، نام خانوادگی و جنسیت وارد کرده ام ولی تصویری که انتخاب می کنم مقدار حجمش بیش از 2 مگا بایت بوده یا فرمتی به غیر از jpg و jpeg و png باشد آنگاه تصویری به صورت زیر خواهم داشت:

در انتها برای شما دوستان گرامی دو فایل نهایی server.php و customer_register.php را تا این مرحله از کار، قرار می دهم . شما نیز می توانید محتویات دو فایل server.php و customer_register.php را پاک کنید و کدهای زیر را در آنها قرار دهید.
فایل نهایی server.php
<?php
include('db.php');
// initializing variables
$c_name = "";
$c_lastname = "";
$c_email = "";
$c_address = "";
$c_phone = "";
$c_password_1 = "";
$errors = array();
// REGISTER USER
if(isset($_POST['register'])) {
// receive all input values from the form
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
// receive name value from the form
$c_name = mysqli_real_escape_string($con , $_POST['c_name']);
if (empty($c_name)) { array_push($errors, "نام خود را وارد نکردید!"); }
// receive lastname value from the form
$c_lastname = mysqli_real_escape_string($con ,$_POST['c_lastname']);
if (empty($c_lastname)) { array_push($errors, "نام خانوادگی خود را وارد نکردید!"); }
// receive gender value from the form
$c_gender = $_POST['c_gender'];
if (empty($c_gender)) { array_push($errors, "جنسیت خود را انتخاب نکردید!"); }
// receive image value from the form and validation image value
if (empty($_FILES["c_image"]["name"]))
{
array_push($errors, "تصویر خود را انتخاب کنید!");
}else{
$Allowextension = array("jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["c_image"]["name"]);
$extension=end($FileExtension);
if(in_array($extension,$Allowextension )&&($_FILES["c_image"]["size"]<=20971520))
{
if($_FILES["c_image"]["error"]==0)
{
$c_image = $_FILES['c_image']['name'];
$c_image_tmp = $_FILES['c_image']['tmp_name'];
$new_address_image ="customer/customer_images/".$c_image;
move_uploaded_file($c_image_tmp,$new_address_image);
}else{
array_push($errors, "فایل به درستی آپلود نشد!!!");
}
}else{
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!");
}
}
}
?>
فایل نهایی customer_register.php
<?php include('includes/server.php') ?>
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<div>
<form action="customer_register.php" method="post" enctype="multipart/form-data" >
<?php include('includes/errors.php'); ?>
<table align="center">
<tr >
<td colspan="6" >
<h2> ثبت نام</h2>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">جنسیت : </b>
</td>
<td colspan="3" >
<select name="c_gender" >
<option value="0">جنسیت مورد نظرتان را انتخاب نمایید.</option>
<option value="مرد" >مرد</option>
<option value="زن" >زن</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b>
</td>
<td colspan="3" >
<input type="file" name="c_image" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">ایمیل : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_email" placeholder="ایمیل خود را وارد نمایید." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام استان : </b>
</td>
<td colspan="3" >
<select name="state" onChange="iranwebsv(this.value);">
<option value="0">لطفا استان را انتخاب نمایید</option>
<option value="تهران">تهران</option>
<option value="گیلان">گیلان</option>
<option value="آذربایجان شرقی">آذربایجان شرقی</option>
<option value="خوزستان">خوزستان</option>
<option value="فارس">فارس</option>
<option value="اصفهان">اصفهان</option>
<option value="خراسان رضوی">خراسان رضوی</option>
<option value="قزوین">قزوین</option>
<option value="سمنان">سمنان</option>
<option value="قم">قم</option>
<option value="مرکزی">مرکزی</option>
<option value="زنجان">زنجان</option>
<option value="مازندران">مازندران</option>
<option value="گلستان">گلستان</option>
<option value="اردبیل">اردبیل</option>
<option value="آذربایجان غربی">آذربایجان غربی</option>
<option value="همدان">همدان</option>
<option value="کردستان">کردستان</option>
<option value="کرمانشاه">کرمانشاه</option>
<option value="لرستان">لرستان</option>
<option value="بوشهر">بوشهر</option>
<option value="کرمان">کرمان</option>
<option value="هرمزگان">هرمزگان</option>
<option value="چهارمحال و بختیاری">چهارمحال و بختیاری</option>
<option value="یزد">یزد</option>
<option value="سیستان و بلوچستان">سیستان و بلوچستان</option>
<option value="ایلام">ایلام</option>
<option value="کهگلویه و بویراحمد">کهگلویه و بویراحمد</option>
<option value="خراسان شمالی">خراسان شمالی</option>
<option value="خراسان جنوبی">خراسان جنوبی</option>
<option value="البرز">البرز</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام شهر : </b>
</td>
<td colspan="3" >
<select name="city" id="city">
<option value="0">لطفا استان را انتخاب نمایید</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">آدرس : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_address" placeholder="آدرس خود را وارد نمایید." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تلفن همراه : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_phone" placeholder="تلفن خود را وارد نمایید ." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password" placeholder="پسوردتان را وارد نمایید" />
</td>
</tr>
<tr align="center">
<td colspan="6" height="55">
<input type="submit" name="register" value="ایجاد نام کاربری">
</td>
</tr>
</table>
</form>
</div>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
خب دوستان گل من، به پایان این قسمت از آموزش ساخت فروشگاه اینترنتی با php رسیدیم. با تمرکز بر کدها و مراحل بالا، عمق درک خود را از آپلود فایل در PHP بالاتر ببرید. اگر در هر جا، دچار مشکل شدید، من در خدمت شما هستم، در قسمت نظر دهی عنوان کنید تا به آن رسیدگی کنم.
در قسمت های بعدی به سراغ ورودی های دیگر خواهیم رفت و آنها را از لحاظ اعتبار سنجی و ایجاد محدودیت با هم بررسی می کنیم. انشاالله موفق باشید. قسمتهای بعدی را از دست ندهید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.