آموزش ساخت سبد خرید در PHP - قسمت دوم

در این قسمت آموزشی قصد داریم، کاری کنیم که تعداد اجناس خریداری شده در بالای صفحه و همچنین در کادر سبد خرید (برای هر مشتری) نمایش داده شود.
دقت کنید در قسمت قبل به شما آموزش دادم که نحوی اضافه کردن یک محصول به سبد خرید چگونه است، اما برای مشتری باید مشخص شود که در نهایت چند قلم محصول خریداری کرده است. در واقع برای انجام اینکار، تعداد رکوردها (یا همان سطر های) جدول داده ایی cart را به ازای هر مشتری نیاز داریم.
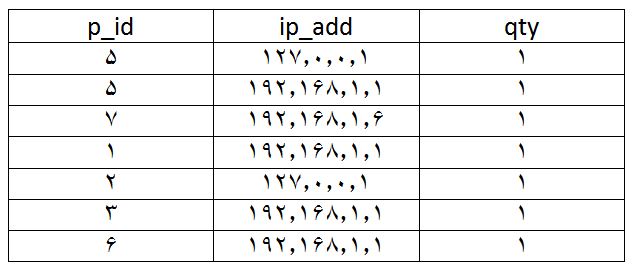
اما همانطور که در قسمت قبل ملاحظه نمودید ما در جدول cart سه فیلد (ستون ویژگی) داشتیم. یک ستون که ip کاربر را در آن قرار می دادیم (به این نکته بسیار دقت کنید؛ در جلسه قبل بیان کردم که ما لزوما از ip کاربر استفاده نمی کنیم، بلکه از کوکی ipUserEcommerce نیز مقدار ip را بدست می آوریم و این کار باعث می شود که تغییرات ناگهانی ip، در روند اجرای برنامه خطایی ایجاد نکند)، یک ستون محصولی که همان کاربر می خرید و ستون آخر تعداد خرید از آن محصول خاص بود. بنابراین ما تعداد زیادی رکورد داریم که ip های مختلف در آن ثبت شده است. به تصویر زیر نگاه کنید.

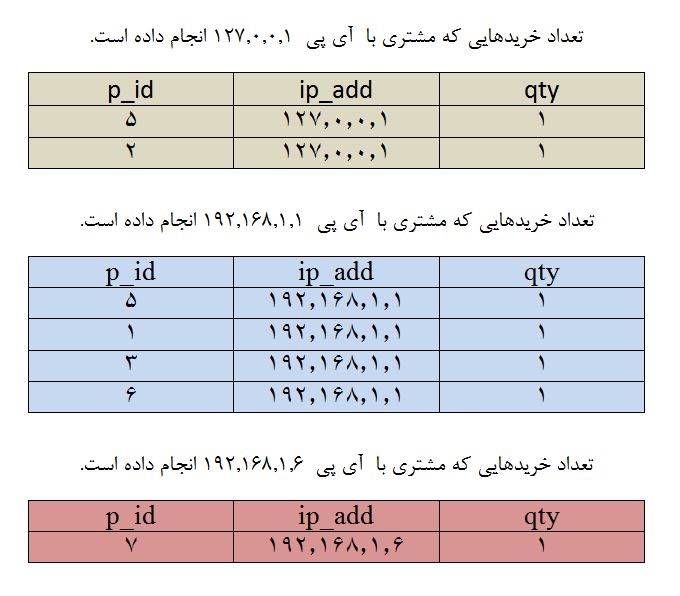
خب حالا ما باید بر اساس ip هایی که هر کاربر (مشتری) دارد، محصولاتی را که خریداری شده را به دست آوریم. به تصویر زیر نگاه کنید تا به طور کامل متوجه گفته های من شوید.

تابع total_items
برای اینکار من تابع total_items را نوشتم. فایل functions.php را باز کنید و قبل از علامت ?> تابع را قرار دهید. کدهای این تابع را در زیر مشاهده می نمایید.
//getting the total added items
function total_items()
{
if(isset($_GET['add_cart']))
{
global $con;
<span style="background-color: #ff0000;" data-mce-style="background-color: #ff0000;">
//creating or using cookie
if(isset($_COOKIE["ipUserEcommerce"]))
{
$ip = $_COOKIE["ipUserEcommerce"];
}else{
$ip=getIp();
setcookie('ipUserEcommerce',$ip,time()+1206900);
}</span>
$get_items = "select * from cart where ip_add='$ip'";
$run_items=@mysqli_query($con,$get_items);
$count_items=@mysqli_num_rows($run_items);
}else
{
global $con;
<span style="background-color: #ff0000;" data-mce-style="background-color: #ff0000;">
//creating or using cookie
if(isset($_COOKIE["ipUserEcommerce"]))
{
$ip = $_COOKIE["ipUserEcommerce"];
}else{
$ip=getIp();
setcookie('ipUserEcommerce',$ip,time()+1206900);
}
</span>
$get_items = "select * from cart where ip_add='$ip'";
$run_items =@mysqli_query($con,$get_items);
$count_items =@mysqli_num_rows($run_items);
}
echo $count_items;
}
در کدهای بالا دقت کنید، منطق این تابع به صورت زیر است.
اگر در url ورودی ما مقدار فوق سراسری $_GET['add_cart'] تنظیم شده باشد. (یعنی مشتری بر روی دکمه "هم اکنون می خرید" فشار داده باشد) ما باید آخرین اطلاعات جدول را با توجه به رکوردی که اضافه شده به کاربر نمایش دهیم در غیر اینصورت (یعنی کاربر دکمه "هم اکنون خرید" را فشار نداده باشد و در حال گردش در بین صفحات سایت است) مجددا باید اطلاعات را برای کاربر به درستی نمایش دهیم. این نکته بسیار مهم است. می توانید با آزمایش بروی صفحات مختلف بهتر متوجه آن شوید.
فراخوانی تابع total_items
بعد از نوشتن تابع total_items ، باید آن را در header.php فراخوانی کنیم. بنابراین به آدرس C:\wamp\www\ecommerce\includes بروید و header.php را با Notepad++ باز کردهو کد زیر را در آن پیدا کنید.
<div id="templatemo_shopping_cart">
<?php
if(isset($_GET['add_cart'])){
cart();
echo "<br><b> محصول مورد نظر شما به سبد خرید اضافه شد. <b/><br/> ";
}
echo "<span> <b> تعداد محصولات خریداری شده توسط شما تا اکنون <b/></span>" ;
total_items();
?>
</div>
برای اینکه از لحاظ ظاهری هم قالب بهتر جلوه کند فایل style.css را باز کنید و در آن #templatemo_top_panel را پیدا و ویژگی height آن را پاک کنید. کد آن بعد از تغییر به صورت زیر است:
#templatemo_top_panel {
overflow: hidden;
width: 880px;
padding: 5px 30px;
background: #c82c74;
border-bottom: 1px solid #870843;
}
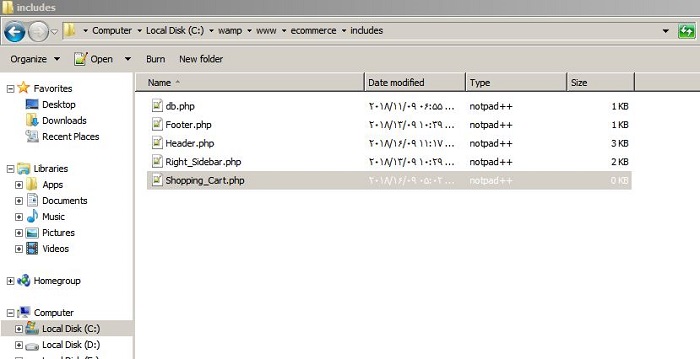
بعد از درست کردن قسمت بالا باید همین روند را در مورد کادر سمت چپ گوشه بالا هم انجام دهیم. به این منظور ابتدا باید یک فایل جدید تحت عنوان Shopping_Cart.php در فولدر includes ایجاد نماییم. به تصویر زیر نگاه کنید.

سپس کدهای زیر را در آن قرار می دهیم.
<div id="sidebar"> <h4>سبد خرید شما</h4> <span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/> <span class="sabad"> اجناس خریداری شده شما:5</span><br/> <span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/> <span><a>به صندوق خرید شما برویم!</a></span><br/> <span><a href="#" >تایید خرید !</a></span> </div>
دقت کنید که کدهای بالا تماما حالت استاتیک دارد که به مرور در قسمتهای آینده به حالت داینامیک تغییر می کنند. در حال حاضر ما فقط قصد داریم که تعداد اقلام خریداری شده ی مشتری را به حالت داینامیک درآوریم. بنابر این کدهای بالا را به شکل کدهای زیر تغییر می دهیم.
<div id="sidebar"> <h4>سبد خرید شما</h4> <span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/> <span class="sabad">اجناس خریداری شده شما : <?php total_items(); ?> محصول </span><br/> <span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/> <span><a>به صندوق خرید شما برویم!</a></span><br/> <span><a href="#" >تایید خرید !</a></span> </div>
خب تا الان همه چیز به صورت عالی انجام شده فقط یک کار مانده و آن این است که فایل های all_products.php ، details.php ، index.php و result.php را به وسیله Notepad++ باز و کدهای زیر را در آنها پیدا کنیم.
<!---- Start Online Shopping Cart ----> <div id="sidebar"> <h4>سبد خرید شما</h4> <span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/> <span class="sabad"> اجناس خریداری شده شما:5</span><br/> <span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/> <span><a>به صندوق خرید شما برویم!</a></span><br/> <span><a href="#" >تایید خرید !</a></span> </div> <!---- end Online Shopping Cart ---->
این کدها را پاک کنیم و کدهای زیر را به جای آنها قرار دهیم. با اینکار فایل Shopping_Cart.php را در این فایل ها include می کنیم.
<!---- Start Online Shopping Cart ---->
<?php include('includes/Shopping_Cart.php'); ?>
<!---- end Online Shopping Cart ---->
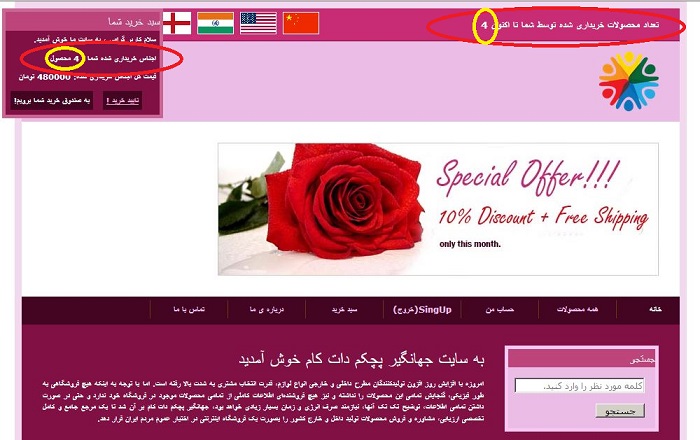
حالا دیگر کار ما تمام شده است. فقط به این نکته دقت کنید که اگر محصولی را بیش از یکبار انتخاب کنید، عدد تعداد محصول تغییری نمی کند. این نکته را فراموش نکنید. تصویر زیر حالت کامل شده از کاری است که ما در این قسمت آموزش ساخت فروشگاه اینترنتی با php با هم دیگر انجام دادیم.

خب در ادامه بحث به سراغ محاسبه قیمت کل محصولات خریداری شده در کادر سبد خرید خواهیم رفت. برای انجام این کار ما با دو جدول داده ایی cart و products از پایگاه داده ی ecommerce کار داریم.
محاسبه قیمت کل محصولات خریداری شده در سبد خرید
اما چرا این دو جدول؟ یادتان هست که در قسمت های قبل، هنگامی که جدول cart را درست می کردیم، ویژگی p_id را به عنوان کلید اصلی انتخاب کردیم. این انتخاب بی دلیل نبود چرا که p_id همان product_id در جدول products است و با استفاده از آن می توان بین دو جدول cart و products یک رابطه برقرار کنیم و اطلاعات مورد نیازمان را بیرون بکشیم.
دقت کنید که در اینجا p_id یک کلید خارجی محسوب می شود و این کلید خارجی بین جداول داده ایی ارتباط معنا دار را ایجاد می کند. تحقیق در مورد کلید خارجی را به خودتان واگذار می کنم.
خب دوستان گلم به پایان این قسمت از آموزش ساخت فروشگاه اینترنتی با php رسیدیم. در قسمت آینده قیمت کل را با هم محاسبه خواهیم کرد و همچنین صفحه ایی تحت عنوان cart.php ایجاد می کنیم که از طریق آن می توانیم تعداد محصول خریداری شده را افزایش دهیم. تا قسمت آینده شما را به خدای بزرگ می سپارم. موفق باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.