آموزش ارسال لینک فعال سازی به ایمیل در PHP - قسمت اول

سلام دوستان عزیز. در جلسه گذشته در رابطه با نحوه ارسال ایمیل از طریق لوکال هاست صحبت کردیم. حال در این جلسه و جلسه بعدی میخواهیم به صورت کامل نحوه ارسال لینک فعال سازی به ایمیل در PHP و فروشگاه اینترنتی را آموزش دهیم.
دقت کنید که ما برای تایید ایمیل دو بخش را باید مد نظر قرار دهیم:
- یک بخش ارسال ایمیل به مشتری می باشد (که ما در قسمت قبل به طور کامل فرایند انجام آن را با هم یاد گرفتیم)
- کاربر بتواند بر روی لینکی که ما برای او ارسال کرده ایم، فشار داده و به آدرس اینترنتی فروشگاه ما وارد شود، اما این کار مستلزم داشتن یک دامنه و هاست واقعی می باشد، اما نگران نباشید.
در جلسه امروز به شما یاد خواهم داد که چگونه لوکال هاست را در بستر اینترنت قرار دهید و از هر کجا و فارق از هر وسیله ایی که با آن به اینترنت می روید (گوشی، تبلت ، لپ تاب و کامپیوتر) به محیط لوکال هاست خودتان دسترسی داشته باشید. این مبحث (قرار دادن لوکال هاست در فضایی اینترنت) بسیار مبحث شیرین و جالبی هست که در این قسمت به آن خواهیم پرداخت.
در ضمن ایمیل تاییدی که پس از ثبت نام باید برای ایمیل مشتری فرستاده شود را نیز در ادامه با هم خواهیم ساخت. با من همراه باشید تا این بخش را کد نویسی کنیم و به مرحله اجرا در آوریم.
قرار دادن localhost بر بستر اینترنت برای دسترسی عمومی به آن
ممکن هست شما هم مثل من این نیاز را حس کرده باشید که بتوانید به افراد مختلف (در اینجا مشتری) این امکان را بدهید که بتوانند از راه دور به لوکال هاست شما دسترسی داشته باشند (دقت کنید که من این کار را برای تست کدهای نوشته شده در برنامه انجام خواهم داد).
دلایل متنوعی برای این اقدام وجود دارد که ما در این قسمت به دلیل بررسی کدهای نوشته شده (برای بخش تایید ایمیل) به آن خواهیم پرداخت.
اما چطور باید اینکار را انجام دهیم؟ از طریق اینترنت و از طریق تونلی که در اینترنت به وسیله برنامه ngrok ایجاد خواهیم کرد. برای انجام این کار (دسترسی به لوکال هاست از طریق اینترنت) ما به 3 چیز نیاز داریم:
- اینترنت
- مرورگر
- برنامه ngrok
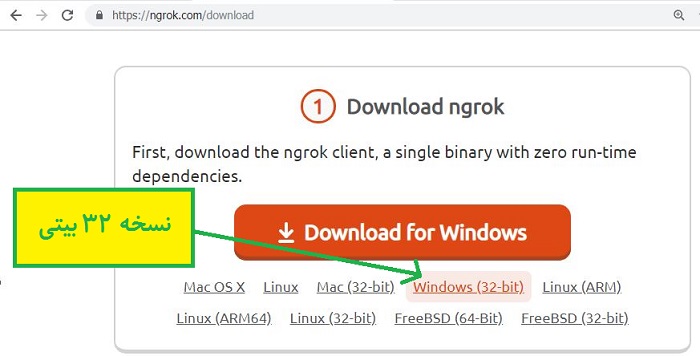
برای در اختیار داشتن برنامه ngrok کافی است به آدرس ngrok.com مراجعه نمایید و برنامه متناسب با نسخه ویندوز خودتان (باید ببینید که ویندوز شما 32 بیتی است یا 64 بیتی) را دانلود کنید. نسخه ویندوز من 32 بیتی بود به همین خاطر برنامه ngrok متناسب با آن را دانلود کردم. به تصویر زیر نگاه کنید.

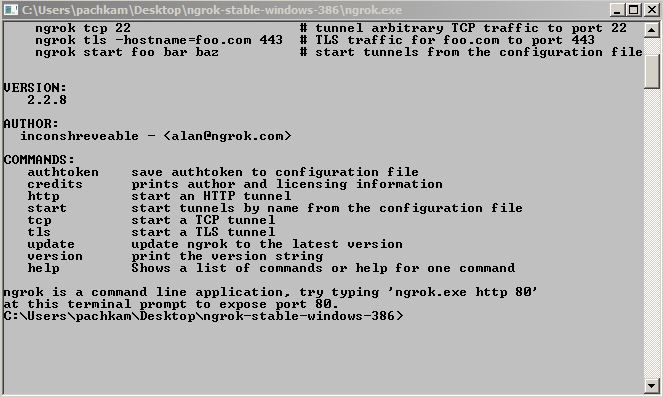
بعد از دانلود برنامه ngrok حالا باید wamp را روشن کنید. بعد به سراغ برنامه ngrok.exe بروید و آن را اجرا نمایید با اجرای برنامه ngrok.exe ، با محیطی شبیه به محیط زیر روبرو خواهید شد.

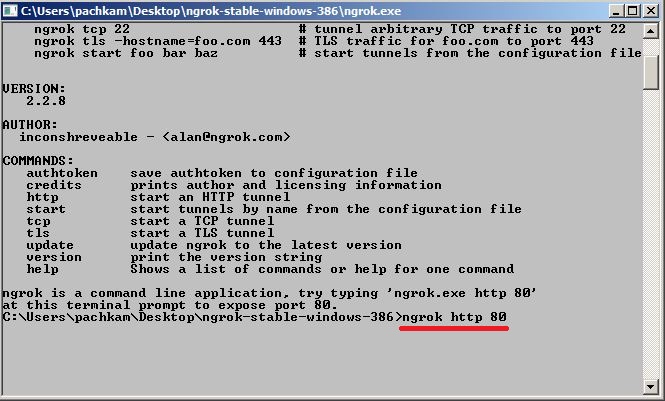
حالا کافی است که فرمان ngrok http 80 را مانند تصویر زیر بنویسیم و اینتر را بزنیم.

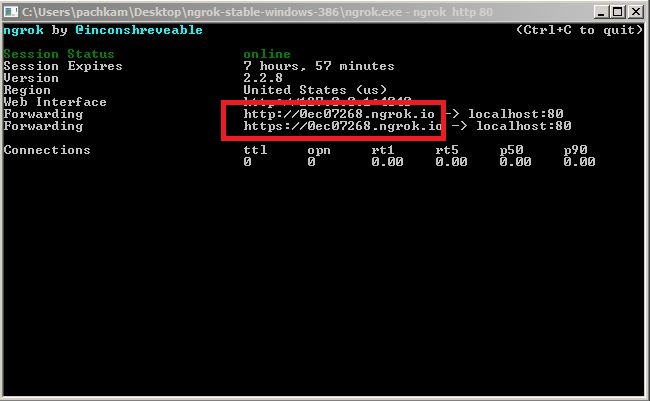
بعد از زدن دکمه Enter تصویری شبیه به تصویر زیر برای شما نمایان می شود.

به کادر قرمز رنگ دقت کنید این آدرس موقتی است که به localhost توسط برنامه ngrok داده شده است (دقت کنید که این آدرس برای شما چیز دیگری خواهد بود) و تا زمانی که این برنامه باز باشد و همچنین با توجه به Session Expires که در تصویر بالا 7 ساعت و 57 دقیقه تعیین شده است، این آدرس نیز معتبر است.
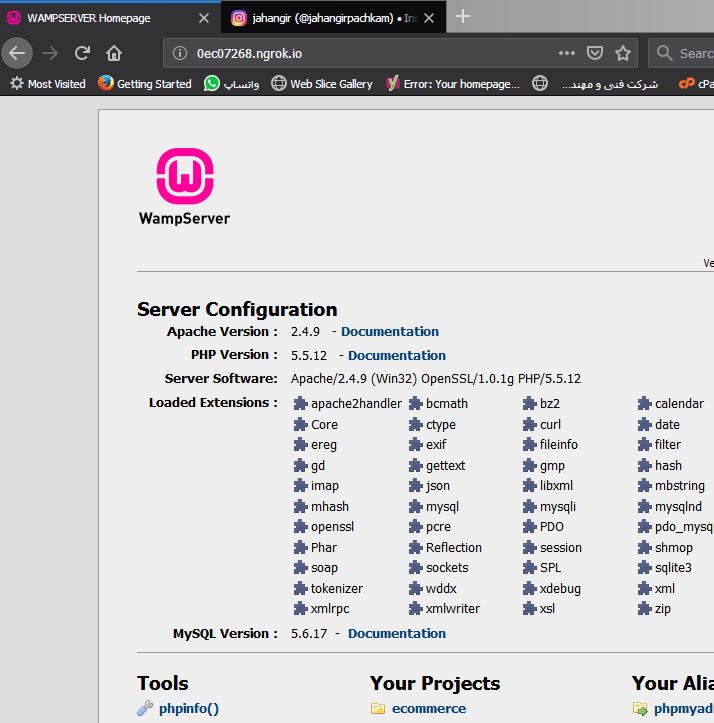
خب بنابرابن من مررورگر خودم را باز می کنم و به آدرس http://0ec07268.ngrok.io می روم . تصویر زیر نمایان گر localhost است که اکنون بر بستر اینترنت قرار گرفته است.

بعد از انجام مرحله بالا، حالا با استفاده از همین آدرس اینترنتی می توانیم به لوکال هاست از طریق اینترنت دسترسی داشته باشیم و کدهای خودمان را متناسب با آن تغییر دهیم.
قبل از خواندن قسمت بعد، به این نکته بسیار مهم دقت کنید که شما در فرایند کدنویسی حتما باید آدرس اینترنتی لوکال هاست خودتان (که برنامه ngrok به شما می دهد) را وارد نمایید.
آدرسی که من در کدهای خودم و در ادامه استفاده کرده ام با توجه به آدرس اینترنتی است که برنامه ngrok به من داده است.
اگر این کار را انجام ندهید قطعا کدهای شما کار نخواهند کرد. ضمنا بعد از هر بار بستن و باز کردن برنامه باید مجددا آدرسی که برنامه ngrok در اختیار شما قرار می دهد را جایگزین آدرس بی اعتبار قبلی کنید.
ارسال لینک فعال سازی به ایمیل در PHP و فروشگاه اینترنتی
قبل از همه چیز ، ابتدا wamp را روشن کنید و بعد از آن با استفاده از برنامه ngrok آدرس اینترنتی لوکال هاست خودتان را به دست آورید، زیرا در ادامه به این آدرس اینترنتی نیاز داریم.
در این قسمت قرار است با هم در مورد ورودی هایی که پس از اعتبار سنجی به دست آورده ایم، صحبت کنیم و به شما بگوییم که چگونه باید این داده های را در جدول داده ایی customers ذخیره کنید و چگونه باید بعد از آن به کاربر ایمیل تایید بفرستیم به گونه ایی که کاربر تا زمانی که به ایمیل خودش نرود و روی لینک فعال سازی کلیک نکند، ثبت نامش تکمیل نمی گردد.
به آدرس C:\wamp\www\ecommerce\includes بروید و فایل server.php را با استفاده از Notepad++ باز کنید. سپس کدهای زیر را در آن پیدا کنید.
//creating or using cookie for ip customer
if(isset($_COOKIE["ipUserEcommerce"]))
{
$ip = $_COOKIE["ipUserEcommerce"];
}else{
$ip=getIp();
setcookie('ipUserEcommerce',$ip,time()+1206900);
}
آنها را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
//creating or using cookie for ip customer
if(isset($_COOKIE["ipUserEcommerce"]))
{
$ip = $_COOKIE["ipUserEcommerce"];
}else{
$ip=getIp();
setcookie('ipUserEcommerce',$ip,time()+1206900);
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
//confirm email
$confirmcode = rand();
$query = "INSERT INTO customers
(customer_ip,customer_name,customer_lastname,customer_gender,customer_image,customer_email,customer_province,customer_city,customer_address,customer_phone,customer_pass,confirmed,confirm_code)
VALUES('$ip',N'$c_name',N'$c_lastname',N'$c_gender',N'$new_address_image',N'$c_email',N'$c_province',N'$c_city',N'$c_address',N'$c_phone',N'$c_password_1','0','$confirmcode')";
$run_c = mysqli_query($con, $query);
if($run_c)
{
$message="
به منظور تکمیل کردن ثبتنام خود، لطفا با کلیک کردن روی لینک زیر آدرس ایمیل خود را تائید کنید.
http://yoursite.ngrok.io/ecommerce/emailconfirm.php?customer_name=$c_name&customer_ip=$ip&code=$confirmcode";
mail($c_email,"از طرف سایت جهانگیر پچکم", $message ,"Form:DoNotReplay@yoursite.com");
echo "<script>alert('با تشکر از ثبت نام شما. برای تکمیل فرآیند ثبت نام لطفا بر روی لینک فعال سازی که از طریق ایمیل برای شما ارسال شده است، کلیک کنید. ')</script>";
echo "<script>window.open('emailconfirm.php','_self')</script>";
}
}
در ادامه خط به خط کد بالا را با هم بررسی خواهیم کرد.
همانطور که در کدهای بالا ملاحظه می کنید فرآیند وارد کردن اطلاعات در جدول custmers مانند دفعات قبل است ولی حالا که ما قصد داریم ایمیل تایید را بفرستیم مجبور شده ایم، تغییرات خاصی را که مشاهده می نمایید، اعمال کنیم.
ضمنا باید در جدول داده ی customers تغییرات جدیدی ایجاد کنیم که در ادامه این تغییرات را بیشتر توضیح داده ام.
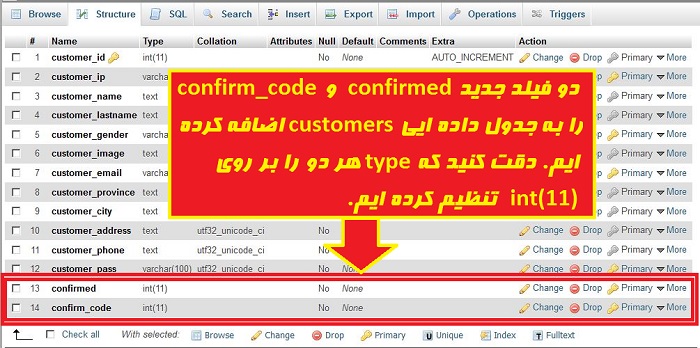
ابتدا باید به جدول داده ایی customers دو فیلد جدید تحت عنوان confirmed و confirm_code با توجه به تصویر زیر اضافه نماییم.

همانطور که در کدهای نوشته شده دقت کرده اید، بعد از دستور شرطی ، if (count($errors) == 0) (این دستور می گویید که اگر کاربر همه اطلاعات خواسته شده در صفحه customer_register.php را به درستی وارد کرده بود، آنگاه بلوک دستورات زیر آن اجرا شود) کد زیر قرار دارد.
$confirmcode = rand();
متغییر confirmcode$ در واقع یک عدد تصادفی می باشد که از طریق تابع rand() به دست می آید؛ باید در جدول داده ایی customers و در فیلد confirm_code آن را قرار دهیم.
در واقع در لینکی که ما برای ایمیل کاربر ارسال می کنیم این عدد تصادفی را قرار خواهیم داد تا بتوانیم کاربر را شناسایی کنیم و با استفاده از آن او را مورد تایید قرار دهیم. در ادامه کاربرد متغییر confirmcode$ به طور کامل آشنا خواهید شد.
دقت کنید که در کدهای بالا همین مقدار متغییر confirmcode$ را به عنوان مقدار فیلد confirm_code به جدول داده ایی customers اضافه می نماییم. به کد خط زیر دقت نمایید.
$query = "INSERT INTO customers
(customer_ip,customer_name,customer_lastname,customer_gender,customer_image,customer_email,customer_province,customer_city,customer_address,customer_phone,customer_pass,confirmed,confirm_code)
VALUES('$ip',N'$c_name',N'$c_lastname',N'$c_gender',N'$new_address_image',N'$c_email',N'$c_province',N'$c_city',N'$c_address',N'$c_phone',N'$c_password_1','0','$confirmcode')";
در این کد ما ابتدا مقدار فیلد confirmed را بر روی صفر تنظیم کرده ایم و مقدار فیلد confirm_code را بر روی متغییر confirmcode$ که یک مقدار تصادفی است، تنظیم کرده ایم.
سپس با query به پایگاه داده متصل می شویم و آن را با توجه به کدهای زیر به اجرا در می آوریم.
$run_c = mysqli_query($con, $query);
بعد از انجام این کار به وسیله کد زیر می گوییم که اگر دستور sql مبتنی بر اضافه کردن داده ها به دیتابیس به درستی انجام شد، آنگاه یک پیام که همان پیام تایید ایمل هست به ایمیل مشتری ارسال شود.
if($run_c)
{
$message="
به منظور تکمیل کردن ثبتنام خود، لطفا با کلیک کردن روی لینک زیر آدرس ایمیل خود را تائید کنید.
http://yoursite.ngrok.io/ecommerce/emailconfirm.php?customer_name=$c_name&customer_ip=$ip&code=$confirmcode";
mail($c_email,"از طرف سایت جهانگیر پچکم", $message ,"Form:DoNotReplay@yoursite.com");
echo "<script>alert('با تشکر از ثبت نام شما. برای تکمیل فرآیند ثبت نام لطفا بر روی لینک فعال سازی که از طریق ایمیل برای شما ارسال شده است، کلیک کنید. ')</script>";
echo "<script>window.open('emailconfirm.php','_self')</script>";
}
همانطور که در کدهای بالا دقت کرده اید، برای ارسال ایمیل از سایت به ایمیل کاربر از تابع mail() استفاده کرده ایم؛ که من آن را به طور مفصل در قسمت قبل توضیح داده ام.
نکته فوق العاده مهم در اینجا، لینکی است که ما برای تایید ثبت نام می فرستیم به قسمت زیر دقت کنید.
http://yoursite.ngrok.io/ecommerce/emailconfirm.php?customer_name=$c_name&customer_ip=$ip&code=$confirmcode";
بعد از علامت ? ما اطلاعاتی را که بعدا برای تایید ایمیل مورد نیازمان می باشد را ارسال می کنیم. (دقت کنید در مورد روش ارسال اطلاعات از طریق لینکها و دریافت آنها از طریق متغییر سراسری $_GET در جلسات قبل به طور مفصل توضیح داده ام.).
در این جا ما نام مشتری ($c_name) ، آی پی مشتری ($ip) و کد تایید تصادفی که برای هر مشتری منحصرا ساخته می شود ($confirmcode) را در لینک ارسال می کنیم .
وقتی که مشتری بر روی این لینک که در ایمیل او قرار دارد کلیک کند به راحتی ما می توانیم او را شناسایی کنیم.
دقت کنید که yoursite.ngrok.io یک نام فرضی است و شما باید متناسب با آدرسی که برنامه ngrok به شما می دهد آن را تنظیم کنید.
بعد از درک مفهوم بالا به کد خط زیر می رسیم.
mail($c_email,"از طرف سایت جهانگیر پچکم", $message ,"Form:DoNotReplay@yoursite.com");
در واقع با استفاده از تابع mail() ما پیامی را که در مرحله قبل ساخته بودیم به ایمیل مشتری ارسال می کنیم. توضیح مفصل تابع mail را در قسمت قبل مطالعه نمایید.
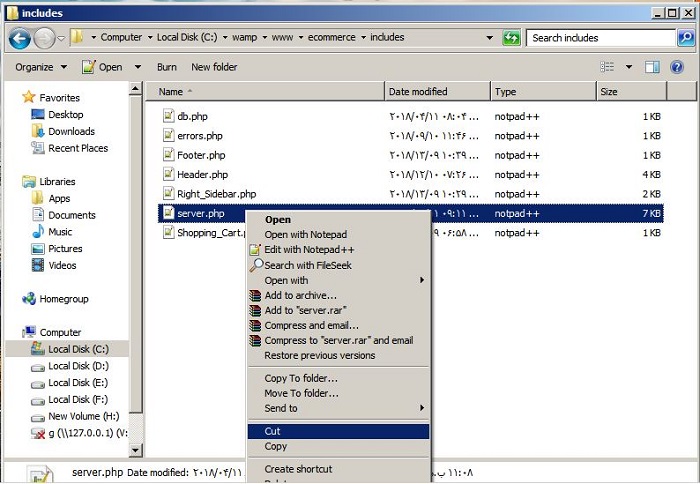
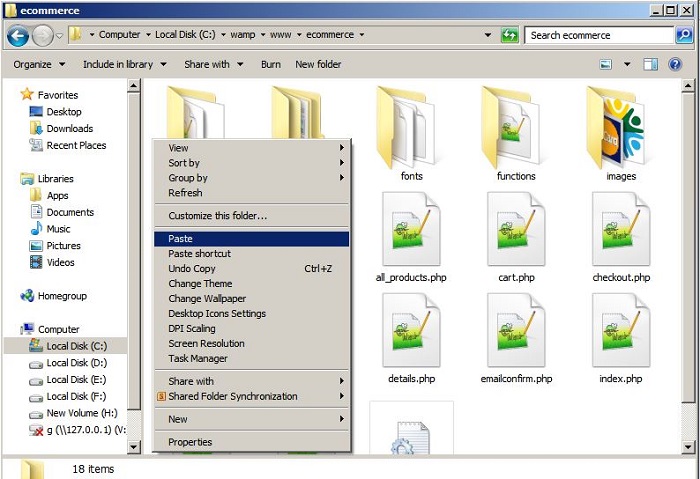
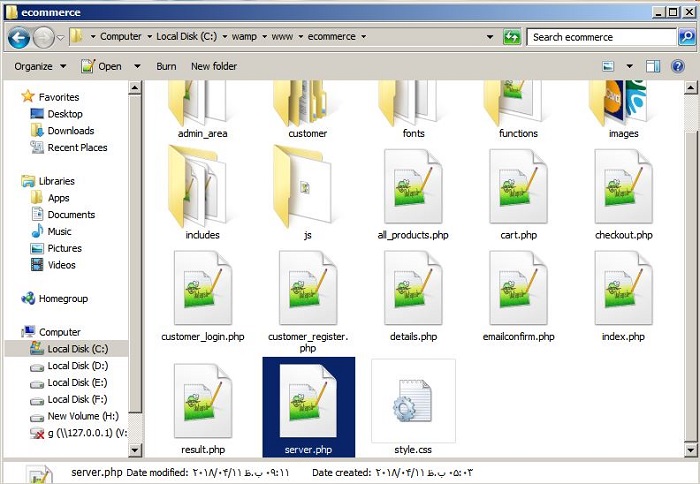
در آخر باید این نکته را اضافه کنم که ما باید فایل server.php را از فولدر include خارج کنیم و به فولدر ecommerce منتقل نماییم. برای درک بهتر این موضوع می توانید به تصاویر زیر نگاه کنید.
ابتدا به آدرس C:\wamp\www\ecommerce\includes بروید و بر روی فایل server.php کلیک راست کرده و cut را انتخاب کنید.

سپس به آدرس C:\wamp\www\ecommerce بروید و paste کنید. به تصاویر زیر دقت کنید.


حالا شما می توانید محتویات فایل server.php را پاک کنید و به جای کدهای آن کدهای زیر را قرار دهید (در واقع فایل نهایی server.php باید حاوی کدهای زیر باشد).
<?php
include('includes/db.php');
// initializing variables
$c_name = "";
$c_lastname = "";
$c_email = "";
$c_address = "";
$c_phone = "";
$c_password_1 = "";
$errors = array();
// REGISTER USER
if(isset($_POST['register'])) {
// receive all input values from the form
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
// receive name value from the form
$c_name = mysqli_real_escape_string($con , $_POST['c_name']);
if (empty($c_name)) { array_push($errors, "نام خود را وارد نکردید!"); }
// receive lastname value from the form
$c_lastname = mysqli_real_escape_string($con ,$_POST['c_lastname']);
if (empty($c_lastname)) { array_push($errors, "نام خانوادگی خود را وارد نکردید!"); }
// receive gender value from the form
$c_gender = $_POST['c_gender'];
if (empty($c_gender)) { array_push($errors, "جنسیت خود را انتخاب نکردید!"); }
// receive image value from the form and validation image value
if(isset($_COOKIE["CustomerImage"]))
{
if(isset($_COOKIE["CustomerImageTmp"]))
{
$c_image = $_COOKIE["CustomerImage"];
$c_image_tmp = $_COOKIE["CustomerImageTmp"];
$new_address_image ="customer/customer_images/".$c_image;
}
}else{
if (empty($_FILES["c_image"]["name"]))
{
array_push($errors, "تصویر خود را انتخاب کنید!");
}else{
$Allowextension = array("jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["c_image"]["name"]);
$extension=end($FileExtension);
if(in_array($extension,$Allowextension )&&($_FILES["c_image"]["size"]<=20971520))
{
if($_FILES["c_image"]["error"]==0)
{
$c_image = $_FILES['c_image']['name'];
$c_image_tmp = $_FILES['c_image']['tmp_name'];
setcookie('CustomerImage',$c_image,time()+600);
setcookie('CustomerImageTmp',$c_image_tmp,time()+600);
$new_address_image ="customer/customer_images/".$c_image;
move_uploaded_file($c_image_tmp,$new_address_image);
}else{
array_push($errors, "فایل به درستی آپلود نشد!!!");
}
}else{
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!");
}
}
}
// receive email value from the form and validation email value
$c_email_no_empty = mysqli_real_escape_string($con ,$_POST['c_email']);
if (empty($c_email_no_empty))
{
array_push($errors, "ایمیل خود را وارد کنید!");
}else{
$c_email_validate=$c_email_no_empty;
if(filter_var($c_email_validate,FILTER_VALIDATE_EMAIL) == true){
$c_email=$c_email_validate;
}else{
array_push($errors, "ایمیل نادرستی وارد کرده اید!!! ایمیل درستی وارد کنید.");
}
}
// receive state value from the form
$c_province = $_POST['state'];
if (empty($c_province)) { array_push($errors, "استان خود را وارد نکردید!"); }
// receive city value from the form
$c_city = $_POST['city'];
if (empty($c_city)) { array_push($errors, "شهر خود را وارد نکردید!"); }
// receive address value from the form
$c_address = mysqli_real_escape_string($con ,$_POST['c_address']);
if (empty($c_address)) { array_push($errors, "آدرس خود را وارد نکردید!"); }
// receive phone value from the form and validation phone value
$c_phone_validate=mysqli_real_escape_string($con ,$_POST['c_phone']);
if (empty($c_phone_validate))
{
array_push($errors, "تلفن خود را وارد نکردید!");
}else{
if(preg_match("/^[0]{1}[9]{1}\d{9}$/", $c_phone_validate))
{
// phone is valid
$c_phone=$c_phone_validate;
}else{
array_push($errors, "تلفنی که وارد کردید صحیح نمی باشد!!!");
}
}
// receive password value from the form and validation password value
$c_password_1_validate=mysqli_real_escape_string($con ,$_POST['c_password_1']);
if (empty($c_password_1_validate))
{
array_push($errors, "پسورد خود را وارد نکرده اید!");
}else{
if(preg_match("/^(?=.*[A-z])(?=.*[0-9])(?=.*[$@])\S{6,12}$/", $c_password_1_validate))
{
// phone is valid
$c_password_1 = $c_password_1_validate;
}else{
array_push($errors, "پسوردی که وارد کرده اید، طبق الگو نیست. دوباره پسورد را وارد نمایید!!!");
}
}
$c_password_2 =mysqli_real_escape_string($con ,$_POST['c_password_2']);
if (empty($c_password_2)){array_push($errors, "پسورد دوم را وارد نکرده اید!!!");}
if((!empty($c_password_1_validate))&&(!empty($c_password_2)))
{
if ($c_password_1 != $c_password_2)
{
array_push($errors, "پسورد های وارد شده یکسان نیستند!");
}
}
//creating or using cookie for ip customer
if(isset($_COOKIE["ipUserEcommerce"]))
{
$ip = $_COOKIE["ipUserEcommerce"];
}else{
$ip=getIp();
setcookie('ipUserEcommerce',$ip,time()+1206900);
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
//confirm email
$confirmcode = rand();
$query = "INSERT INTO customers
(customer_ip,customer_name,customer_lastname,customer_gender,customer_image,customer_email,customer_province,customer_city,customer_address,customer_phone,customer_pass,confirmed,confirm_code)
VALUES('$ip',N'$c_name',N'$c_lastname',N'$c_gender',N'$new_address_image',N'$c_email',N'$c_province',N'$c_city',N'$c_address',N'$c_phone',N'$c_password_1','0','$confirmcode')";
$run_c = mysqli_query($con, $query);
if($run_c)
{
$message="
به منظور تکمیل کردن ثبتنام خود، لطفا با کلیک کردن روی لینک زیر آدرس ایمیل خود را تائید کنید.
http://yourip.ngrok.io/ecommerce/emailconfirm.php?customer_name=$c_name&customer_ip=$ip&code=$confirmcode";
mail($c_email,"از طرف سایت جهانگیر پچکم", $message ,"Form:DoNotReplay@yoursite.com");
echo "<script>alert('با تشکر از ثبت نام شما. برای تکمیل فرآیند ثبت نام لطفا بر روی لینک فعال سازی که از طریق ایمیل برای شما ارسال شده است، کلیک کنید. ')</script>";
echo "<script>window.open('emailconfirm.php','_self')</script>";
}
}
}
?>
فقط دقت کنید که در کدهای بالا خط زیر را پیدا کنید:
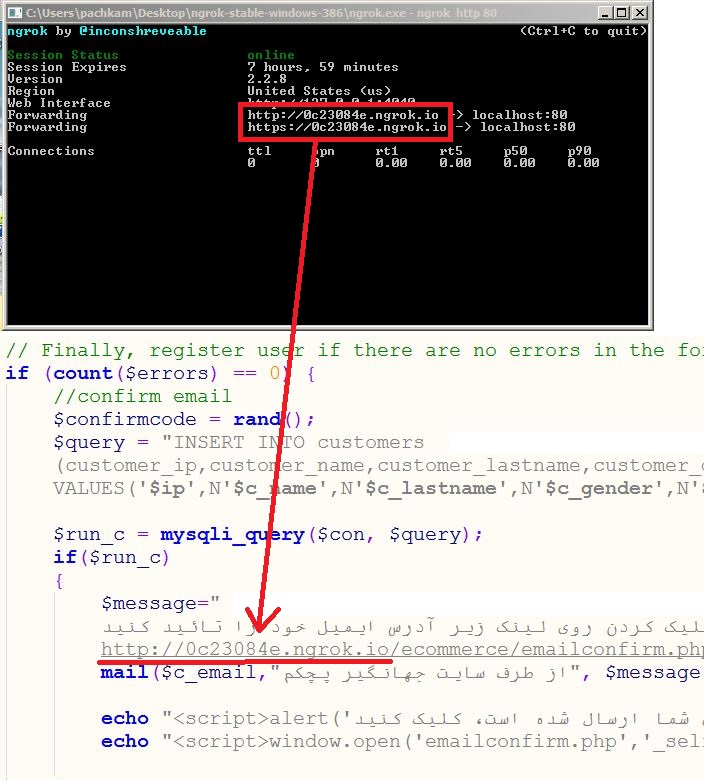
http://yourip.ngrok.io/ecommerce/emailconfirm.php?customer_name=$c_name&customer_ip=$ip&code=$confirmcode";و به جای http://yourip.ngrok.io، آن آدرسی که برنامه ngrok در اختیار شما قرار داده را جایگزین کنید. به عنوان مثال تصویر زیر نشان می دهد که برنامه ngork به من چه آدرسی داده است؛ من هم همین آدرس را در کدهای خودم قرار داده ام.

شما هم به دقت به این نکته دقت کنید.
فایل نهایی customer_register.php نیز به صورت زیر می باشد. (این فایل هم تغییراتی داشته است که بهتر است کدهای قبلی را پاک کنید و کدهای زیر را به جای کدهای قبلی قرار دهید.)
<?php
include('server.php');
?>
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<div>
<form action="customer_register.php" method="post" enctype="multipart/form-data" >
<?php include('includes/errors.php'); ?>
<table align="center">
<tr >
<td colspan="6" >
<h2> ثبت نام</h2>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." value="<?php echo $c_name; ?>" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." value="<?php echo $c_lastname; ?>" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">جنسیت : </b>
</td>
<td colspan="3" >
<select name="c_gender" >
<?php
if(isset($c_gender)){
echo ('<option value="'.$c_gender.'" >'.$c_gender.'</option>"');
}?>
<option value="0">جنسیت مورد نظرتان را انتخاب نمایید.</option>
<option value="مرد" >مرد</option>
<option value="زن" >زن</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b>
</td>
<td colspan="3" >
<?php
if(!isset($c_image)){
echo('<input type="file" name="c_image" />
<b style="font-family:b nazanin;font-size:14px;">فایلی را انتخاب کنید . پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد.</b>');
}else{
echo $c_image;
}
?>
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">ایمیل : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_email" placeholder="ایمیل خود را وارد نمایید." value="<?php echo $c_email; ?>" />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام استان : </b>
</td>
<td colspan="3" >
<select name="state" onChange="iranwebsv(this.value);">
<?php if(isset($c_province)){echo ('<option value="'.$c_province.'" >'.$c_province.'</option>"');}?>
<option value="0">لطفا استان را انتخاب نمایید</option>
<option value="تهران">تهران</option>
<option value="گیلان">گیلان</option>
<option value="آذربایجان شرقی">آذربایجان شرقی</option>
<option value="خوزستان">خوزستان</option>
<option value="فارس">فارس</option>
<option value="اصفهان">اصفهان</option>
<option value="خراسان رضوی">خراسان رضوی</option>
<option value="قزوین">قزوین</option>
<option value="سمنان">سمنان</option>
<option value="قم">قم</option>
<option value="مرکزی">مرکزی</option>
<option value="زنجان">زنجان</option>
<option value="مازندران">مازندران</option>
<option value="گلستان">گلستان</option>
<option value="اردبیل">اردبیل</option>
<option value="آذربایجان غربی">آذربایجان غربی</option>
<option value="همدان">همدان</option>
<option value="کردستان">کردستان</option>
<option value="کرمانشاه">کرمانشاه</option>
<option value="لرستان">لرستان</option>
<option value="بوشهر">بوشهر</option>
<option value="کرمان">کرمان</option>
<option value="هرمزگان">هرمزگان</option>
<option value="چهارمحال و بختیاری">چهارمحال و بختیاری</option>
<option value="یزد">یزد</option>
<option value="سیستان و بلوچستان">سیستان و بلوچستان</option>
<option value="ایلام">ایلام</option>
<option value="کهگلویه و بویراحمد">کهگلویه و بویراحمد</option>
<option value="خراسان شمالی">خراسان شمالی</option>
<option value="خراسان جنوبی">خراسان جنوبی</option>
<option value="البرز">البرز</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام شهر : </b>
</td>
<td colspan="3" >
<select name="city" id="city">
<?php if(isset($c_city)){ echo ('<option value="'.$c_city.'" >'.$c_city.'</option>"');}?>
<option value="0">لطفا استان را انتخاب نمایید</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">آدرس : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_address" placeholder="آدرس خود را وارد نمایید." value="<?php echo $c_address; ?>" />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تلفن همراه : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_phone" placeholder="تلفن خود را وارد نمایید ." value="<?php echo $c_phone; ?>" />
</td>
</tr>
<tr>
<td colspan="6">
<div class="tooltip" style="font-family:b nazanin;font-size:18px;color:yellow;">قبل از انتخاب پسورد حتما این قوانین را مطالعه بفرمایید.
<span class="tooltiptext">• پسورد شما باید حداقل 6 کاراکتر و حداکثر 12 کاراکتر باشد.<br><br>
• در پسورد خود حتما باید از ارقام 0تا 9 استفاده کنید.<br><br>
• در پسورد خود از حروف بزرگ یا کوچک انگلیسی استفاده کنید.<br><br>
• در پسورد خود حتما باید از علامت @ یا $ استفاده نمایید.<br><br>
</span>
</div>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password_1" placeholder="پسوردتان را وارد نمایید" id="myInput_1" />
<!-- An element to toggle between password visibility -->
<input type="checkbox" onclick="myFunction()" >
<b style="font-family:b nazanin;font-size:18px;"> نمایش پسورد</b>
<script>
function myFunction() {
var x = document.getElementById("myInput_1");
var y = document.getElementById("myInput_2");
if (x.type === "password") {
x.type = "text";
} else {
x.type = "password";
}
if (y.type === "password") {
y.type = "text";
} else {
y.type = "password";
}
}
</script>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد را دوباره وارد نمایید : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password_2" placeholder="پسورد را دوباره وارد نمایید" id="myInput_2" />
</td>
</tr>
<tr align="center">
<td colspan="6" height="55">
<input type="submit" name="register" value="ایجاد نام کاربری">
</td>
</tr>
</table>
</form>
</div>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
خب دوستان عزیزم به پایان این قسمت آموزشی رسیدیم. در قسمت آینده فایل emailconfirm.php را با همدیگر می سازیم و به صورت عملی مشاهده می کنید که کدها چگونه کار خواهند کرد.
قسمت آینده فوق العاده مهم است آن را از دست ندهید. پیشنهاد من به شما دوستان عزیز این است که این چند قسمت را که در ادامه برای شما مطرح می کنم در یک روز اجرا نمایید (به دلیل استفاده از برنامه ngrok و متغییر نشدن آدرس لوکال هاست شما است.)










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.