آموزش ساخت فرم ورود کاربران و صفحه تسویه حساب در فروشگاه اینترنتی با PHP

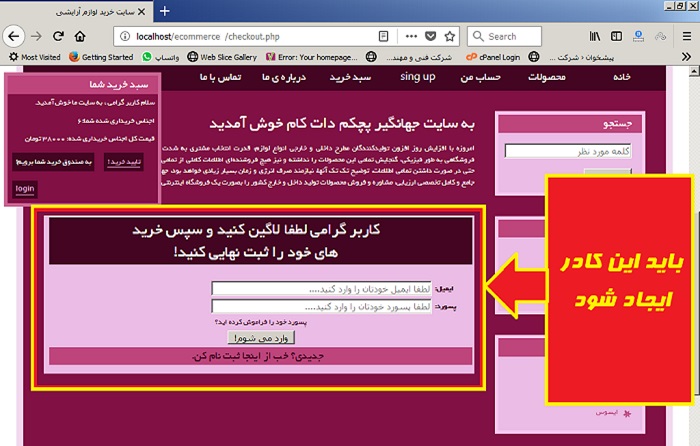
در این قسمت از آموزش ساخت فروشگاه اینترنتی با php، چند کار مهم باید با یکدیگر انجام دهیم. اولین کار این است که وقتی در صفحه cart.php هستیم، باید برای دکمه "تسویه حساب" یک نقش و وظیفه تعیین کنیم. کار اصلی این دکمه این است که مشتری را شناسایی کند. و اما دومین کار این است که صفحه ای به نام checkout.php جهت تسویه حساب ایجاد کنیم که تصویر کلی آن به صورت زیر می باشد. همچنین می خواهیم فرم ورود کاربران در فروشگاه اینترنتی با PHP را راه اندازی کنیم.

ساخت صفحه تسویه حساب در سبد خرید با PHP
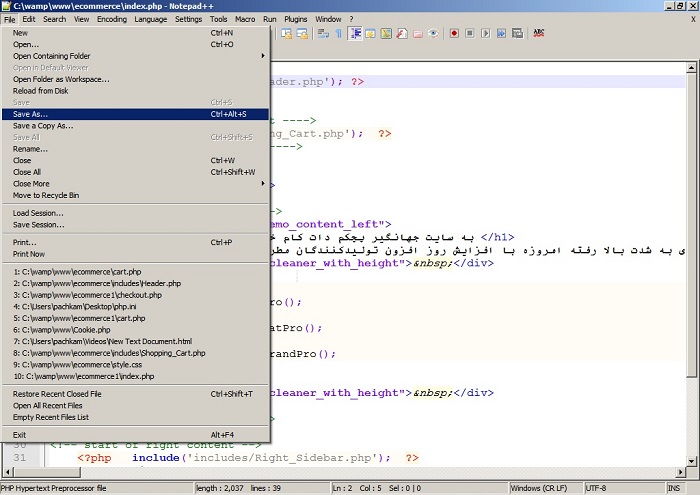
برای این مرحله ابتدا باید از index.php یک save as بگیریم و نامش را به checkout.php تغییر دهیم. به تصاویر زیر دقت کنید.

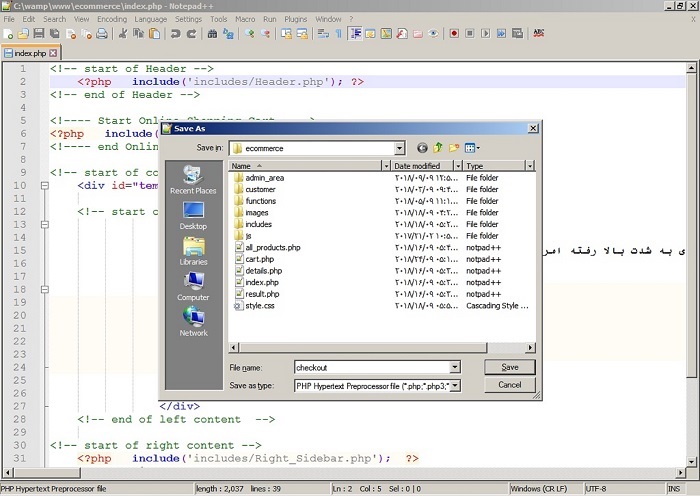
و حالا به تصویر زیر نگاه کنید. نام را به checkout تغییر داده و بر روی دکمه save فشار دهید.

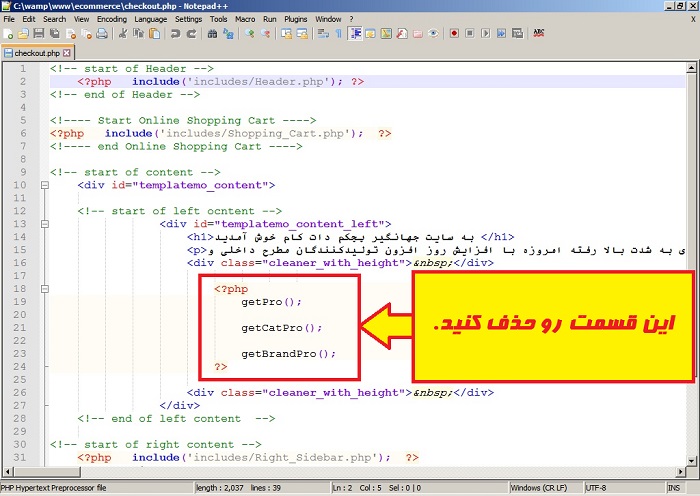
بعد از ایجاد صفحه ی checkout.php باید 3 تابع getPro و getCatPro و getBrandPro را حذف نماییم. به تصویر زیر نگاه کنید.

تعیین وضعیت دکمه " تسویه حساب"
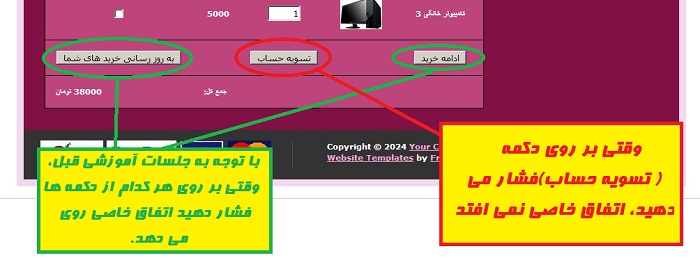
حالا باید فایل cart.php باز کنید. همانطور که شما در قسمت های قبلی مشاهده کردید، ما برای دو دکمه "به روز رسانی خریدهای شما" و " ادامه خرید" نقش تعیین نمودیم و برایشان کد نویسی کردیم. اما برای دکمه "تسویه حساب" نقش تعیین نکردیم. به آدرس http://localhost/ecommerce/cart.php بروید و آنگاه تصویر زیر را نگاه کنید:

در واقع ما باید کاری کنیم که وقتی کاربر (مشتری) بر روی دکمه "تسویه حساب" کلیک می کند، صفحه checkout.php برایش باز شود. خب برای انجام اینکار باید ابتدا فایل cart.php را با Notepad++ باز کرده و کدهای زیر را در آن پیدا کنید.
if(isset($_POST['continue']))
{
echo "<script>window.open('index.php','_self')</script>";
}
آن را پاک کنید و کد زیر را به جای آن قرار دهید.
if(isset($_POST['continue']))
{
echo "<script>window.open('index.php','_self')</script>";
}
if(isset($_POST['checkout']))
{
echo "<script>window.open('checkout.php','_self')</script>";
}
همانطور که از کدها متوجه می شوید؛ یک شرط را قرار داده ایم که اگر دکمه "تسویه حساب" فشار داده شده بود (یعنی $_POST['checkout'] دارای مقدار بود) آنگاه کاربر را به صفحه checkout.php هدایت کن. (با استفاده از یک دستور جاوا اسکریپت این کار انجام می شود).
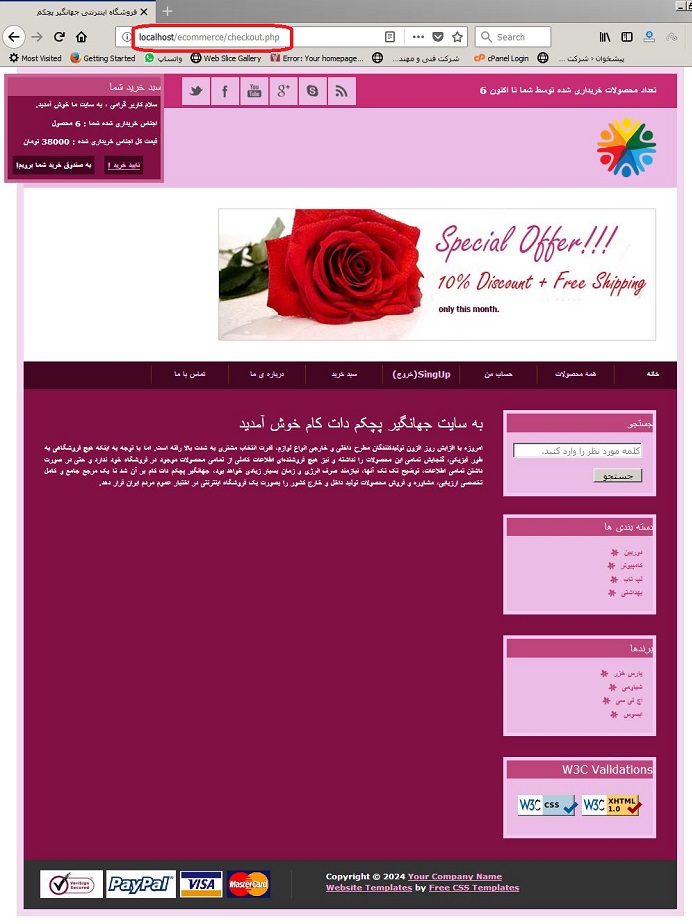
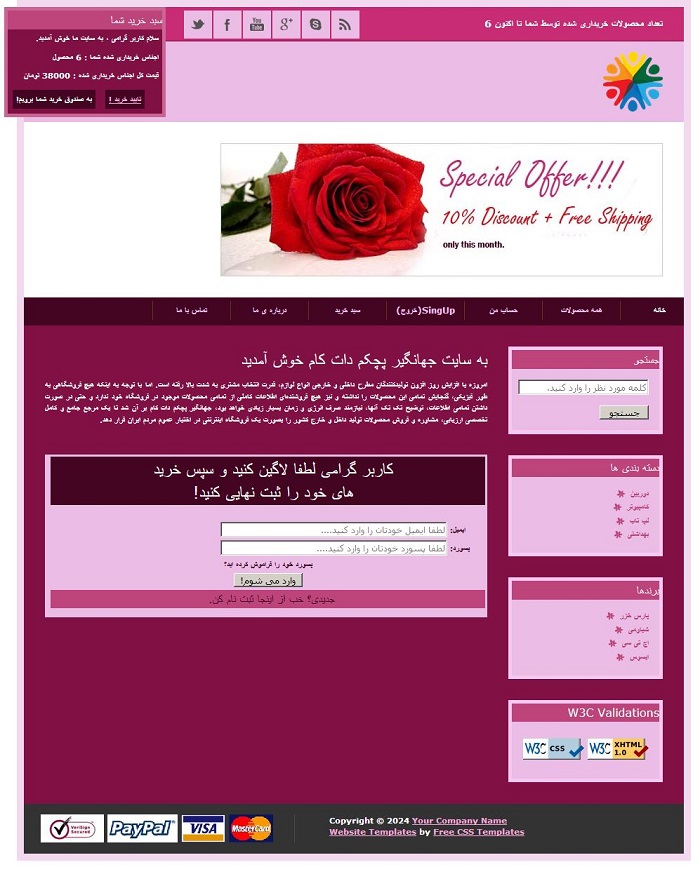
حالا وقتی صفحه را رفرش کرده و بر روی دکمه "تسویه حساب" کلیک کنید، به صفحه ایی مانند تصویر زیر هدایت می شوید:

دقت کنید از این به بعد باید در فایل checkout.php چک کنیم که اگر کاربر عضو سایت بوده باید ایمیل و رمز عبور را قرار دهد و وارد سایت شود و اگر عضو سایت نبوده است باید اطلاعات کاربری را از او بگیریم و او را عضو سایت کنیم.
ساخت فرم ورود و عضویت کاربران و جدول customers
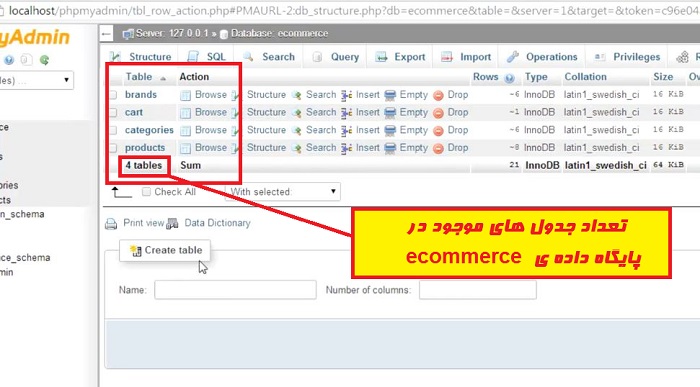
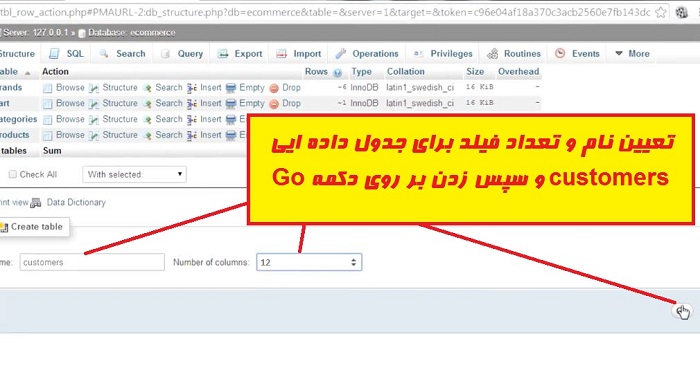
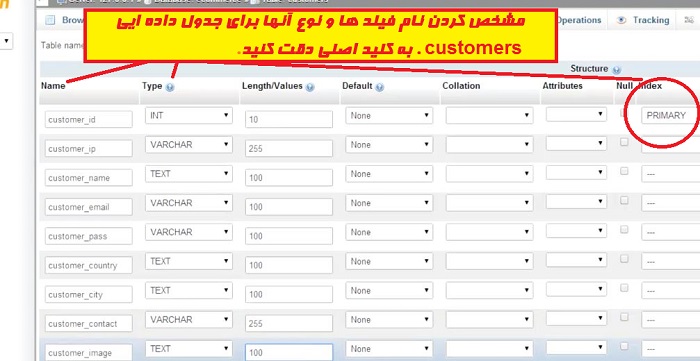
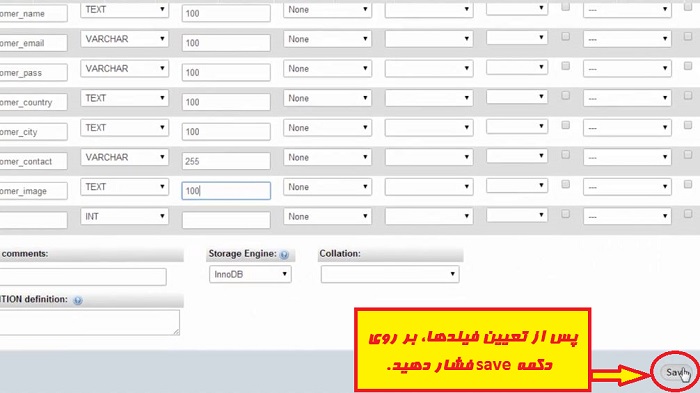
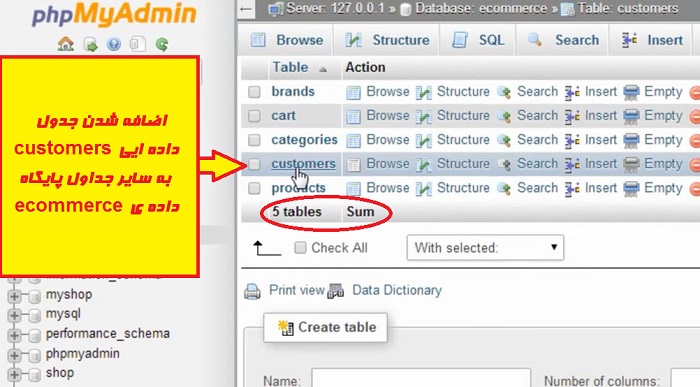
ابتدا یک جدول داده ایی تحت عنوان customers در پایگاه داده ecommrce ایجاد کنیم. این جدول داده ایی باید دارای فیلد های زیر باشد.
| نام فیلد(Name) | نوع فیلد(Type) | وضعیت کلید اصلی |
| customer_id | int(11) | این فیلد کلید اصلی است |
| customer_ip | varchar(255) | --- |
| customer_name | text | --- |
| customer_lastname | text | --- |
| customer_gender | varchar(50) | --- |
| customer_image | text | --- |
| customer_email | varchar(100) | --- |
| customer_province | text | --- |
| customer_city | text | --- |
| customer_address | text | --- |
| customer_phone | text | --- |
| customer_pass | varchar(100) | --- |
برای درک بهتر روند این کار به تصاویر زیر نگاه کنید.





کد نویسی فایل checkout.php
پس از ایجاد جدول داده ی customers حالا باید فایل checkout.php را باز کرده و کدهای زیر را در آن پیدا کنید.
<div class="cleaner_with_height"> </div> <div class="cleaner_with_height"> </div>
آن را پاک کنید و کد های زیر را به جای آنها قرار دهید.
<div class="cleaner_with_height"> </div>
<?php
if(!isset($_SESSION['customer_email']))
{
include("customer_login.php");
}
else
{
include("payment.php");
}
?>
<div class="cleaner_with_height"> </div>
همانطور که در کدهای بالا مشاهده می نمایید ، یک شرط اساسی مطرح شده است: " آیا آرایه ی فوق سراسری $_SESSION['customer_email'] دارای مقدار است یا خیر ".
آرایه فوق سراسری $_SESSION['customer_email'] زمانی دارای مقدار می شود که کاربر که عضو سایت شده است، و در مراجعه به سایت، ایمیل و پسورد خودش را به درستی وارد کند و اصلاحا login کند. البته من در مورد $_SESSION['customer_email'] به طور کامل توضیح می دهم، پس نگران نباشید و ادامه مطلب را مطالعه بفرمایید.
پس حالا اگر $_SESSION['customer_email'] دارای مقدار باشد ما را به صفحه ی payment.php (صفحه ایی که در آن درگاه پرداخت وجود دارد و عملیات پرداخت نهایی صورت می گیرد) هدایت می کند و اگر مقدار نداشته باشد؛ ما را به صفحه customer_login.php هدایت کند.
ساخت صفحه ورود کاربران در فروشگاه اینترنتی با PHP
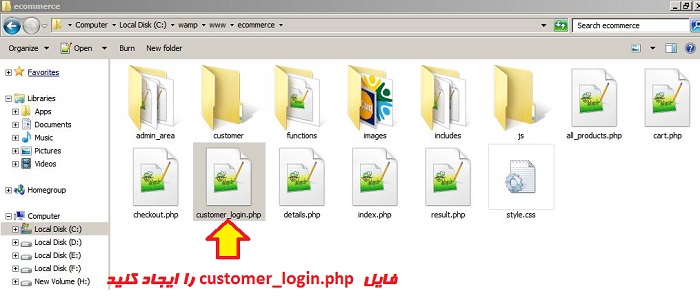
در مورد ساخت صفحه ورود کاربران در ادامه به طور کامل توضیح می دهم. برای اینکار ابتدا به آدرس C:\wamp\www\ecommerce بروید و فایل customer_login.php را بسازید، به تصویر زیر نگاه کنید.

حالا فایل customer_login را باز کنید و کدهای زیر را در آن قرار دهید.
<div> <form method="post" action="" > <table width="100%" align="center" bgcolor="#EBBCE5"> <tr align="center" > <th colspan="3"> <h2>کاربر گرامی لطفا لاگین کنید و سپس خرید<br/><br/> های خود را ثبت نهایی کنید!</h2> </th> </tr> <tr> <td colspan="2" align="left"> <b style="color:#440522;">ایمیل:</b> </td> <td> <input type="text" name="email" placeholder="لطفا ایمیل خودتان را وارد کنید...." size="50" required> </td> </tr> <tr> <td colspan="2" align="left"> <b style="color:#440522;">پسورد:</b> </td> <td> <input type="password" name="pass" placeholder="لطفا پسورد خودتان را وارد کنید...." size="50" required> </td> </tr> <tr> <td colspan="3" align="center"> <a href="checkout.php?forgot_pass" style="color:#440522;text-decoration:none;padding:15px;">پسورد خود را فراموش کرده اید؟</a> </td> </tr> <tr> <td colspan="3" align="center"> <input name="send_U_P" type="submit" value="وارد می شوم!" /> </td> </tr> <tr> <td colspan="3" align="center"> <h3> <a href="customer_register.php" style="color:#440522;text-decoration:none;" > جدیدی؟ خب از اینجا ثبت نام کن. </a> </h3> <td> </tr> </table> </form> </div>
حالا اگر wamp را روشن کنید و به آدرس http://localhost/ecommerce/cart.php بروید و بر روی دکمه "تسویه حساب" فشار دهید؛ تصویری همانند تصویر زیر خواهید دید.

حالا قسمت کد خط های مهم موجود در فایل customer_login.php را با همدیگر بررسی می کنیم. ابتدا باید خدمت شما عرض کنم که در اینجا ما یک تگ فرم (form) داریم که با آن اطلاعات را از کاربر (مشتری) دریافت می کنیم؛
در اینجا username و password و این اطلاعات وارد شده توسط مشتری را با اطلاعاتی که قبلا توسط او هنگام عضویت داده شده، منطبق می کنیم اگر یکی بودند اجازه ورود و تسویه حساب به وی داده می شود در غیر این صورت مشتری باید ثبت نام کند.
خب بعد از درک مفهوم بالا ملاحظه می نمایید که در دل تگ form ما از یک table استفاده کرده ایم که نظم بهتری به input های ورودی بدهیم.
در هر سطر کار خاصی را انجام داده ایم. یکی از سطر های مهمی که من کدهای آن را در زیر آورده ام:
<tr> <td colspan="3" align="center"> <a href="checkout.php?forgot_pass" style="color:#440522;text-decoration:none;padding:15px;">پسورد خود را فراموش کرده اید؟</a> </td> </tr>
در واقع برای زمانی است که کاربر پسورد خودش را فراموش می کند و ما از طریق ایمیل، پسوردش را برای او ارسال می کنیم. در مورد نحوی انجام اینکار من در قسمت های آتی به طور مفصل توضیح می دهم.
یکی دیگر از سطر ها که اهمیت زیادی دارد، در زیر آورده ام، به آن دقت کنید:
<tr> <td colspan="3" align="center"> <h3> <a href="customer_register.php" style="color:#440522;text-decoration:none;" > جدیدی؟ خب از اینجا ثبت نام کن. </a> </h3> <td> </tr>
این کدها در مورد فایل customer_register.php می باشد که انشاالله در قسمت آینده در موردش برای شما توصیح می دهم؛ فقط به طور خلاصه به شما می گویم که این فایل برای ثبت نام کاربر است و باید اطلاعات موجود در جدول داده ای customers را با استفاده از این فایل پر کنیم.
خب برای اینکه شما کدهای نهایی هر فایل را داشته باشید، آنها را به ترتیب برای شما قرار می دهم. فایل نهایی customer_login.php دارای کدهای زیر است.
<div> <form method="post" action="" > <table width="100%" align="center" bgcolor="#EBBCE5"> <tr align="center" > <th colspan="3"> <h2>کاربر گرامی لطفا لاگین کنید و سپس خرید<br/><br/> های خود را ثبت نهایی کنید!</h2> </th> </tr> <tr> <td colspan="2" align="left"> <b style="color:#440522;">ایمیل:</b> </td> <td> <input type="text" name="email" placeholder="لطفا ایمیل خودتان را وارد کنید...." size="50" required> </td> </tr> <tr> <td colspan="2" align="left"> <b style="color:#440522;">پسورد:</b> </td> <td> <input type="password" name="pass" placeholder="لطفا پسورد خودتان را وارد کنید...." size="50" required> </td> </tr> <tr> <td colspan="3" align="center"> <a href="checkout.php?forgot_pass" style="color:#440522;text-decoration:none;padding:15px;">پسورد خود را فراموش کرده اید؟</a> </td> </tr> <tr> <td colspan="3" align="center"> <input name="send_U_P" type="submit" value="وارد می شوم!" /> </td> </tr> <tr> <td colspan="3" align="center"> <h3> <a href="customer_register.php" style="color:#440522;text-decoration:none;" > جدیدی؟ خب از اینجا ثبت نام کن. </a> </h3> <td> </tr> </table> </form> </div>
و فایل نهایی checkout.php کد های زیر را دارد.
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!---- Start Online Shopping Cart ---->
<?php include('includes/Shopping_Cart.php'); ?>
<!---- end Online Shopping Cart ---->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<?php
if(isset($_SESSION['customer_email']))
{
include("payment.php");
}
else
{
include("customer_login.php");
}
?>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
در قسمت آینده به سراغ ساخت صفحه عضویت کاربران در PHP می رویم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.