ایجاد پنل مدیریت سایت با PHP - مشاهده تمامی محصولات سایت

با سلام به شما عزیزان، در قسمت گذشته، ما با همدیگر مشاهده کردیم، که چگونه مدیر سایت می تواند با استفاده از گزینه ی "وارد کردن محصول جدید" و از طریق پنل مدیریت سایت، محصول مورد نظر خودش را به پایگاه داده اضافه کند.
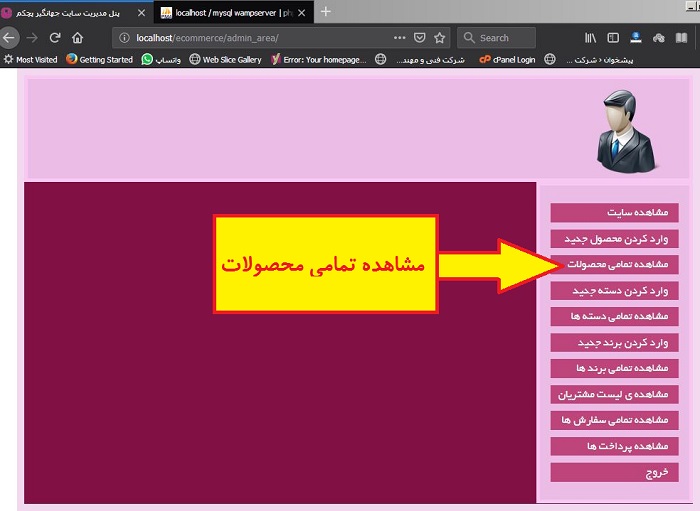
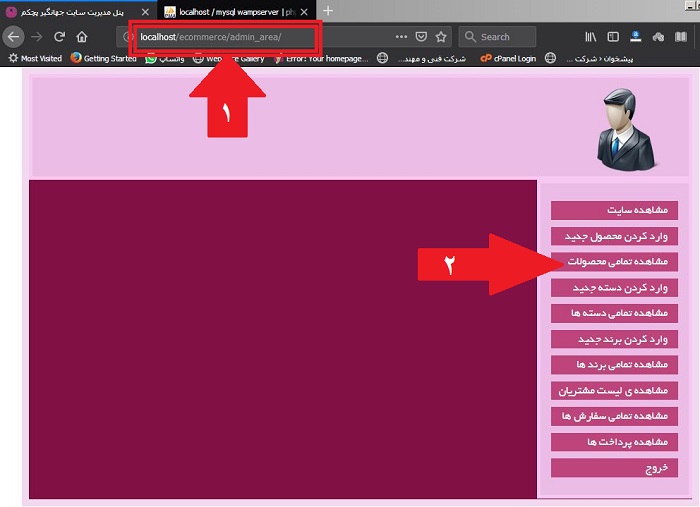
امروز می خواهیم سومین بخش از قسمت سایدبار را ایجاد کنیم. به تصویر زیر نگاه کنید.

بله، درست فهمیدید، امروز قصد داریم در مورد گزینه "مشاهده تمامی محصولات " با هم صحبت کنیم. توجه کنید که، مدیر سایت، از این گزینه، این انتظار را دارد که، با کلیک بر روی آن، بتواند به راحتی، لیستی از تمامی محصولات موجود در پایگاه داده را به همراه تصاویر آنها مشاهده کند؛
علاوه بر این، قابلیت حذف و تغییر در این محصولات را نیز دشته باشد. ما در این قسمت سعی می کنیم، تمامی این امکانات را، با همدیگر ایجاد کنیم. پس با من تا انتهای این آموزش همراه باشید.
تعیین نقش برای گزینه "مشاهده تمامی محصولات "
برای اینکه این گزینه را بتوانیم فعال کنیم، از متغییر سراسری $_GET کمک خواهیم گرفت. اگر شما به آدرس C:\wamp\www\ecommerce\admin_area\include مراجعه نماییید و فایل Right_Sidebar.php را با استفاده از Notepad++ باز و کد زیر را در این فایل پیدا کنید.
<li><a href="index.php?view_pro"><h4>مشاهده تمامی محصولات</h4></a></li>
همانطور که در کد بالا مشاهده می نمایید، ما باید از متغییر $_GET['view_pro] برای جهت دهی به مسیر برنامه استفاده کنیم. بعد از درک موضوع بالا حالا به آدرس C:\wamp\www\ecommerce\admin_area بازگردید و این بار فایل index.php را با استفاده از Notepad++ باز کنید. حالا کدهای زیر را در آن پیدا کنید.
<?php
if(isset($_GET['insert_pro']))
{
include('insert_product.php');
}
?>
این کدها را حذف کنید و به جای آنها کدهای زیر را قرار دهید.
<?php
if(isset($_GET['insert_pro']))
{
include('insert_product.php');
}
if(isset($_GET['view_pro']))
{
include('view_product.php');
}
?>
همانطور که در کد بالا مشاهده می نمایید، به وضوح این مسئله بیان شده است که، اگر مدیر سایت بر روی گزینه " مشاهده تمامی محصولات " کلیک کرد، فایل view_product.php را include کن.
ایجاد فایل view_product.php
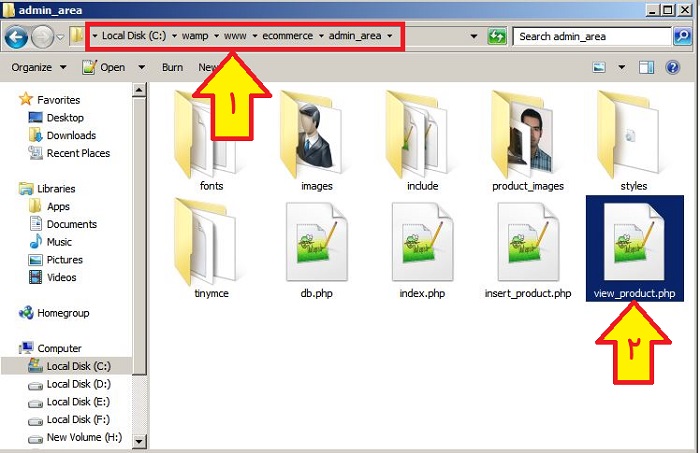
بنابراین، حالا باید فایل view_product.php را در آدرس C:\wamp\www\ecommerce\admin_area ایجاد نماییم. من این کار را در تصویر زیر انجام داده ام.

بعد از ایجاد فایل view_product.php، حالا باید در این فایل، کدهایی را قرار دهیم که، بتوانند همه محصولات موجود در پایگاه داده را به نمایش در بیاورند.
این را نیز نباید فراموش کنیم که قابلیت حذف هر محصول و همچنین به روز رسانی محصول با توجه به تغییری که مدیر سایت مد نظرش است را، نباید از قلم بیاندازیم و حتما در کدنویسی به این نکات نیز توجه کنیم. به همین خاطر، ابتدا فایل view_product.php را با استفاده از Notepad++ باز کنید و کدهای زیر را در آن قرار دهید.
<table width="700" align="center">
<caption ><b>مشاهده ی اطلاعات تمامی محصولات</b></caption >
<tr>
<td><b>شماره</b></td >
<td><b>نام محصول</b></td >
<td><b>عکس محصول</b></td >
<td><b>قیمت محصول</b></td >
<td><b>ویرایش</b></td >
<td><b>حذف</b></td >
</tr>
<tr align="center">
<?php
$select_pro="select * from products";
$run_pro=mysqli_query($con,"SET NAMES SET utf8");
$run_pro=mysqli_query($con,"SET CHARACTER SET utf8");
$run_pro=mysqli_query($con,$select_pro);
$i=0;
while($row_pro=mysqli_fetch_array($run_pro))
{
$id_pro=$row_pro['product_id'];
$title_pro=$row_pro['product_title'];
$img_pro=$row_pro['product_image'];
$price_pro=$row_pro['product_price'];
$i++;
?>
<td align="center"><?php echo $i?></td >
<td align="center"><?php echo $title_pro?></td >
<td align="center"><img width="50" height="45" src="<?php echo $img_pro ?>"/></td >
<td align="center"><?php echo $price_pro?></td >
<td align="center"><a href="index.php?edit_pro=<?php echo $id_pro ?>">ویرایش</a></td >
<td align="center"><a href="delete_pro.php?delete_pro=<?php echo $id_pro ?>">حذف </a></td >
</tr>
<?php } ?>
</table>
توضیح خط به خط کدهای فایل view_product.php
همانطور که مشاهده می کنید، ما در کدهای این فایل، در حقیقت یک جدول را ایجاد کرده ایم، که این جدول یک عنوان به نام "مشاهده ی اطلاعات تمامی محصولات " دارد.
همچنین این جدول از چند ستون تشکیل شده است که اسامی عناوین این ستونها عبارتند از: شماره، نام محصول، عکس محصول، قیمت محصول، ویرایش و حذف.
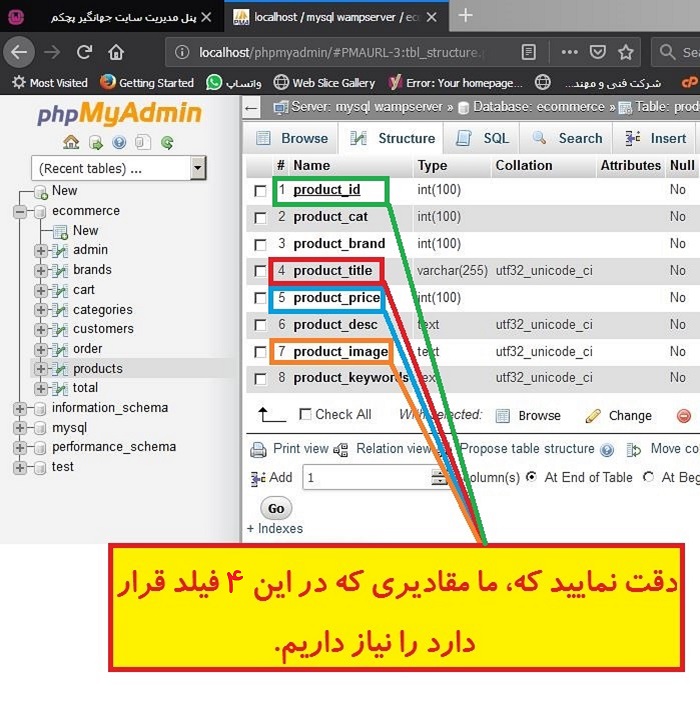
قبل از اینکه ادامه کدها را خدمت شما توضیح دهم، توجه شما را به جدول داده ایی products از پایگاه داده ecommerce جلب می کنم. به تصویر زیر نگاه کنید.

ما مقادیر 4 فیلد را نیاز داریم، فیلد product_id که از آن در ادامه برای ویرایش و حذف محصول استفاده خواهیم کرد؛ فیلد product_title که اسم محصول را در اختیار ما قرار می دهد، فیلد product_price که قیمت محصول را به ما نشان می دهد و فیلد product_image که تصویری از محصول را در خود دارد.
حالا با توجه به توضیحات بالا، ما در ادامه، کدها را به صورت زیر می بینیم.
<?php
$select_pro="select * from products";
$run_pro=mysqli_query($con,"SET NAMES SET utf8");
$run_pro=mysqli_query($con,"SET CHARACTER SET utf8");
$run_pro=mysqli_query($con,$select_pro);
$i=0;
while($row_pro=mysqli_fetch_array($run_pro))
{
$id_pro=$row_pro['product_id'];
$title_pro=$row_pro['product_title'];
$img_pro=$row_pro['product_image'];
$price_pro=$row_pro['product_price'];
$i++;
?>
در کدهای بالا، اطلاعات مورد نظر خودمان (یعنی مقدار فیلدهای product_id و product_title و product_priceو product_image) را از جدول داده ایی products استخراج کرده ایم.
توجه کنید که یک متغییر به نام $i نیز ایجاد کرده ایم، که همان شمارنده حلقه است؛ ما از متغییر $i ، برای شماره دادن به هر محصول در جدول HTML استفاده می کنیم (اصلا چیز مهمی نیست، فقط یک شماره است که از 1 شروع می شود و تا تعداد کل محصولات دائما به آن اضافه می شود).
در ادامه، کدهایی نوشته ایم که اطلاعات استخراج شده از از جدول داده ایی products را، در خانه های جدولی که با HTML ساختیم، به درستی قرار می دهند. به کدهای زیر دقت کنید.
<td align="center"><?php echo $i?></td > <td align="center"><?php echo $title_pro?></td > <td align="center"><img width="50" height="45" src="<?php echo $img_pro ?>"/></td > <td align="center"><?php echo $price_pro?></td > <td align="center"><a href="index.php?edit_pro=<?php echo $id_pro ?>">ویرایش</a></td > <td align="center"><a href="delete_pro.php?delete_pro=<?php echo $id_pro ?>">حذف </a></td >
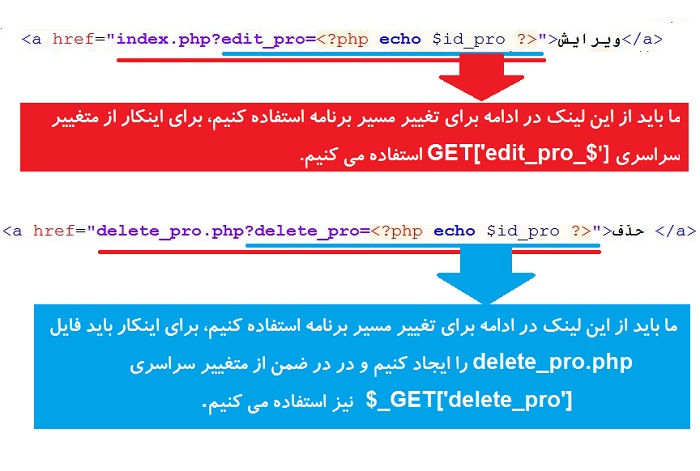
توجه شما را به لینکی که برای ویرایش و نیز برای حذف آمده است، جلب می کنم، به تصویر زیر دقت نمایید.

همانطور که به وضوح در تصاویر بالا مشاهده می نمایید، ما باز هم باید از متغییر سراسری $_GET کمک بگیریم تا جهت برنامه را به سمت مورد نظر خودمان تغییر دهیم.
با توجه به توضیحات بالا، در قسمت آینده فایل edit_product.php و delete_pro.php را ایجاد خواهم کرد و در مورد کدهایی که در این دو فایل قرار خواهم داد، به طور مفصل توضیح می دهم. فعلا به ادامه بحث خودمان بپردازیم و بحث در مورد آنها را به قسمت بعدی موکول کنیم.
تست عملی کدهای نوشته شده
حالا که به طور کامل، کدهای فایل view_product.php را شرح دادم، بهتر هست که با هم ببینیم، در عمل چه روی داده است. به همین خاطر ابتدا wamp را روشن کنید و آدرس http://localhost/ecommerce/admin_area/ را در مرورگر خودتان وارد نمایید تا تصویر زیر برای شما نمایان شود.

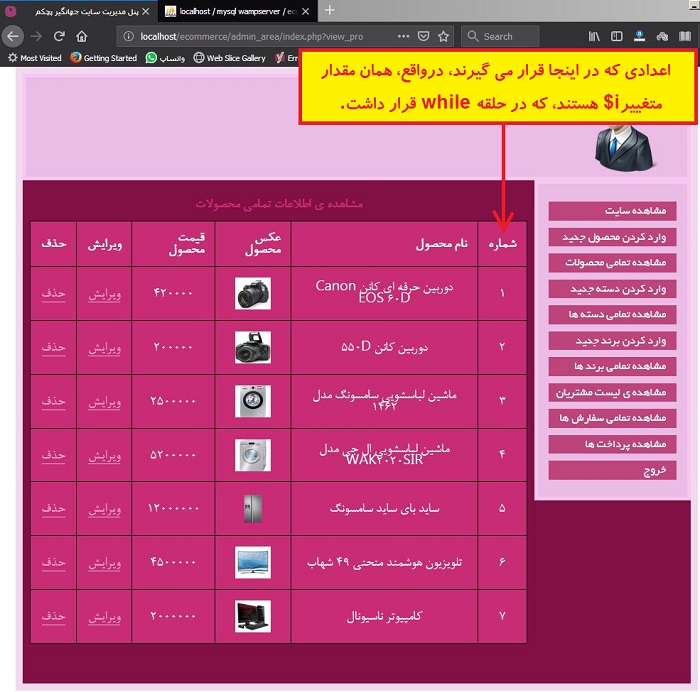
خب طبق تصویر بالا، اگر شما بر روی گزینه " مشاهده تمامی محصولات " کلیک کنید، باید تصویری همانند تصویر زیر، در پیش روی شما قرار گیرد.

من به طور خاص متغییر $i را در این تصویر به شما نشان دادم تا کارکرد این متغییر را در کدهای نوشته شده کاملا درک کنند.
خب عزیزان دل، ما به پایان قسمت دیگری از سری قسمت های آموزش ساخت فروشگاه اینترنتی با استفاده از php رسیدیم، به امید خدا در قسمت آینده، دو عملیات مهم ویرایش و حذف محصول را با هم پیگیری خواهیم نمود و آنها را عملیاتی می کنیم. اما اینجا لازم می دانم که کدهای نهایی را برای شما عزیزان، در ادامه قرار دهم.
فایل های نهایی
فایل نهایی index.php که در آدرس C:\wamp\www\ecommerce\admin_area قرار دارد.
<!-- start of Header -->
<?php include('include/Header.php'); ?>
<!-- end of Header -->
<div id="templatemo_content">
<!-- start of ocntent left -->
<div id="templatemo_content_left">
<?php
if(isset($_GET['insert_pro']))
{
include('insert_product.php');
}
if(isset($_GET['view_pro']))
{
include('view_product.php');
}
?>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of ocntent left -->
<!-- start of right content -->
<?php include('include/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- start of footer -->
<?php include('include/Footer.php'); ?>
<!-- end of footer -->
فایل نهایی view_product.php که در آدرس C:\wamp\www\ecommerce\admin_area قرار دارد.
<table width="700" align="center">
<caption ><b>مشاهده ی اطلاعات تمامی محصولات</b></caption >
<tr>
<td><b>شماره</b></td >
<td><b>نام محصول</b></td >
<td><b>عکس محصول</b></td >
<td><b>قیمت محصول</b></td >
<td><b>ویرایش</b></td >
<td><b>حذف</b></td >
</tr>
<tr align="center">
<?php
$select_pro="select * from products";
$run_pro=mysqli_query($con,"SET NAMES SET utf8");
$run_pro=mysqli_query($con,"SET CHARACTER SET utf8");
$run_pro=mysqli_query($con,$select_pro);
$i=0;
while($row_pro=mysqli_fetch_array($run_pro))
{
$id_pro=$row_pro['product_id'];
$title_pro=$row_pro['product_title'];
$img_pro=$row_pro['product_image'];
$price_pro=$row_pro['product_price'];
$i++;
?>
<td align="center"><?php echo $i?></td >
<td align="center"><?php echo $title_pro?></td >
<td align="center"><img width="50" height="45" src="<?php echo $img_pro ?>"/></td >
<td align="center"><?php echo $price_pro?></td >
<td align="center"><a href="index.php?edit_pro=<?php echo $id_pro ?>">ویرایش</a></td >
<td align="center"><a href="delete_pro.php?delete_pro=<?php echo $id_pro ?>">حذف </a></td >
</tr>
<?php } ?>
</table>










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.