اعتبارسنجی ایمیل در PHP (به همراه ورودی های شهرستان و استان)

در قسمت های قبلی در مورد اعتبار سنجی و ایجاد محدودیت در تگهای ورودی فرم ثبت نام با هم صحبت کردیم. در این جلسه به تگ ورودی پنجم یعنی ایمیل خواهیم پرداخت و نحوه اعتبارسنجی ایمیل در PHP با استفاده از تابع filter_var را به شما آموزش می دهیم.
تابع filter_var چیست و در php چه کاربردی دارد؟
همانطوری که شما ملاحظه کرده اید، اگر کاربر (مشتری) ایمیل خود را به صورت صحیح در تگ input وارد نکند، این وظیفه ما است که تمهیدات لازم را بیاندیشیم و اخطار لازم را به کاربر در مورد وارد کردن ایمیل صحیح بدهیم.
مثلا کاربر با دادن یک ایمیل مثل lklkldn@jd قصد دارد که سیستم را دور بزند. برای اینکه از این اتفاق جلوگیری کنیم، از تابعی تحت عنوان filter_var استفاده خواهیم کرد. لازم به ذکر است که تابع filter_var، در مورد اعتبار سنجی url و ip و چند مورد دیگر نیز مورد استفاده قرار می گیرد.
ساختار کلی تابع filter_var به صورت زیر می باشد.
filter_var($string,"نوع اعتبارسنجی");
به جای "نوع اعتبارسنجی" میتوانید یکی از مواردی که در جدول زیر آمده است را وارد کنید (دقت کنید که من در جدول زیر مهمترین ها و پرکاربرترین ها را برای شما آماده کرده ام):
| نوع اعتبار سنجی | توضیح |
FILTER_VALIDATE_DOMAIN |
همانطور که از نامش پیدا است برای اعتبار سنجی دامنه ها مورد استفاده قرار می گیرد |
FILTER_VALIDATE_EMAIL |
اعتبار یک مقدار ایمیل را مورد بررسی قرار می دهد. به طور کلی، این آدرس های معتبر، آدرس ایمیلی هستند که در استاندارد RFC 822 آمده اند. |
FILTER_VALIDATE_IP |
ip هایی که از نوع IPv4 یا IPv6 را مورد اعتبارسنجی قرار می دهد. |
FILTER_VALIDATE_URL |
url هایی را که طبق استاندارد RFC 2396 باشد را تایید می کند. در استفاده از این المان بسیار دقت کنید، چون شرایط خاص خودش را دارد و در صورت استفاده نادرست، جواب اعتبار سنجی را اشتباه می دهد. |
بنابراین با استفاده از نوع اعتبار سنجی می توانیم مطمئن شویم که مقدار یک متغیر به درستی وارد شده است یا خیر.
عملکرد تابع filter_var برای اعتبارسنجی ایمیل در PHP: در صورتی که مقدار وارد شده اعتبار سنجی گردد و با معیار مورد نظر مطابقت داشته باشد، تابع مقدار True و در غیر اینصورت مقدار False را بر می گرداند.
اعتبارسنجی ایمیل در PHP با تابع filter_var
همانطور که توضیح تابع filter_var را مشاهده کردید، ما باید از نوع اعتبار سنجی ایمیل در PHP استفاده نماییم. بنابراین ابتدا به آدرس C:\wamp\www\ecommerce\includes بروید و فایل server.php را با استفاده از Notepad++ باز کنید و کدهای زیر را در آن پیدا کنید.
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!"); } }
آنها را پاک کنید و به جای آنها کدهای زیر را قرار دهید.
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!");
}
}
// receive email value from the form and validation email value
$c_email_no_empty = mysqli_real_escape_string($con ,$_POST['c_email']);
if (empty($c_email_no_empty))
{
array_push($errors, "ایمیل خود را وارد کنید!");
}else{
$c_email_validate=$c_email_no_empty;
if(filter_var($c_email_validate,FILTER_VALIDATE_EMAIL) == true){
$c_email=$c_email_validate;
}else{
array_push($errors, "ایمیل نادرستی وارد کرده اید!!! ایمیل درستی وارد کنید.");
}
}
در مورد کدهای بالا توضیح خاصی نمی دهم، چون واضح هستند. اما در عمل برای درک عملکر تابع بالا، تصاویر زیر را با هم نگاه کنیم.

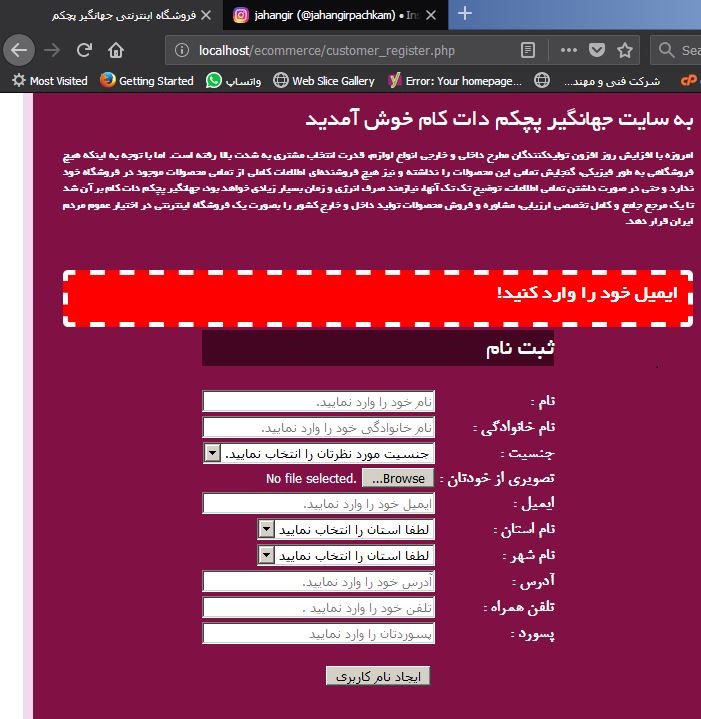
تصویر زیر مربوط به زمانی است که شما کادر ایمیل را خالی قرار داده و بر روی دکمه "ایجاد نام کاربری" فشار داده باشید.

همانطور که در تصویر بالا مشاهده می کنید، پیام "ایمیل خود را وارد کنید!" به نمایش در می آید. حالا کار دیگر انجام می دهیم و ایمیل را به صورت نادرستی وارد می کنیم، برای درک بهتر تصاویر زیر را با هم مشاهده نماییم.

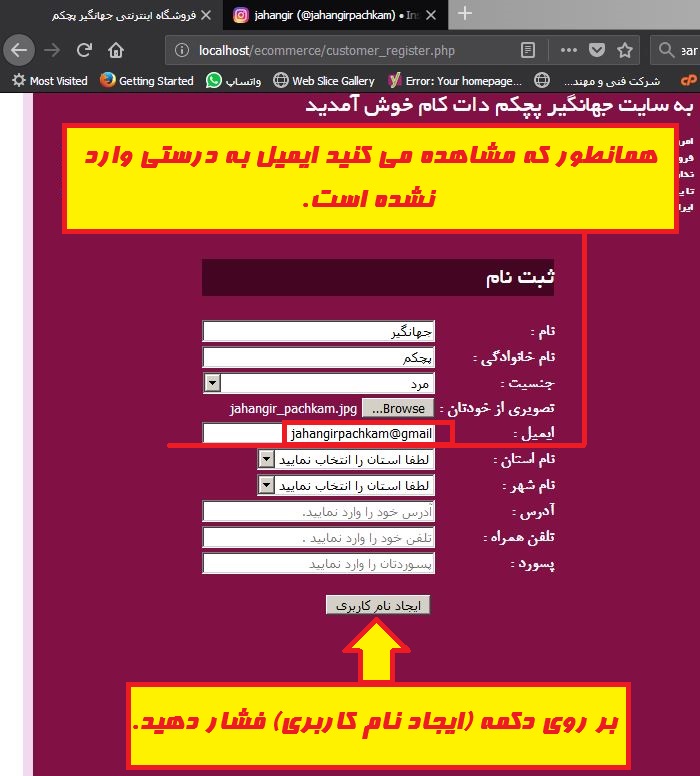
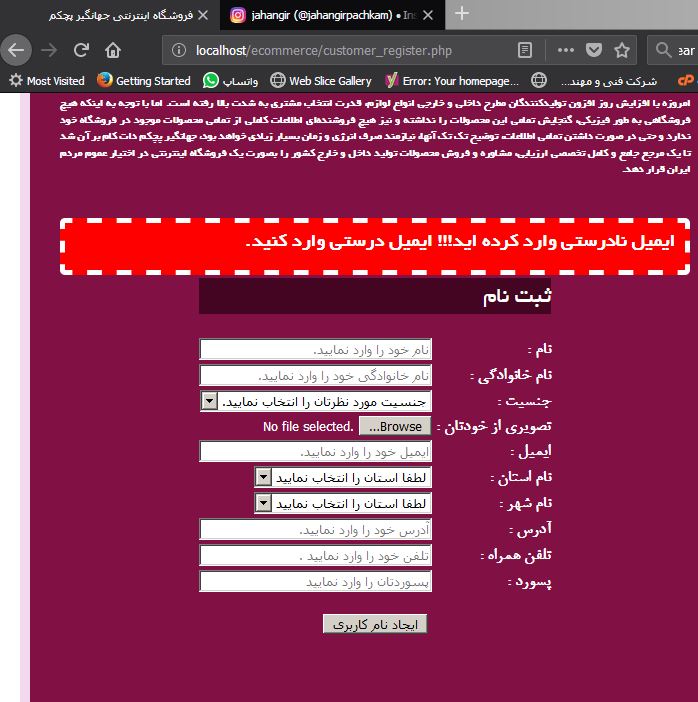
همانطور که مشاهده می نمایید من ایمیل را به اشتباه "jahangirpachkam@gmail" وارد کردم و ".com" انتهایی را قرار نداده ام. واکنش سایت به این کار من را می توانید در تصویر زیر مشاهده نمایید.

اعتبار سنجی ورودی های استان و شهرستان
حال که توانستیم ایمیل ورودی را مورد اعتبارسنجی قرار دهیم، به سراغ ورودی های بعدی می رویم. همانطور که در تصویر مشاهده می نمایید ورودی بعدی که ما باید در مورد اعتبار سنجی آن دقت کنیم، نام استان و نام شهرستان می باشد.
خب، دوستان عزیز برای این دو ورودی کار زیادی نیاز نیست انجام بشه، چون ما مقدار ورودی را مشخص کردیم، فقط باید ببینیم که آیا این تگ های ورودی خالی هستند یا نه؟ برای انجام این کار، همانطور که در جلسات قبلی دید، از تابع empty استفاده می کنیم. بنابراین یکبار دیگر فایل server.php را با استفاده از Notepad++ باز و کدهای زیر را در آن پیدا کنید.
array_push($errors, "ایمیل نادرستی وارد کرده اید!!! ایمیل درستی وارد کنید."); } }
آنها را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
array_push($errors, "ایمیل نادرستی وارد کرده اید!!! ایمیل درستی وارد کنید.");
}
}
// receive state value from the form
$c_province = $_POST['state'];
if (empty($c_province)) { array_push($errors, "استان خود را وارد نکردید!"); }
// receive city value from the form
$c_city = $_POST['city'];
if (empty($c_city)) { array_push($errors, "شهر خود را وارد نکردید!"); }
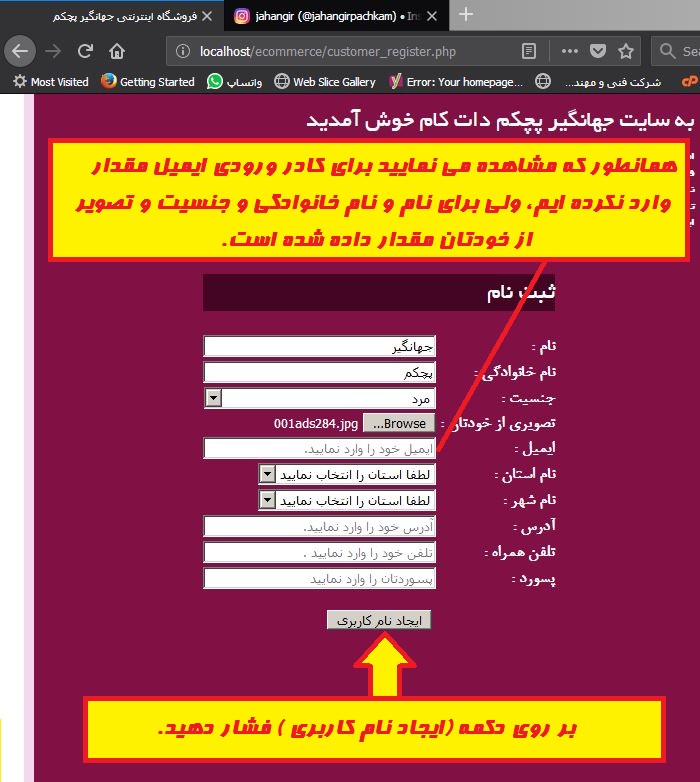
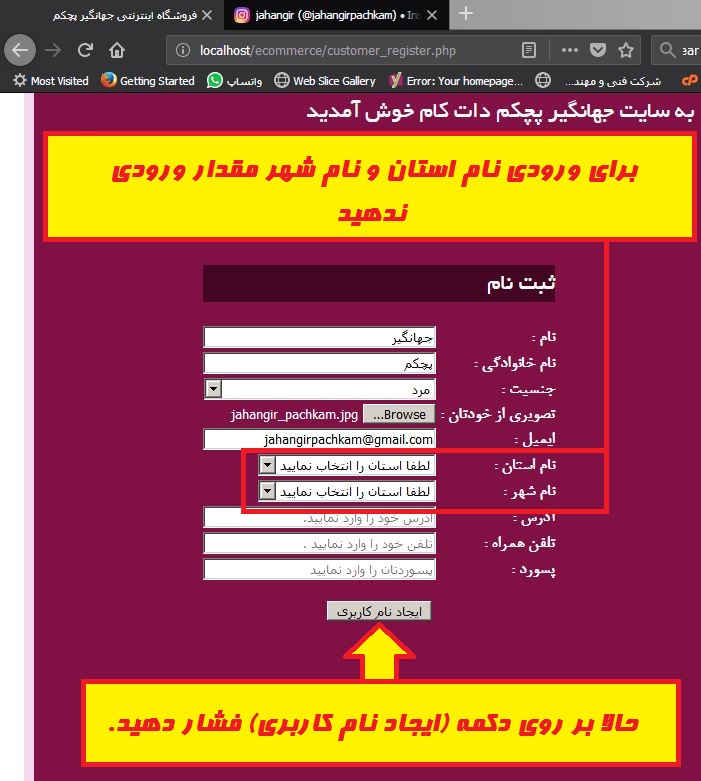
خب کار تمام است، حالا به تست عملی کدهای بالا می پردازیم. برای این کار ابتدا به جز مقدار برای ورودی استان و شهرستان برای سایر ورودی ها (نام - نام خانوادگی - جنسیت - تصویر - ایمیل) مقدار درست را وارد می کنیم. نتیجه را می توانید در تصویر زیر مشاهده نمایید.

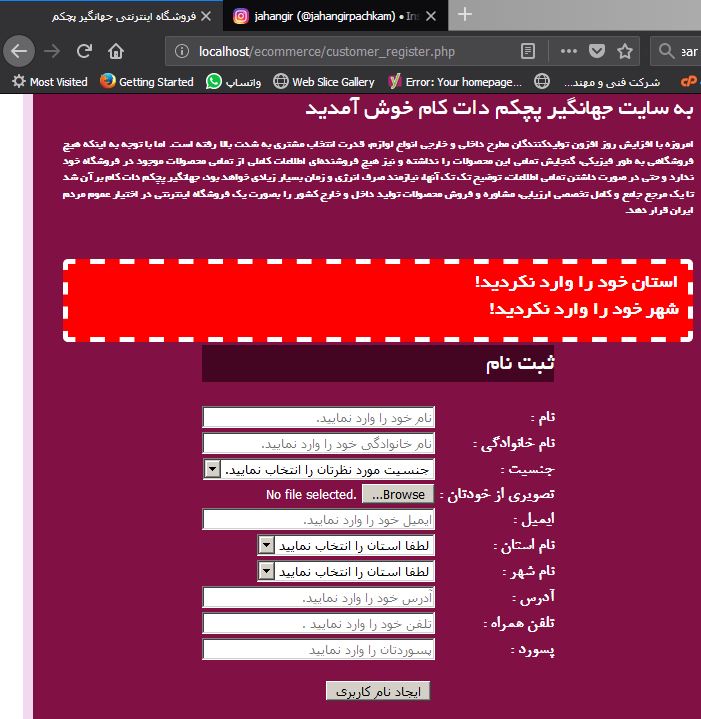
حالا می توانید در تصویر زیر مشاهده نمایید که پس از اعتبارسنجی نرم افزار ما به کاربر چه پیامی را نمایش می دهد.

خب دوستان خسته نباشید، در ادامه موضوعی رو قصد دارم با شما در میان بگذارم که برای خود من خیلی مهم است.
چگونه به صورت اتوماتیک توسط Notepad++ کدهای خود را مرتب کنیم؟
کد نویسی تمیز، خیلی در روند فهم و مشکل زدایی کدهای نوشته شده موثر است، از این رو ما به عنوان یک برنامه نویس باید همواره کدهایی را که می نویسیم، با توجه به بلوک فرامین و .. باشد. اما وقت گذاشتن بر روی اینکار، وقتی که شما درگیر کد نویسی هستید، واقعا مشکل است.
تصور کنید، یک برنامه با 500 خط کد نوشته اید، مرتب کردن این حجم از کد واقعا سخت می باشد. اما نگران نباشید، Notepad++ به صورت اتوماتیک اینکار را برای ما انجام می دهد، اما چگونه؟
Notepad++ پلاگین های فراوآنی را برای برنامه نویسان تهیه کرده است، که در کد نویسی مورد استفاده قرار می گیرند. یکی از این پلاگین ها، پلاگین IndentByFold می باشد.
پلاگین IndentByFold به راحتی کدهای نوشته شده را بر اساس سطح سلسله مراتبی مرتب می کند.
برای دیدن مراحل نصب آن و همچنین درک عملکرد آن تصاویر و مراحل زیر را دنبال کنید. ابتدا پلاگین IndentByFold را از آدرس زیر دانلود کنید.
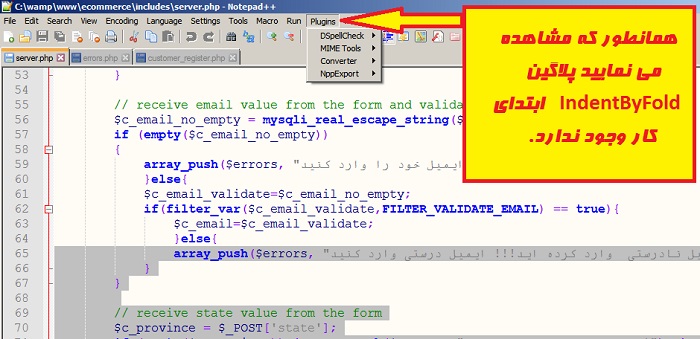
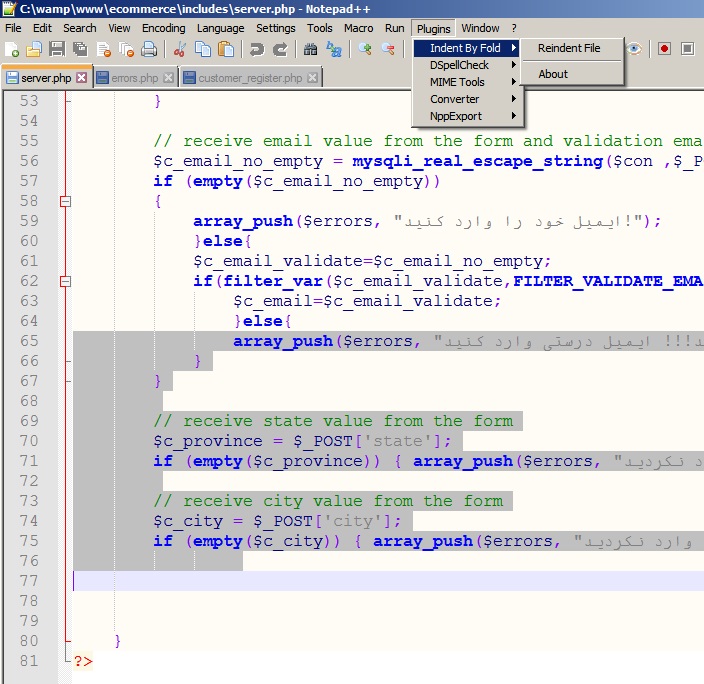
بعد مراحل تصویری زیر را با هم دنبال می کنیم. همانطور که مشاهده می نمایید در ابتدای کار پلاگین IndentByFold در بین پلاگین ها وجود ندارد.

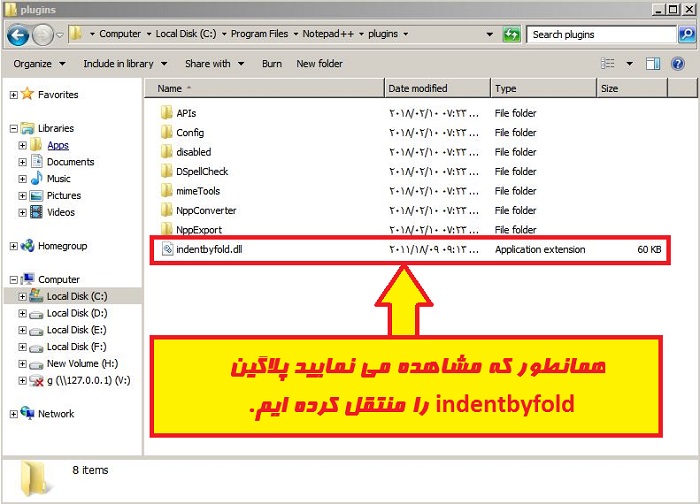
خب، حالا بعد از اینکه پلاگین IndentByFold را دانلود کردید، آن را به آدرس C:\Program Files\Notepad++\plugins منتقل کنید. به تصویر زیر نگاه کنید. چنانچه نرم افزار Notepad++ شما در درایو یا فولدر دیگری بود آن را پیدا کرده و پلاگین را در فولدر plugins قرار دهید.

حالا برنامه Notepad++ را ببندید و مجددا باز کنید و به منوی Plugins می رویم. حالا باید پلاگین IndentByFold در این منو به نمایش در بیاید. به تصویر زیر نگاه کنید.

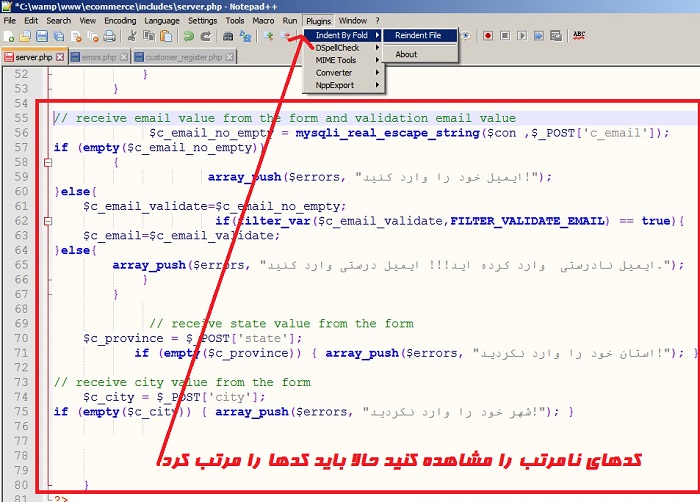
حالا وقت آن رسیده که با نحوی کار کردن با این پلاگین آشنا شوید. کار کردن با این پلاگین بسیار ساده است فرض کنید که کدهای ما در ابتدا نامرتب هستند. فقط کافی است از منو به مسیر Plugins--> Indent By Fold --> Reindent File بروید و بر روی Reindent File کلیک کنید، به تصویر زیر نگاه کنید.
قبل از استفاده از پلاگین IndentByFold

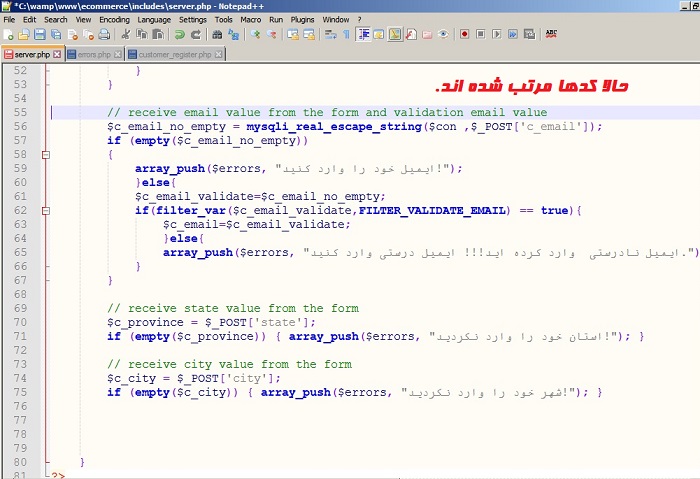
بعد از استفاده از پلاگین IndentByFold

خب دوستان گلم می توانید تمامی فایل هایی را که از ابتدا تا انجا با هم نوشتیم را مرتب کنید.
در انتها، کدهای نهایی customer_register.php و server.php را تا این مرحله از کار برای شما عزیزان قرار می دهم.
کدهای نهایی customer_register.php:
<?php include('includes/server.php') ?>
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<div>
<form action="customer_register.php" method="post" enctype="multipart/form-data" >
<?php include('includes/errors.php'); ?>
<table align="center">
<tr >
<td colspan="6" >
<h2> ثبت نام</h2>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">جنسیت : </b>
</td>
<td colspan="3" >
<select name="c_gender" >
<option value="0">جنسیت مورد نظرتان را انتخاب نمایید.</option>
<option value="مرد" >مرد</option>
<option value="زن" >زن</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b>
</td>
<td colspan="3" >
<input type="file" name="c_image" />
<b style="font-family:b nazanin;font-size:14px;">فایلی را انتخاب کنید . پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد.</b>
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">ایمیل : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_email" placeholder="ایمیل خود را وارد نمایید." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام استان : </b>
</td>
<td colspan="3" >
<select name="state" onChange="iranwebsv(this.value);">
<option value="0">لطفا استان را انتخاب نمایید</option>
<option value="تهران">تهران</option>
<option value="گیلان">گیلان</option>
<option value="آذربایجان شرقی">آذربایجان شرقی</option>
<option value="خوزستان">خوزستان</option>
<option value="فارس">فارس</option>
<option value="اصفهان">اصفهان</option>
<option value="خراسان رضوی">خراسان رضوی</option>
<option value="قزوین">قزوین</option>
<option value="سمنان">سمنان</option>
<option value="قم">قم</option>
<option value="مرکزی">مرکزی</option>
<option value="زنجان">زنجان</option>
<option value="مازندران">مازندران</option>
<option value="گلستان">گلستان</option>
<option value="اردبیل">اردبیل</option>
<option value="آذربایجان غربی">آذربایجان غربی</option>
<option value="همدان">همدان</option>
<option value="کردستان">کردستان</option>
<option value="کرمانشاه">کرمانشاه</option>
<option value="لرستان">لرستان</option>
<option value="بوشهر">بوشهر</option>
<option value="کرمان">کرمان</option>
<option value="هرمزگان">هرمزگان</option>
<option value="چهارمحال و بختیاری">چهارمحال و بختیاری</option>
<option value="یزد">یزد</option>
<option value="سیستان و بلوچستان">سیستان و بلوچستان</option>
<option value="ایلام">ایلام</option>
<option value="کهگلویه و بویراحمد">کهگلویه و بویراحمد</option>
<option value="خراسان شمالی">خراسان شمالی</option>
<option value="خراسان جنوبی">خراسان جنوبی</option>
<option value="البرز">البرز</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام شهر : </b>
</td>
<td colspan="3" >
<select name="city" id="city">
<option value="0">لطفا استان را انتخاب نمایید</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">آدرس : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_address" placeholder="آدرس خود را وارد نمایید." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تلفن همراه : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_phone" placeholder="تلفن خود را وارد نمایید ." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password" placeholder="پسوردتان را وارد نمایید" />
</td>
</tr>
<tr align="center">
<td colspan="6" height="55">
<input type="submit" name="register" value="ایجاد نام کاربری">
</td>
</tr>
</table>
</form>
</div>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
کدهای نهایی server.php:
<?php
include('db.php');
// initializing variables
$c_name = "";
$c_lastname = "";
$c_email = "";
$c_address = "";
$c_phone = "";
$c_password_1 = "";
$errors = array();
// REGISTER USER
if(isset($_POST['register'])) {
// receive all input values from the form
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
// receive name value from the form
$c_name = mysqli_real_escape_string($con , $_POST['c_name']);
if (empty($c_name)) { array_push($errors, "نام خود را وارد نکردید!"); }
// receive lastname value from the form
$c_lastname = mysqli_real_escape_string($con ,$_POST['c_lastname']);
if (empty($c_lastname)) { array_push($errors, "نام خانوادگی خود را وارد نکردید!"); }
// receive gender value from the form
$c_gender = $_POST['c_gender'];
if (empty($c_gender)) { array_push($errors, "جنسیت خود را انتخاب نکردید!"); }
// receive image value from the form and validation image value
if (empty($_FILES["c_image"]["name"]))
{
array_push($errors, "تصویر خود را انتخاب کنید!");
}else{
$Allowextension = array("jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["c_image"]["name"]);
$extension=end($FileExtension);
if(in_array($extension,$Allowextension )&&($_FILES["c_image"]["size"]<=20971520))
{
if($_FILES["c_image"]["error"]==0)
{
$c_image = $_FILES['c_image']['name'];
$c_image_tmp = $_FILES['c_image']['tmp_name'];
$new_address_image ="customer/customer_images/".$c_image;
move_uploaded_file($c_image_tmp,$new_address_image);
}else{
array_push($errors, "فایل به درستی آپلود نشد!!!");
}
}else{
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!");
}
}
// receive email value from the form and validation email value
$c_email_no_empty = mysqli_real_escape_string($con ,$_POST['c_email']);
if (empty($c_email_no_empty))
{
array_push($errors, "ایمیل خود را وارد کنید!");
}else{
$c_email_validate=$c_email_no_empty;
if(filter_var($c_email_validate,FILTER_VALIDATE_EMAIL) == true){
$c_email=$c_email_validate;
}else{
array_push($errors, "ایمیل نادرستی وارد کرده اید!!! ایمیل درستی وارد کنید.");
}
}
// receive state value from the form
$c_province = $_POST['state'];
if (empty($c_province)) { array_push($errors, "استان خود را وارد نکردید!"); }
// receive city value from the form
$c_city = $_POST['city'];
if (empty($c_city)) { array_push($errors, "شهر خود را وارد نکردید!"); }
}
?>
به انتهای این قسمت از آموزش ساخت فروشگاه اینترنتی با PHP رسیدیم، انشاالله در قسمت آینده سایر تگهای ورودی باقی مانده را با همدیگر بررسی خواهیم کرد. در قسمتهای آینده مباحث بسیار مهمی ارئه می شود، آنها را از دست ندهید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.