آموزش ساخت فرم عضویت کاربران در فروشگاه اینترنتی با PHP

در این قسمت به آموزش ساخت فرم عضویت کاربران تازه وارد می پردازیم. این صفحه مخصوص مشتریانی است که برای اولین بار به سایت آمده اند و قبلا عضو سایت نبوده اند. دقت کنید که باید مجموعه اطلاعاتی را از مشتریان دریافت کنیم و آنها را در جدول داده ایی customers، به عنوان مقادیر فیلد ها وارد نماییم. در قسمت قبل ما با همدیگر جدول داده ایی customers را ایجاد کرده بودیم. اطلاعاتی که از مشتریان باید دریافت شود به صورت زیر است:
- نام
- نام خانوادگی
- ایمیل
- استان
- شهر
- آدرس
- تلفن (همراه)
- جنسیت
- کلمه عبور
- عکس
ایجاد فرم عضویت کاربران در فروشگاه اینترنتی با PHP
در ابتدا باید index.php را با Notepad++ باز کنید سپس از آن یک save as گرفته شود و نام آن را به customer_register.php تغییر دهیم.
حالا کدهای موجود در آن را پاک کنید و کدهای زیر را به جای آن قرار دهید.
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<div>
<form action="customer_register.php" method="post" enctype="multipart/form-data" >
<table align="center">
<tr >
<td colspan="6" >
<h2> ثبت نام</h2>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">جنسیت : </b>
</td>
<td colspan="3" >
<select name="c_gender" >
<option >جنسیت مورد نظرتان را انتخاب نمایید.</option>
<option value="مرد" >مرد</option>
<option value="زن" >زن</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b>
</td>
<td colspan="3" >
<input type="file" name="c_image" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">ایمیل : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_email" placeholder="ایمیل خود را وارد نمایید." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام استان : </b>
</td>
<td colspan="3" >
<select name="state" onChange="iranwebsv(this.value);">
<option value="0">لطفا استان را انتخاب نمایید</option>
<option value="تهران">تهران</option>
<option value="گیلان">گیلان</option>
<option value="آذربایجان شرقی">آذربایجان شرقی</option>
<option value="خوزستان">خوزستان</option>
<option value="فارس">فارس</option>
<option value="اصفهان">اصفهان</option>
<option value="خراسان رضوی">خراسان رضوی</option>
<option value="قزوین">قزوین</option>
<option value="سمنان">سمنان</option>
<option value="قم">قم</option>
<option value="مرکزی">مرکزی</option>
<option value="زنجان">زنجان</option>
<option value="مازندران">مازندران</option>
<option value="گلستان">گلستان</option>
<option value="اردبیل">اردبیل</option>
<option value="آذربایجان غربی">آذربایجان غربی</option>
<option value="همدان">همدان</option>
<option value="کردستان">کردستان</option>
<option value="کرمانشاه">کرمانشاه</option>
<option value="لرستان">لرستان</option>
<option value="بوشهر">بوشهر</option>
<option value="کرمان">کرمان</option>
<option value="هرمزگان">هرمزگان</option>
<option value="چهارمحال و بختیاری">چهارمحال و بختیاری</option>
<option value="یزد">یزد</option>
<option value="سیستان و بلوچستان">سیستان و بلوچستان</option>
<option value="ایلام">ایلام</option>
<option value="کهگلویه و بویراحمد">کهگلویه و بویراحمد</option>
<option value="خراسان شمالی">خراسان شمالی</option>
<option value="خراسان جنوبی">خراسان جنوبی</option>
<option value="البرز">البرز</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام شهر : </b>
</td>
<td colspan="3" >
<select name="city" id="city">
<option value="0">لطفا استان را انتخاب نمایید</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">آدرس : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_address" placeholder="آدرس خود را وارد نمایید." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تلفن همراه : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_phone" placeholder="تلفن خود را وارد نمایید ." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password" placeholder="پسوردتان را وارد نمایید" />
</td>
</tr>
<tr align="center">
<td colspan="6" height="55">
<input type="submit" name="register" value="ایجاد نام کاربری">
</td>
</tr>
</table>
</form>
</div>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
دقت کنید ابتدا مرحله ی بعدی را انجام می دهیم، و بعد از آن به شرح کدهای نوشته شده و روند کار خواهیم پرداخت. پس به ادامه مطلب دقت کنید. برای دسترسی به شهرها و استان ها فایل جاوا اسکریپت زیر را دریافت نمایید.
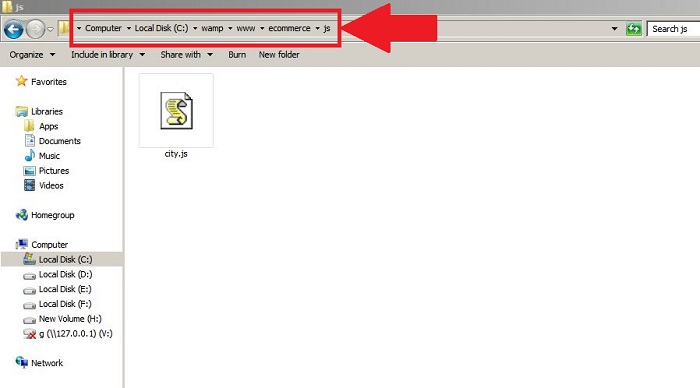
سپس آن را به قسمت C:\wamp\www\ecommerce\js انتقال دهید. به تصویر زیر نگاه کنید.

در توضیح فایل city.js باید بگویم که این فایل دارای کدهای JavaScript هست که بسیار ساده و قابل درک می باشد. در واقع این فایل لیست شهرهای هر استان را به تفکیک در اختیار کاربر قرار می دهد. دوستان اگر مشکل و یا سوالی در مورد کدهای موجود در آن داشتید حتما در قسمت نظردهی مطرح کنید.
حالا باید به آدرس C:\wamp\www\ecommerce\includes بروید و فایل Header.php را با استفاده از Notepad++ باز کرده و کدهای زیر را در آن پیدا کنید.
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>فروشگاه اینترنتی جهانگیر پچکم</title>
سپس آنها را پاک کنید و به جای آنها کدهای زیر را قرار دهید.
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>فروشگاه اینترنتی جهانگیر پچکم</title> <script src="js/city.js" type="text/javascript"></script>
با انجام این کار، فایل city.js را به قالب معرفی کردیم.
توضیح کدهای نوشته شده در فرم عضویت کاربران و فایل customer_register.php
در این کدها نکته بسیار مهمی دیده نمی شود. در واقع یک فرم را می بینید که اطلاعات را از کاربر می گیرد، البته سعی کرده ام برای نظم بیشتر، input ها را در یک جدول قرار دهم. اگر با من همراه بوده باشید در قسمت های قبلی نظیر همچنین جدولی را برای وارد کردن محصولات به پایگاه داده نیز مورد استفاده قرار داده بودم و تمام نکات مربوط به جدول را در آن جا مطرح کردم.
فقط شاید تنها نکته ای که شما باید روی آن تمرکز کنید، انتخاب استان و بعد انتخاب شهرستان های آن استان است.
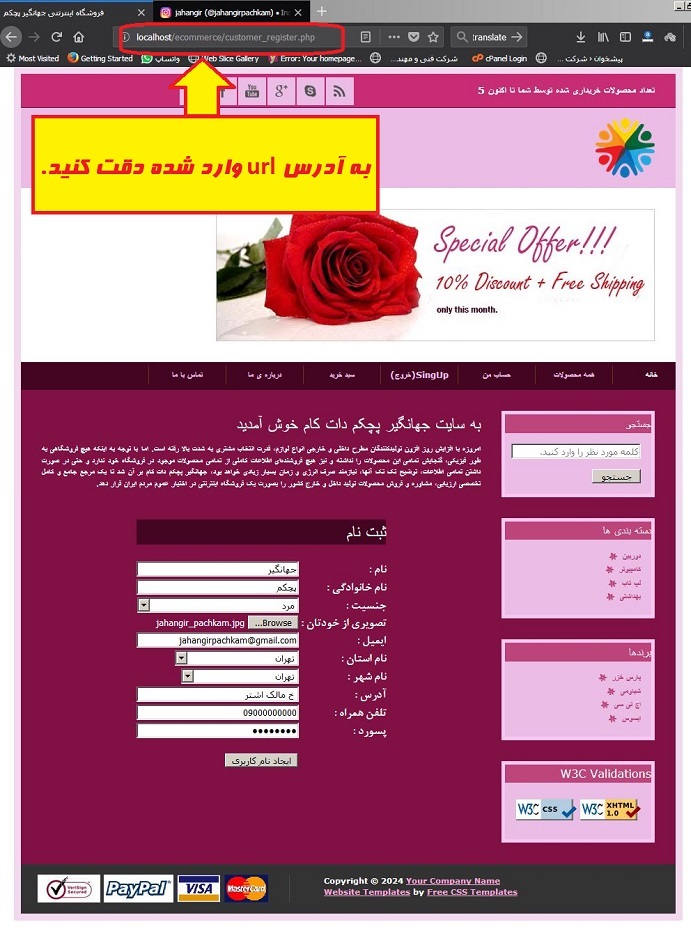
خب حالا اگر به تصویر زیر نگاه کنید متوجه می شوید که فایل customer_register.php به چه شکلی در آمده است.

یک نکته کلیدی نیز وجود دارد و آن این است که باید اطلاعات وارد شده در input ها را مورد بررسی قرار دهیم. مثلا باید ببینیم که ایمیل وارد شده آیا یک ایمیل هست یا نه (مثلا یک ایمیل دارای کاراکتر @ می باشد).
تصویری که وارد شده است حجم بالایی نداشته باشد و پسوند آن باید فقط jpg باشد یا کاری کنیم که پسورد وارد شده ترکیب عدد و حروف باشد و ...
البته من قصد دارم در قسمت های آینده به طور کامل به این نکات اشاره کنم، بنابراین نگران این مبحث نباشید، در قسمت بعد به اعتبار سنجی ورودی ها خواهیم پرداخت.
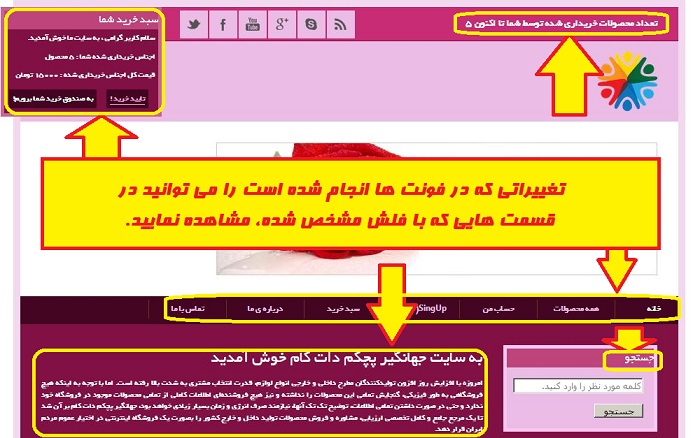
تغییر فونت قالب فروشگاه اینترنتی
یک نکته که از جلسه اول فراموش شده بود که خدمت شما توضیح بدم، در مورد فونت استفاده شده است. فونت استفاده شده زیبا نیست. در ادامه در مورد اینکه چگونه فونت رو تغییر بدیم، خدمت شما مطالب کوتاهی را عرض می کنم. برای انجام اینکار اول از همه باید فایل زیر را دانلود کنید.
دانلود فونت یکان و نازنین
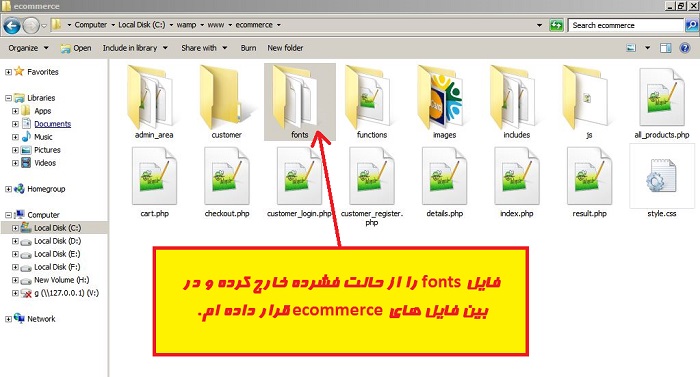
سپس فایل را از حالت فشرده خارج نمایید و در آدرس C:\wamp\www\ecommerce قرار دهید. به تصویر زیر نگاه کنید.

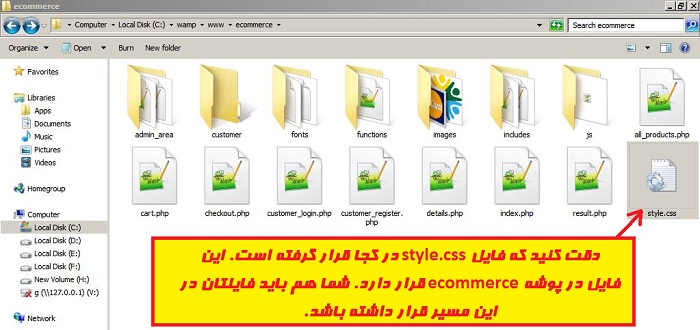
بعد از انجام اینکار باید یک سری کد هم به فایل style.css اضافه کنیم. برای این منظور به آدرس C:\wamp\www\ecommerce بروید و فایل style.css را با استفاده از Notepad++ باز کنید.

حالا کد های زیر را در به ابتدای آن اضافه نمایید.
@font-face {
font-family: 'b nazanin';
src:
url('fonts/BNazanin.eot') format('eot'), /* IE6,8 */
url('fonts/BNazanin.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('fonts/BNazanin.ttf') format('truetype'); /* Saf3?5, Chrome4+, FF3.5, Opera 10+ */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'BYekan';
src:
url('fonts/BYekan.eot') format('eot'),
url('fonts/BYekan.woff') format('woff'),
url('fonts/BYekan.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
سپس در ادامه کدهای زیر را پیدا کرده:
body {
margin: 0;
padding: 0;
line-height: 1.5em;
font-family: Verdana, Arial, san-serif;
font-size: 11px;
color: #fff;
background: #fff;
}
و آنها را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
body {
margin: 0;
padding: 0;
line-height: 1.5em;
font-family: BYekan;
font-size: 11px;
color: #fff;
background: #fff;
}
حالا اگر آدرس http://localhost/ecommerce را در مرورگر خودتان باز کنید، متوجه خواهید شد که فونت های شما تغییر کرده است. به طور خلاصه کاری که انجام دادیم شامل موارد زیر بود:
- ابتدا باید فایل فونت هایی که قصد استفاده از آنها را دارید، به فایل اصلی قالب انتقال دهید. که همانگونه که مشاهده نمودید من فونت های BNazanin و BYekan را که دارای 3 پسوند eot، woff و truetype بودند، در قالب فولدر fonts به فایل ecommerce اضافه نمودم. به پسوندهای eot، woff و ttf دقت نمایید؛ هرگاه قصد دارید فونی را در قالبتان مورد استفاده قرار دهید باید هر 3 پسوند آن فونت را داشته باشید.
- بعد از آن، به سراغ style.css رفتیم؛ زیرا باید فایل فونت اصافه شده را به style.css معرفی می کردیم. این کار را در کدهای بالا به شما نشان داده ام. در این جا دقت کنید که هنگام معرفی فونت، آدرس بسیار مهم است. مثلا آدرس فونت BNazanin با پسوند eot به صورت fonts/BNazanin.eot می باشد. اگر این آدرس به درستی داده نشود، نمی توان از فونت ها استفاده کرد.
- در انتها باید مقدار ویژگی font-family را بر اساس فونتی که دوست دارید، تغییر دهید. مثلا من در کدهای بالا
font-family: BYekan;قرار داده ام.
بعد از انجام موارد بالا، برای مشاهده تغییرات به تصویر زیر دقت کنید.

خب دوستان عزیز خسته نباشید، به پایان این جلسه آموزش ساخت فروشگاه اینترنتی با php رسیدیم. در قسمت آینده به سراغ پردازش و اعتبار سنجی داده های وارد شده ی کاربر و قرار دادن آنها در جدول داده ایی customers می رویم. موفق باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.