پیادهسازی سیستم امتیازدهی ستارهای با PHP و jQuery
Dynamic Star Rating with PHP and jQuery

سلام به همراهان گرامی روکسو. در این مقاله قصد ساخت یک برنامه امتیازدهی ستاره ای را داریم.
امتیاز ستاره ای معمولاً برای رتبه بندی مواردی مانند فیلم، برنامه های تلویزیونی، رستوران ها، هتل ها و محصولات در وب سایت های تجارت الکترونیک استفاده می شود. در ابتدا از سیستم امتیازدهی ستاره ای با یک تا پنج ستاره در رتبه بندی هتل ها استفاده می شد که پنج ستاره بالاترین و یک ستاره کمترین در نظر گرفته می شود.
ما در این آموزش از زبان برنامه نویسی PHP و از پایگاه داده MYSQL استفاده می کنیم که شما می توانید این دو را با نصب برنامه xampp به دست بیاورید.
قدم اول: ساخت پایگاه داده و مقداردهی آن
در اولین قدم ما باید یک پایگاه داده و در آن جدولی به نام tutorial ایجاد کنیم.
در مرورگر خود به آدرس http://localhost/phpmyadmin بروید. سپس بر روی database کلیک کرده و یک نام برای پایگاه داده خود انتخاب کنید. بر روی create کلیک کنید و در نهایت بعد از ساخت پایگاه داده به سربرگ SQL رفته و دستورات زیر را paste کنید تا جدول tutorial ساخته شود:
CREATE TABLE IF NOT EXISTS `tutorial` ( `id` int(8) NOT NULL AUTO_INCREMENT, `title` varchar(255) NOT NULL, `description` text NOT NULL, `rating` tinyint(2) DEFAULT NULL, PRIMARY KEY (`id`) )
برای مقداردهی جدول ساخته شده دستورات زیر را وارد کنید:
INSERT INTO `tutorial` (`id`, `title`, `description`, `rating`) VALUES (1, 'Favorite Star Rating with jQuery', 'This tutorial is for doing favorite star rating using jQuery. It displays list of HTML stars by using li tags. These stars are highlighted by using CSS and jQuery based on the favorite rating selected by the user.', 1), (2, 'PHP RSS Feed Read and List', 'PHP''s simplexml_load_file() function is used for reading data from xml file. Using this function, we can parse RSS feed to get item object array.', 3), (3, 'jQuery AJAX Autocomplete – Country Example', 'Autocomplete feature is used to provide auto suggestion for users while entering input. It suggests country names for the users based on the keyword they entered into the input field by using jQuery AJAX.', 5);
قدم دوم: اتصال به پایگاه داده
برای اینکه بتوانیم با پایگاه داده کار کنیم، ابتدا باید به آن متصل شویم برای اتصال یک فایل به نام db.php ایجاد کرده و دستورات زیر را وارد کنید
<?php
class DBController
{
private $host = "localhost";
private $user = "root";
private $password = "";
private $database = "test";
private $conn;
function __construct()
{
$this->conn = mysqli_connect($this->host, $this->user, $this->password, $this->database);
}
public static function getConnection()
{
if (empty($this->conn)) {
new Database();
}
}
باید اطلاعات را گرفته یا آن ها را بروز رسانی کنیم. در ادامه فایل db.php دستورات زیر را اضافه کنید:
function getDBResult($query, $params = array())
{
$sql_statement = $this->conn->prepare($query);
if (!empty($params)) {
$this->bindParams($sql_statement, $params);
}
$sql_statement->execute();
$result = $sql_statement->get_result();
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) {
$resultset[] = $row;
}
}
if (!empty($resultset)) {
return $resultset;
}
}
function updateDB($query, $params = array())
{
$sql_statement = $this->conn->prepare($query);
if (!empty($params)) {
$this->bindParams($sql_statement, $params);
}
$sql_statement->execute();
}
function bindParams($sql_statement, $params)
{
$param_type = "";
foreach ($params as $query_param) {
$param_type .= $query_param["param_type"];
}
$bind_params[] = &$param_type;
foreach ($params as $k => $query_param) {
$bind_params[] = &$params[$k]["param_value"];
}
call_user_func_array(array(
$sql_statement,
'bind_param'
), $bind_params);
}
}
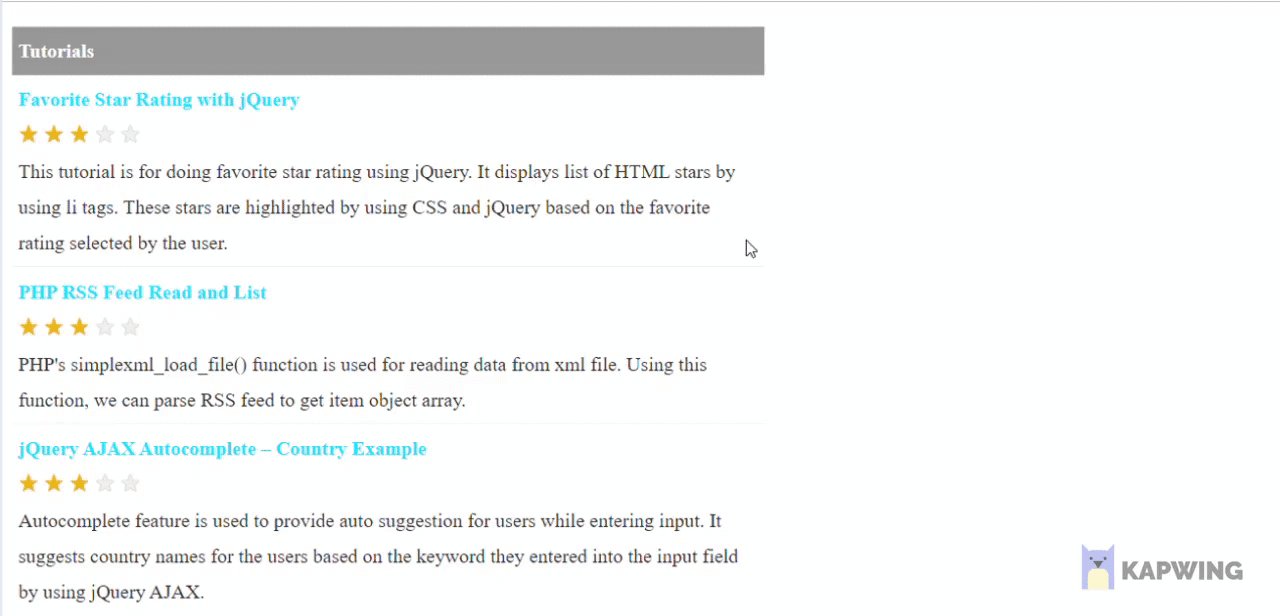
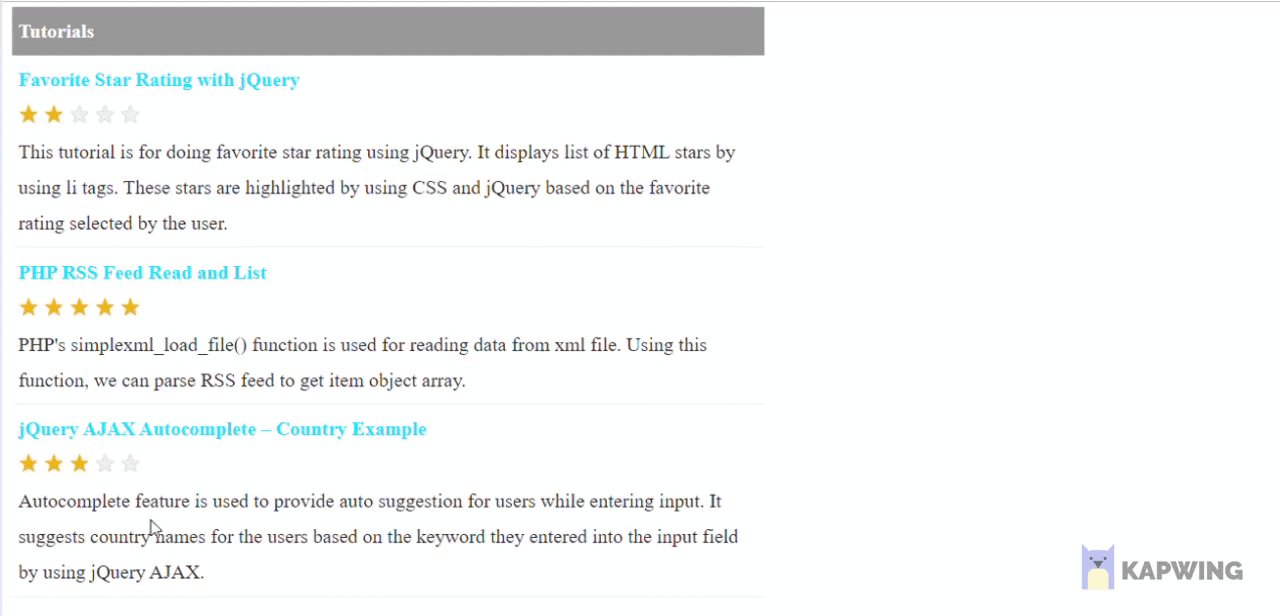
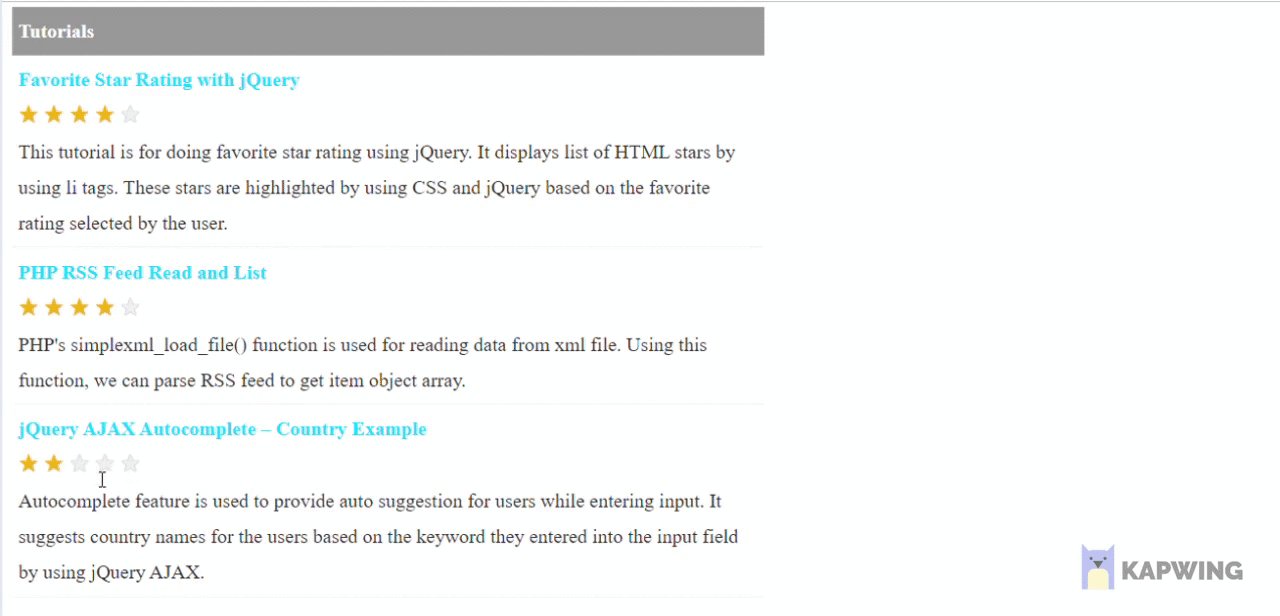
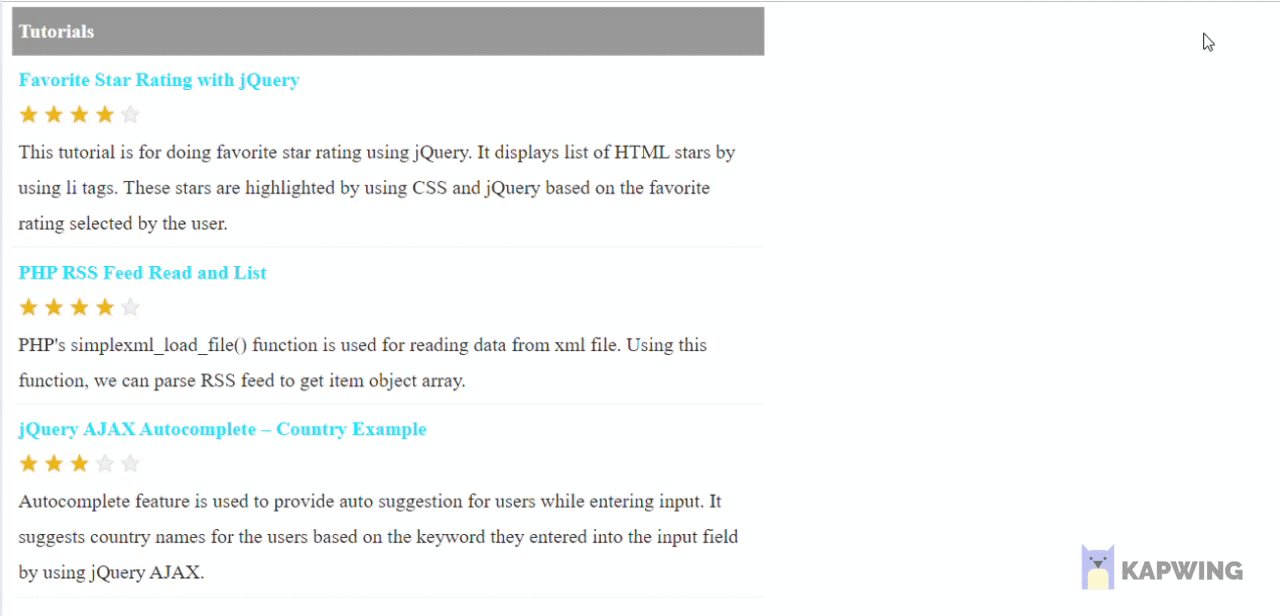
قدم سوم: ساخت قالب برنامه و طراحی آن
در ادامه فایلی با نام index.php ایجاد و دستورات زیر را وارد کنید تا قالب برنامه تولید شود:
<?php
require_once("Rate.php");
$rate = new Rate();
$result = $rate->getAllPost();
?>
<HTML>
<HEAD>
<TITLE>PHP Dynamic Star Rating using jQuery</TITLE>
<style>
body {
width: 610;
}
.demo-table {
width: 100%;
border-spacing: initial;
margin: 20px 0px;
word-break: break-word;
table-layout: auto;
line-height: 1.8em;
color: #333;
}
.demo-table th {
background: #999;
padding: 5px;
text-align: left;
color: #FFF;
}
.demo-table td {
border-bottom: #f0f0f0 1px solid;
background-color: #ffffff;
padding: 5px;
}
.demo-table td div.feed_title {
text-decoration: none;
color: #00d4ff;
font-weight: bold;
}
.demo-table ul {
margin: 0;
padding: 0;
}
.demo-table li {
cursor: pointer;
list-style-type: none;
display: inline-block;
color: #F0F0F0;
text-shadow: 0 0 1px #666666;
font-size: 20px;
}
.demo-table .highlight,
.demo-table .selected {
color: #F4B30A;
text-shadow: 0 0 1px #F48F0A;
}
</style>
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<script>
function highlightStar(obj, id) {
removeHighlight(id);
$('.demo-table #tutorial-' + id + ' li').each(function(index) {
$(this).addClass('highlight');
if (index == $('.demo-table #tutorial-' + id + ' li').index(obj)) {
return false;
}
});
}
function removeHighlight(id) {
$('.demo-table #tutorial-' + id + ' li').removeClass('selected');
$('.demo-table #tutorial-' + id + ' li').removeClass('highlight');
}
function addRating(obj, id) {
$('.demo-table #tutorial-' + id + ' li').each(function(index) {
$(this).addClass('selected');
$('#tutorial-' + id + ' #rating').val((index + 1));
if (index == $('.demo-table #tutorial-' + id + ' li').index(obj)) {
return false;
}
});
$.ajax({
url: "add_rating.php",
data: 'id=' + id + '&rating=' + $('#tutorial-' + id + ' #rating').val(),
type: "POST"
});
}
function resetRating(id) {
if ($('#tutorial-' + id + ' #rating').val() != 0) {
$('.demo-table #tutorial-' + id + ' li').each(function(index) {
$(this).addClass('selected');
if ((index + 1) == $('#tutorial-' + id + ' #rating').val()) {
return false;
}
});
}
}
</script>
</HEAD>
<BODY>
<table class="demo-table">
<tbody>
<tr>
<th><strong>Tutorials</strong></th>
</tr>
<?php
if (!empty($result)) {
$i = 0;
foreach ($result as $tutorial) {
?>
<tr>
<td valign="top">
<div class="feed_title"><?php echo $tutorial["title"]; ?></div>
<div id="tutorial-<?php echo $tutorial["id"]; ?>">
<input type="hidden" name="rating" id="rating" value="<?php echo $tutorial["rating"]; ?>" />
<ul onMouseOut="resetRating(<?php echo $tutorial["id"]; ?>);">
<?php
for ($i = 1; $i <= 5; $i++) {
$selected = "";
if (!empty($tutorial["rating"]) && $i <= $tutorial["rating"]) {
$selected = "selected";
}
?>
<li class='<?php echo $selected; ?>' onmouseover="highlightStar(this,<?php echo $tutorial["id"]; ?>);" onmouseout="removeHighlight(<?php echo $tutorial["id"]; ?>);" onClick="addRating(this,<?php echo $tutorial["id"]; ?>);">★</li>
<?php } ?>
<ul>
</div>
<div><?php echo $tutorial["description"]; ?></div>
</td>
</tr>
<?php
}
}
?>
</tbody>
</table>
</BODY>
</HTML>
قدم چهارم: برنامه نویسی و اضافه کردن رتبه بندی
دو فایل با نام های Rate.php و add_rate.php ایجاد و دستورات زیر را وارد کنید:
Rate.php
<?php
require_once "DBController.php";
class Rate extends DBController
{
function getAllPost()
{
$query = "SELECT * FROM tutorial";
$postResult = $this->getDBResult($query);
return $postResult;
}
function getMemberCartItem($member_id)
{
$query = "SELECT tbl_product.*, tbl_cart.id as cart_id,tbl_cart.quantity FROM tbl_product, tbl_cart WHERE
tbl_product.id = tbl_cart.product_id AND tbl_cart.member_id = ?";
$params = array(
array(
"param_type" => "i",
"param_value" => $member_id
)
);
$cartResult = $this->getDBResult($query, $params);
return $cartResult;
}
function updateRatingCount($rating, $id)
{
$query = "UPDATE tutorial SET rating = ? WHERE id= ?";
$params = array(
array(
"param_type" => "i",
"param_value" => $rating
),
array(
"param_type" => "i",
"param_value" => $id
)
);
$this->updateDB($query, $params);
}
}
add_rate.php
در قدم آخر، رتبه بندی را در پایگاه داده ثبت می کنیم:
<?php
if(!empty($_POST["rating"]) && !empty($_POST["id"])) {
require_once("Rate.php");
$rate = new Rate();
$rate->updateRatingCount($_POST["rating"], $_POST["id"]);
}
 امیدوارم این آموزش مورد رضایت شما بوده باشد.
امیدوارم این آموزش مورد رضایت شما بوده باشد.
منبع: وب سایت phppot










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.