ایجاد پروفایل کاربری (User Profile) با PHP

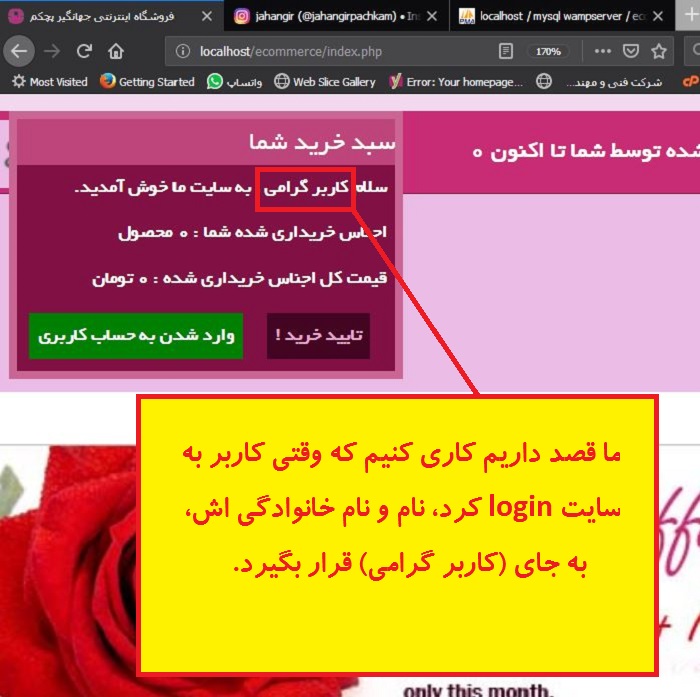
با سلام دوباره به شما عزیزان همراه، از این قسمت به بعد ما فرض را بر این می گیریم که یک کاربر به صورت صحیح در سایت ثبت نام کرده و هم اکنون نیز وارد سایت شده است و همچنین هیچ محصولی خریداری نکرده باشد (این فرض خیلی مهم است). حالا کاری که ما در ادامه انجام خواهیم داد این است که ابتدا سبد خرید را پس از لاگین کردن باید اصلاح کنیم به گونه ایی که وقتی مشتری login می کند؛ نام و نام خانوادگی او در سبد خریدش به نمایش در بیاید و در ضمن با logout کردن این نام و نام خانوادگی هم قاعدتا باید از سبد خرید حذف شود.
در ادامه فایل my_account.php را باهم ایجاد خواهیم کرد و کدهایی در آن قرار می دهم (فایل my_account.php همان پروفایل شخصی کاربر می باشد.) با ادامه آموزش امروز با من همراه باشید.
قرار دادن نام و نام خانوادگی در سبد مشتری پس از login کردن مشتری به سایت
قبل از انجام هر کاری فرض زیر را باید در نظر بگیرید.
"شما در پایگاه داده ecommerce و جدول داده ایی customers خودتان؛ یک کاربر تایید شده دارید که هیچ محصولی خریداری نکرده است"
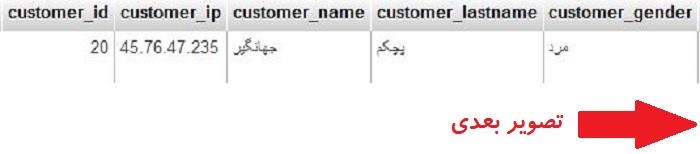
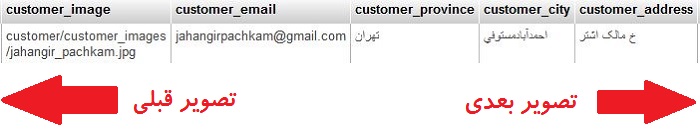
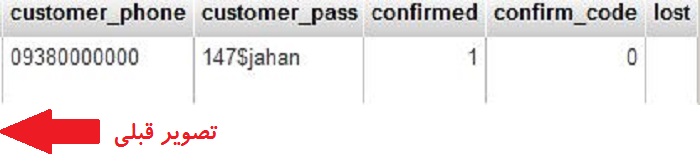
به عنوان مثال من در پایگاه داده خودم کاربری با مشخصات زیر را دارم (این کاربر از همه لحاظ مشکلی ندارد و می تواند به راحتی به سایت login کند) و از این به بعد با استفاده از مشخصات همین کاربر ادامه مباحث را به شما آموزش خواهم داد. هر 3 تصویر زیر نشان دهنده یک رکورد هستند.



حالا فرض می کنیم، که این کاربر به سایت login کرده است، ما می خواهیم پس از login کردن این کاربر، نام و نام خانوادگی او در سبد خرید او به نمایش در بیایید. به تصویر زیر دقت کنید.

برای انجام این کار، به راحتی می توان این نام و نام خانوادگی را، همان زمانی که کاربر به سایت login می کند، به دست آورد، و در جای مورد نظر (که در تصویر نشان داده شده است) قرار داد.
اگر یادتان بیاید، هنگامی که کاربر وارد سایت می شد ما یک متغییر تحت عنوان $_SESSION['customer_email'] را ایجاد کرده و با ایمیل کاربر آن را مقدار دهی می کردیم؛ حالا در همان جا، یک متغییر تحت عنوان $_SESSION['customer_name'] ایجاد خواهیم کرد که، نام کاربر را در خودش ذخیره کند؛ و به صورت مشابهی یک متغییر دیگر نیز با نام $_SESSION['customer_lastname'] ایجاد می کنیم تا، مقدار نام خانوادگی کاربر را در خودش ذخیره کند.
حالا که بحث تئوری را متوجه شدید برویم سراغ کدنویسی. ابتدا به آدرس C:\wamp\www\ecommerce بروید و فایل customer_login.php را با استفاده از Notepad++ باز کنید و کدهای زیر را در آن پیدا کنید.
if($check_cart==0){
$_SESSION['customer_email'] = $c_email;
echo "<script>alert('$customer_login_name $customer_login_lastname خوش آمدید، لاگین شما با موفقیت انجام شد. اکنون به صفحه پروفایل خود خواهید رفت!!!')</script>";
echo "<script>window.open('customer/my_account.php','_self')</script>";
}else{
$_SESSION['customer_email'] = $c_email;
echo "<script>alert('$customer_login_name $customer_login_lastname خوش آمدید، لاگین شما با موفقیت انجام شد. اکنون برای پرداخت صورت حساب خود به درگاه زرین پال متصل خواهید شد!!!')</script>";
echo "<script>window.open('checkout.php','_self')</script>";
}
آنها را پاک کنید و به جای آنها کدهای زیر را قرار دهید.
##### Getting the name and lastname and place them in the Session variable ####
$_SESSION['customer_name'] = $customer_login_name;
$_SESSION['customer_lastname'] = $customer_login_lastname;
##### Getting the email customer in the Session variable ####
$_SESSION['customer_email'] = $c_email;
if($check_cart==0){
echo "<script>alert('$customer_login_name $customer_login_lastname خوش آمدید، لاگین شما با موفقیت انجام شد. اکنون به صفحه پروفایل خود خواهید رفت!!!')</script>";
echo "<script>window.open('customer/my_account.php','_self')</script>";
}else{
echo "<script>alert('$customer_login_name $customer_login_lastname خوش آمدید، لاگین شما با موفقیت انجام شد. اکنون برای پرداخت صورت حساب خود به درگاه زرین پال متصل خواهید شد!!!')</script>";
echo "<script>window.open('checkout.php','_self')</script>";
}
همانطور که در کدهای بالا مشاهده می کنید، ما زمانی که کاربر login می کند، نام و نام خانوادگی او را در متغییر های سراسری $_SESSION قرار می دهیم (همانطور که می بینید متغییر های $_SESSION['customer_name'] و $_SESSION['customer_lastname'] را برای اینکار انتخاب کرده ایم).
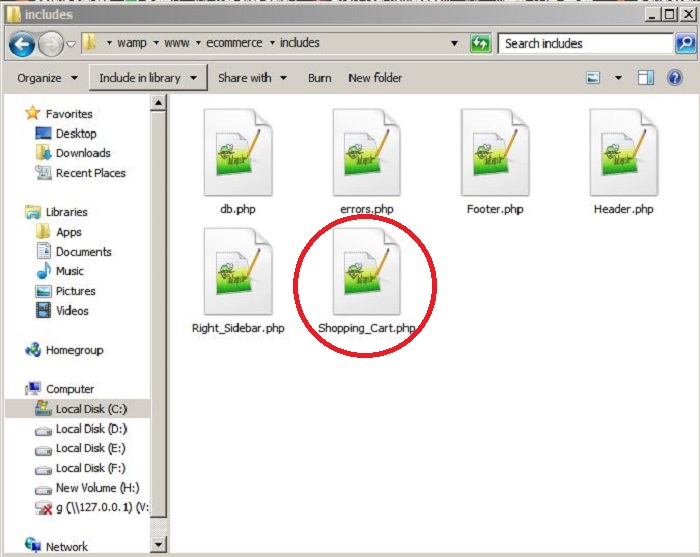
حالا باید به آدرس C:\wamp\www\ecommerce\includes بروید و فایل Shopping_Cart.php را پیدا کنید.

سپس با استفاده از Notepad++ آن را باز کنید و کدهای زیر را در آن پیدا کنید.
<span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/>
آن را حذف کنید و کدهای زیر را به جای آن قرار دهید.
<!---- Login and logout link to the account ----->
<?php
if(!isset($_SESSION['customer_email']))
{
echo "<span class='sabad'> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/>";
}
else
{
$name_customet = $_SESSION['customer_name'];
$lastname_customer = $_SESSION['customer_lastname'];
echo "<span class='sabad'>سلام $name_customet $lastname_customer ، به سایت ما خوش آمدید.</span><br/>";
}
?>
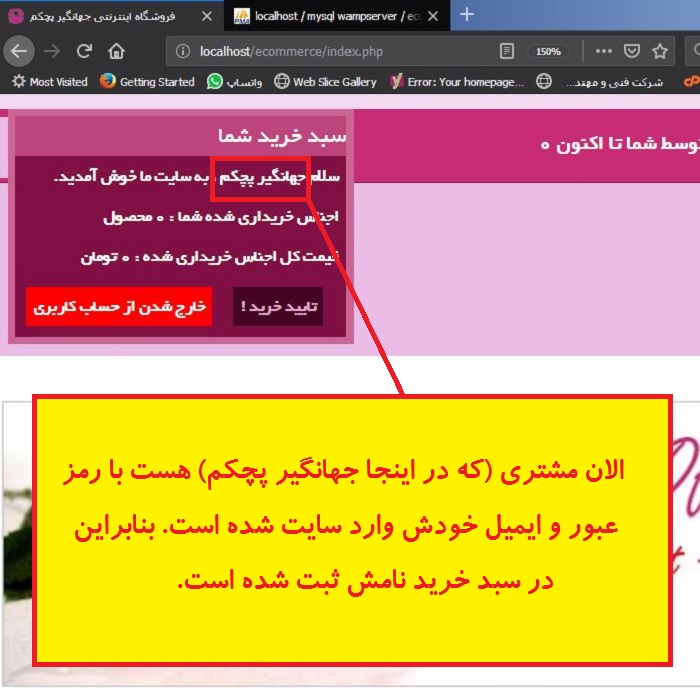
همانگونه که مشاهده کردید، ما با استفاده از متغییر های سراسری $_SESSION['customer_name'] و $_SESSION['customer_lastname'] به راحتی نام و نام خانوادگی کاربر را، به سبد خرید می توانیم بیاوریم. به تصویر زیر نگاه کنید؛ کاربر (با نام جهانگیر پچکم) در این حالت به سایت وارد شده است.

حالا که سبد خرید را اصلاح کردیم؛ به سراغ ایجاد فایل my_account.php می رویم.
ایجاد صفحه پروفایل من
در واقع این فایل، همان پروفایل کاربر است؛ که در آن می تواند کارهای مختلفی همچون تغییر دادن پسورد، ویرایش اطلاعات شخصی و ... را انجام دهد.
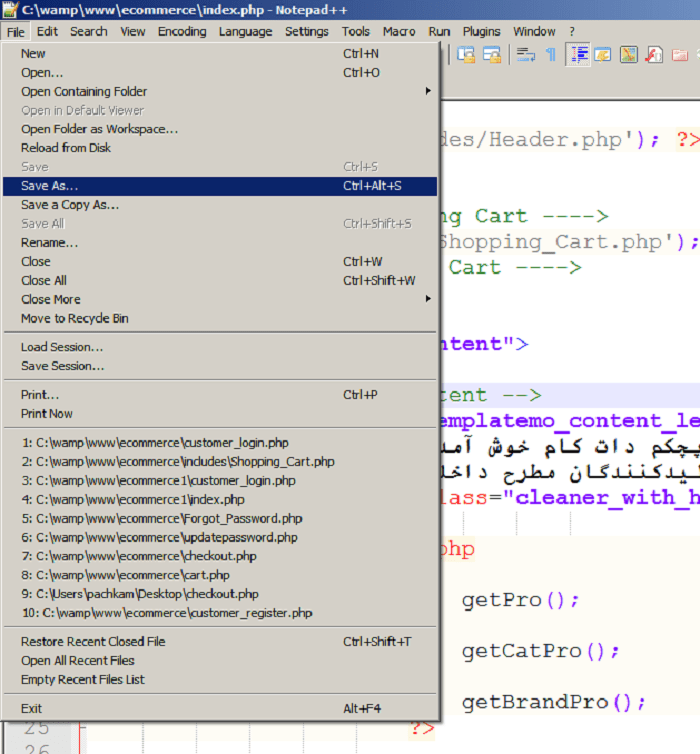
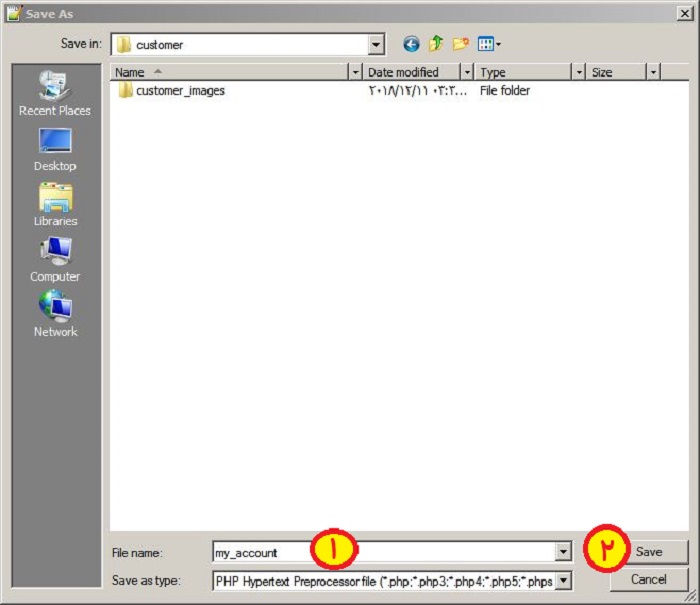
برای ساختن این فایل به راحتی ابتدا به آدرس C:\wamp\www\ecommerce بروید و فایل index.php را با استفاده از Notepad++ باز کنید. سپس از منوی بالای Notepad++ بر روی تب File بروید و سپس گزینه Save as را انتخاب کنید. به تصویر زیر نگاه کنید.

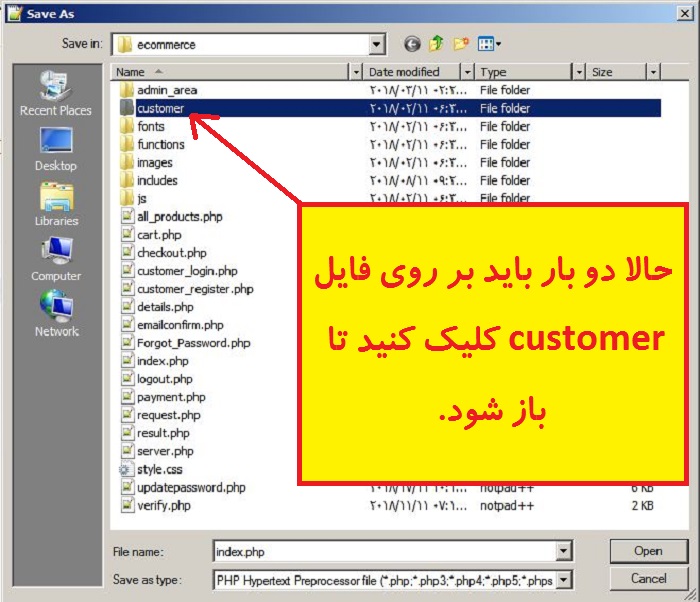
بعد از فشار دادن روی گزینه save as ؛ تصویر زیر برای شما به نمایش در می آید. در این تصویر باید فولدر customer را باز کنید.

اقدامات بعدی را با توجه به شماره های موجود در تصویر زیر انجام می دهیم. ابتدا باید File Name را با مقدار my_account تنظیم کنید. بعد از آن باید Save as type را بر روی PHP تنظیم نماییم و سپس بر روی دکمه save بزنید.

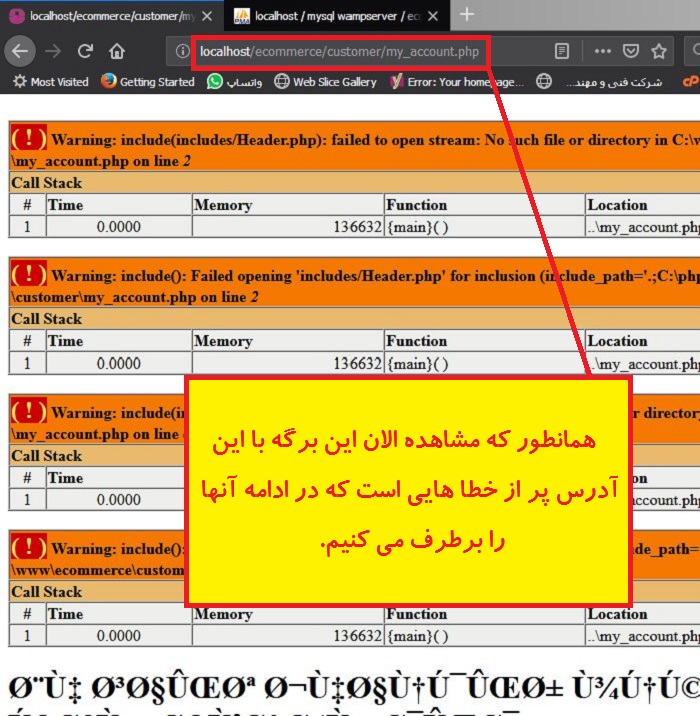
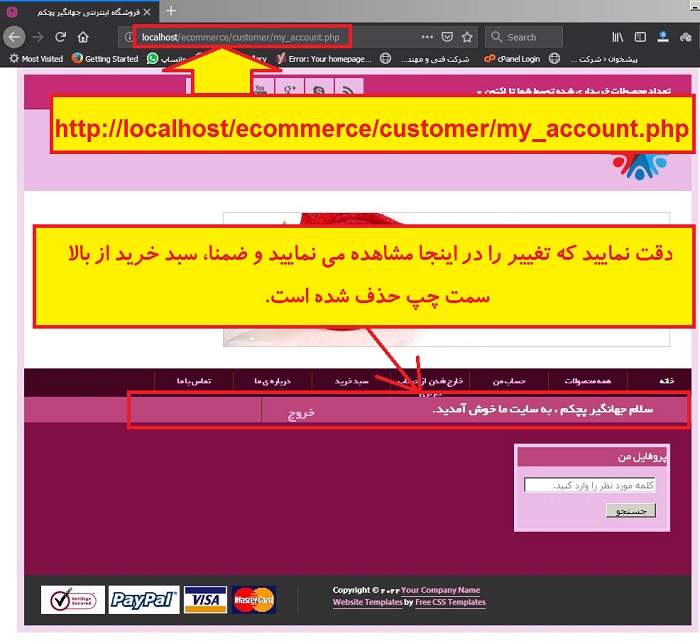
توجه کنید که فایل my_account.php را باید اصلاح کنیم، یعنی باید بعضی از قسمت های این فایل را اصلاح و تغییر دهیم؛ زیرا دارای کدهایی است که عملا در پروفایل، کاربردی ندارند. ضمنا این نکته را فراموش کردم خدمت شما بگوییم ؛ اگر الان wamp را روشن کنید و به سایت login کنید و سپس در مرورگر خودتان آدرس http://localhost/ecommerce/customer/my_account.php را وارد نمایید، با تصویر زیر روبرو خواهید شد.

همانطور که مشاهده می نمایید نه css ای در کار است و نه عکسی و نه ...، به همین خاطر، چند فایل زیر را، باید در فولدر customer قرار دهیم. لطفا کار های زیر را به ترتیب، انجام دهید.
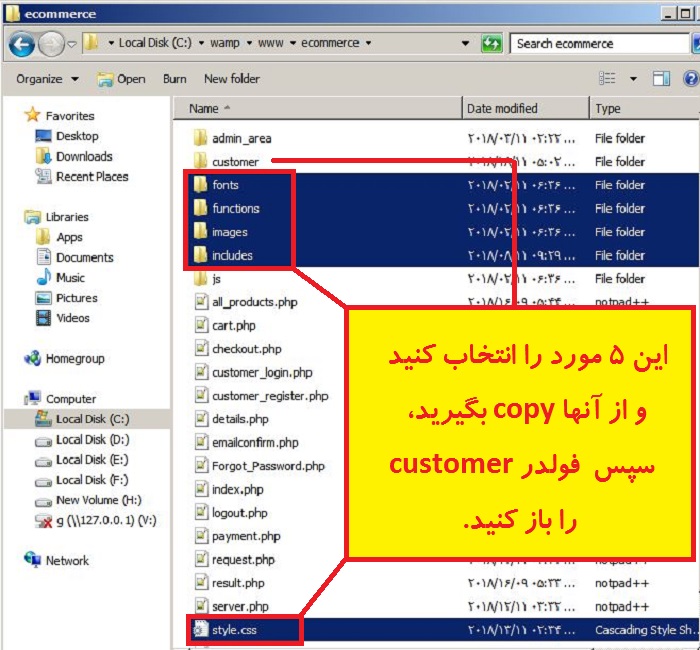
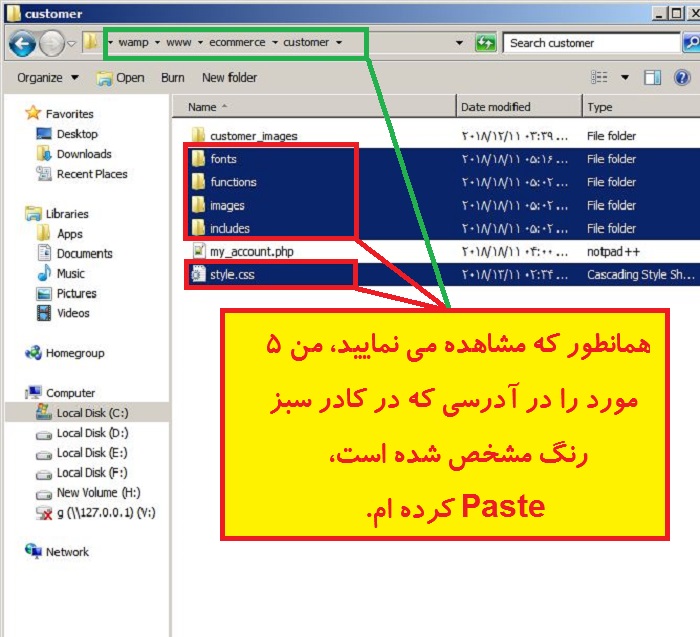
ابتدا باید به آدرس C:\wamp\www\ecommerce برویم و از فولدرهای includes ، functions، fonts و images به همراه فایل style.css یک کپی بگیرید و در فولدر customer پیست کنید. تصاویر زیر مراحل انجام این کار را به شما نمایش می دهند.

حالا که فایل customer را باز کردید، طبق تصویر زیر، فایل های کپی شده را پیست کنید.

یک بار دیگر آدرس http://localhost/ecommerce/customer/my_account.php را رفرش کنید. باید تصویر زیر برای شما نمایان شود.

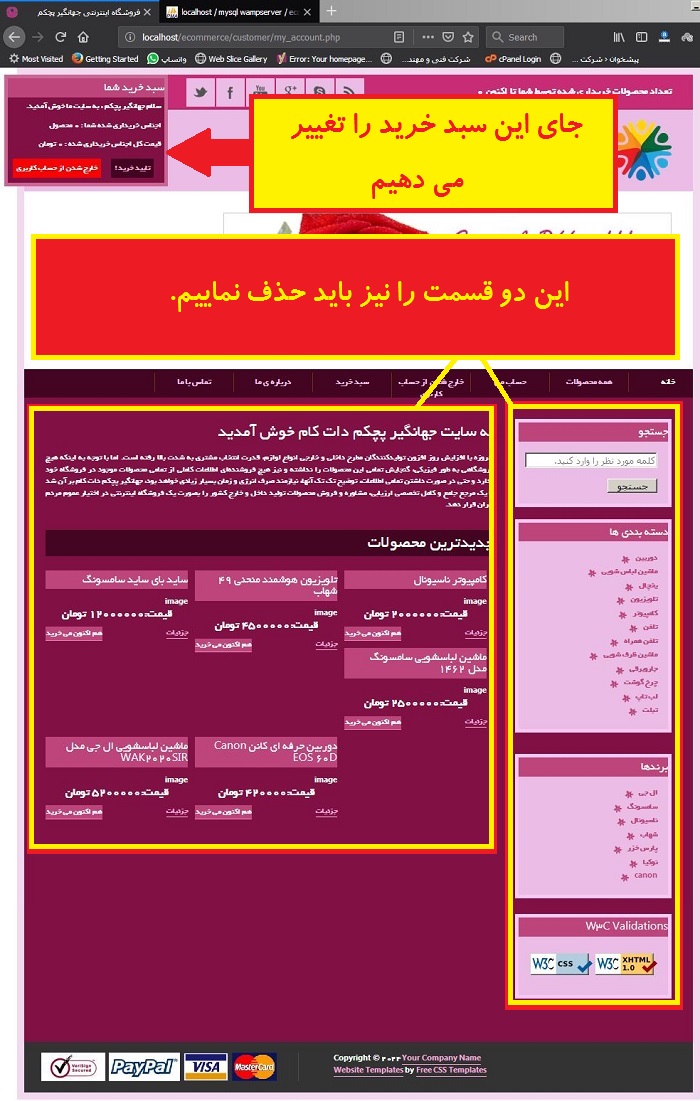
همانطور که مشاهده می نمایید در تصویر بالا ما تصاویر محصولات را نداریم، اصلا مهم نیست، چرا که قرار نیست در پروفایل کاربر، محصولات به نمایش در بیاید. در تصویر زیر به شما نشان داده ام که من قصد دارم قسمت های مشخص شده را حذف نماییم. این کار را انشاالله در قسمت آینده با هم دیگر انجام خواهیم داد.

یعنی من قسمت محصولات با تمام ویژگی هایشان و سایدبار سمت راست را حذف می کنم.
حذف توابع getPro() ، getCatPro() و getBrandPro()
خب برای اینکه بتوانیم این توابع را حذف کنیم، کافی است که فایل my_account.php را با استفاده از Notepad++ باز کنید و کدهای زیر را در آن پیدا کنید.
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1> <p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p> <div class="cleaner_with_height"> </div> <?php getPro(); getCatPro(); getBrandPro(); ?> <div class="cleaner_with_height"> </div>
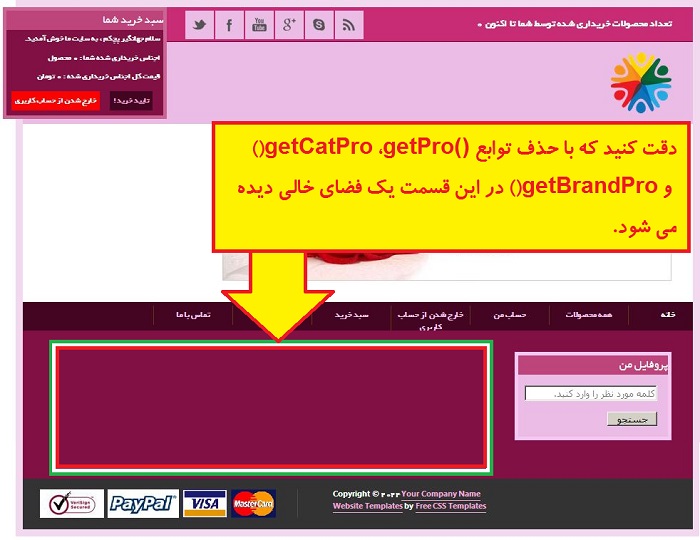
حالا کافی است که این کدها را پاک کنید. اگر شما در مرورگر خودتان، آدرس http://localhost/ecommerce/customer/my_account.php را وارد نمایید، صفحه پروفایل کاربری من نمایش داده می شود.

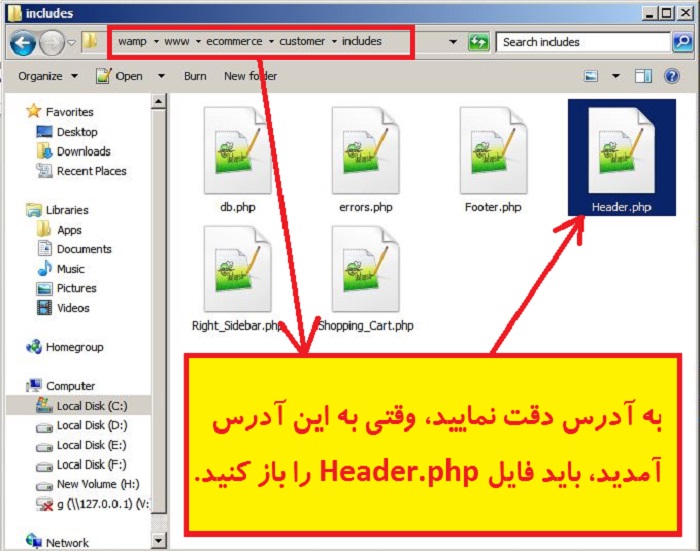
از طرفی سبد خرید باید به شکل نوار عنوان و در زیر منو قرار بگیرد. برای انجام اینکار باید به آدرس C:\wamp\www\ecommerce\customer\includes برویم و فایل Header.php را با استفاده از Notepad++ باز کنید. به تصویر زیر نگاه کنید.

وقتی که این فایل را باز کردید، حالا باید کدهای آنرا (دقت کنید، کل کدهای موجود در آن) حذف نمایید؛ و سپس کدهای زیر را به جای آنها قرار دهید.
<?php
session_start();
include('functions/functions.php');
include('db.php');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="fa" dir="rtl">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>فروشگاه اینترنتی جهانگیر پچکم</title>
<script src="js/city.js" type="text/javascript"></script>
<meta name="keywords" content="free website template, flower shop, website templates, CSS, HTML" />
<meta name="description" content="Flower Shop - free website template, W3C compliant HTML CSS layout" />
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- Free CSS Template | Designed by TemplateMo.com -->
</head>
<body>
<div id="templatemo_container">
<div id="templatemo_top_panel">
<div class="social-icons">
<ul>
<li class="twitter" style="background-color: #ebbce5">
<a href="http://www.twitter.com" target="_blank">Twitter</a>
</li>
<li class="facebook" style="background-color: #ebbce5">
<a href="http://www.facebook.com" target="_blank">Facebook</a>
</li>
<li class="youtube" style="background-color: #ebbce5">
<a href="http://www.youtube.com" target="_blank">YouTube</a>
</li>
<li class="googleplus" style="background-color: #ebbce5">
<a href="http://www.googleplus.com" target="_blank">Google +r</a>
</li>
<li class="skype" style="background-color: #ebbce5">
<a href="http://www.skype.com" target="_blank">Skype</a>
</li>
<li class="rss" style="background-color: #ebbce5">
<a href="#" target="_blank">RSS Feed</a>
</li>
</ul>
</div>
<div id="templatemo_shopping_cart">
<?php
if(isset($_GET['Authority'])){
//اگر در صفحه verify.php قرار داشتیم هیچ چیزینمی خواهد نمایش بدهی
}else{
if(isset($_GET['add_cart'])){
cart();
echo "<br><b> محصول مورد نظر شما به سبد خرید اضافه شد. <b/><br/> ";
}
echo "<span> <b> تعداد محصولات خریداری شده توسط شما تا اکنون <b/></span>" ;
total_items();
}
?>
</div>
</div>
<div id="templatemo_header">
<a href="index.php" style="cursor:pointer;" ><img src="images/logo.png" height="85px" alt="Flower Shop" /></a>
</div>
<div id="templatemo_banner">
<a href="#"><img src="images/templatemo_banner_image.jpg" alt="Flower Shop - Free Web Template" title="Flower Shop - Free Web Template" border="0" /></a> </div>
<!---start of menu -->
<div id="templatemo_menu_panel">
<ul>
<li><a href="../index.php" class="current">خانه</a></li>
<li><a href="../all_products.php" target="_parent">همه محصولات</a></li>
<li>
<?php
if(!isset($_SESSION['customer_email']))
{
echo "<a href='checkout.php'><span>حساب من</span></a>";
}
else
{
echo "<a href='my_account.php'><span>حساب من</span></a>";
}
?>
</li>
<li>
<?php
if(!isset($_SESSION['customer_email']))
{
}
else
{
echo "<li><a href='../logout.php'><span>خارج شدن از حساب کاربری</span></a></li>";
}
?>
</li>
<li><a href="../cart.php">سبد خرید</a></li>
<li><a href='#'>درباره ی ما</a></li>
<li><a href="#">تماس با ما</a></li>
</ul>
</div>
<!-- end of menu -->
<!-- start of account -->
<div id="templatemo_menu_panel" style="background-color:#be457c;">
<ul style="width:100%;background-color:#ebbce5;padding: 0px;">
<li style="width:50%; float:right;background-color:#be457c;line-height: 35px;">
<?php
$name_customet = $_SESSION['customer_name'];
$lastname_customer = $_SESSION['customer_lastname'];
echo "<span style='margin-right:25px;font-size:18px;'>سلام $name_customet $lastname_customer ، به سایت ما خوش آمدید.</span>";
?>
</li>
<li style="width:50%; float:right;background-color:#be457c;line-height: 35px;">
<a style='margin-right:25px;font-size:18px;' href='../logout.php' >خروج</a>
</li>
</ul>
</div>
<!-- end of account -->
علاوه بر این به آدرس C:\wamp\www\ecommerce\customer بروید و فایل my_account.php را باز کنید. و کدهای زیر را در آن پیدا کنید.
<!---- Start Online Shopping Cart ---->
<?php include('includes/Shopping_Cart.php'); ?>
<!---- end Online Shopping Cart ---->
حالا آنها را نیز حذف نمایید.
پس از این دو تغییر، آدرس http://localhost/ecommerce/customer/my_account.php را در مرورگر خود وارد نمایید تا دوباره، صفحه پروفایل کاربر، برای شما نمایان شود و باید به شکل تصویر زیر در آمده باشد.

حذف سایدبار در پروفایل کاربری
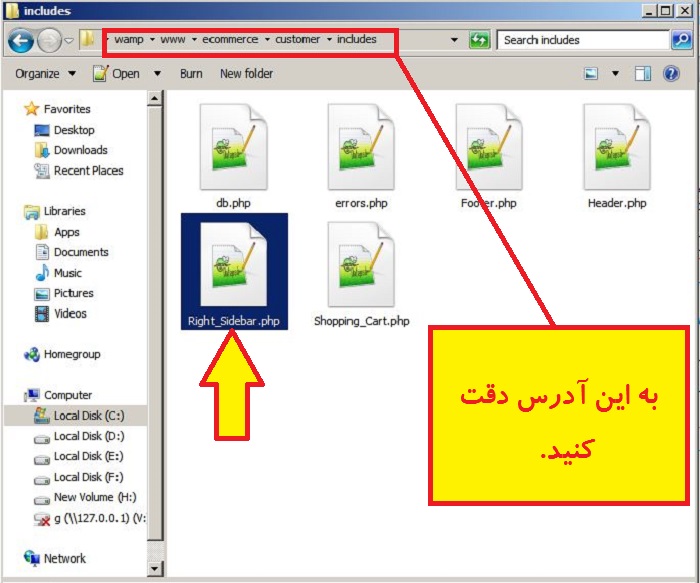
برای انجام این کار، ابتدا به آدرس C:\wamp\www\ecommerce\customer\includes مراجعه نمایید و فایل Right_Sidebar.php را با استفاده از Notepad++ باز کنید. تصویر زیر را مشاهده نمایید.

بعد از باز کردن فایل Right_Sidebar.php ، همه کدهای موجود در آن را حذف نمایید (دقت کنید، همه کدهای موجود در آن، حتی یک خط هم نگذارید.) و کدهای زیر را به جای کدهای قبلی قرار دهید.
<div id="templatemo_content_right"> <div class="templatemo_right_section"> <h4>اکانت من</h4> <div class="templatemo_right_section_content"> <?php $user = $_SESSION['customer_email']; $select_user = "select * from customers where `customer_email`='$user '"; $run_img = mysqli_query($con,"SET NAMES utf8"); $run_img = mysqli_query($con,"SET CHARACTER SET utf8"); $run_img = mysqli_query($con,$select_user); $row_img = mysqli_fetch_array($run_img); $user_img = $row_img['customer_image']; echo " <img src='../$user_img' style='margin:10px;float:right;border: 2px solid white; padding: 2px;' width='150' height='150'/> "; ?> <ul> <li><a href="my_account.php?my_order">سفارشی سازی</a></li> <li><a href="my_account.php?edit_account">ویرایش اطلاعات</a></li> <li><a href="my_account.php?change_pass">تغییر رمز عبور</a></li> <li><a href="my_account.php?delete_account">حذف اکانت من</a></li> <li><a href='../logout.php' >خارج شدن ار حساب کاربری</a></li> </ul> </div> </div> <div class="templatemo_right_section"> <h4>جستجو</h4> <div class="templatemo_right_section_content"> <form method="get" action="result.php" enctype="multipart/form-data" > <input name="search" type="text" id="keyword" placeholder="کلمه مورد نظر"/> <input type="submit" name="submit" class="button" value="جستجو" /> </form> </div> </div> </div>
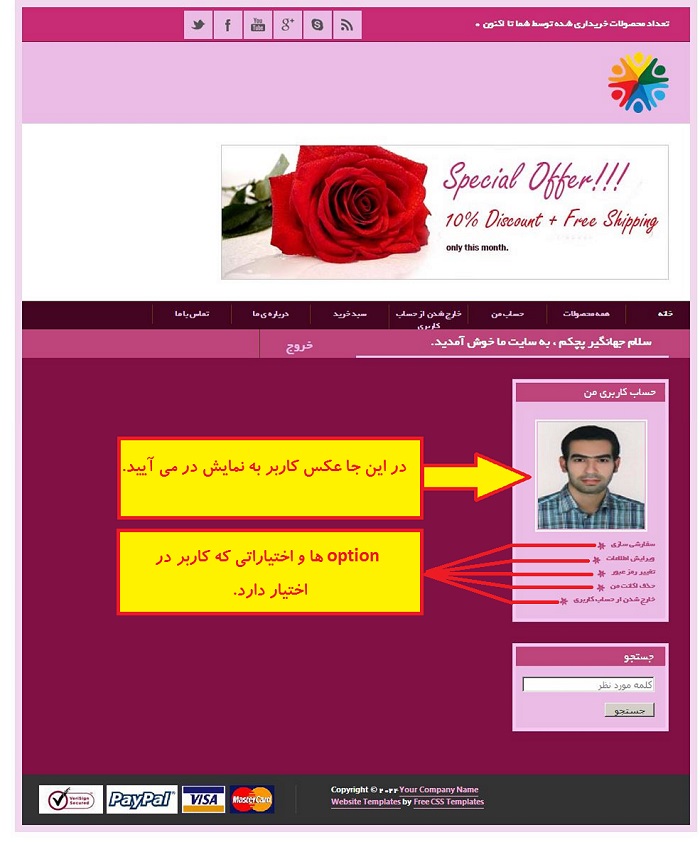
همانطور که در کدهای بالا مشاهده می نمایید، ابتدا یک کادر با یک div ایجاد نموده ام سپس برای این کادر، یک عنوان با تگ <h4> و با تیتر "حساب کاربری من" را ایجاد نموده ام و درون کادر (<div class="templatemo_right_section_content">) در ابتدا عکس کاربر را با استفاده از متغییر سراسری $_SESSION['customer_email'] و با متصل شدن به پایگاه داده و جدول داده ایی customers به دست آورده ایم و آن را باید سایز مناسب (150px * 150px) به نمایش در آورده ام.
در ادامه و در تگ های <li></li> امکاناتی را به کاربر داده ام. این امکانات شامل "سفارشی سازی، ویرایش اطلاعات، تغییر رمز عبور، حذف اکانت من و خارج شدن از حساب کاربری" می باشد، که به طور کامل تمامی اقداماتی که کاربر مد نظرش هست را پوشش می دهد.
شما در این جا باید فقط بر روی نحوی آدرس دهی هایی که در تگ <a> در تگ های <li> دقت کنید (نحوی آدرس دهی به لینک ها بسیار مهم است چرا که در قسمت های آینده خواهید دید با استفاده از همین لینک ها و متغییر سراسری $_GET اطلاعاتی را بدست می آوریم). برای درک بیشتر به تصویر زیر نگاه کنید.

در ادامه نیز یک قسمت با عنوان "جستجو " در اختیار کاربر قرار گرفته که قبلا در مورد آن به طور کامل توضیح داده ام.
اما حالا بیایید ببینیم که چه اتفاقی در عمل صورت گرفته است؛ کافی است که آدرس http://localhost/ecommerce/customer/my_account.php را رفرش کنیم. در این صورت شما یک سایت به مانند تصویر زیر را خواهید دید.

حالا یک تغییر مختصر نیز در فایل style.css انجام میدم تا علامت هایی که در تصویر زیر مشاهده می کنید را حذف کنم.

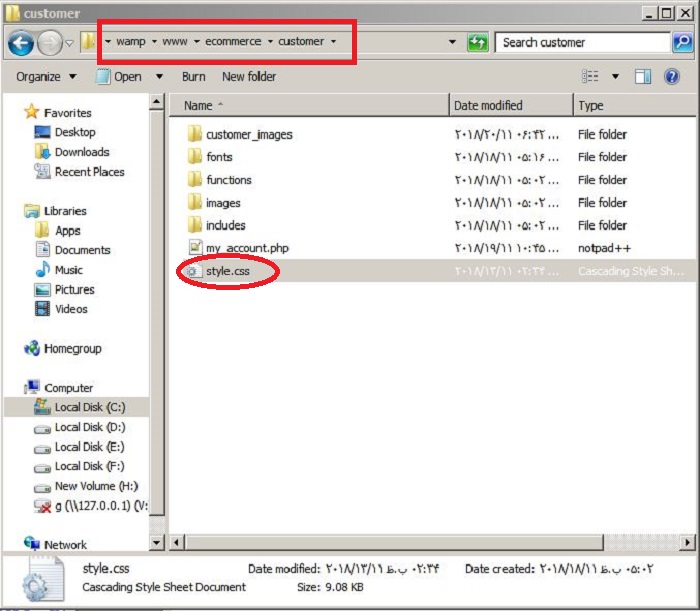
برای انجام اینکار، به آدرس C:\wamp\www\ecommerce\customer می رویم و style.css را با استفاده از Notepade++ باز می کنیم. به تصویر زیر نگاه کنید.

خب حالا که فایل style.css را باز کردید، در آن کدهای زیر را پیدا کنید.
.templatemo_right_section_content li a{
color: #be457c;
padding: 0 0 0 20px;
text-decoration: none;
background: url(images/templatemo_list_icon.gif) bottom left no-repeat;
}
.templatemo_right_section_content li a:hover{
color: #440522;
text-decoration: none;
background: url(images/templatemo_list_icon_hover.gif) bottom left no-repeat;
}
آنها را پاک کنید و به جای آنها کدهای زیر را قرار دهید.
.templatemo_right_section_content li a{
color: #be457c;
padding: 0 10px ;
text-decoration: none;
}
.templatemo_right_section_content li a:hover{
color: #fff;
text-decoration: none;
background: #be457c;
}
حالا اگر یکبار دیگر آدرس http://localhost/ecommerce/customer/my_account.php را رفرش کنید؛ تغییرات را می توانید در تصویر زیر مشاهده نمایید.

خب این قسمت از آموزش نیز به پایان رسید. انشاالله در قسمت آینده باز هم به فایل my_account.php خواهیم پرداخت و آن را از زیباتر خواهیم کرد. من در پایان برای شما عزیزان فایلهایی نهایی را قرار می دهم که در این قسمت آنها را اصلاح کردیم. لازم است شما نیز در فایلهای خودتان دقیقا همین کدها را داشته باشید.
فایل های نهایی
فایل نهایی my_account.php
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
فایل نهایی Header.php که در آدرس C:\wamp\www\ecommerce\customer\includes قرار دارد.
<?php
session_start();
include('functions/functions.php');
include('db.php');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="fa" dir="rtl">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>فروشگاه اینترنتی جهانگیر پچکم</title>
<script src="js/city.js" type="text/javascript"></script>
<meta name="keywords" content="free website template, flower shop, website templates, CSS, HTML" />
<meta name="description" content="Flower Shop - free website template, W3C compliant HTML CSS layout" />
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- Free CSS Template | Designed by TemplateMo.com -->
</head>
<body>
<div id="templatemo_container">
<div id="templatemo_top_panel">
<div class="social-icons">
<ul>
<li class="twitter" style="background-color: #ebbce5">
<a href="http://www.twitter.com" target="_blank">Twitter</a>
</li>
<li class="facebook" style="background-color: #ebbce5">
<a href="http://www.facebook.com" target="_blank">Facebook</a>
</li>
<li class="youtube" style="background-color: #ebbce5">
<a href="http://www.youtube.com" target="_blank">YouTube</a>
</li>
<li class="googleplus" style="background-color: #ebbce5">
<a href="http://www.googleplus.com" target="_blank">Google +r</a>
</li>
<li class="skype" style="background-color: #ebbce5">
<a href="http://www.skype.com" target="_blank">Skype</a>
</li>
<li class="rss" style="background-color: #ebbce5">
<a href="#" target="_blank">RSS Feed</a>
</li>
</ul>
</div>
<div id="templatemo_shopping_cart">
<?php
if(isset($_GET['Authority'])){
//اگر در صفحه verify.php قرار داشتیم هیچ چیزینمی خواهد نمایش بدهی
}else{
if(isset($_GET['add_cart'])){
cart();
echo "<br><b> محصول مورد نظر شما به سبد خرید اضافه شد. <b/><br/> ";
}
echo "<span> <b> تعداد محصولات خریداری شده توسط شما تا اکنون <b/></span>" ;
total_items();
}
?>
</div>
</div>
<div id="templatemo_header">
<a href="index.php" style="cursor:pointer;" ><img src="images/logo.png" height="85px" alt="Flower Shop" /></a>
</div>
<div id="templatemo_banner">
<a href="#"><img src="images/templatemo_banner_image.jpg" alt="Flower Shop - Free Web Template" title="Flower Shop - Free Web Template" border="0" /></a> </div>
<!---start of menu -->
<div id="templatemo_menu_panel">
<ul>
<li><a href="../index.php" class="current">خانه</a></li>
<li><a href="../all_products.php" target="_parent">همه محصولات</a></li>
<li>
<?php
if(!isset($_SESSION['customer_email']))
{
echo "<a href='checkout.php'><span>حساب من</span></a>";
}
else
{
echo "<a href='my_account.php'><span>حساب من</span></a>";
}
?>
</li>
<li>
<?php
if(!isset($_SESSION['customer_email']))
{
}
else
{
echo "<li><a href='../logout.php'><span>خارج شدن از حساب کاربری</span></a></li>";
}
?>
</li>
<li><a href="../cart.php">سبد خرید</a></li>
<li><a href='#'>درباره ی ما</a></li>
<li><a href="#">تماس با ما</a></li>
</ul>
</div>
<!-- end of menu -->
<!-- start of account -->
<div id="templatemo_menu_panel" style="background-color:#be457c;">
<ul style="width:100%;background-color:#ebbce5;padding: 0px;">
<li style="width:50%; float:right;background-color:#be457c;line-height: 35px;">
<?php
$name_customet = $_SESSION['customer_name'];
$lastname_customer = $_SESSION['customer_lastname'];
echo "<span style='margin-right:25px;font-size:18px;'>سلام $name_customet $lastname_customer ، به سایت ما خوش آمدید.</span>";
?>
</li>
<li style="width:50%; float:right;background-color:#be457c;line-height: 35px;">
<a style='margin-right:25px;font-size:18px;' href='../logout.php' >خروج</a>
</li>
</ul>
</div>
<!-- end of account -->
فایل نهایی Right_Sidebar.php که در آدرس C:\wamp\www\ecommerce\customer\includes قرار دارد.
<div id="templatemo_content_right"> <div class="templatemo_right_section"> <h4>    حساب کاربری من </h4> <div class="templatemo_right_section_content"> <?php $user = $_SESSION['customer_email']; $select_user = "select * from customers where `customer_email`='$user '"; $run_img = mysqli_query($con,"SET NAMES utf8"); $run_img = mysqli_query($con,"SET CHARACTER SET utf8"); $run_img = mysqli_query($con,$select_user); $row_img = mysqli_fetch_array($run_img); $user_img = $row_img['customer_image']; echo " <img src='../$user_img' style='margin:10px;float:right;border: 2px solid white; padding: 2px;' width='150' height='150'/> "; ?> <ul> <li><a href="my_account.php?my_order" style="font-size:14px;">سفارشی سازی</a></li> <li><a href="my_account.php?edit_account" style="font-size:14px;">ویرایش اطلاعات</a></li> <li><a href="my_account.php?change_pass" style="font-size:14px;">تغییر رمز عبور</a></li> <li><a href="my_account.php?delete_account" style="font-size:14px;">حذف اکانت من</a></li> <li><a href='../logout.php' style="font-size:14px;" >خارج شدن از حساب کاربری</a></li> </ul> </div> </div> <div class="templatemo_right_section"> <h4>   جستجو</h4> <div class="templatemo_right_section_content"> <form method="get" action="result.php" enctype="multipart/form-data" > <input name="search" type="text" id="keyword" placeholder="کلمه مورد نظر"/> <input type="submit" name="submit" class="button" value="جستجو" /> </form> </div> </div> </div>










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.