تغییرات منو و نمایش همه محصولات در فروشگاه اینترنتی با PHP

در این قسمت قصد داریم به سراغ وضعیت لینک ها در menu (منو) برویم و صفحه هر کدام را در مشخصه href تگ a آنها مشخص می کنیم. البته برای لوگوی سایت هم همین کار را خواهیم کرد و مشخص می کنیم که اگر کاربر بر روی آن کلیک کرد، چه اتفاقی بیافتد. ضمنا فایل all_products.php را با همدیگر می سازیم.
منو (menu) و لوگو در قالب فروشگاه اینترنتی
خب اگر یادتان باشد ما در منو (menu) قالب سایت مواردی همچون "خانه – همه محصولات – حساب من – خروج – درباره ما – تماس با ما" را داشتیم. به تصویر زیر نگاه کنید.

خب فایل index.php را با Notepad++ باز و کدهای زیر را در آن پیدا کنید.
<!---start of menu -->
<div id="templatemo_menu_panel">
<ul>
<li><a href="#" class="current">خانه</a></li>
<li><a href="#" target="_parent">همه محصولات</a></li>
<li><a href="#" target="_parent">حساب من</a></li>
<li><a href="#" target="_parent">خروج</a></li>
<li><a href="#">درباره ما</a></li>
<li><a href="#">تماس با ما</a></li>
</ul>
</div>
<!-- end of menu -->
حالا این کدها را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
<!---start of menu -->
<div id="templatemo_menu_panel">
<ul>
<li><a href="index.php" class="current">خانه</a></li>
<li><a href="all_products.php" target="_parent">همه محصولات</a></li>
<li><a href="customer/my_account.php" target="_parent">حساب من</a></li>
<li><a href="#" target="_parent">SingUp(خروج)</a></li>
<li><a href="cart.php">سبد خرید</a></li>
<li><a href='#'>درباره ی ما</a></li>
<li><a href="#">تماس با ما</a></li>
</ul>
</div>
<!-- end of menu -->
حال برای لوگوی وب سایت یک href ایجاد می کنیم. فایل index.php را باز کرده و سپس کدهای زیر را از آن حذف کنید:
<div id="templatemo_header"> <img src="images/templatemo_site_header.jpg" alt="Flower Shop" /> </div>
در نهایت کد زیر را جایگزین قسمت حذف شده کنید، فقط توجه به این نکته ضروری است که در کد زیر من از تصویری تحت عنوان logo.png استفاده کردم، به همین خاطر شما باید در اینترنت برای خودتان یک لوگو پیدا کنید و با همین نام در پوشه images ذخیره نمایید. در غیر اینصورت تصویری به جای لوگوی شما، نمایش داده نمی شود.
<div id="templatemo_header">
<a href="index.php" style="cursor:pointer;" ><img src="images/logo.png" height="85px" alt="Flower Shop" /></a>
</div>
تصویر زیر نشان دهنده ی تغییرات در لوگوی سایت می باشد. دقت کنید برای اینکه اندازه کادر حاوی لوگو استاندارد شود، کافی است فایل style.css را باز کنید و #templatemo_container #templatemo_header را پیدا کرده و در نهایت مشخصه hight را روی 80px ذخیره نمایید.

اصلاح کدهای پایگاه داده و توابع
در اینجا یک سری اصلاحات نیز باید در فایل db.php و functions.php انجام دهیم. باید ابتدا پوشه ی C:\wamp\www\ecommerce\admin_area را باز کنید به سراغ فایل db.php بروید و آن را با استفاده از Notepad++ باز کنید.
ممکن است که سایت در ارتباط با دیتابیس دچار مشکل شود و اصلا ارتباط برقرار نشود. ما باید بفهمیم که ایراد برقرار نشدن ارتباط در چیست و باید یک پیام از طرف پایگاه داده به این منظور دریافت کنیم. من در اینجا از تابع زیر کمک گرفتم.
mysqli_connect_errno()
این تابع به ما کد error خطای ایجاد شده را به عنوان نتیجه باز می گرداند. و با استفاده از این پیام به راحتی مشکل ایجاد شده را متوجه خواهید شد. برای انجام اینکار، شما کدهای موجود در db.php را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
<?php
$con=mysqli_connect("localhost","root","","ecommerce");
if(mysqli_connect_errno())
{
echo "ارتباط با پایگاه داده برقرار نیست . شماره خطا :".mysqli_connect_errno();
}
?>
توجه کنید همین اصلاح را باید در فایل functions.php به صورت مشابه ای انجام شود. یعنی فایل functions.php را باز کنید و کد زیر را در آن پیدا کنید.
$con=mysqli_connect("localhost","root","","ecommerce");
و آن را به صورت کدهای زیر تغییر دهید.
$con=mysqli_connect("localhost","root","","ecommerce");
if(mysqli_connect_errno())
{
echo "ارتباط با پایگاه داده برقرار نیست . شماره خطا :".mysqli_connect_errno();
}
ساخت فایلی برای نمایش تمام محصولات
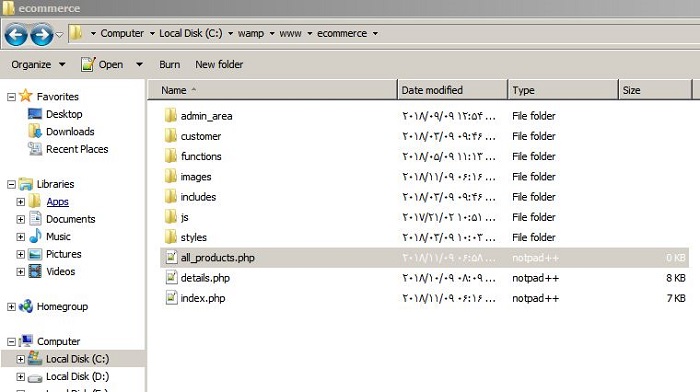
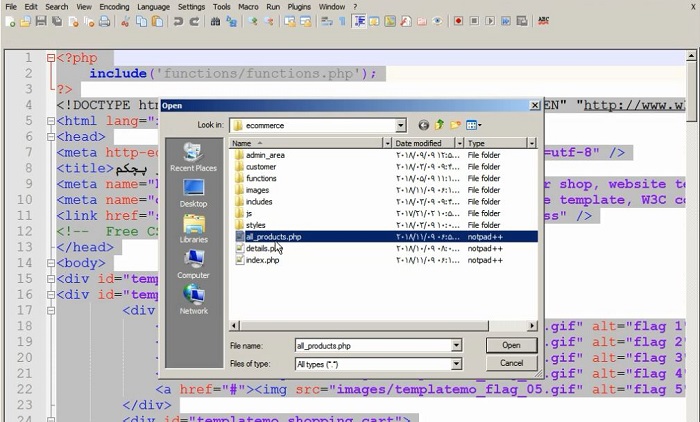
پس از این دو اصلاحات به سراغ فایل all_products.php رفته و این فایل را در آدرس C:\wamp\www\ecommerce ایجاد نمایید به تصویر زیر نگاه کنید.

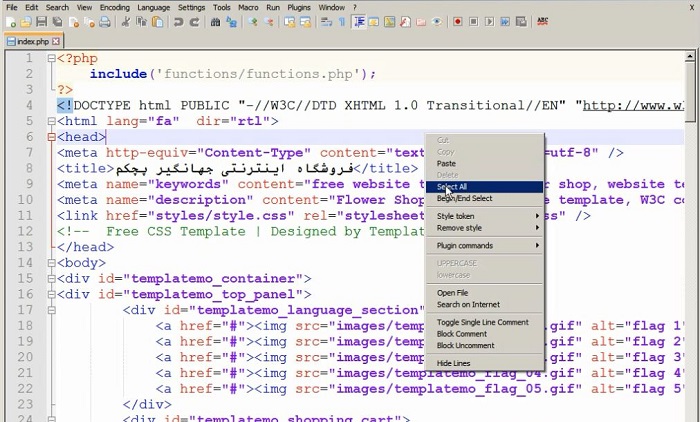
حالا کاری که باید انجام دهیم این است که از تمامی کدهای موجود در index.php یک کپی بگیریم و باید در all_products.php پیست کنیم. به تصاویر زیر نگاه کنید تا بهتر متوجه شوید چه کاری باید انجام دهید. ابتدا باید از کل کدهای index.php یک select all بگیریم.

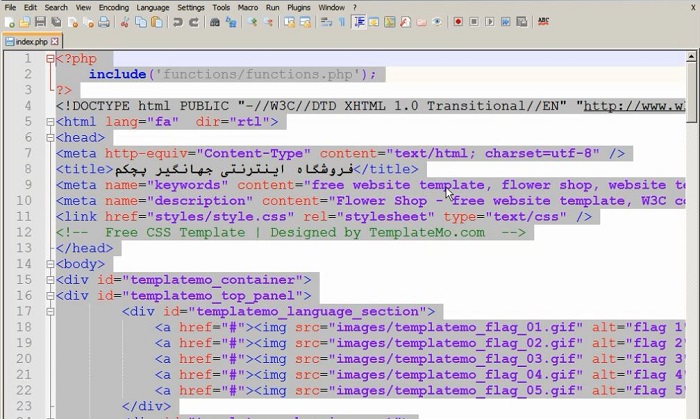
همانطور که در تصویر زیر مشاهده می نمایید، تمامی کدهای index.php به حالت انتخاب در آمده است.

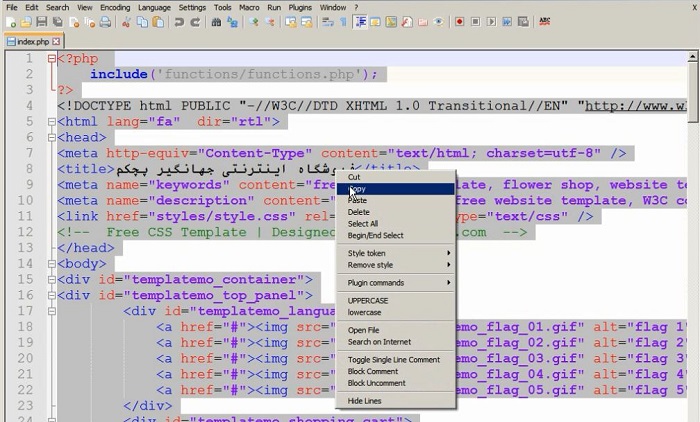
حالا باید از آنها یک کپی بگیریم. به تصویر زیر نگاه کنید.

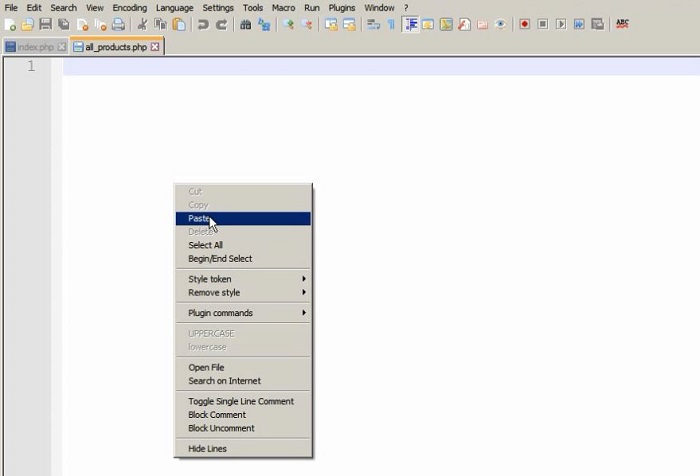
فایل all_products.php را باز کنید. به تصویر زیر نگاه کنید.

حالا باید کدهایی را که کپی کرده بودیم را پیست کنیم. به تصاویر زیر نگاه کنید.


حالا باید در فایل all_products.php کد های زیر را پیدا کرده و حذف کنیم.
<?php
getPro();
getCatPro();
getBrandPro();
?>
و به جای آنها باید کدهای زیر را قرار دهیم.
global $con;
//display products when not set cat_id and brand_id
if((!isset($_GET['cat_id']))&&(!isset($_GET['brand_id']))){
$get_pro="select * from products";
$run_pro=@mysqli_query($con,"SET NAMES utf8");
$run_pro=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_pro=mysqli_query($con,$get_pro);
echo"<h2> تمامی محصولات فروشگاه جهانگیر پچکم </h2>";
while($row_pro=mysqli_fetch_array($run_pro))
{
$pro_id=$row_pro['product_id'];
$pro_cat=$row_pro['product_cat'];
$pro_brand=$row_pro['product_brand'];
$pro_title=$row_pro['product_title'];
$pro_price=$row_pro['product_price'];
$pro_desc=$row_pro['product_desc'];
$pro_image=$row_pro['product_image'];
echo"
<div class='product_box'>
<h3>$pro_title</h3>
<img width='200' height='150' src='Admin_area/$pro_image' alt='image' />
<div class='price'>قیمت:<span>$pro_price تومان</span></div>
<div class='buynow'><a href='#'>هم اکنون می خرید</a></div>
<a href='details.php?product_id=$pro_id'>جزئیات</a>
</div>";
}
}
این کدها در واقع همان کدهایی بودند که ما برای نوشتن تابع getPro از آنها استفاده کردیم، و تنها کاری که انجام دادیم این بود که محدودیت نمایش 12 محصول را برداشتیم و ضمنا آن را از حالت تصادفی خارج کردیم.
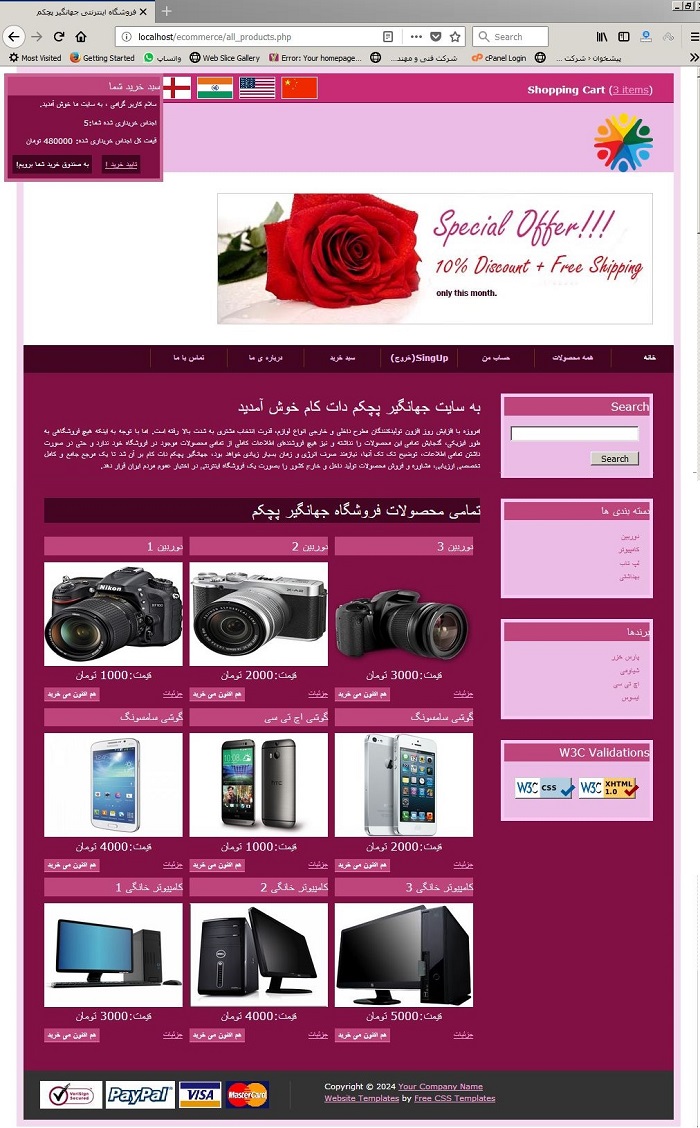
حالا اگر در صفحه ی اصلی بر روی منو (menu) بروید و tab "همه محصولات" را فشار دهید، شما را به فایل all_products.php هدایت می کند و صفحه ای به صورت زیر برای شما به نمایش درخواهد آمد.

خب دوستان گلم به پایان این قسمت از آموزش ساخت فروشگاه اینترنتی با php رسیدیم. در قسمت آینده به سراغ search در سایت خواهیم رفت و به طور مفصل در مورد آن برای شما توضیح می دهم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.