React چیست؟
React (به فارسی: ری اکت) یک کتابخانهی متنباز جاوا اسکریپتی است که برای ساخت رابطهای کاربری و اجزای صفحات وب مورد استفاده قرار میگیرد. به عبارت دقیقتر از این کتابخانه برای ساخت نرمافزارهای واکنشگرای تک صفحهای (SPA) مورد استفاده قرار میگیرد. با استفاده از ری اکت میتوانید درخواست خود را به سرور ارسال کنید و بدون رفرش کردن صفحه، خروجی را تغییر دهید.
در واقع ری اکت به توسعهدهندگان این امکان را میدهد که واسطهای کاربری را به صورت درختی از اجزای کوچکی بنام Component ایجاد کنند. (هر کامپوننت ترکیبی از HTML و جاوا اسکریپت است که تمام منطق موردنیاز برای نمایش قسمت کوچکی از یک واسط کاربری بزرگتر را در خود دارد)
کتابخانهی React در سال 2013 توسط تیم توسعهی فیسبوک معرفی و به سرعت به یکی از مهمترین فریم ورکهای جاوا اسکریپت تبدیل شد به گونهای که در سایتهای مهمی چون نتفلیکس و ایر بیانبی استفاده شد. در حال حاضر ری اکت و ری اکت نیتیو در صدر محبوبترین پروژههای گیتهاب هستند. در ساختار React.js از یک DOM مجازی استفاده میشود که سرعت اجرای آن را بسیار بالا میبرد.
React Native (ری اکت نیتیو) نیز یک کتابخانهی قدرتمند جاوا اسکریپت و یک چارچوب توسعه نرمافزاری موبایل است که به کمک آن میتوان برای سیستم عاملهای اندروید و IOS، اپلیکیشن ساخت. اینکه اپلیکیشنهای بزرگی چون فیسبوک، اینستاگرام و اسکایپ با استفاده از ری اکت نیتیو تولید شدهاند، بزرگترین گواه بر قدرت و انعطافپذیری این فریم ورک است. ری اکت نیتیو شبیه به ری اکت جی اس است اما بلوکهای حیاتی آن بجای کامپوننتهای وب، کامپوننتهای بومی است.
React یک کتابخانه جاوا اسکریپت برای ساخت برنامه های کاربردی مدرن است. این کتابخانه توسط «جردن واک»، مهندس نرم افزاری که برای فیس بوک کار می کرد در سال 2013 ایجاد شد. React برای مدیریت لایه view استفاده می شود و می تواند برای توسعه برنامه های کاربردی وب و موبایل نیز استفاده شود. به هر میزان که نیاز دارید می توانید از React استفاده کنید. چه بخواهید با React یک آشنایی مختصر داشته باشید یا بخواهید یک برنامه پیچیده مبتنی بر React بسازید. React از کم تا زیاد می تواند نیازهای شما را پاسخ دهد.
React به توسعه دهندگان اجازه می دهد داده ها را تغییر دهند، بدون این که نیاز باشد صفحه را بارگذاری دوباره کنند. هدف اصلی React این است که سریع، مقیاس پذیر و ساده باشد. می توان آن را با ترکیبی از کتابخانه ها یا فریمورک های دیگر جاوا اسکریپت مانند Angular JS در MVC استفاده کرد.
DOM مجازی (Virtual DOM)
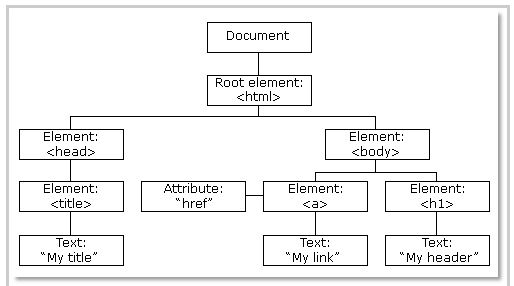
DOM (Document object Model) (یا مدل شی گرای سند) مهم ترین بخش برنامه های کاربردی وب است. DOM ساختار یک صفحه وب، که اغلب HTML است یا یک document را با یک درخت منطقی نشان می دهد. هر شاخه از درخت به یک گره ختم می شود و هر گره حاوی اشیا است. متدهای DOM امکان دسترسی به درخت را میدهند. برای آشنایی بیش تر به این نشانی سر بزنید. دستکاری DOM امروزه به طور گسترده ای مورد استفاده قرار می گیرد زیرا برنامه های مدرن نیاز به تغییرات بسیاری در state، انیمیشن ها، افکت ها و غیره دارند.
React یک کش ساختمان داده در حافظه ایجاد می کند که تغییرات ایجاد شده را محاسبه می کند و سپس مرورگر را به روز می کند. این ویژگی برنامه نویس را قادر می سازد طوری برنامه نویسی کند که گویی کل صفحه در هر تغییر رندر می شود، در حالی که کتابخانه react فقط کامپوننت هایی را رندر می کند که واقعا تغییر کرده اند.

تصور کنید یک برنامه دارید و دوست دارید هر زمان که وضعیت تغییر کرد، فقط بخشهایی از درخت DOM خود را که تغییر کرده است، بهروزرسانی کنید. شما نمی خواهید کل رابط کاربری خود را از ابتدا دوباره رندر کنید زیرا از نظر عملکرد هزینه زیادی خواهد داشت و UX بدی نیز خواهید داشت.

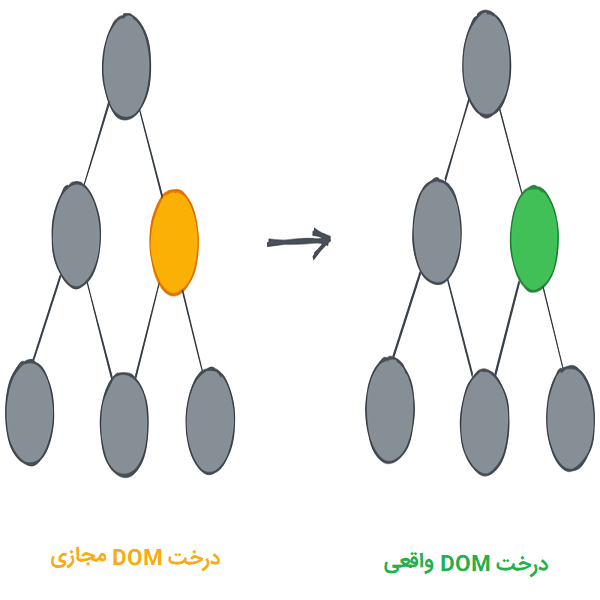
React با قابلیتی به نام virtual DOM کار می کند که نمایشی مجازی از درخت DOM واقعی است. DOM در واقع یک ساختمان داده درختی از اشیا جاوا اسکریپت ساده است که در حافظه همگام سازی می شود. رندر کردن DOM مجازی سریع تر است زیرا هرگز برای کاربر رندر نمی شود و فقط در حافظه باقی می ماند.

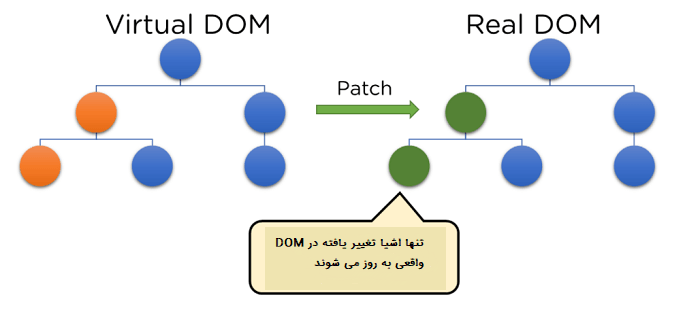
هنگامی که برنامه React شما بارگذاری می شود، React یک کپی از درخت DOM واقعی شما ایجاد می کند. هر زمان که در هر بخشی از برنامه شما تغییر حالتی ایجاد می شود، React به جای این که کل درخت DOM واقعی را دوباره رندر کند، ابتدا DOM مجازی خود را با وضعیت جدید به وجود آمده به روز می کند. در مرحله بعد، DOM مجازی با درخت DOM واقعی مقایسه می شود تا بداند چه چیزی باید تغییر کند. سپس درخت DOM واقعی را تغییر می دهد، اما فقط آن عناصری را تغییر میدهد که باید تغییر کنند، نه چیز دیگری.

DOM مجازی یکی از ویژگی هایی است که فریم ورک React را بسیار سریع و قابل اعتماد می کند. DOM یک سند XML یا HTML را به عنوان یک ساختار درختی در نظر می گیرد که در آن هر گره یک شی است و هر گره بخشی از Document را نشان می دهد.
کامپوننت های ری اکت
کامپوننت های React همان چیزی هستند که باعث می شوند کد ما قابل استفاده مجدد باشد و رابط کاربری ما را به بخش های مختلف تقسیم می کنند. کامپوننت های React همانند توابع جاوا اسکریپت کار می کنند. یک کامپوننت React ورودی های دلخواه را دریافت می کند که ما آن ها را props می نامیم. props ها همیشه باید یک المنت React را برگردانند که توضیح می دهد چه چیزی باید برای کاربر رندر شود. راه ساده برای تعریف کامپوننت React این است که یک تابع جاوا اسکریپت را تعریف کنید و یک المنت React را برگردانید، مانند این:

در بالا یک کامپوننت React به نام Welcome را تعریف کردیم که یک پارامتر به نام props را می گیرد (props مخفف property است) و یک المنت React، که در این جا یک h1 ساده است، را برمی گرداند. یک کامپوننت React همیشه باید یک المنت React را برگرداند، در غیر این صورت یک خطا ایجاد می کند. کامپوننت های React واقعا قدرتمند هستند زیرا به ما کمک میکنند کدهای تمیزتر، قویتر و مختصرتری را در برنامه خود داشته باشیم. می توانیم به هر تعداد که خواستیم کامپوننت های React داشته باشیم.
React رابط کاربری را به چندین کامپوننت تقسیم می کند و اشکال زدایی را آسان تر می کند و هر کامپوننت مجموعه ای از ویژگی ها و عملکردهای خاص خود را دارد.در زیر برخی از ویژگی های کامپوننت ها آورده شده است :
قابلیت استفاده دوباره: کامپوننت ای که در یک ناحیه از برنامه استفاده می شود را می توان در ناحیه دیگر مورد استفاده دوباره قرار داد. این کار به سرعت توسعه برنامه کمک می کند.
کامپوننت های تو در تو: یک کامپوننت می تواند شامل چندین کامپوننت دیگر باشد.
متد render: یک کامپوننت باید یک متد render را تعریف کند که روش رندر شدن کامپوننت در DOM را مشخص کند.
props ها: یک کامپوننت هم چنین می تواند props ها را دریافت کند. props ها ویژگی هایی هستند که توسط پدرشان برای تعیین مقادیر فرستاده می شوند.
JSX چیست؟

از JSX برای ایجاد المنت های React استفاده می کنیم. JSX با استفاده از پیش پردازنده ها مانند Babel متن هایی را که مانند HTML هستند و در فایل های جاوا اسکریپتی قرار دارند، به اشیا جاوا اسکریپتی تبدیل می کند. استفاده از JSX در React اختیاری است. بیش تر توسعهدهندگان باور دارند که JSX کار کردن با React را آسان تر می کند. JSX بخش مهمی از React است زیرا ما از آن برای ایجاد کامپوننت های React استفاده می کنیم. در React، به جای استفاده از جاوا اسکریپت معمولی برای قالب دهی (templating)، از JSX استفاده می کنیم. JSX یک کد جاوا اسکریپت ساده است که امکان استفاده از HTML را می دهد و از تگ های HTML برای رندر کردن کامپوننت های جزئی استفاده می کند.
JSX یک پسوند نحوی جاوا اسکریپت است. این اصطلاحی است که در React برای توصیف این که چگونه رابط کاربری باید به نظر برسد، استفاده می شود. با استفاده از JSX می توانید ساختارهای HTML را در همان فایل کد جاوا اسکریپت بنویسید.

React در مقابل Angular ،Vue و سایر فریم ورکها
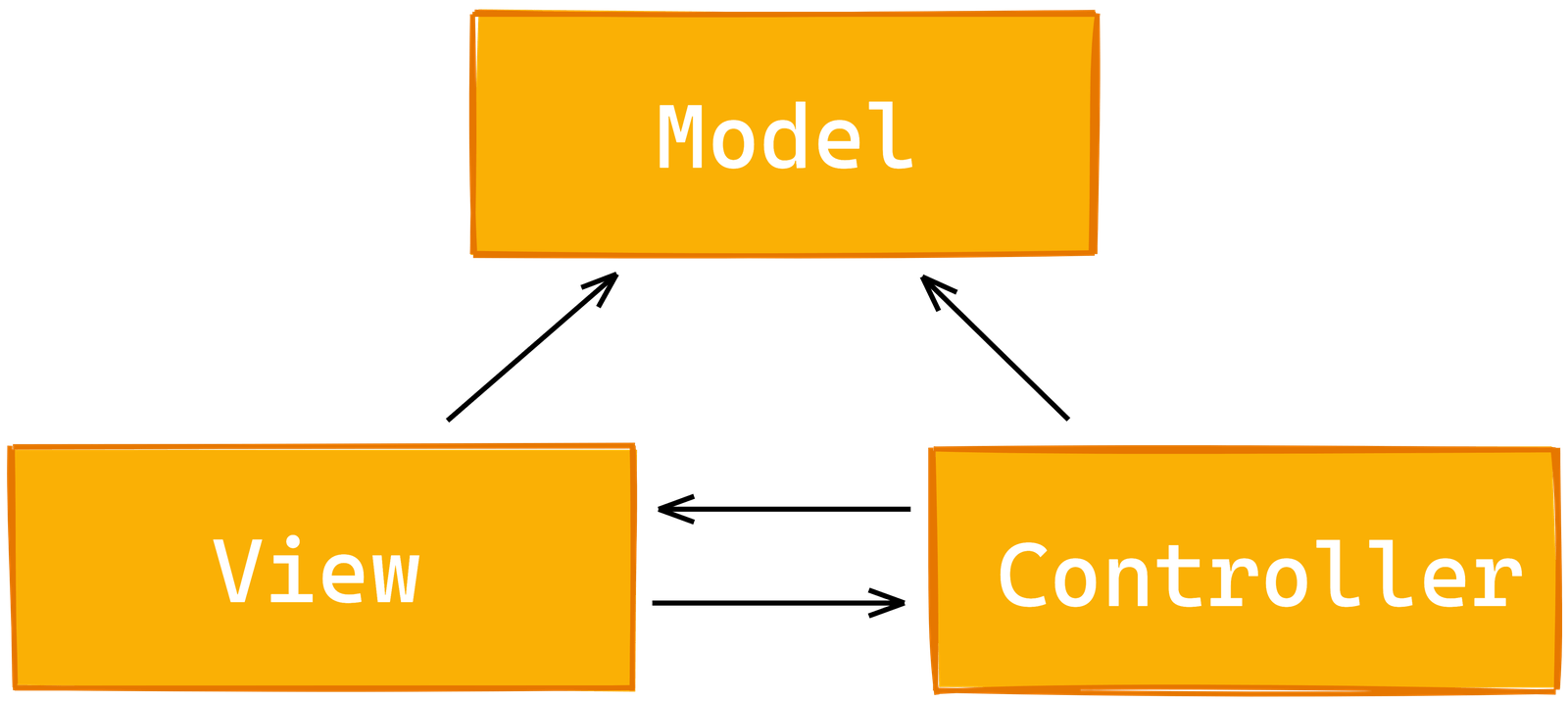
فریمورک React متفاوت از Angular و Vue، روش متفاوتی برای مدیریت جریان داده پیشنهاد می کند. در توسعه وب چیزی به نام MVC (Model View Controller) داریم. MVC یک الگوی معماری است که یک برنامه کاربردی را به سه جز منطقی اصلی مختلف به نامهای Model، View و Controller جدا میکند. معماری MVC به شدت در برنامه های Angular استفاده می شود.

- Model تمام داده ها و منطق مربوطه را ذخیره می کند.
- View بخشی از برنامه است که نحوه ارائه داده ها را نشان می دهد. View ها از داده هایی که از مدل دریافت می کند ایجاد می شود.
- کنترلر بخشی از برنامه است که تعاملات کاربر را مدیریت می کند. کنترلرها دستوراتی را به مدل ارسال می کنند تا وضعیت آن را به روز کنند.
React فقط رابط کاربری یا View را مدیریت می کند، بنابراین بسیاری از مردم فکر می کردند که React فقط V در معماری MVC را بر عهده دارد. اما React فراتر از این گمان است.
در وب سایت رسمی React.js گفته شده است که:
React یک فریم ورک MVC نیست
"React یک کتابخانه برای ساخت رابط های کاربری قابل ترکیب است. ایجاد کامپوننت های UI که قابل استفاده مجدد هستند را ممکن می سازد و داده هایی را رندر می کند که در طول زمان تغییر می کنند."
برای مقایسه بیش تر بین React، Angular و Blazor، این وبلاگ را بررسی کنید.
ویژگی های React.js چیست؟
اجازه دهید نگاهی دقیق تر به برخی از ویژگی های مهم React بیندازیم.
ویژگی های js شامل موارد زیر است:
- js تعریفی است
- js ساده است
- js مبتنی بر کامپوننت است
- js از سرور پشتیبانی می کند
- js گسترده است
- js سریع است
- یادگیری js آسان است
مزیت های React
در زیر نگاهی گذرا به مزایای React خواهیم داشت.
سادگی
درک سریع ReactJS ساده است. رویکرد مبتنی بر کامپوننت، lifecycle کاملا تعریف شده و استفاده از جاوا اسکریپت ساده، React را برای یادگیری، ساخت یک وب حرفه ای (و برنامه های تلفن همراه) و پشتیبانی از آن بسیار ساده می کند. React از یک سینتکس خاص به نام JSX استفاده می کند که به شما امکان می دهد HTML را با جاوا اسکریپت ترکیب کنید. استفاده از JSX اختیاری است. توسعهدهنده هم چنان میتواند از جاوا اسکریپت استفاده کند، اما استفاده از JSX بسیار آسانتر است.
یادگیری آسان
هر کسی که دانش قبلی اولیه در برنامه نویسی داشته باشد می تواند به راحتی React را درک کند در حالی که Angular و Ember به عنوان «زبان اختصاصی دامنه (Domain-specific Language)» نامیده می شوند، به این معنی که یادگیری آن ها دشوار است. برای یادگیری React، فقط به دانستن CSS و HTML نیاز دارید.
رویکرد بومی (Native)
React می تواند برای ایجاد برنامه های تلفن همراه (React Native) استفاده شود. با React می توان به طور همزمان اپلیکیشن های IOS، اندروید و وب بسازیم.
اتصال داده ها
React از اتصال یک طرفه داده ها استفاده می کند. یک معماری کاربردی به نام Flux جریان داده ها به کامپوننت ها را از طریق یک نقطه کنترل به نام dispatcher (توزیع کننده) کنترل می کند.
عملکرد
React هیچ مفهومی برای داشتن یک کانتینر داخلی برای وابستگی ها ارائه نمی دهد. میتوانید برای رفع این کاستی از ماژولهای Browserify، Require و EcmaScript 6 استفاده کنید.
آزمون پذیری
آزمایش برنامه های ReactJS بسیار آسان است. ویوهای React را میتوان بهعنوان state در نظر گرفت، بنابراین میتوانیم با دستکاری state برنامه خود را آزمایش کنیم و نتایج آن را ببینیم.
افزونه های ری اکت

React فراتر از یک فریم ورک UI است. شامل افزونه های زیادی است که کل معماری برنامه را پوشش می دهد. این به ساخت برنامه های تلفن همراه کمک می کند و رندر سمت سرور را آسان می دهد. Flux و Redux، نمونه هایی از افزونه های React هستند.
پیش نیازهای یادگیری ReactJS
پیش از یادگیری React مطمئن شوید که با موارد زیر آشنایی دارید:
- مفاهیم برنامه نویسی مانند توابع، اشیا، آرایه ها و تا حدی کلاس ها
- دانش پایه جاوا اسکریپت
- آشنایی با HTML
چگونه یک برنامه React ایجاد کنیم؟
دو راه برای ایجاد برنامه های React وجود دارد: روش اول استفاده از دستور npx create-react-app appname است. برای استفاده از این روش باید nodejs را در سیستم خود نصب کنید.هم چنین میتوانیم با وارد کردن مستقیم کتابخانه Reactjs در کد HTML، یک برنامه React بدون استفاده از npm ایجاد کنیم. برای سادگی کار از روش دوم استفاده می کنیم.
مرحله 1. یک فایل HTML ساده ایجاد کنید
یک فایل HTML ساده با محتوی زیر ایجاد کنید و آن را به عنوان Index.html در هر پوشه ای که می خواهید ذخیره کنید. این فایل html را مستقیما در مرورگر باز می کنیم.
<html>
<head>
<title>Let's React with npm</title>
</head>
<body></body>
</html>فایل HTML بالا دارای head، title و body است که ساده ترین شکل یک فایل HTML است.
مرحله 2. کتابخانه React را وارد کنید
برای این که React مستقیما در یک فایل HTML کار کند، باید کتابخانه React را در HTML وارد کنیم. همان طور که در زیر می بینید، فایل های توسعه و تولید متفاوت هستند.اسکریپت زیر کتابخانه React را وارد می کند. این کد را در تگ head کپی و پیست کنید.
<!-- Load React Libraries -->
<!-- Note: when deploying, replace "development.js" with "production.min.js". -->
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>فایل نهایی HTML اکنون به این شکل زیر است:
<html>
<head>
<title>Let's React with npm</title>
<!-- Load React Libraries -->
<!-- Note: when deploying, replace "development.js" with "production.min.js". -->
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
</head>
<body></body>
</html>مرحله 3. محل قرارگیری برای کامپوننت React
هنگامی که کتابخانه React وارد شد، میتوانیم از دستورات React در کد خود استفاده کنیم. React از کامپوننت ها برای نشان دادن رابط کاربری استفاده می کند. برای قرار دادن یک کامپوننت در یک صفحه، به یک محل قرارگیری برای آن نیاز داریم که در آن کامپوننت بارگذاری شود. برای این کار یک تگ div با "id="root داخل تگ body قرار می دهیم.این تگ همان جایی است که کامپوننت React ما در آن رندر می شود.
<body>
<div id="root"></div>
</body>مرحله 4. یک کامپوننت React ایجاد کنید
همان طور که قبلا می دانید، رابط کاربری در React با استفاده از کامپوننت ها ایجاد می شود. یک کامپوننت در React به عنوان یک class یا تابع تعریف می شود.در این جا آن را به صورت یک کلاس تعریف می کنیم. کامپوننتی که در این جا داریم متن ساده "react without npm..." را نمایش می دهد.
class HelloClass extends React.Component {
render() {
return React.createElement('div', null, 'React without npm');
}
}در کد بالا، React.createElement یک المنت ایجاد می کند.
مرحله 5. React Component را فراخوانی کنید
آخرین مرحله فراخوانی کامپوننت React است. ()React.DOM.render مسئول رندر کردن کامپوننت React است. اولین پارامتر آن نام کلاس است. متد render هم چنین یک المنت root را دریافت می کند. در غیر این صورت، کامپوننت را در داخل div با "id="root رندر می کنیم.
ReactDOM.render(
React.createElement(HelloClass, null, null),
document.getElementById('root')
);مرحله 6. کد کامل
کد کامل در زیر آمده است:
<html>
<head>
<title>React's React</title>
<!-- Load React. -->
<!-- Note: when deploying, replace "development.js" with "production.min.js". -->
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
</head>
<body>
<div id="root"></div>
<!-- This is embedded JavaScript. You can even place this in separate .js file -->
<script>
window.onload = function() {
class HelloClass extends React.Component {
render() {
return React.createElement('div', null, 'React without npm..');
}
}
ReactDOM.render(React.createElement(HelloClass, null, null), document.getElementById('root'));
};
</script>
</body>
</html>مرحله 7. کد React را اجرا کنید
برای اجرای کد بالا، یک فایل با نام indexx.html ایجاد کنید و سپس آن را ذخیره کنید.کدهای بالا را در آن بریزید و سپس index.html را در مرورگر باز کنید.با این کار باید تصویر زیر را ببنید:

نتیجه گیری
React پرکاربردترین و محبوب ترین کتابخانه جاوا اسکریپت برای ایجاد برنامه های کاربردی مدرن در جهان است. چیزی که React را از سایر فریم ورک ها متمایز می کند، ویژگی ها و مفاهیم قدرتمندی مانند JSX ،DOM مجازی، کامپوننت ها و است. وقتی React را یاد می گیرید، در ابتدا لازم نیست نگران کتابخانه های آن باشید. ابتدا اصول اولیه را بیاموزید و بدانید React چگونه کار می کند. پس از ایجاد چند پروژه ساده، نیاز به استفاده از برخی کتابخانهها را برای پیشرفت برنامه خود احساس خواهید کرد. در این مرحله شروع به یادگیری کتابخانه های آن کنید. در مقایسه با سایر کتابخانهها مانند Angular و Vue ،React جامعه توسعه دهندگان بزرگتری دارد. React در GitHub دارای 164 هزار ستاره است، در حالی که Angular دارای 70.7 هزار ستاره است. بازار کار برای کسانی که می خواهند React یاد بگیرند روشن به نظر می رسد و موقعیت های زیادی وجود دارد. راه یادگیری فریم ورک React آسان نیست، اما در نهایت موقعیت های شغلی زیادی را برای شما باز می کند. React به شما کمک می کند توسعه دهنده بهتری شوید.


