ایجاد صفحه جزئیات محصولات در فروشگاه اینترنتی با PHP

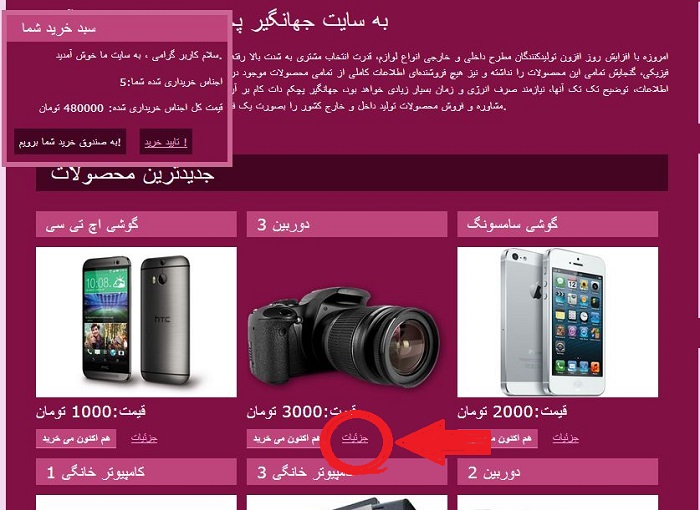
در این قسمت ما به سراغ صفحه ی details.php خواهیم رفت و جزییات محصول را به کاربر نمایش می دهیم. برای اینکه بفهمید منظور من از صفحه جزییات چیست به تصویر زیر نگاه کنید.

خب در تصویر کاملا مشخص است که وقتی بر روی کلمه جزییات برای هر محصول فشار دهید باید اطلاعات مفصلی در مورد آن محصول به همراه تصویر آن ظاهر شود.
نکته اصلی که در این جلسه به آن خواهیم پرداخت استفاده از آرایه ی فوق سراسری (Super globals) $_GET و نحوی کار کردن با این آرایه است، که کار بسیار ساده ای می باشد.
آرایه های Super Globals
یک سوال: آرایه های فوق سراسری چه هستند و چه کاربردی دارند؟
پاسخ: این آرایه ها برای در دسترس بودن در تمام بخش ها ساخته شده اند. چندین آرایه super globals از پیش تعریف شده در php وجود دارند. بدین معنی که بدون در نظر گرفتن بخش، تابع و کلاس و یا هر فایلی قابل استفاده هستند.
این آرایه های فوق سراسری عبارتند از:
$GLOBALS $_SERVER $_REQUEST $_POST $_GET $_FILES $_ENV $_COOKIE $_SESSION
هر کدام از این آرایه های فوق سراسری کاربرد خاص خودش را دارد و انشاالله در قسمت های آینده هر کجا که به آنها نیاز داشتیم به طور مفصل در موردشان توضیح خواهم داد.
در حال حاضر بحث ما پیرامون آرایه فوق سراسری $_GET می باشد. برای اینکه راحتتر متوجه منظور من شوید، اگر از قسمت های قبل بخصوص قسمت قبل را مطالعه کرده باشید ما کد زیر را برای دکمه جزییات ایجاد کردیم.
<a href='details.php'>جزئیات</a>
این کد ما را به صفحه ی details.php هدایت می کند، ولی معلوم نیست که مشخصات کدام محصول را می خواهد. برای اینکه ما متوجه شویم که جزییات کدام محصول را باید نمایش دهیم این کد را با کد زیر تکمیل می کنیم:
<a href='details.php?product_id=$pro_id'>جزئیات</a>
اگر به بعد از علامت سوال ؟ دقت کرده باشید (منظورم ?product_id=$pro_id است) ما با استفاده از url اطلاعات محصول (منظور از url اطلاعات در واقع id محصول می باشد) مورد نظر را از صفحه مبدا (index.php) به صفحه مقصد (details.php) می فرستیم.
در نهایت کافی است با استفاده از آرایه فوق سراسری $_GET در صفحه مقصد (details.php) این اطلاعات را از url بیرون بکشیم و متناسب با آن، جزئیات آن محصول را ارائه دهیم.
خب کاری که در صفحه details.php انجام می دهیم این است که یک سوال از url می پرسیم:
آیا اطلاعات خاصی برای من آورده ایی؟
دچار سردرگمی نشوید برای شما کد زیر را آورده ام که کامل متوجه شوید که چگونه از url باید این سوال را پرسید.
if(isset($_GET['product_id']))
من از url پرسیدم که آیا تو id محصول خاصی را داری؟ به ما جواب می دهید، بله. url من به صورت زیر است.
details.php?product_id=$pro_id
حالا در این حالت ما با استفاده از آرایه فوق سراسری $_GET می توانیم id محصول را به دست آوریم.
$_GET['pro_id'] = $product_id
و در نتیجه ما کد محصول را به راحتی و با همین شگرد به صفحه جزییات می بریم. خب برای اینکه همه ی حرف های بالا را عملیاتی کنیم ابتدا به سراغ فایل functions خواهیم رفت. به تصویر زیر نگاه کنید.

سپس فایل را با استفاده از Notepad++ باز کرده و در تابع getPro، خط زیر را پیدا می کنیم.
<a href='details.php'>جزئیات</a>
آن را پاک کنید و به جای آن خط زیر را قرار دهید.
<a href='details.php?product_id=$pro_id'>جزئیات</a>
خب حالا که صفحه مبدا را درست کردیم (id محصول را در index.php قرار دادیم) برویم سراغ درست کردن صفحه مقصد (صفحه ی جزییات details.php).
ابتدا یک فایل به نام details.php در پوشه ی ecommerce ایجاد کنید.

با در اختیار داشتن id محصول، ابتدا از صفحه ی index.php یک select all copy می گیریم و این کپی را در فایل details.php پیست (paste) می کنیم.
تابع getPro() را پاک کرده و در واقع درون مایه تابع getPro() را به جای آن در شرط بالا قرار می دهیم و در آن متغییر $get_pro را به صورت زیر تغییر می دهیم.
$get_pro="select * from products where product_id='$id_product'";
با اینکار مشخصات خاص آن محصول (که id آن را از url با استفاده از آرایه سراسری $_GET به دست آوردیم) به ما نمایش داده می شود.
سایر تغییرات را توضیح نمی دهم چون بسیار ساده اند مثلا عوض کردن سایز تصویر از 200*150 به 400*300 و یا اضافه کردن توضیحات با استفاده از متغییر مورد نظر. در نهایت کدهای زیر در details.php باید قرار بگیرند.
<?php
include('functions/functions.php');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="fa" dir="rtl">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>فروشگاه اینترنتی جهانگیر پچکم</title>
<meta name="keywords" content="free website template, flower shop, website templates, CSS, HTML" />
<meta name="description" content="Flower Shop - free website template, W3C compliant HTML CSS layout" />
<link href="styles/style.css" rel="stylesheet" type="text/css" />
<!-- Free CSS Template | Designed by TemplateMo.com -->
</head>
<body>
<div id="templatemo_container">
<div id="templatemo_top_panel">
<div id="templatemo_language_section">
<a href="#"><img src="images/templatemo_flag_01.gif" alt="flag 1" /></a>
<a href="#"><img src="images/templatemo_flag_02.gif" alt="flag 2" /></a>
<a href="#"><img src="images/templatemo_flag_03.gif" alt="flag 3" /></a>
<a href="#"><img src="images/templatemo_flag_04.gif" alt="flag 4" /></a>
<a href="#"><img src="images/templatemo_flag_05.gif" alt="flag 5" /></a>
</div>
<div id="templatemo_shopping_cart">
Shopping Cart <span>(<a href="#">3 items</a>)</span>
</div>
</div>
<div id="templatemo_header">
<img src="images/templatemo_site_header.jpg" alt="Flower Shop" />
</div>
<div id="templatemo_banner">
<a href="#"><img src="images/templatemo_banner_image.jpg" alt="Flower Shop - Free Web Template" title="Flower Shop - Free Web Template" border="0" /></a> </div>
<div id="templatemo_menu_panel">
<ul>
<li><a href="#" class="current">خانه</a></li>
<li><a href="#" target="_parent">همه محصولات</a></li>
<li><a href="#" target="_parent">حساب من</a></li>
<li><a href="#" target="_parent">خروج</a></li>
<li><a href="#">درباره ما</a></li>
<li><a href="#">تماس با ما</a></li>
</ul>
</div>
<!-- end of menu -->
<!---- insert buy in cart table---->
<div id="sidebar">
<h4>سبد خرید شما</h4>
<span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/>
<span class="sabad"> اجناس خریداری شده شما:5</span><br/>
<span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/>
<span><a>به صندوق خرید شما برویم!</a></span><br/>
<span><a href="#" >تایید خرید !</a></span>
</div>
<div id="templatemo_content">
<!-- start of ocntent left -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<?php
if(isset($_GET['product_id'])){
global $con;
$id_product=$_GET['product_id'];
$get_pro="select * from products where product_id='$id_product'";
$run_pro=@mysqli_query($con,"SET NAMES utf8");
$run_pro=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_pro=mysqli_query($con,$get_pro);
while($row_pro=mysqli_fetch_array($run_pro))
{
$pro_id=$row_pro['product_id'];
$pro_title=$row_pro['product_title'];
$pro_price=$row_pro['product_price'];
$pro_desc=$row_pro['product_desc'];
$pro_image=$row_pro['product_image'];
echo"
<div class='product_box_detail'>
<h3 class='h3_details'>$pro_title
<br/><br/><div class='price'>قیمت:<span>$pro_price تومان</span></div>
</h3>
<div style='width:100%;float:right;'>
<img style='width:70%;height:300px;float:right;margin:0 15%;' src='Admin_area/$pro_image' alt='image' />
</div>
<br/><br/><br/><br/>
<p>$pro_desc</p>
<div class='buynow'><a href='#'>هم اکنون می خرید</a></div>
<a href='index.php'>بازگشت به صفحه ی اصلی سایت!</a>
</div>";
}
}
?>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of ocntent left -->
<div id="templatemo_content_right">
<div class="templatemo_right_section">
<h4>Search</h4>
<div class="templatemo_right_section_content">
<form method="get" action="#">
<input name="keyword" type="text" id="keyword"/>
<input type="submit" name="submit" class="button" value="Search" />
</form>
</div>
</div>
<div class="templatemo_right_section">
<h4>دسته بندی ها</h4>
<div class="templatemo_right_section_content">
<ul>
<?php getCat(); ?>
</ul>
</div>
</div>
<div class="templatemo_right_section">
<h4>برندها</h4>
<div class="templatemo_right_section_content">
<ul>
<?php getBrand() ?>
</ul>
</div>
</div>
<div class="templatemo_right_section">
<h4>W3C Validations</h4>
<div class="templatemo_right_section_content">
<a href="http://validator.w3.org/check?uri=referer"><img style="border:0;width:88px;height:31px" src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" width="88" height="31" vspace="8" border="0" /></a>
<a href="http://jigsaw.w3.org/css-validator/check/referer?profile=css3"><img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="Valid CSS!" vspace="8" border="0" /></a>
</div>
</div>
</div> <!-- end of content right-->
<div class="cleaner"> </div>
</div>
<div id="templatemo_footer_panel">
<div id="footer_left">
<img src="images/mastercard.gif" alt="Master Card" /><img src="images/visa.gif" alt="Visa Card" /><img src="images/paypal.gif" alt="PayPal" /><img src="images/verisignsecured.gif" alt="Verisign Secured" />
</div>
<div id="footer_right">
Copyright © 2024 <a href="#">Your Company Name</a><br />
<a href="http://www.iwebsitetemplate.com" target="_parent">Website Templates</a> by
<a href="http://www.templatemo.com" target="_blank">Free CSS Templates</a>
</div>
<div class="cleaner"> </div>
</div>
</div>
<!-- Free CSS Template | Designed by TemplateMo.com -->
<div align=center>آموزش ساخت فروشگاه اینترنتی با php توسط جهانگیر پچکم</a></div></body>
</html>
حالا برای اینکه از لحاظ ظاهری هم مشکلی نداشته باشیم کدهای زیر را به فایل style.css اضافه نمایید.
.h3_details {
text-align: center;
}
.price {
font-size: 16px;
margin-bottom: 10px;
text-align: center;
}
خب برای اینکه بررسی کنید که آیا به درستی کار می کند یا نه، wamp را روشن کنید به آدرس http://localhost/ecommerce/ بروید و بر روی "جزئیات" یکی از محصولات کلیک کنید. باید صفحه details.php متناسب با آن برای شما نمایش داده شود.
به انتهای این قسمت از آموزش ساخت فروشگاه اینترنتی با php رسیدیم، خسته نباشید. در قسمت آینده سراغ نمایش محصولات بر اساس دسته بندی و برند خواهیم رفت. قسمت آینده را از دست ندهید. ضمنا هر کجا برای شما سوالی پیش آمد در قسمت نظردهی عنوان کنید تا آن را برای شما توضیح دهم. موفق باشید










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.