ورود و خروج مدیران به پنل مدیریت سایت با PHP

با سلام دوباره به شما، در قسمت های گذشته پنل مدیریت سایت را تکمیل کردیم و اکنون به قدم های آخر رسیده ایم. در این قسمت و قسمت آینده، انشاالله در مورد نحوی ورود (login) و خروج (logout) مدیران سایت، با شما گفتگو خواهیم کرد.
ایجاد جدول داده ایی admin
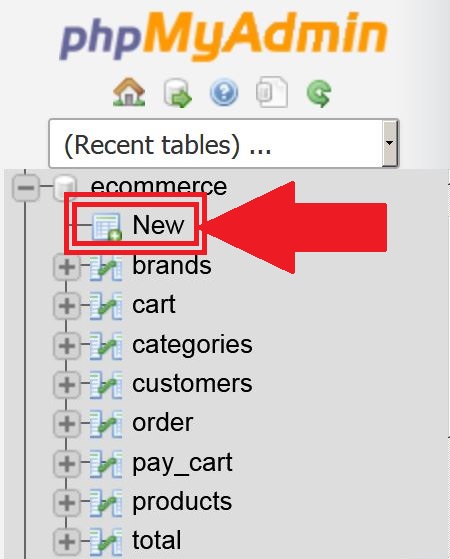
برای انجام ورود (login) و خروج (logout) مدیران سایت، ابتدا باید مقدماتی را فراهم نماییم. به همین خاطر به پایگاه داده و محیط PhpMyAdmin بروید و مانند تصویر زیر روی گزینه New فشار دهید.

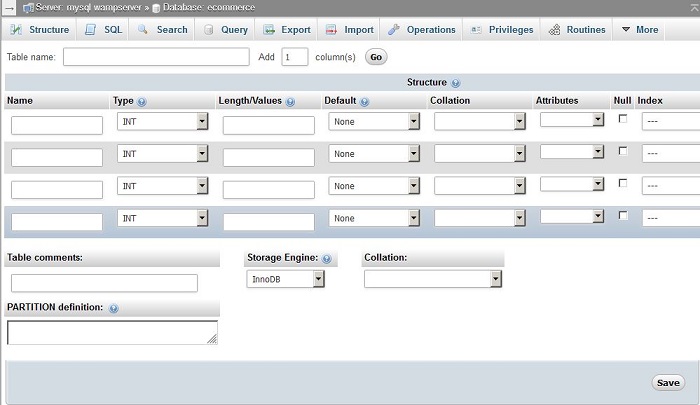
با فشار دادن بر روی گزینه ی New، تصویری همانند تصویر زیر ایجاد خواهد شد.

دقت نمایید که، هدف من از انجام مراحل بالا، این است که یک جدول داده ایی به جداول موجود در پایگاه داده ی خودمان اضافه کنم. نام این جدول داده ایی را admin می گذارم و این جدول داده ایی، 3 فیلد اساسی دارد. که توضیح بیشتر در مورد ویژگی های این 3 فیلد در جدول زیر آمده است و شما هم باید این ویژگی ها را هنگام ایجاد هر کدام از فیلدها در نظر بگیرید.
| نام جدول : admin | ||||
| Name | Type | Length/Values | Index | A_I |
| admin_id | INT | 10 | باید از لیست کشویی بر روی PRIMARY تنظیم شود. | باید تیک این گزینه زده شده باشد. |
| admin_email | VARCHAR | 255 | -------------- | -------------- |
| admin_pass | VARCHAR | 255 | -------------- | -------------- |
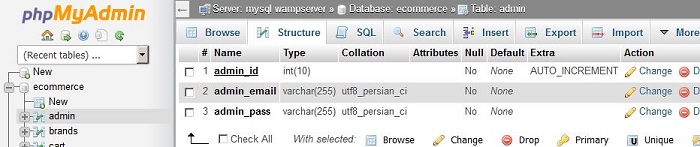
وقتی شما جدول داده ایی admin را با استفاده از ویژگی هایی که خدمت شما عرض کردم، ایجاد کردید؛ باید تصویر زیر در محیط PhpMyAdmin، برای شما بوجود آمده باشد.

یک سوال: حالا سوالی که احتمالا ذهن شما را به خود درگیر کرده است این است که: چرا ما این جدول را ایجاد کردیم و قرار است در آن چه رکورد اطلاعاتی را ذخیره کنیم؟
پاسخ: جواب این سوال شاید در اسم جدول نهفته باشد، این جدول در واقع اطلاعات مدیران سایت را در خود نگهداری خواهد کرد. رکورد های اطلاعاتی که قرار است در این جدول قرار بگیرند، در واقع ایمیل و پسورد مدیر یا مدیران سایت هستند. به عنوان مثال به تصاویر زیر نگاه کنید من نحوی ایجاد یک رکورد اطلاعاتی (در واقع یک مدیر سایت تعریف کرده ام) برای این جدول داده ایی به همراه مراحل مورد نیاز انجام اینکار را، ذکر کرده ام.
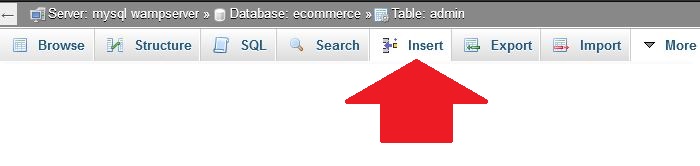
جدول داده ایی admin را به حالت فعال در بیاورید (بر روی آن کلیک کنید).

سپس از سمت راست بالای صفحه، بر روی گزینه ی Insert از منوی بالای سمت راست فشار دهید به تصویر زیر نگاه کنید.

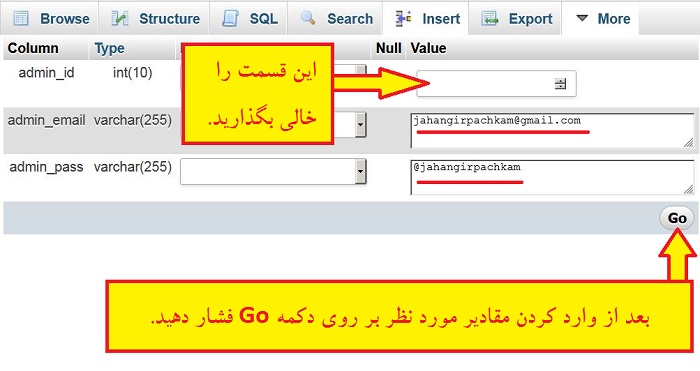
حالا اطلاعات مورد نظر خودتان را وارد نمایید، به عنوان مثال، من اطلاعات زیر را اضافه کرده ام.

بعد از انجام اینکار، از این به بعد یک مدیر برای سایت تعیین شده است .
ایجاد فایل login.php
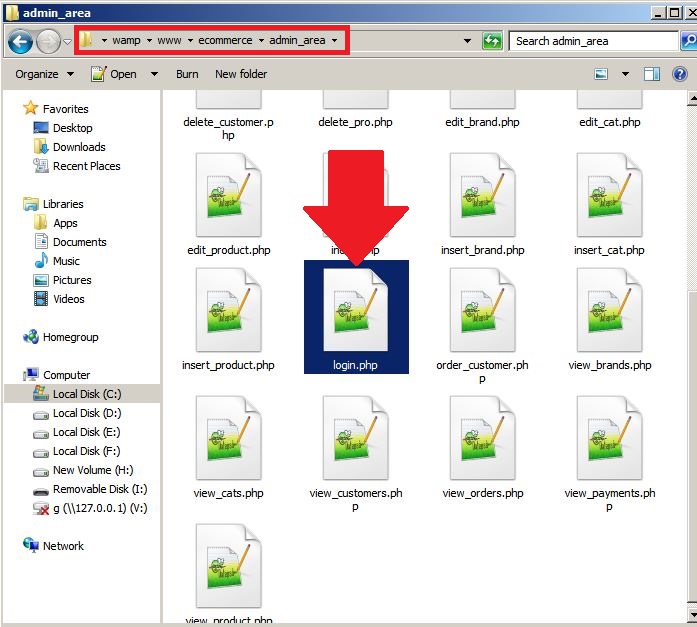
حالا که مدیر سایت و جدول داده ایی admin را باهم ساختیم، باید به سراغ ایجاد یک صفحه login برای ورود این مدیر باشیم، بنابراین، به آدرس C:\wamp\www\ecommerce\admin_area بروید و فایل login.php را، مانند تصویر زیر در این آدرس، ایجاد نمایید.

پس از ساخت این فایل، آن را باز کنید و کدهای زیر را در آن قرار دهید.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>صفحه ی ورود مدیریت</title>
<link rel="stylesheet" href="styles/login.css">
</head>
<body>
<div class="login">
<h1>ورود به مدیریت سایت</h1>
<form method="post">
<input type="text" name="loginEmail" placeholder="لطفا ایمیل خود را وارد نمایید" required="required" />
<input type="password" name="loginPass" placeholder="لطفا پسورد خود را وارد نمایید" required="required" />
<button type="submit" name="login" class="btn btn-primary btn-block btn-large">ادامه</button>
</form>
</div>
</body>
</html>
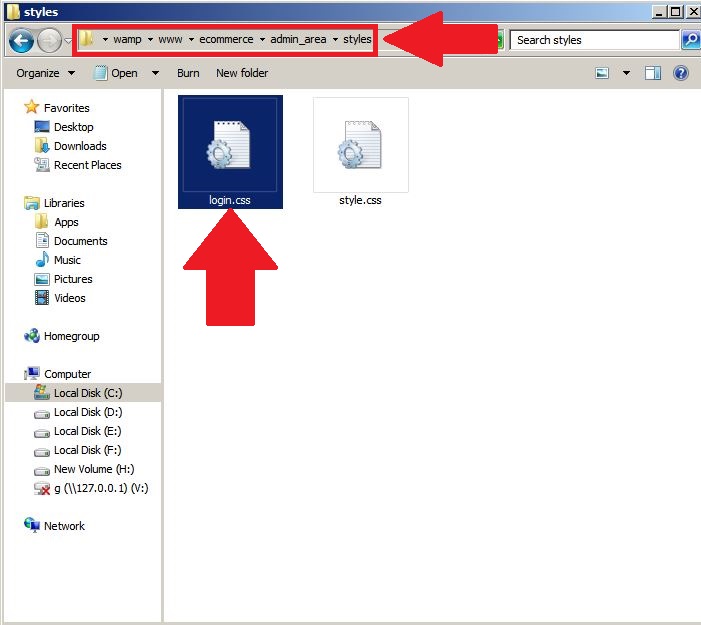
سپس برای اینکه یک style خوب برای این صفحه درست کنیم، کافی است که به آدرس C:\wamp\www\ecommerce\admin_area\styles بروید و در آنجا فایل login.css را همانند تصویر زیر ایجاد کنید.

حالا فایل login.css را با استفاده از Notepad++ باز کنید و کدهای زیر را درون آن قرار دهید.
/*
CSS Credite: jahangir pachkam/
*/
@font-face {
font-family: 'b nazanin';
src: url('../fonts/BNazanin.eot') format('eot'), /* IE6,8 */
url('../fonts/BNazanin.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('../fonts/BNazanin.ttf') format('truetype'); /* Saf3?5, Chrome4+, FF3.5, Opera 10+ */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'BYekan';
src: url('../fonts/BYekan.eot') format('eot'),
url('../fonts/BYekan.woff') format('woff'),
url('../fonts/BYekan.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.btn { display: inline-block; *display: inline; *zoom: 1; padding: 4px 10px 4px; margin-bottom: 0; font-size: 13px; line-height: 18px; color: #333333; text-align: center;text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); vertical-align: middle; background-color: #f5f5f5; background-image: -moz-linear-gradient(top, #ffffff, #e6e6e6); background-image: -ms-linear-gradient(top, #ffffff, #e6e6e6); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ffffff), to(#e6e6e6)); background-image: -webkit-linear-gradient(top, #ffffff, #e6e6e6); background-image: -o-linear-gradient(top, #ffffff, #e6e6e6); background-image: linear-gradient(top, #ffffff, #e6e6e6); background-repeat: repeat-x; filter: progid:dximagetransform.microsoft.gradient(startColorstr=#ffffff, endColorstr=#e6e6e6, GradientType=0); border-color: #e6e6e6 #e6e6e6 #e6e6e6; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); border: 1px solid #e6e6e6; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); cursor: pointer; *margin-left: .3em; }
.btn:hover, .btn:active, .btn.active, .btn.disabled, .btn[disabled] { background-color: #e6e6e6; }
.btn-large { font: 20px b nazanin;padding: 9px 14px; font-size: 15px; line-height: normal; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }
.btn:hover { color: #333333; text-decoration: none; background-color: #e6e6e6; background-position: 0 -15px; -webkit-transition: background-position 0.1s linear; -moz-transition: background-position 0.1s linear; -ms-transition: background-position 0.1s linear; -o-transition: background-position 0.1s linear; transition: background-position 0.1s linear; }
.btn-primary, .btn-primary:hover { text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); color: #ffffff; }
.btn-primary.active { color: rgba(255, 255, 255, 0.75); }
.btn-primary { background-color: #4a77d4; background-image: -moz-linear-gradient(top, #6eb6de, #4a77d4); background-image: -ms-linear-gradient(top, #6eb6de, #4a77d4); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#6eb6de), to(#4a77d4)); background-image: -webkit-linear-gradient(top, #6eb6de, #4a77d4); background-image: -o-linear-gradient(top, #6eb6de, #4a77d4); background-image: linear-gradient(top, #6eb6de, #4a77d4); background-repeat: repeat-x; filter: progid:dximagetransform.microsoft.gradient(startColorstr=#6eb6de, endColorstr=#4a77d4, GradientType=0); border: 1px solid #3762bc; text-shadow: 1px 1px 1px rgba(0,0,0,0.4); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.5); }
.btn-primary:hover, .btn-primary:active, .btn-primary.active, .btn-primary.disabled, .btn-primary[disabled] { filter: none; background-color: #4a77d4; }
.btn-block { width: 100%; display:block; }
* { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -ms-box-sizing:border-box; -o-box-sizing:border-box; box-sizing:border-box; }
html { width: 100%; height:100%; overflow:hidden; }
body {
width: 100%;
height:100%;
font-family: 'Open Sans', sans-serif;
background: #092756;
background: -moz-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%),-moz-linear-gradient(top, rgba(57,173,219,.25) 0%, rgba(42,60,87,.4) 100%), -moz-linear-gradient(-45deg, #670d10 0%, #092756 100%);
background: -webkit-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -webkit-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -webkit-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -o-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -o-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -o-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -ms-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -ms-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -ms-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -webkit-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), linear-gradient(to bottom, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), linear-gradient(135deg, #670d10 0%,#092756 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3E1D6D', endColorstr='#092756',GradientType=1 );
}
.login {
position: absolute;
top: 50%;
left: 50%;
margin: -150px 0 0 -150px;
width:300px;
height:300px;
}
.login h1 { font:35px b nazanin;color: #fff; text-shadow: 0 0 10px rgba(0,0,0,0.3);text-align:center; }
.login h2{ font:25px b nazanin;color:#fff;background:red; text-shadow: 0 0 10px rgba(0,0,0,0.3);text-align:center; }
input {
width: 100%;
margin-bottom: 10px;
background: rgba(0,0,0,0.3);
border: none;
outline: none;
padding: 10px;
font: 20px b nazanin;
color: #fff;
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
border: 1px solid rgba(0,0,0,0.3);
border-radius: 4px;
box-shadow: inset 0 -5px 45px rgba(100,100,100,0.2), 0 1px 1px rgba(255,255,255,0.2);
-webkit-transition: box-shadow .5s ease;
-moz-transition: box-shadow .5s ease;
-o-transition: box-shadow .5s ease;
-ms-transition: box-shadow .5s ease;
transition: box-shadow .5s ease;
text-align:center;
}
input:focus { box-shadow: inset 0 -5px 45px rgba(100,100,100,0.4), 0 1px 1px rgba(255,255,255,0.2); }
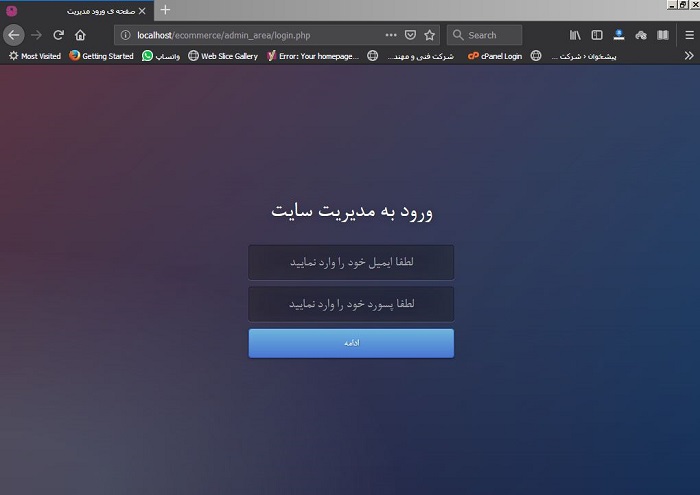
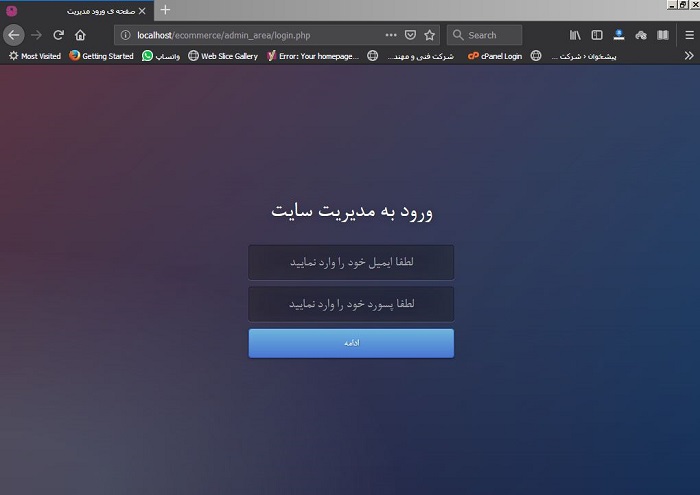
حالا کار ایجاد صفحه login برای مدیران در حالت استاتیک به پایان رسیده است و می توانیم، حاصل کار خود را مشاهده نمایید. کافی است پس از روشن کردن wamp در مرورگر خودتان آدرس http://localhost/ecommerce/admin_area/login.php را وارد کرده تا تصویر زیر برای شما نمایان شود.

یک صفحه لاگین زیبا ساخته شده است، اما این صفحه یک صفحه بی خاصیت است زیرا هیچ گونه پردازشی بر روی داده های ورودی انجام نمی دهد، بنابراین ما باید در ادامه کدهای php خودمان را شروع به نوشتن کنیم.
داینامیک کردن صفحه ورود مدیران با PHP و MySQL
اولین کاری که باید انجام دهیم این است که، تابع session_start() را در انتهای کدهای خودمان قرار دهیم، زیرا از اینجا به بعد، با متغییر سراسری $_SESSION خیلی کارها داریم.
فایل login.php را باز و کدهای زیر را در آن پیدا کنید.
</body> </html>
آنها را حذف کنید و کدهای زیر را به جای آنها قرار دهید.
</body>
</html>
<?php
session_start();
require('include/db.php');
if(isset($_POST['login'])){
$email= @mysql_real_escape_string($_POST['loginEmail']);
$pass= @mysql_real_escape_string($_POST['loginPass']);
$sel_admin = "select * from admin where admin_email='$email' AND admin_pass='$pass'";
$run_admin = mysqli_query($con,$sel_admin);
$check_admin = mysqli_num_rows($run_admin);
if($check_admin==0){
echo "<script>alert('نام کاربری و رمز عبور خود را اشتباه وارد کرده اید ، لطفا دوباره امتحان کنید.')</script>";
}else{
$_SESSION['admin_email'] = $email;
echo "<script>window.open('index.php?MessageToAdmin=سلام مدیر محترم ، مقدمتان گلباران. موفق باشید.','_self')</script>";
}
}
?>
در ابتدای این کدها، تابع session_start() را قرار دادم تا بتوانم از متغییر سراسری $_SESSION استفاده کنم. بعد از انجام اینکار با کد زیر
require('include/db.php');
به پایگاه داده متصل شدم و در ادامه در کد زیر
if(isset($_POST['login'])){
یک شرط اساسی را گذاشتم که اگر دکمه "ورود " در صفحه login.php فشار داده شد، آنگاه می توان پردازش داده های اطلاعاتی که در تگ های ورودی، وارد شده اند را، شروع کرد.
بنابراین اگر دکمه "ورود" فشار داده شده بود، بلوک دستورات if(isset($_POST['login'])) به اجرا در خواهد آمد. اولین دستورالعمل هایی که اجرا می شود، کدهای زیر هستند.
$email= @mysql_real_escape_string($_POST['loginEmail']); $pass= @mysql_real_escape_string($_POST['loginPass']);
در کدهای بالا، اطلاعات وارد شده توسط کاربر در تگ های ورودی، از لحاظ امنیتی بررسی می شود، و اقدامات امنیتی لازم را با استفاده از تابع mysql_real_escape_string() انجام می دهیم. من در مورد تابع mysql_real_escape_string() در قسمت "امنیت در PHP – اعتبارسنجی فرم ثبت نام کاربران " به طور کامل توضیح دادم.
در ادامه، به کدهای زیر می رسیم.
$sel_admin = "select * from admin where admin_email='$email' AND admin_pass='$pass'";
$run_admin = mysqli_query($con,$sel_admin);
$check_admin = mysqli_num_rows($run_admin);
if($check_admin==0){
echo "<script>alert('نام کاربری و رمز عبور خود را اشتباه وارد کرده اید ، لطفا دوباره امتحان کنید.')</script>";
}else{
$_SESSION['admin_email'] = $email;
echo "<script>window.open('index.php?MessageToAdmin=سلام مدیر محترم ، مقدمتان گلباران. موفق باشید.','_self')</script>";
}
در اینجا، ابتدا یک دستور SQL نوشته شده است، که معنی آن می شود: "رکورد هایی از جدول داده ایی admin را انتخاب کن که در آنها، فیلد admin_email برابر با ایمیل وارد شده در تگ ورودی باشد و فیلد admin_pass برابر با پسورد وارد شده در تگ ورودی باشد."
این یعنی به زبان عمومی تر، آیا ایمیل و پسورد وارد شده، در جدول داده ایی admin قرار دارد یا خیر؟
در ادامه شما کد زیر را مشاهده می کنید:
$check_admin = mysqli_num_rows($run_admin);
این کد، در واقع تعداد رکوردهایی که در نتیجه query قبلی ما از پایگاه داده بدست آمده است را، با استفاده از تابع mysqli_num_rows شمارش می کند و مقدارشان را در متغییر $check_admin قرار می دهد.
در ادامه به شرط زیر
if($check_admin==0){
می رسیم، این شرط می گویید : "اگر تعداد رکوردهای بدست آمده صفر شد" (توجه کنید که معنی عمومی این جمله این است که آیا همچنین فردی به عنوان مدیر در پایگاه داده ثبت شده است؟) آنگاه کدهای زیر که در واقع با استفاده از javascript نوشته شده است و یک پیام اخطار را نمایش می دهد.
echo "<script>alert('نام کاربری و رمز عبور خود را اشتباه وارد کرده اید ، لطفا دوباره امتحان کنید.')</script>";
اما در غیر اینصورت (یعنی تعداد رکورد بدست آمده، صفر نبود) کدهای زیر
}else{
$_SESSION['admin_email'] = $email;
echo "<script>window.open('index.php?MessageToAdmin=سلام مدیر محترم ، مقدمتان گلباران. موفق باشید.','_self')</script>";
}
به اجرا درمی آیند، که در نتیجه این کدها، متغییر سراسری $_SESSION جدیدی با نام $_SESSION['admin_email'] را ایجاد می کنیم، و مقدار آن را برابر ایمیل وارد شده قرار می دهیم. و در ادامه با استفاده از دستورات javascript به پنل مدیریت سایت هدایت می شویم. دقت کنید در قسمت آینده در مورد اهمیت متغییر سراسری $_SESSION['admin_email'] نکات بیشتری را خواهم گفت.
حالا وقت آن رسیده است که، با هم، تست عملی را، از کدهای نوشته شده در این فایل، بگیریم.
تست نهایی کدهای نوشته شده
ابتدا wamp را روشن کنید و بعد آدرس http://localhost/ecommerce/admin_area/login.php را در مرورگر خودتان وارد نمایید تا صفحه زیر نمایش داده شود.

حالا 2 حالت پیش روی ما قرار دارد:
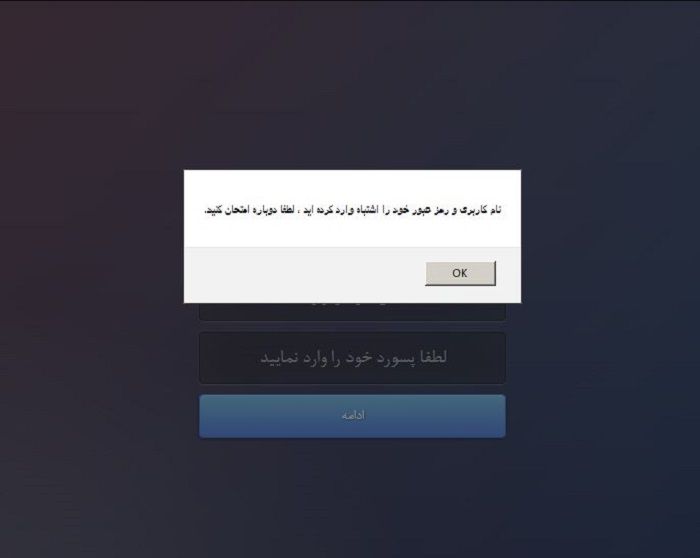
حالت اول؛ این است که آدرس ایمیل و پسورد اشتباه را وارد نماییم، و سپس بر روی دکمه "ورود" فشار دهیم، که در این صورت تصویر زیر را خواهیم دید.

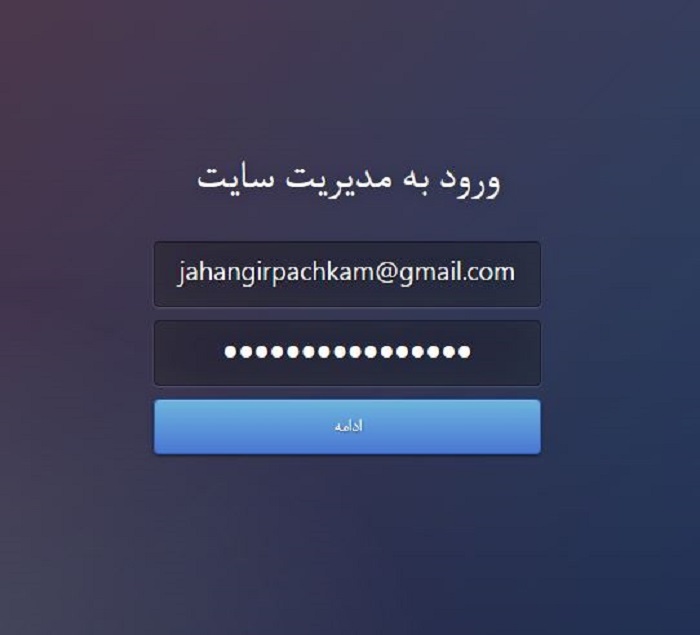
و اما حالت دوم؛ زمانی است که ما ایمیل و پسورد مدیر را به درستی وارد کرده باشیم. برای اینکه بهتر این حالت را درک کنید، به تصویرزیر نگاه کنید. البته اگر یادتان باشد من در جدول داده ایی admin یک مدیر با ایمیل info@roxo.ir و پسورد @roxo تعریف کرده بودم لذا همین اطلاعات را در تگ های ورودی قرار دادم.

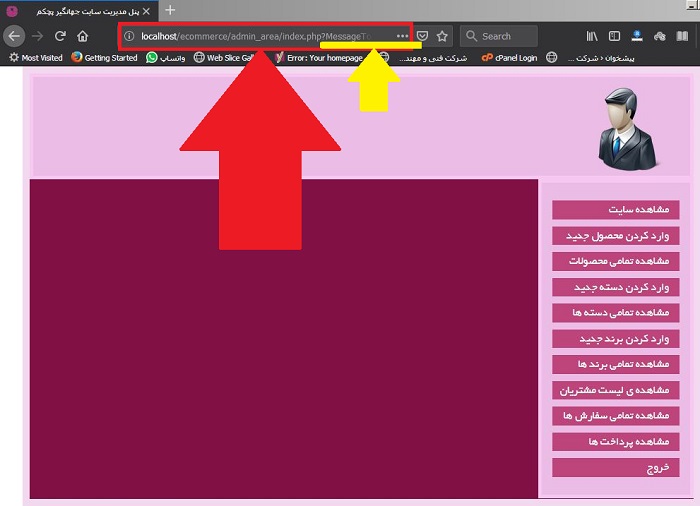
بعد از فشار دادن بر روی دکمه "ورود"، همانگونه که در تصویر زیر، مشاهده می نمایید، به صفحه پنل مدیریت سایت، هدایت می شویم. البته اگر به لینک بالای سایت پنل مدیریت دقت کنید، این لینک به صورت زیر می باشد:
http://localhost/ecommerce/admin_area/index.php?MessageToAdmin=%D8%B3%D9%84%D8%A7%D9%85%20%D9%85%D8%AF%DB%8C%D8%B1%20%D9%85%D8%AD%D8%AA%D8%B1%D9%85%20%D8%8C%20%D9%85%D9%82%D8%AF%D9%85%D8%AA%D8%A7%D9%86%20%DA%AF%D9%84%D8%A8%D8%A7%D8%B1%D8%A7%D9%86.%20%D9%85%D9%88%D9%81%D9%82%20%D8%A8%D8%A7%D8%B4%DB%8C%D8%AF
که ما در جلسه آینده خواهیم گفت که قرار است با استفاده از متغییر سراسری $_GET[' MessageToAdmin '] ، مقدار پارامتر MessageToAdmin را از این لینک بیرون بکشیم و در کدهای خودمان آن را به کار ببریم.

خب دوستان گرامی، به پایان این قسمت از آموزش ساخت فروشگاه اینترنتی با استفاده از php رسیدیم، انشاالله در قسمت آینده، مبحث متغییر $_SESSION['admin_email'] را برای شما بیشتر باز خواهم کرد و می گویم که این متغییر چه نقش اساسی را در قفل کردن پنل مدیریت سایت بر روی افراد ناشناس بازی می کند. در انتها برای شما عزیزان فایلهای نهایی را قرار داده ام.
فایلهای نهایی
فایل نهایی login.php که در آدرس C:\wamp\www\ecommerce\admin_area قرار دارد.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>صفحه ی ورود مدیریت</title>
<link rel="stylesheet" href="styles/login.css">
</head>
<body>
<div class="login">
<h1>ورود به مدیریت سایت</h1>
<form method="post">
<input type="text" name="loginEmail" placeholder="لطفا ایمیل خود را وارد نمایید" required="required" />
<input type="password" name="loginPass" placeholder="لطفا پسورد خود را وارد نمایید" required="required" />
<button type="submit" name="login" class="btn btn-primary btn-block btn-large">ادامه</button>
</form>
</div>
</body>
</html>
<?php
session_start();
require('include/db.php');
if(isset($_POST['login'])){
$email= @mysql_real_escape_string($_POST['loginEmail']);
$pass= @mysql_real_escape_string($_POST['loginPass']);
$sel_admin = "select * from admin where admin_email='$email' AND admin_pass='$pass'";
$run_admin = mysqli_query($con,$sel_admin);
$check_admin = mysqli_num_rows($run_admin);
if($check_admin==0){
echo "<script>alert('نام کاربری و رمز عبور خود را اشتباه وارد کرده اید ، لطفا دوباره امتحان کنید.')</script>";
}else{
$_SESSION['admin_email'] = $email;
echo "<script>window.open('index.php?MessageToAdmin=سلام مدیر محترم ، مقدمتان گلباران. موفق باشید.','_self')</script>";
}
}
?>
فایل نهایی login.css که در آدرس C:\wamp\www\ecommerce\admin_area\styles قرار دارد.
/*
CSS Credite: jahangir pachkam/
*/
@font-face {
font-family: 'b nazanin';
src: url('../fonts/BNazanin.eot') format('eot'), /* IE6,8 */
url('../fonts/BNazanin.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('../fonts/BNazanin.ttf') format('truetype'); /* Saf3?5, Chrome4+, FF3.5, Opera 10+ */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'BYekan';
src: url('../fonts/BYekan.eot') format('eot'),
url('../fonts/BYekan.woff') format('woff'),
url('../fonts/BYekan.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.btn { display: inline-block; *display: inline; *zoom: 1; padding: 4px 10px 4px; margin-bottom: 0; font-size: 13px; line-height: 18px; color: #333333; text-align: center;text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); vertical-align: middle; background-color: #f5f5f5; background-image: -moz-linear-gradient(top, #ffffff, #e6e6e6); background-image: -ms-linear-gradient(top, #ffffff, #e6e6e6); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ffffff), to(#e6e6e6)); background-image: -webkit-linear-gradient(top, #ffffff, #e6e6e6); background-image: -o-linear-gradient(top, #ffffff, #e6e6e6); background-image: linear-gradient(top, #ffffff, #e6e6e6); background-repeat: repeat-x; filter: progid:dximagetransform.microsoft.gradient(startColorstr=#ffffff, endColorstr=#e6e6e6, GradientType=0); border-color: #e6e6e6 #e6e6e6 #e6e6e6; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); border: 1px solid #e6e6e6; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); cursor: pointer; *margin-left: .3em; }
.btn:hover, .btn:active, .btn.active, .btn.disabled, .btn[disabled] { background-color: #e6e6e6; }
.btn-large { font: 20px b nazanin;padding: 9px 14px; font-size: 15px; line-height: normal; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }
.btn:hover { color: #333333; text-decoration: none; background-color: #e6e6e6; background-position: 0 -15px; -webkit-transition: background-position 0.1s linear; -moz-transition: background-position 0.1s linear; -ms-transition: background-position 0.1s linear; -o-transition: background-position 0.1s linear; transition: background-position 0.1s linear; }
.btn-primary, .btn-primary:hover { text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); color: #ffffff; }
.btn-primary.active { color: rgba(255, 255, 255, 0.75); }
.btn-primary { background-color: #4a77d4; background-image: -moz-linear-gradient(top, #6eb6de, #4a77d4); background-image: -ms-linear-gradient(top, #6eb6de, #4a77d4); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#6eb6de), to(#4a77d4)); background-image: -webkit-linear-gradient(top, #6eb6de, #4a77d4); background-image: -o-linear-gradient(top, #6eb6de, #4a77d4); background-image: linear-gradient(top, #6eb6de, #4a77d4); background-repeat: repeat-x; filter: progid:dximagetransform.microsoft.gradient(startColorstr=#6eb6de, endColorstr=#4a77d4, GradientType=0); border: 1px solid #3762bc; text-shadow: 1px 1px 1px rgba(0,0,0,0.4); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.5); }
.btn-primary:hover, .btn-primary:active, .btn-primary.active, .btn-primary.disabled, .btn-primary[disabled] { filter: none; background-color: #4a77d4; }
.btn-block { width: 100%; display:block; }
* { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -ms-box-sizing:border-box; -o-box-sizing:border-box; box-sizing:border-box; }
html { width: 100%; height:100%; overflow:hidden; }
body {
width: 100%;
height:100%;
font-family: 'Open Sans', sans-serif;
background: #092756;
background: -moz-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%),-moz-linear-gradient(top, rgba(57,173,219,.25) 0%, rgba(42,60,87,.4) 100%), -moz-linear-gradient(-45deg, #670d10 0%, #092756 100%);
background: -webkit-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -webkit-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -webkit-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -o-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -o-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -o-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -ms-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -ms-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -ms-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -webkit-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), linear-gradient(to bottom, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), linear-gradient(135deg, #670d10 0%,#092756 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3E1D6D', endColorstr='#092756',GradientType=1 );
}
.login {
position: absolute;
top: 50%;
left: 50%;
margin: -150px 0 0 -150px;
width:300px;
height:300px;
}
.login h1 { font:35px b nazanin;color: #fff; text-shadow: 0 0 10px rgba(0,0,0,0.3);text-align:center; }
.login h2{ font:25px b nazanin;color:#fff;background:red; text-shadow: 0 0 10px rgba(0,0,0,0.3);text-align:center; }
input {
width: 100%;
margin-bottom: 10px;
background: rgba(0,0,0,0.3);
border: none;
outline: none;
padding: 10px;
font: 20px b nazanin;
color: #fff;
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
border: 1px solid rgba(0,0,0,0.3);
border-radius: 4px;
box-shadow: inset 0 -5px 45px rgba(100,100,100,0.2), 0 1px 1px rgba(255,255,255,0.2);
-webkit-transition: box-shadow .5s ease;
-moz-transition: box-shadow .5s ease;
-o-transition: box-shadow .5s ease;
-ms-transition: box-shadow .5s ease;
transition: box-shadow .5s ease;
text-align:center;
}
input:focus { box-shadow: inset 0 -5px 45px rgba(100,100,100,0.4), 0 1px 1px rgba(255,255,255,0.2); }










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.