طراحی قالب فروشگاه اینترنتی با PHP و HTML و CSS

در این قسمت در مورد انتخاب یک قالب پیش فرض برای فروشگاه اینترنتی بعلاوه تنظیمات اولیه برای این کار می پردازیم. خب همین اول می رویم سراغ دانلود یک قالب فروشگاه اینترنتی پیش فرض که به صورت استاتیک هست و انشاالله با هم بر روی آن کار می کنیم و این قالب را به یک قالب داینامیک جذاب تبدیل خواهیم کرد.
قالبی که من از آن در ادامه استفاده خواهم کرد را می توانید از بخش انتهایی همین قسمت (قسمت ضمیمه) دانلود کنید.
باید طبق تصاویر زیر جلو برویم و آن را بر روی لوکال هاست خودمان نصب کنیم.
نصب قالب فروشگاه اینترنتی با PHP و HTML و CSS
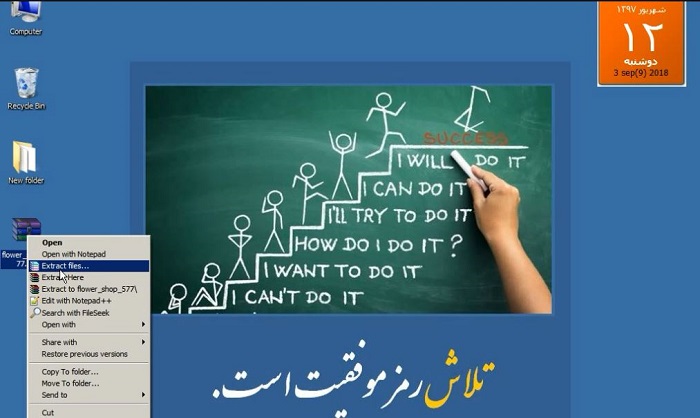
ابتدا باید فایل را از حالت فشرده خارج کنیم.

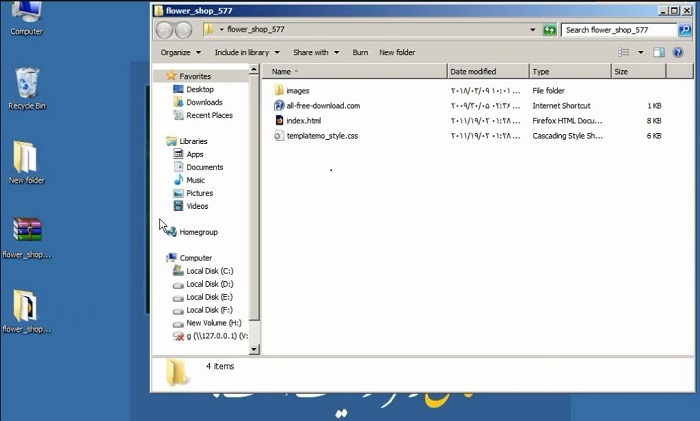
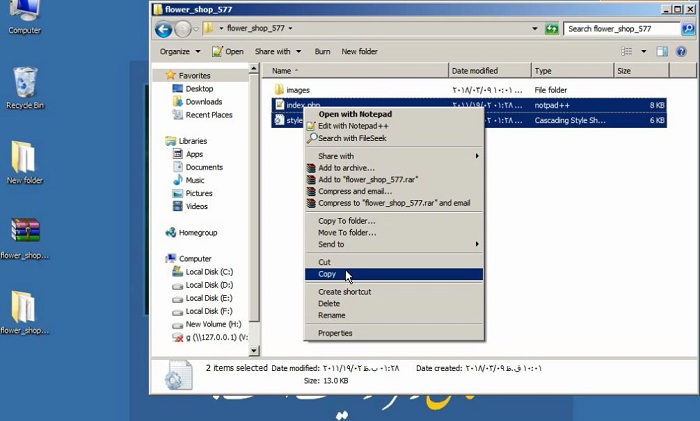
بعد از آن باید فایل all-free-download.com را حذف کنیم و فایل index.html را به index.php و فایل templatemo_style.css را به style.css تغییر دهیم. تصویر زیر محتویات فایل قبل از اعمل تغییرات ما است.

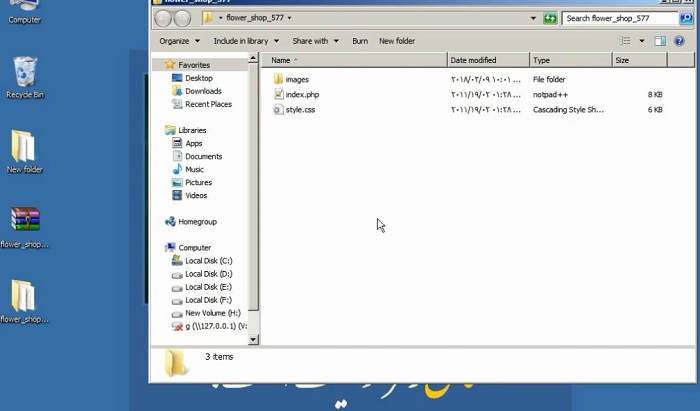
تصویر زیر محتویات فایل بعد از اعمل تغییرات ما است.

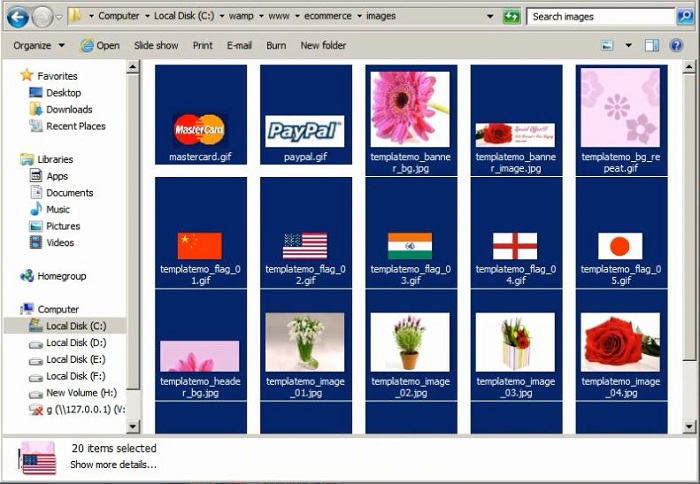
خب حالا باید تمامی عکس هایی که در فایل images می باشد را به فایل images و دو فایل index.php و style.css موجود در فایل flower_shop_577 را به پوشه ecommerce (در جلسه قبل آن را معرفی کردیم) که در ومپ قرار دارد، منتقل کنیم.
دقت کنید که باید ابتدا فایل های index.php و style.css موجود در ecommerce را پاک کنید بعد این انتقال را انجام دهید.


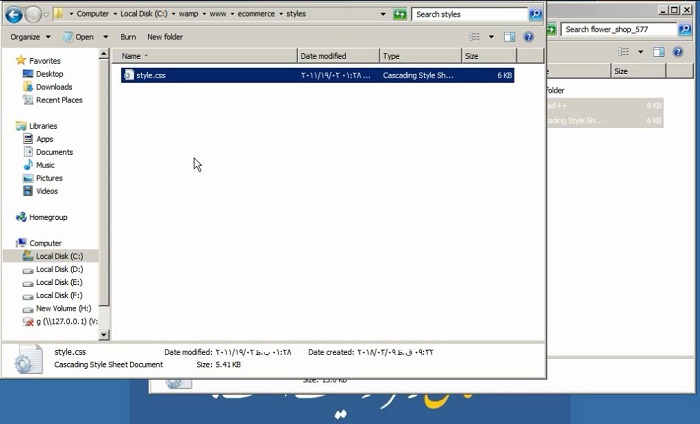
خب حالا فولدر ecommerce را باز می کنیم. باید فایل style.css را به فولدر styles منتقل کنید.

ایجاد فایل CSS برای طراحی ظاهری قالب فروشگاه اینترنتی
سپس باید مسیر فایل css را به فایل html موجود اضافه کنیم. برای این کار فایل index.php را با Notepad++ باز و خط زیر را در آن پیدا کنید.
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
سپس آن را پاک کنید و کدهای زیر را به جای کد های قبلی قرار دهید.
<link href="styles/style.css" rel="stylesheet" type="text/css" />
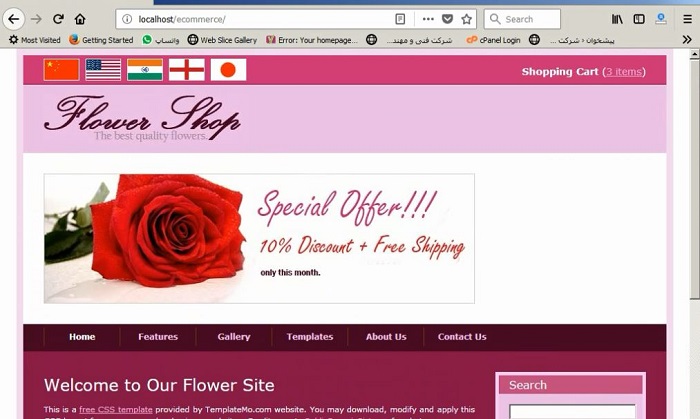
در واقع با کد بالا آدرس جدید استایل قالب (فایل css قالب) را به قالب اضافه می کنیم که از لحاظ ظاهر به درستی کار کند. حالا کار دیگری نداریم فقط باید wamp را روشن کنید و در مرورگر خودتان http://localhost را وارد کنید.

اگر تمام موارد فوق را به درستی انجام داده باشیم، می توانیم بر روی این قالب شروع به کار کنیم.
کلیه کارهای مقدماتی را برای نصب کردن قالب استاتیک روی لوکال هاست انجام دادیم.
فقط یک نکته از جلسه قبل باید یادآوری کنم که آن منو (menu) سایت هست که جلسه قبل گفتم باید آن را تغییر دهیم.
برای این کار کافی هست که فایل index.php را با استفاده از Notepad++ باز و کدهای زیر را پیدا کنید.
<div id="templatemo_menu_panel">
<ul>
<li><a href="#" class="current">Home</a></li>
<li><a href="http://www.templatemo.com" target="_parent">Features</a></li>
<li><a href="http://www.templatemo.com/page/1" target="_parent">Gallery</a></li>
<li><a href="http://www.templatemo.com/page/2" target="_parent">Templates</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
این کدها را پاک کنید و به جای آن کدهای زیر را قرار دهید.
<div id="templatemo_menu_panel">
<ul>
<li><a href="#" class="current">خانه</a></li>
<li><a href="#" target="_parent">همه محصولات</a></li>
<li><a href="#" target="_parent">حساب من</a></li>
<li><a href="#" target="_parent">خروج</a></li>
<li><a href="#">درباره ما</a></li>
<li><a href="#">تماس با ما</a></li>
</ul>
</div>
درون کدهای بالا اگر دقت کرده باشید ما آدرس خاصی به تگ a هر کدام از li (منظورم "خانه - همه محصولات - حساب من - خروج - درباره ما - تماس با ما " هست ) ندادیم و این li ها را با آدرس "#"=href در نظر گرفتیم.
من در ادامه برای هر کدام از این تب هایی (tab) که در منو (menu) هستند، باید یک صفحه بسازم و این آدرس ها تغییر خواهد کرد.
این مطلب جهت تست است.
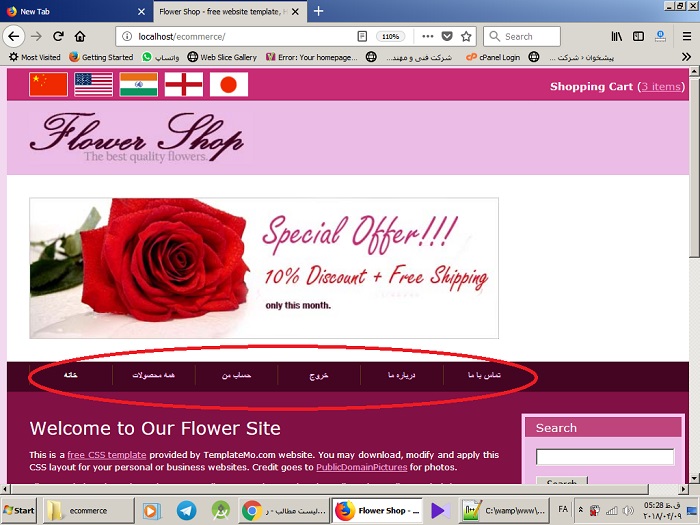
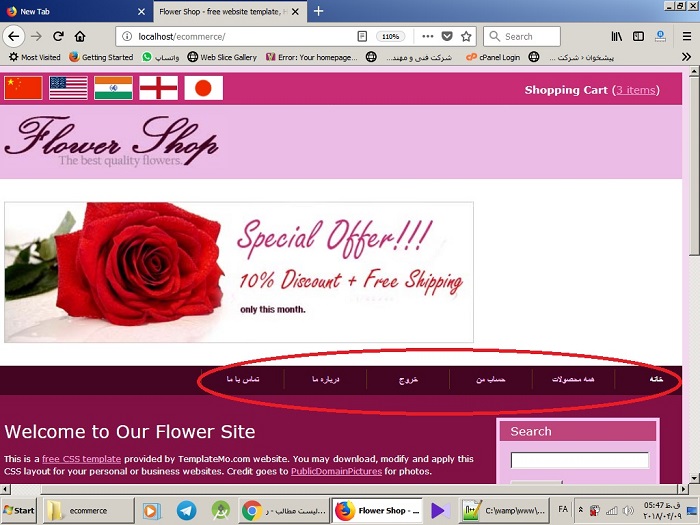
خب بعد از اینکار وقتی که آدرس http://localhost را رفرش کردید باید تصویر زیر برای شما به نمایش در بیاید.

همانطور که مشاهده می کنید منو (menu) ما تغییر کرد که من با دایره قرمز رنگ آن را به شما نمایش دادم. فقط دقت کنید که باید این قالب را راست چین کنیم که من به مرور این کار را انجام می دهم.
راست چین کردن منوهای قالب فروشگاه اینترنتی
به عنوان مثال هم اکنون این منو را باید در سمت راست قرار بدهیم. برای انجام اینکار کافی است که کد زیر را در فایل style.css پیدا کنید.
#templatemo_menu_panel ul li a{
float: left;
width: 110px;
padding: 5px 0;
font-size: 12px;
font-weight: bold;
text-align: center;
text-decoration: none;
color: #ebbce5;
border-left: 1px solid #5f3b11;
}
و سپس ویژگی ;float: left را به ;float:right تبدیل کنید. نتیجه این تغییر را می توانید داخل تصویر زیر ببینید. منوی ما از حالت چپ چین به حالت راست چین درآمد.

معمولا در قسمت سایدبار (در قالبی که ما با آن کار می کنیم قسمت سمت راست) دسته بندی ها (Categories) قرار می گیرند.
برای مثال برای سایت فروشگاهی دسته بندی های کلی محصولات و یا دسته بندی برندهای مختلف قرار می گیرند.
خب دوستان عزیز داریم به پایان جلسه امروز نزدیک می شویم. در پایان باید بگویم که من برای ساخت فروشگاه از یک قالب بسیار ساده استفاده کردم چون قصد من آموزش php به شما است. اما انشاالله در آینده برای ساخت یک فروشگاه سعی کنید مباحث HTML5 و CSS3 و JavaScript و مباحث مرتبط با Responsive و Bootstrap را به طور حرفه ای یاد بگیرید و قالب های بسیار پیشرفته تری را خلق کنید. انشاالله قسمت بعد که در مورد ساخت جداول پایگاه داده هست را دنبال کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.