اعتبارسنجی رمز عبور یا پسورد (Password) در PHP

با سلام خدمت شما عزیزان، تا این قسمت که با من همراه بوده اید، تمامی تگ های ورودی به غیر از پسورد را در پروژه فروشگاه اینترنتی با همدیگر اعتبارسنجی کردیم و محدودیتهایی را روی آنها اعمال کردیم. در این بخش به سراغ اعتبارسنجی پسورد با PHP می رویم و به کمک عبارات با قاعده یا Regular Expression این کار را انجام می دهیم.
چگونه برای صفحه ثبت نام، تایید پسورد بسازیم؟
اگر شما به قسمت ثبت نام سایت های بزرگ سر زده باشید، متوجه می شوید که علاوه بر پسورد، این سایت ها تایید پسورد را نیز از کاربر درخواست می کنند.
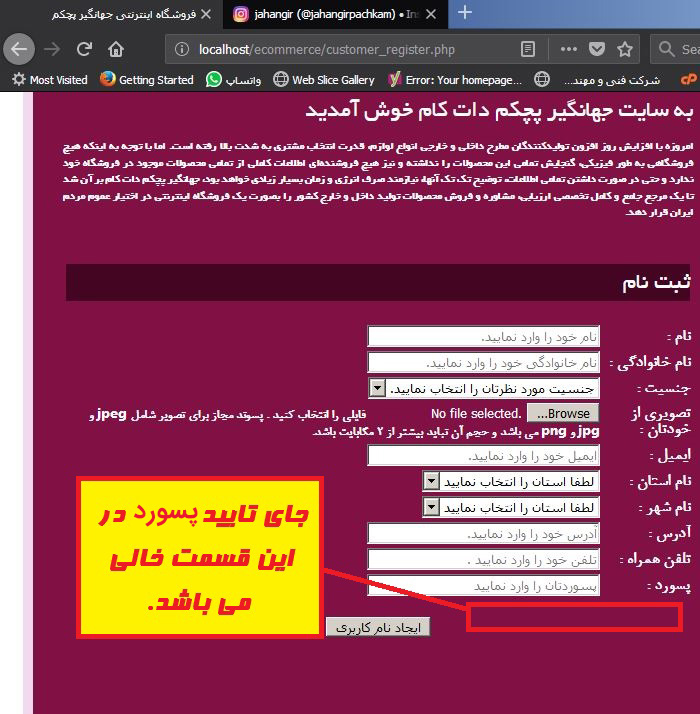
یعنی به گونه ای اعتبارسنجی روی پسورد صورت می گیرد که کاربر از پسورد انتخابی خود کاملا مطمئن باشد. خب اگر wamp را روشن کنید و به مرورگر خود بروید و آدرس http://localhost/ecommerce/customer_register.php را وارد کنید، متوجه می شوید که این اعتبارسنجی وجود ندارد.
به تصویر زیر نگاه کنید.

برای اینکه این تگ ورودی، در صفحه ثبت نام سایت دیده شود، کافی است که به آدرس C:\wamp\www\ecommerce بروید و فایل customer_register.php را با استفاده از Notepad++ باز کرده و کدهای زیر را در آن پیدا کنید.
<tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">پسورد : </b> </td> <td colspan="3" > <input type="password" size="35" name="c_password" placeholder="پسوردتان را وارد نمایید" /> </td> </tr>
آن را پاک کنید و به جای آنها، کدهای زیر را قرار دهید.
<tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">پسورد : </b> </td> <td colspan="3" > <input type="password" size="35" name="c_password_1" placeholder="پسوردتان را وارد نمایید" /> </td> </tr> <tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">پسورد را دوباره وارد نمایید : </b> </td> <td colspan="3" > <input type="password" size="35" name="c_password_2" placeholder="پسورد را دوباره وارد نمایید" /> </td> </tr>
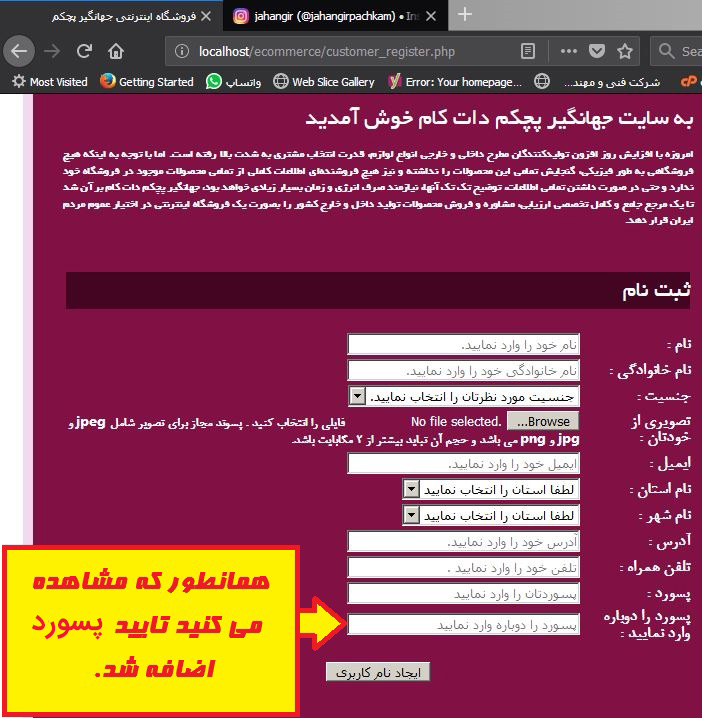
حال مجددا مرورگر را رفرش کنید، همانطور که در تصویر زیر مشاهده می کنید، تگ ورودی "پسورد را دوباره وارد نمایید:" برای ما فعال شد.

بعد از انجام اینکار مقدماتی، به سراغ اعتبارسنجی پسورد وارد شده توسط کاربر می رویم و یک سری محدودیت در انتخاب پسورد قرار می دهیم.
ایجاد یک الگو (Pattern) با استفاده از عبارات با قاعده (Regular Expression) برای پسورد
همانطور که می دانید الگو پسورد (قانون هایی که ما برای انتخاب پسورد قرار می دهیم و کاربر باید با توجه به این قوانین، پسورد خودش را انتخاب کند) باید با توجه به عبارت با قاعده ساخته شود.
همانطور که در قسمت قبل ملاحظه نمودید برای اینکه ما بتوانیم رشته وردی توسط کاربر را کنترل و مدیریت کنیم؛ باید از عبارات با قاعده (Regular expression) و همچنین تابع preg_match بهره بگیریم.
چگونه یک عبارت با قاعده برای چک کردن یک پسورد پیچیده بسازیم؟
همانطور که می دانید یکی از مهمترین و اساسی ترین نکات در امنیت سایت، پسوردها هستند.
قطعا اگر سیستم ما بگونه ای باشد که کاربران بتوانند پسوردهای پیچیده ای را انتخاب کنند، به وب سایت و کاربر از لحاظ امنیتی (جلوگیری از هک شدن پروفایل کاربران و پایگاه داده سایت) کمک می کند. بنابراین هر چه میزان پیچیدگی رمز عبور بیشتر باشد، قطعا بهتر است.
همانطور که می دانید یک پسورد قوی باید به صورت ترکیبی از:
- محدودیت در طول رشته ورودی
- محدودیت در کاراکتر های استفاده شده (مثلا ترکیبی از حروف کوچک و بزرگ و همچنین علامتهای خاص)
باشد. در عبارت با قاعده ای که در پایین ملاحظه می کنید ما تمامی این محدودیت ها را لحاظ کرده ایم.
ضمنا اگر با عبارات با قاعده آشنایی ندارید نگران نباشید ما آن را برای شما تجزیه و تحلیل خواهیم کرد.
/^(?=.*[A-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[$@])\S{6,12}$/
در کد بالا هر کدام از کاراکترها دارای مفهم خاصی است که در زیر به آنها اشاره می کنم:
- /^ نشان دهنده شروع رشته است.
- (?=.*[A-z]) باید کاراکترهای رشته وارد شده، داری حروف کوچک یا بزرگ باشند.
- (?=.*[a-z]) باید رشته ورودی شامل حداقل یک کاراکتر کوچک باشد.
- (?=.*[A-Z]) باید رشته ورودی شامل حداقل یک کاراکتر بزرگ باشد.
- (?=.*[0-9]) باید رشته ورودی شامل حداقل یک رقم از 0 تا 9 باشد.
- (?=.*[$@]) باید رشته وارد شده شامل حداقل یکی از دو علامت @ یا $ باشد.
- \S{6,12} طول رشته ورودی باید حداقل 6 حرف و حداکثر 12.
- $/ نشان دهنده پایان رشته است.
به صورت خلاصه، عبارت با قاعده بالا این را می گوید که یک کاربر باید رشته ای وارد نمایید که تعداد کاراکترهای آن بین 6 تا 12 کاراکتر باشد و از طرفی باید حداقل یک حرف بزرگ در آن باشد و همچنین باید حداقل یک حرف کوچک در آن باشد و ضمنا باید از ارقام و یکی از دو علامت @ و یا $ نیز در آن استفاده شود.
خب به نظر شما آیا رمزی از این پیچیده تر دیده بودید. مطمئنا این نوع رمزگذاری از حملات ربات های تخریب گر به سایت و هم چنین هکرهای حرفه ای جلوگیری می کند.
نمونه های مختلفی از الگو ها (pattern) برای اعتبارسنجی پسورد با PHP
اگر شما در فهم عبارات با قاعده حرفه ای باشید می توانید الگوهای پیچیده تری نیز ایجاد نمایید.
در جدول زیر چند نمونه ی دیگر از عبارات منظمی که می توانند به عنوان یک الگو (pattern) برای پسورد استفاده شوند، آورده ام:
| عبارت منظم | توضیح | مثالهایی از مواردی که منطبق خواهند شد |
^[a-zA-Z]\w{3,14}$ |
اولین کاراکتر رمز عبور باید یک حرف باشد، باید حداقل 4 کاراکتر و حداکثر 15 کاراکتر باشد و از کاراکترهای دیگر از جمله حرف ها، اعداد و حروف زیر استفاده شود. | abcdaBc45DSD_sdf |
^(?=.*\d).{4,8}$ |
گذرواژه باید بین 4 تا 8 کاراکتر باشد و شامل حداقل یک رقم عددی باشد. | 1234
asdf1234 asp123 |
^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{4,8}$ |
رمز عبور باید حداقل 4 کاراکتر داشته باشد و حداکثر 8 کاراکتر باشد و حداقل یک حرف بزرگ، یک حرف کوچک و یک رقم عددی داشته باشد. | asD1
asDF1234 ASPgo123 |
^([a-zA-Z0-9@*#]{8,15})$ |
رمز عبور باید دارای کاراکترهای رقمی و کاراکترهای خاص (@*#) باشد. ضمنا رمز عبور باید حداقل 8 کاراکتر باشد و حداکثر 15 کاراکتر باشد. | @12X*567
1#Zv96g@*Yfasd4 #67jhgt@erd |
حالا بعد از آشنا شدن با انواع رمزها، من در قالب سایت سعی می کنم از یک رمز ترکیبی استفاده کنم، که شما در ادامه آن را خواهید دید.
برای انجام اینکار به آدرس C:\wamp\www\ecommerce\includes بروید و فایل server.php را باز کرده و کدهای زیر را در آن پیدا کنید.
array_push($errors, "تلفنی که وارد کردید صحیح نمی باشد!!!"); } }
این کدها را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
array_push($errors, "تلفنی که وارد کردید صحیح نمی باشد!!!");
}
}
// receive password value from the form and validation password value
$c_password_1_validate=mysqli_real_escape_string($con ,$_POST['c_password_1']);
if (empty($c_password_1_validate))
{
array_push($errors, "پسورد خود را وارد نکرده اید!");
}else{
if(preg_match("/^(?=.*[A-z])(?=.*[0-9])(?=.*[$@])\S{6,12}$/", $c_password_1_validate))
{
// phone is valid
$c_password_1 = $c_password_1_validate;
}else{
array_push($errors, "پسوردی که وارد کرده اید، طبق الگو نیست. دوباره پسورد را وارد نمایید!!!");
}
}
همانگونه که مشاهده کردید، ما از عبارت با قاعده /^(?=.*[A-z])(?=.*[0-9])(?=.*[$@])\S{6,12}$/ برای ایجاد الگوی پسورد استفاده کرده ایم.
این عبارت منظم می گوید که کاربر باید رمزی انتخاب کند که حداقل 6 کاراکتر داشته باشد و حداکثر نیز دارای 12 کاراکتر باشد و از سوی دیگر دارای حروف کوچک یا بزرگ انگلیسی باشد و شامل رقم هایی 0 تا 9 هم باشد و ضمنا باید در آن حداقل یکی از علائم @ یا $، به کار رفته باشد.
نمایش اعتبارسنجی پسورد با PHP برای کاربران
خب این قوانین باید به اطلاع کاربر برسد که او با توجه به این قوانین، رمز انتخاب کند، بنابراین ما باید این قوانین را در معرض دید کاربر قرار دهیم.
برای نمایش اعتبارسنجی پسورد با PHP در صفحه فرم ثبت نام کاربر باید ابتدا به آدرس C:\wamp\www\ecommerce بروید و فایل customer_register.php را باز کرده و کدهای زیر را در آن پیدا کنید.
<tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">پسورد : </b> </td> <td colspan="3" > <input type="password" size="35" name="c_password" placeholder="پسوردتان را وارد نمایید" /> </td> </tr>
آنها را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
<tr> <td colspan="6"> <div class="tooltip" style="font-family:b nazanin;font-size:18px;color:yellow;">قبل از انتخاب پسورد حتما این قوانین را مطالعه بفرمایید. <span class="tooltiptext">• پسورد شما باید حداقل 6 کاراکتر و حداکثر 12 کاراکتر باشد.<br><br> • در پسورد خود حتما باید از ارقام 0تا 9 استفاده کنید.<br><br> • در پسورد خود از حروف بزرگ یا کوچک انگلیسی استفاده کنید.<br><br> • در پسورد خود حتما باید از علامت @ یا $ استفاده نمایید.<br><br> </span> </div> </td> </tr> <tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">پسورد : </b> </td> <td colspan="3" > <input type="password" size="35" name="c_password" placeholder="پسوردتان را وارد نمایید" /> </td> </tr>
حالا باید سراغ فایل style.css برویم . برای این منظور به آدرس C:\wamp\www\ecommerce بروید و فایل style.css را باز کنید. کدهای زیر را به انتهای کدهای موجود در فایل style.css اضافه نمایید.
/* massege for password */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 350px;
background-color: #440522;
color: #fff;
font-size: 16px;
text-align: center;
border-radius: 6px;
padding: 10px 10px;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -60px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #440522 transparent transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
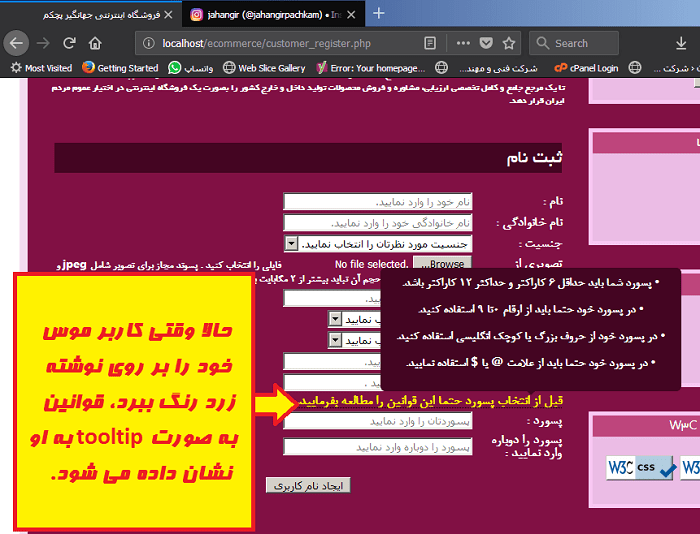
حالا کار تمام شده است و با همدیگر به سراغ آدرس http://localhost/ecommerce/customer_register.php می رویم و نتیجه را در تصاویر زیر مشاهده می نمایید.

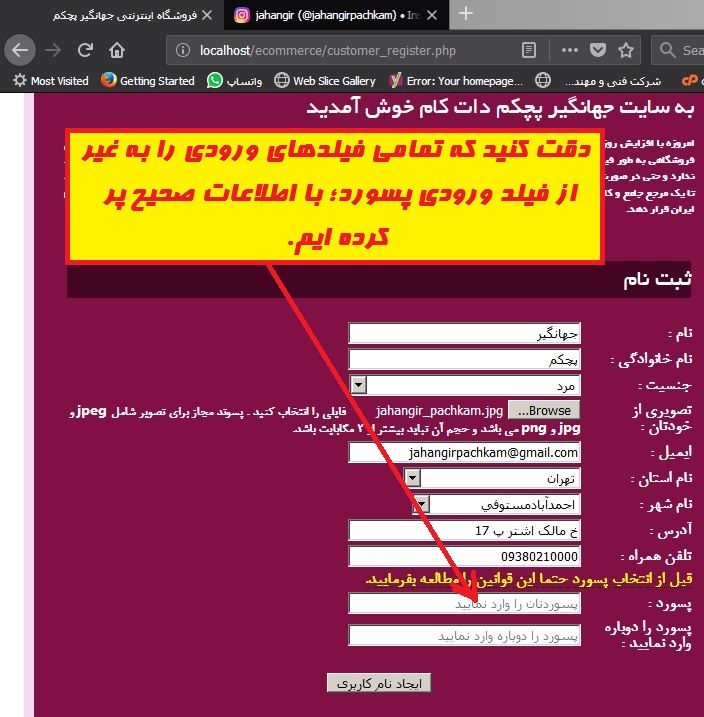
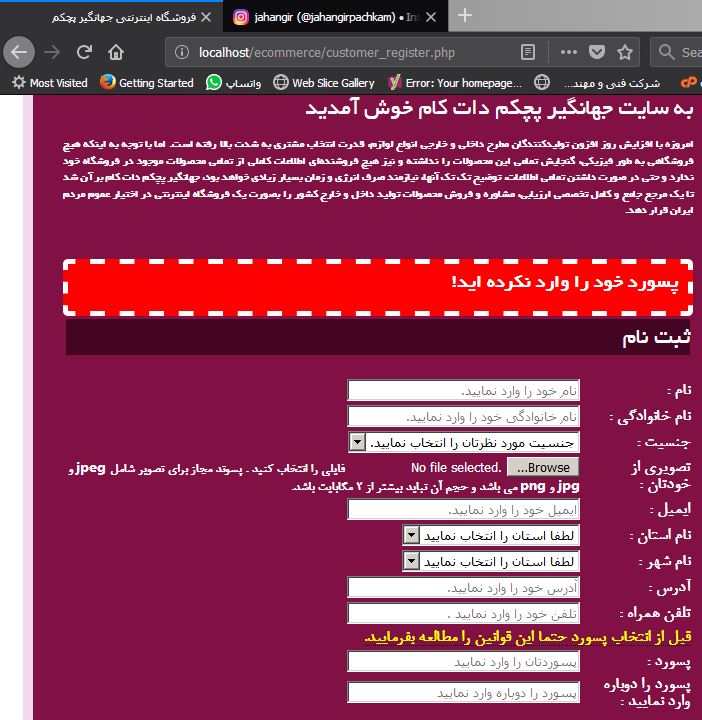
خب حالا برای اینکه این برنامه را تست کنیم ابتدا wamp را روشن کنید و در مرورگر آدرس http://localhost/ecommerce/customer_register.php را وارد نمایید و تمامی فیلد های ورودی به غیر از پسورد را با اطلاعات صحیح پر کنید، اگر فقط پسورد را ندهید تصویر زیر را خواهید دید:

حالا واکنشی که اعتبارسنجی پسورد با PHP به ما نشان می دهد به شکل تصویر زیر خواهد بود:

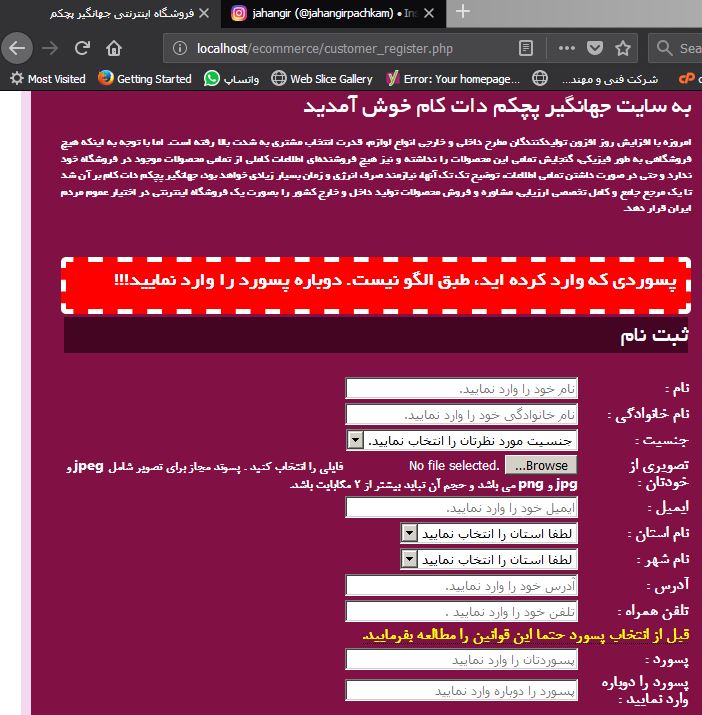
بعد از انجام تست بالا، سراغ یک تست جدید می رویم. در این تست، همه فیلدهای ورودی را با اطلاعات صحیح وارد می کنیم ولی فیلد پسورد را با مقداری به غیر از استاندارد تعریف شده پر می کنیم (مثلا فرض کنید مقدارش را 123lkj125 داده ایم).
وب سایت در مقابل این وضعیت واکنش جدیدی از خود نشان می دهد که می توانید آن را در تصویر زیر مشاهده کنید. در واقع در این شرایط اعتبارسنجی پسورد با PHP خطایی مبتنی بر پیامهای موجود نمایش می دهد:

خب به پایان این قسمت از آموزش ساخت فروشگاه اینترنتی با php داریم نزدیک می شویم. در انتها برای شما کدهای فایلهایی را قرار خواهم داد که امروز با آنها کار کردیم.
کدهای نهایی فایل server.php تا این جلسه به صورت زیر می باشند.
<?php
include('db.php');
// initializing variables
$c_name = "";
$c_lastname = "";
$c_email = "";
$c_address = "";
$c_phone = "";
$c_password_1 = "";
$errors = array();
// REGISTER USER
if(isset($_POST['register'])) {
// receive all input values from the form
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
// receive name value from the form
$c_name = mysqli_real_escape_string($con , $_POST['c_name']);
if (empty($c_name)) { array_push($errors, "نام خود را وارد نکردید!"); }
// receive lastname value from the form
$c_lastname = mysqli_real_escape_string($con ,$_POST['c_lastname']);
if (empty($c_lastname)) { array_push($errors, "نام خانوادگی خود را وارد نکردید!"); }
// receive gender value from the form
$c_gender = $_POST['c_gender'];
if (empty($c_gender)) { array_push($errors, "جنسیت خود را انتخاب نکردید!"); }
// receive image value from the form and validation image value
if (empty($_FILES["c_image"]["name"]))
{
array_push($errors, "تصویر خود را انتخاب کنید!");
}else{
$Allowextension = array("jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["c_image"]["name"]);
$extension=end($FileExtension);
if(in_array($extension,$Allowextension )&&($_FILES["c_image"]["size"]<=20971520))
{
if($_FILES["c_image"]["error"]==0)
{
$c_image = $_FILES['c_image']['name'];
$c_image_tmp = $_FILES['c_image']['tmp_name'];
$new_address_image ="customer/customer_images/".$c_image;
move_uploaded_file($c_image_tmp,$new_address_image);
}else{
array_push($errors, "فایل به درستی آپلود نشد!!!");
}
}else{
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!");
}
}
// receive email value from the form and validation email value
$c_email_no_empty = mysqli_real_escape_string($con ,$_POST['c_email']);
if (empty($c_email_no_empty))
{
array_push($errors, "ایمیل خود را وارد کنید!");
}else{
$c_email_validate=$c_email_no_empty;
if(filter_var($c_email_validate,FILTER_VALIDATE_EMAIL) == true){
$c_email=$c_email_validate;
}else{
array_push($errors, "ایمیل نادرستی وارد کرده اید!!! ایمیل درستی وارد کنید.");
}
}
// receive state value from the form
$c_province = $_POST['state'];
if (empty($c_province)) { array_push($errors, "استان خود را وارد نکردید!"); }
// receive city value from the form
$c_city = $_POST['city'];
if (empty($c_city)) { array_push($errors, "شهر خود را وارد نکردید!"); }
// receive address value from the form
$c_address = mysqli_real_escape_string($con ,$_POST['c_address']);
if (empty($c_address)) { array_push($errors, "آدرس خود را وارد نکردید!"); }
// receive phone value from the form and validation phone value
$c_phone_validate=mysqli_real_escape_string($con ,$_POST['c_phone']);
if (empty($c_phone_validate))
{
array_push($errors, "تلفن خود را وارد نکردید!");
}else{
if(preg_match("/^[0]{1}[9]{1}\d{9}$/", $c_phone_validate))
{
// phone is valid
$c_phone=$c_phone_validate;
}else{
array_push($errors, "تلفنی که وارد کردید صحیح نمی باشد!!!");
}
}
// receive password value from the form and validation password value
$c_password_1_validate=mysqli_real_escape_string($con ,$_POST['c_password_1']);
if (empty($c_password_1_validate))
{
array_push($errors, "پسورد خود را وارد نکرده اید!");
}else{
if(preg_match("/^(?=.*[A-z])(?=.*[0-9])(?=.*[$@])\S{6,12}$/", $c_password_1_validate))
{
// phone is valid
$c_password_1 = $c_password_1_validate;
}else{
array_push($errors, "پسوردی که وارد کرده اید، طبق الگو نیست. دوباره پسورد را وارد نمایید!!!");
}
}
}
?>
کدهای نهایی فایل customer_register.php تا این جلسه نیز به صورت زیر می باشد.
<?php include('includes/server.php') ?>
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<div>
<form action="customer_register.php" method="post" enctype="multipart/form-data" >
<?php include('includes/errors.php'); ?>
<table align="center">
<tr >
<td colspan="6" >
<h2> ثبت نام</h2>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">جنسیت : </b>
</td>
<td colspan="3" >
<select name="c_gender" >
<option value="0">جنسیت مورد نظرتان را انتخاب نمایید.</option>
<option value="مرد" >مرد</option>
<option value="زن" >زن</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b>
</td>
<td colspan="3" >
<input type="file" name="c_image" />
<b style="font-family:b nazanin;font-size:14px;">فایلی را انتخاب کنید . پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد.</b>
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">ایمیل : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_email" placeholder="ایمیل خود را وارد نمایید." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام استان : </b>
</td>
<td colspan="3" >
<select name="state" onChange="iranwebsv(this.value);">
<option value="0">لطفا استان را انتخاب نمایید</option>
<option value="تهران">تهران</option>
<option value="گیلان">گیلان</option>
<option value="آذربایجان شرقی">آذربایجان شرقی</option>
<option value="خوزستان">خوزستان</option>
<option value="فارس">فارس</option>
<option value="اصفهان">اصفهان</option>
<option value="خراسان رضوی">خراسان رضوی</option>
<option value="قزوین">قزوین</option>
<option value="سمنان">سمنان</option>
<option value="قم">قم</option>
<option value="مرکزی">مرکزی</option>
<option value="زنجان">زنجان</option>
<option value="مازندران">مازندران</option>
<option value="گلستان">گلستان</option>
<option value="اردبیل">اردبیل</option>
<option value="آذربایجان غربی">آذربایجان غربی</option>
<option value="همدان">همدان</option>
<option value="کردستان">کردستان</option>
<option value="کرمانشاه">کرمانشاه</option>
<option value="لرستان">لرستان</option>
<option value="بوشهر">بوشهر</option>
<option value="کرمان">کرمان</option>
<option value="هرمزگان">هرمزگان</option>
<option value="چهارمحال و بختیاری">چهارمحال و بختیاری</option>
<option value="یزد">یزد</option>
<option value="سیستان و بلوچستان">سیستان و بلوچستان</option>
<option value="ایلام">ایلام</option>
<option value="کهگلویه و بویراحمد">کهگلویه و بویراحمد</option>
<option value="خراسان شمالی">خراسان شمالی</option>
<option value="خراسان جنوبی">خراسان جنوبی</option>
<option value="البرز">البرز</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام شهر : </b>
</td>
<td colspan="3" >
<select name="city" id="city">
<option value="0">لطفا استان را انتخاب نمایید</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">آدرس : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_address" placeholder="آدرس خود را وارد نمایید." />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تلفن همراه : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_phone" placeholder="تلفن خود را وارد نمایید ." />
</td>
</tr>
<tr>
<td colspan="6">
<div class="tooltip" style="font-family:b nazanin;font-size:18px;color:yellow;">قبل از انتخاب پسورد حتما این قوانین را مطالعه بفرمایید.
<span class="tooltiptext">• پسورد شما باید حداقل 6 کاراکتر و حداکثر 12 کاراکتر باشد.<br><br>
• در پسورد خود حتما باید از ارقام 0تا 9 استفاده کنید.<br><br>
• در پسورد خود از حروف بزرگ یا کوچک انگلیسی استفاده کنید.<br><br>
• در پسورد خود حتما باید از علامت @ یا $ استفاده نمایید.<br><br>
</span>
</div>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password_1" placeholder="پسوردتان را وارد نمایید" />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد را دوباره وارد نمایید : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password_2" placeholder="پسورد را دوباره وارد نمایید" />
</td>
</tr>
<tr align="center">
<td colspan="6" height="55">
<input type="submit" name="register" value="ایجاد نام کاربری">
</td>
</tr>
</table>
</form>
</div>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
همچنین کدهای نهایی فایل style.css به صورت زیر است.
/*
CSS Credit: http://www.templatemo.com/
*/
@font-face {
font-family: 'b nazanin';
src:
url('fonts/BNazanin.eot') format('eot'), /* IE6,8 */
url('fonts/BNazanin.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('fonts/BNazanin.ttf') format('truetype'); /* Saf3?5, Chrome4+, FF3.5, Opera 10+ */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'BYekan';
src:
url('fonts/BYekan.eot') format('eot'),
url('fonts/BYekan.woff') format('woff'),
url('fonts/BYekan.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
body {
margin: 0;
padding: 0;
line-height: 1.5em;
font-family: BYekan;
font-size: 11px;
color: #fff;
background: #fff;
}
a:link, a:visited { color: #F1A5D5; text-decoration: underline; }
a:active, a:hover { color: #FFFF00; text-decoration:none; }
h1 {
margin: 0px;
padding: 10px 0 20px 0;
font-size: 24px;
color: #ffffff;
font-weight: normal;
}
h2 {
margin: 0 0 20px 0;
padding: 10px 0 10px 15px;
font-size: 24px;
color: #ffffff;
font-weight: normal;
background-color: #440522;
}
h3 {
margin: 0 0 10px 0;
padding: 5px 0 5px 10px;
font-size: 16px;
color: #ffffff;
font-weight: normal;
background-color: #be457c;
}
h4 {
margin: 0;
padding: 5px 0 5px 15px;
font-size: 16px;
color: #ffffff;
font-weight: normal;
background-color: #be457c;
}
p {
margin: 0px;
padding: 0 0 10px 0;
text-align: justify;
}
.price{
font-size:16px;
margin-bottom: 10px;
}
.price span{
font-size:16px;
color: #ffffff;
}
.buynow a{
clear: both;
display: block;
float: left;
width: 80px;
padding: 1px 0;
margin: 0 15px 10px 0;
text-align: center;
font-weight: bold;
text-decoration: none;
color: #ffffff;
background: #be457c;
border-bottom: 1px solid #f285b6;
}
.cleaner {
clear: both;
width: 100%;
height: 1px;
font-size: 1px;
}
.cleaner_with_height {
clear: both;
width: 100%;
height: 30px;
font-size: 1px;
}
#templatemo_container{
width: 940px;
margin: 0 auto;
border: 10px solid #f2d9ef;
}
/* top panel */
#templatemo_top_panel {
overflow: hidden;
width: 880px;
padding: 5px 30px;
background: #c82c74;
border-bottom: 1px solid #870843;
}
/* Social Icons */
.social-icons {
padding: 0;
margin: 0 0 0 50px;
list-style-type: none;
width: 400px;
float: left;
}
.social-icons ul{
height: 38px;
float: right;
margin: 0px;
padding: 0px;
}
.social-icons li{
float: left;
margin-right: 2px;
margin-bottom: 2px;
padding: 0px;
display: inline;
width: auto;
}
.social-icons li a {
-moz-transition: all 0.3s ease 0s;
display: block;
float: left;
height: 100%;
margin: 0;
padding: 0;
width: 40px;
height: 40px;
text-indent: -9999px;
}
.social-icons li a:hover {
background-position: 0 -40px;
}
.social-icons li a {
background-color:transparent;
}
.social-icons li.facebook a {
background: url(images/icons/facebook.png) no-repeat 0 0;
}
.social-icons li.facebook a:hover {
background-color: #3b5998;
}
.social-icons li.googleplus a {
background: url(images/icons/googleplus.png) no-repeat 0 0;
}
.social-icons li.googleplus a:hover {
background-color: #d94a39;
}
.social-icons li.rss a {
background: url(images/icons/rss.png) no-repeat 0 0;
}
.social-icons li.rss a:hover {
background-color: #fe9900;
}
.social-icons li.skype a {
background: url(images/icons/skype.png) no-repeat 0 0;
}
.social-icons li.skype a:hover {
background-color: #18b7f1;
}
.social-icons li.twitter a {
background: url(images/icons/twitter.png) no-repeat 0 0;
}
.social-icons li.twitter a:hover {
background-color: #48c4d2;
}
.social-icons li.youtube a {
background: url(images/icons/youtube.png) no-repeat 0 0;
}
.social-icons li.youtube a:hover {
background-color: #f45750;
}
/* Social Icons */
#templatemo_top_panel #templatemo_shopping_cart {
float: right;
width: 400px;
padding-top: 10px;
text-align: right;
font-size: 14px;
font-weight: bold;
color: #ffffff;
}
#templatemo_top_panel #templatemo_shopping_cart span{
font-weight: normal;
}
/* end of top panel */
/* header panel */
#templatemo_container #templatemo_header {
overflow: hidden;
width: 880px;
height: 85px;
padding: 15px 30px;
background: #ebbce5;
}
/* end of header panel */
/* header panel */
#templatemo_container #templatemo_banner {
overflow: hidden;
width: 880px;
height: 190px; /* + 60 for padding top and bottom */
padding: 30px 30px;
background: #ffffff;
}
/* end of header panel */
/* menu */
#templatemo_menu_panel{
overflow: hidden;
width: 880px;
height: 40px;
padding: 0 30px;
background: #440522;
}
#templatemo_menu_panel ul {
float: left;
width: 930px;
margin: 0;
padding: 5px 0 0 0;
list-style: none;
}
#templatemo_menu_panel ul li{
display: inline;
}
#templatemo_menu_panel ul li a{
float: right;
width: 110px;
padding: 5px 0;
font-size: 12px;
font-weight: bold;
text-align: center;
text-decoration: none;
color: #ebbce5;
border-left: 1px solid #5f3b11;
}
#templatemo_menu_panel li a:hover, #templatemo_menu_panel li .current{
color: #ffffff;
}
/* end of menu */
/* content */
#templatemo_content{
width: 880px;
padding: 30px 30px 0 30px;
background: #811044;
}
#templatemo_content #templatemo_content_left {
float: left;
width: 630px;
}
#templatemo_content_left .product_box {
float: left;
width: 200px;
margin-right: 10px;
}
#templatemo_content_left .product_box img{
margin-bottom: 5px;
}
#templatemo_content #templatemo_content_right {
float: right;
width: 220px;
}
.templatemo_right_section {
width: 210px;
border: 5px solid #f8c7f2;
background: #ebbce5;
margin-bottom: 30px;
}
.templatemo_right_section_content{
width: 180px;
padding: 15px;
}
.templatemo_right_section_content h3{
margin-bottom: 0px;
}
.templatemo_right_section_content form{
padding: 0;
margin: 0;
}
.templatemo_right_section_content input{
width: 180px;
margin-bottom: 15px;
}
.templatemo_right_section_content .button{
width: 70px;
margin-bottom: 0px;
}
.templatemo_right_section_content ul{
list-style: none;
margin: 0px;
padding: 0px;
}
.templatemo_right_section_content li {
margin-bottom: 3px;
}
.templatemo_right_section_content li a{
color: #be457c;
padding: 0 0 0 20px;
text-decoration: none;
background: url(images/templatemo_list_icon.gif) bottom left no-repeat;
}
.templatemo_right_section_content li a:hover{
color: #440522;
text-decoration: none;
background: url(images/templatemo_list_icon_hover.gif) bottom left no-repeat;
}
/* end of content */
/* footer */
#templatemo_footer_panel{
overflow: hidden;
width: 900px;
padding: 15px 20px;
background: #333333;
}
#templatemo_footer_panel img{
margin: 0 5px 0 0;
}
#templatemo_footer_panel #footer_left {
float: left;
width: 340px;
padding: 0 25px 0 0;
margin: 0 15px 0 0;
border-right: 1px solid #4c4c4c;
}
#templatemo_footer_panel #footer_right {
float: right;
width: 485px;
text-align: left;
}
/* end of footer */
/* start sidebar Style */
#sidebar {
width: 220px;
border: 5px solid #CB6594;
background: #811044;
margin-bottom: 30px;
position: fixed;
top: 10px;
left: 6px;
}
#sidebar .sabad{
margin: 5px;
float: right;
}
#sidebar a {
cursor:pointer;
padding: 5px;
margin: 7px;
background: #440522;
float: left;
}
/* end sidebar Style */
.h3_details {
text-align: center;
}
.price {
font-size: 16px;
margin-bottom: 10px;
text-align: center;
}
/* error message for page registry */
.error{
background: red;
padding: 10px;
font-size: 20px;
border-radius: 5px;
border: 5px dashed white;
}
/* massege for password */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 350px;
background-color: #440522;
color: #fff;
font-size: 16px;
text-align: center;
border-radius: 6px;
padding: 10px 10px;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -60px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #440522 transparent transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
خب انشاالله تا این قسمت از آموزش، از کدنویسی سایت لذت برده باشید. در جلسه آینده به سراغ این نکته خواهیم رفت که چگونه کاربر می تواند پسورد خودش را هنگام نوشتن از حالت رمزنگاری شده خارج کند و همچنین چگونه می توان رمز وارد شده را با تایید رمز مطابقت داد.
قسمت آینده را از دست ندهید. ضمنا سوالات و ابهامات خودتان را در قسمت نظردهی عنوان کنید تا پاسخگوی شما عزیزان باشم. موفق باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.