ایجاد پنل مدیریت سایت با PHP - افزودن و مشاهده دسته بندی ها

ما تا این قسمت کارهای بزرگی را با هم انجام دادیم، گام اول ما ایجاد سایت با تمام مشخصات یک فروشگاه اینترنتی بود، که خدا رو شکر آن را ساختیم، بعد از آن پروفایل کاربری را تکمیل کردیم، سپس به سراغ پنل مدیریت آمده ایم و تا اکنون چند امکان اساسی را در این پنل ایجاد کرده ایم.
در این قسمت قرار است، وسعت عملیاتی مدیریت سایت را، در پنل مدیریت سایت افزایش دهیم و گزینه های دیگر سایدبار سمت راست از جمله "وارد کردن دسته جدید" و "مشاهده تمامی دسته ها" را فعال کنیم. با من تا انتهای این آموزش همراه باشید.
فعال کردن گزینه "وارد کردن دسته جدید"
آنچه ما از این لینک انتظار داریم این است که، هنگامی که بر روی آن کلیک شد، بتوان به راحتی و بدون هیچ مشکلی، یک دسته بندی جدید، به دسته بندی های قبلی اضافه کرد.
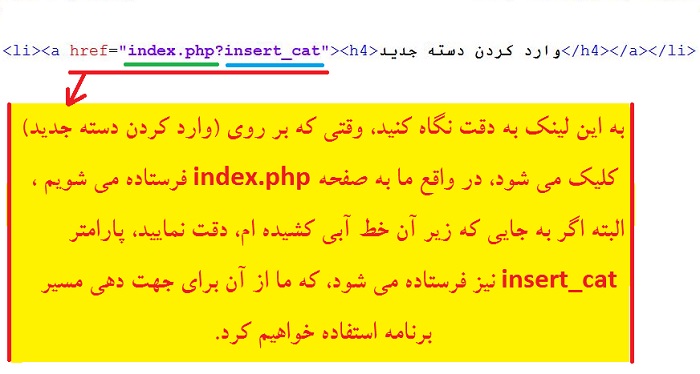
برای انجام اینکار، ابتدا توجه شما را به فایل Right_Sidebar.php (که حاوی گزینه های سایدبار سمت راست به همراه لینک آنها است) جلب می کنم. به همین خاطر، به آدرس C:\wamp\www\ecommerce\admin_area\include بروید و این فایل را باز کنید و کدهایی که در تصویر زیر مشخص شده است، را پیدا کنید.

همانطور که در تصویر بالا، به وضوح توضیح داده شده است، ما باید در فایل index.php با استفاده از متغییر سراسری $_GET['insert_cat'] جهت برنامه را به سمت مورد نظر خودمان ببریم؛ بنابراین لازم است که ابتدا به آدرس C:\wamp\www\ecommerce\admin_area بروید و فایل index.php را با استفاده از Notepad++ باز و کدهای زیر را در آن پیدا کنید.
if(isset($_GET['edit_pro']))
{
include('edit_product.php');
}
آنها را حذف کنید و به جای آنها کدهای زیر را قرار دهید.
if(isset($_GET['edit_pro']))
{
include('edit_product.php');
}
if(isset($_GET['insert_cat']))
{
include('insert_cat.php');
}
در کدهای بالا، با استفاده از دستور شرطی if(isset($_GET['insert_cat'])) در واقع بیان کرده ایم، که اگر گزینه ی "وارد کردن دسته جدید" کلیک شده بود، باید فایل insert_cat.php را include کنیم. از آنجا که این فایل هنوز ساخته نشده است، باید در ادامه آن را ایجاد کنیم.
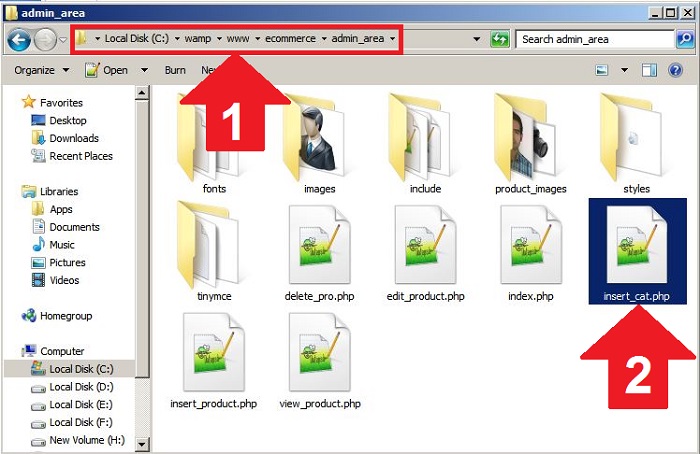
به همین خاطر، یک فایل جدید با نام insert_cat.php در آدرس C:\wamp\www\ecommerce\admin_area ایجاد نمایید، به تصویر زیر دقت کنید.

حالا که این فایل را ایجاد کردیم، باید آن را با استفاده از Notepad++ باز کنیم و کدهای زیر را در آن قرار دهیم.
<form method="post" action="" >
<table width="650" align="center" style="border: none;" >
<caption style="border: none;" ><b>دسته جدید مورد نظر خودتان را اضافه نمایید.</b></caption >
<tr style="border: none;">
<td style="border: none;"><b>نام دسته جدید :</b></td >
<td style="border: none;"><input type="text" name="new_cat" size="40" placeholder="دسته مورد نظر خودتان را اضافه نمایید." require/></td >
<td style="border: none;"><input type="submit" name="add_cat" value="دسته جدید اضافه شود."/></td >
</tr>
</table>
</form>
<?php
include("include/db.php");
if(isset($_POST['add_cat'])){
$new_cat=$_POST['new_cat'];
$insert_cat="insert into categories (`cat_title`) values (N'$new_cat')";
$run_insert_cat=mysqli_query($con,"SET NAMES SET utf8");
$run_insert_cat=mysqli_query($con,"SET CHARACKTER SET utf8");
$run_insert_cat=mysqli_query($con,$insert_cat);
if($run_insert_cat)
{
echo "<script>alert('دسته $new_cat به دسته های موجود اضافه شد.')</script>";
echo "<script>window.open('index.php?view_cats','_self')</script>";
}
}
?>
حالا خط به خط کدهای بالا را برای شما توضیح می دهم.
همانطور که مشاهده می کنید، این فایل در اصل از یک form تشکیل گردیده که درون آن از یک جدول برای تنظیم تگ های ورودی استفاده شده است. شامل 2 تگ ورودی اصلی می باشد، که یکی از آنها از نوع text است و دیگری یک دکمه است.
در واقع شما یک عنوان برای دسته جدید وارد می کنید و سپس با فشار بر روی دکمه "دسته جدید اضافه شود." ، این دسته را باید به دسته های موجود در پایگاه داده اضافه نماییم.
حالا با زدن بر روی دکمه "دسته جدید اضافه شود."، یک دستور SQL از نوع insert به مرحله اجرا در می آید و آن دسته به دسته های موجود در پایگاه داده اضافه می شود.
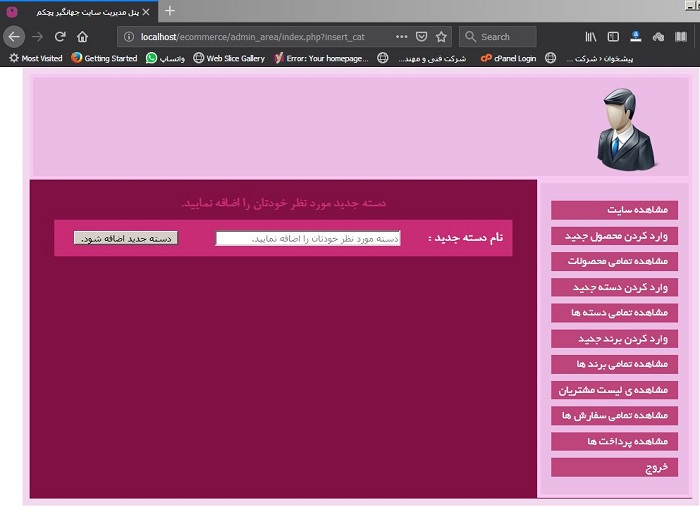
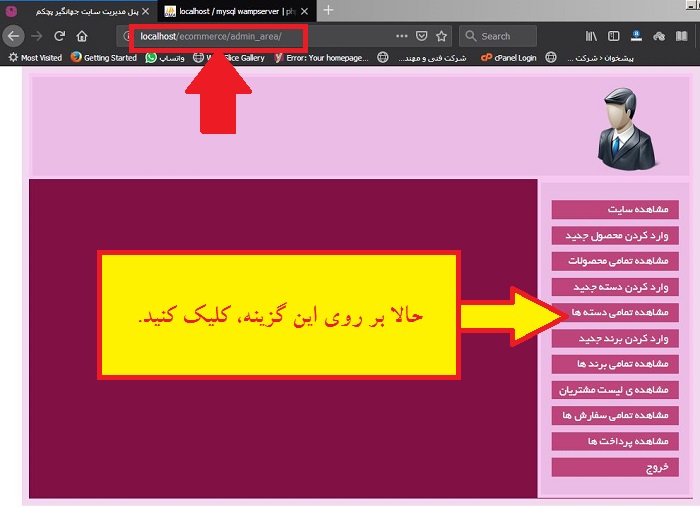
بیایید ببینیم در عمل چه رخ داده است. Wamp را روشن کنید و آدرس http://localhost/ecommerce/admin_area/ را در مرورگر وارد نماییم و سپس بر روی گزینه "وارد کردن دسته جدید" کلیک کنید، با انجام اینکار تصویر زیر پیش روی شما گشوده می شود.

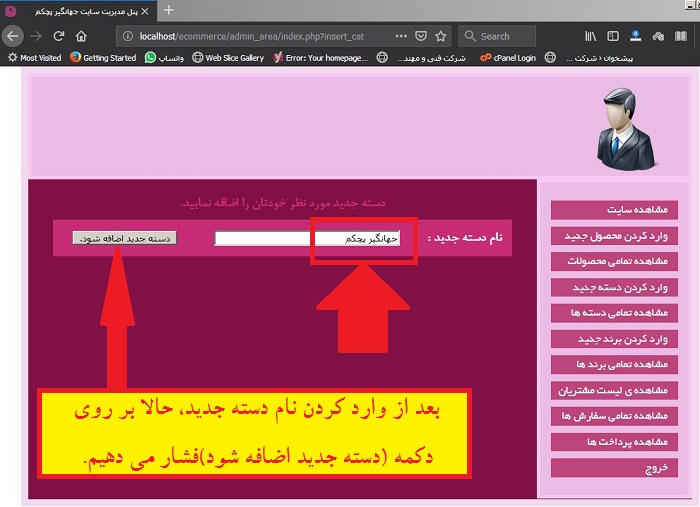
حالا من یک دسته جدید، به دسته بندی های موجود، اضافه می کنم و نام آن را "جهانگیر پچکم" می گذارم. به تصویر زیر نگاه کنید.

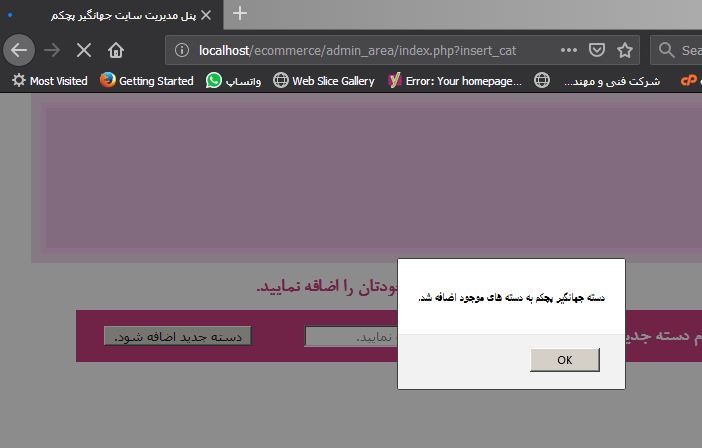
بعد از زدن بر روی دکمه "دسته جدید اضافه شود" ، تصویر زیر نمایان می شود.

در تصویر بالا، یک پیام مبنی بر موفقیت در وارد شدن دسته بندی جدید به دسته بندی های موجود، به ما نشان داده شده است.
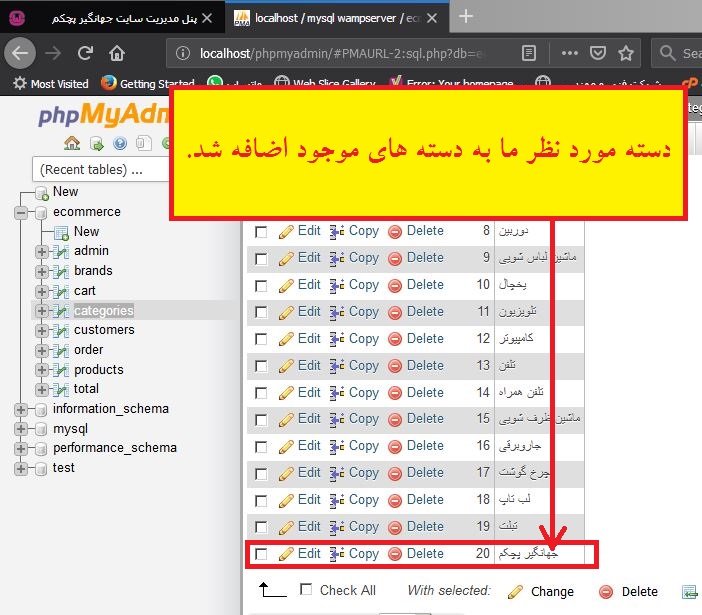
یک نگاه به پایگاه داده خودمان نیز بیاندازیم. بنابراین باید به محیط PhpMyAdmin برویم و سپس پایگاه داده ی ecommerce را انتخاب کنیم و بعد از آن جدول داده ایی categories را باز کنیم. به تصویر زیر دقت کنید.

همانطور که می بینید، دسته ی "جهانگیر پچکم" به دسته بندی های موجود اضافه شده است.
حالا به سراغ گزینه ی "مشاهده تمامی دسته ها " خواهیم رفت.
فعال کردن گزینه "مشاهده تمامی دسته ها"
در این فایل کار مشابه ای، همانند آنچه که برای گزینه "مشاهده تمامی محصولات" در قسمت قبل انجام دادیم، باید انجام دهیم؛ فقط تفاوت در این است که ما در اینجا باید با جدول داده ایی categories کار کنیم.
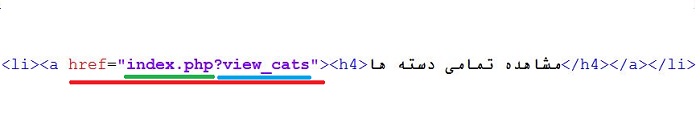
لذا به صورت مشابه، اگر به فایل Right_Sidebar.php بروید و این فایل را باز کنید و کدهایی زیر را در مورد "مشاهده تمامی دسته ها" می بینید.

با توجه به اینکه من در ابتدای همین قسمت ، به طور مفصل در مورد این نوع لینک دهی صحبت کرده ام، فقط این را خدمت شما می گوییم که این بار باید از متغییر سراسری $_GET['view_cats'] برای جهت دهی به کدهای خودمان استفاده کنیم.
لذا به آدرس C:\wamp\www\ecommerce\admin_area برگردید و فایل index.php را باز و کدهای زیر را در آن پیدا کنید.
if(isset($_GET['insert_cat']))
{
include('insert_cat.php');
}
کدهای بالا را پاک کنید و کدهای زیر را در آنها قرار دهید.
if(isset($_GET['insert_cat']))
{
include('insert_cat.php');
}
if(isset($_GET['view_cats']))
{
include('view_cats.php');
}
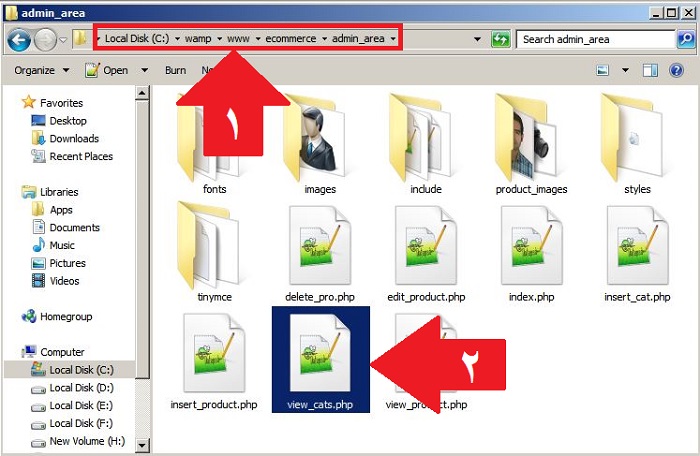
تغییرات بالا باعث می شود که جهت اجرای برنامه به سمت فایل view_cats.php برود، بنابراین ما باید این فایل را ایجاد کنیم. حالا به آدرس C:\wamp\www\ecommerce\admin_area بازگردید و در آنجا فایل view_cats.php مانند تصویر زیر، ایجاد کنید.

بعد از اینکه فایل view_cats.php را ایجاد کردیم، نوبت به کدنویسی آن می رسد. بنابراین این فایل را با استفاده از Notepad++ باز کنید و کدهای زیر را درون آن قرار دهید.
<table width="700" align="center">
<caption ><b>مشاهده ی تمامی دسته ها</b></caption >
<tr>
<td align="center"><b>شماره</b></td >
<td align="center"><b>نام دسته</b></td >
<td align="center"><b>ویرایش</b></td >
<td align="center"><b>حذف</b></td >
</tr>
<tr align="center">
<?php
$select_cat="select * from categories";
$run_cat=mysqli_query($con,"SET NAMES SET utf8");
$run_cat=mysqli_query($con,"SET CHARACTER SET utf8");
$run_cat=mysqli_query($con,$select_cat);
$i=0;
while($row_cat=mysqli_fetch_array($run_cat))
{
$id_cat=$row_cat['cat_id'];
$title_cat=$row_cat['cat_title'];
$i++;
?>
<td align="center"><?php echo $i?></td >
<td align="center"><?php echo $title_cat?></td >
<td align="center"><a href="index.php?edit_cat=<?php echo $id_cat ?>">ویرایش</a></td >
<td align="center"><a href="delete_cat.php?delete_cat=<?php echo $id_cat ?>">حذف </a></td >
</tr>
<?php } ?>
</table>
این فایل نیز از لحاظ ساختار و کدنویسی بسیار شبیه به گزینه "دیدن تمامی محصولات" می باشد.
در این کدها یک جدول با تگ table ایجاد شده است، که وظیفه آن مرتب کردن نتایج هست. سپس من برای این جدول 4 ستون در نظر گرفته ام، که عناوین آن عبارتند از شماره، نام دسته، ویرایش و حذف.
دقت کنید که تعداد سطر های این جدول، به اندازه تعداد دسته های موجود در پایگاه داده می باشد. در ادامه با استفاده از دستور SQL زیر، تمامی دسته بندی ها ی موجود را از پایگاه داده ecommerce و جدول داده ایی categories استخراج کرده ایم.
$select_cat="select * from categories";
سپس نتایج را در قالب ردیف های جدول، به مدیر سایت نشان داده ام. فقط نکته ایی که باقی می ماند، ویرایش و حذف کردن دسته بندی خاص است، که انشاالله در قسمت آینده، به طور مفصل در مورد این موضوعات نیز توضیح خواهم داد.
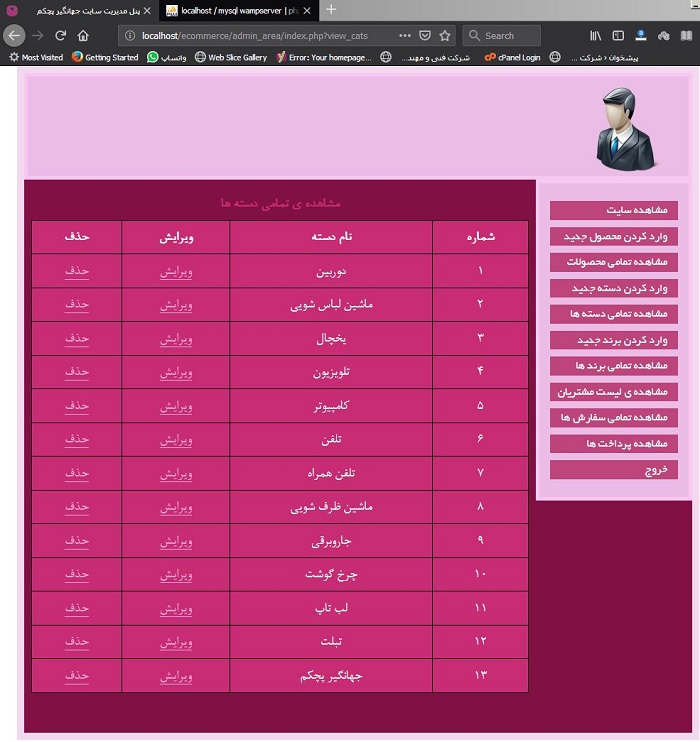
حالا، وقت آن رسیده است که، در عمل کدهای نوشته شده را بررسی کنیم، بنابراین آدرس http://localhost/ecommerce/admin_area/ را در مرورگر خودتان وارد نمایید، تا تصویر زیر برای شما، نمایان شود. سپس همانطور که مشاهده می نمایید، من بر روی گزینه ی "مشاهده تمامی دسته ها" کلیک کرده ام.

با کلیک بر روی گزینه ی " مشاهده تمامی دسته ها "، تصویر زیر برای من شکل گرفت ( احتمالا این تصویر با توجه به دسته بندی های شما چیز دیگری باشد.). در این تصویر کل دسته بندی های موجود در پایگاه داده، به من نشان داده شده است.

خب دوستان عزیز، به پایان این قسمت از سری قسمت های ساخت فروشگاه اینترنتی با php رسیدیم، انشاالله در قسمت آینده به شما خواهم گفت که چگونه می توان از همین پنل مدیریت سایت، برای ویرایش و حذف یک دسته بندی خاص استفاده کرد.
فایلهای نهایی
فایل نهایی index.php که در آدرس C:\wamp\www\ecommerce\admin_area قرار دارد.
<!-- start of Header -->
<?php include('include/Header.php'); ?>
<!-- end of Header -->
<div id="templatemo_content">
<!-- start of ocntent left -->
<div id="templatemo_content_left">
<?php
if(isset($_GET['insert_pro']))
{
include('insert_product.php');
}
if(isset($_GET['view_pro']))
{
include('view_product.php');
}
if(isset($_GET['edit_pro']))
{
include('edit_product.php');
}
if(isset($_GET['insert_cat']))
{
include('insert_cat.php');
}
if(isset($_GET['view_cats']))
{
include('view_cats.php');
}
?>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of ocntent left -->
<!-- start of right content -->
<?php include('include/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- start of footer -->
<?php include('include/Footer.php'); ?>
<!-- end of footer -->
فایل نهایی insert_cat.php که در آدرس C:\wamp\www\ecommerce\admin_area قرار دارد.
<form method="post" action="" >
<table width="650" align="center" style="border: none;" >
<caption style="border: none;" ><b>دسته جدید مورد نظر خودتان را اضافه نمایید.</b></caption >
<tr style="border: none;">
<td style="border: none;"><b>نام دسته جدید :</b></td >
<td style="border: none;"><input type="text" name="new_cat" size="40" placeholder="دسته مورد نظر خودتان را اضافه نمایید." require/></td >
<td style="border: none;"><input type="submit" name="add_cat" value="دسته جدید اضافه شود."/></td >
</tr>
</table>
</form>
<?php
include("include/db.php");
if(isset($_POST['add_cat'])){
$new_cat=$_POST['new_cat'];
$insert_cat="insert into categories (`cat_title`) values (N'$new_cat')";
$run_insert_cat=mysqli_query($con,"SET NAMES SET utf8");
$run_insert_cat=mysqli_query($con,"SET CHARACKTER SET utf8");
$run_insert_cat=mysqli_query($con,$insert_cat);
if($run_insert_cat)
{
echo "<script>alert('دسته $new_cat به دسته های موجود اضافه شد.')</script>";
echo "<script>window.open('index.php?view_cats','_self')</script>";
}
}
?>
فایل نهاییview_cats.php که در آدرس C:\wamp\www\ecommerce\admin_area قرار دارد.
<table width="700" align="center">
<caption ><b>مشاهده ی تمامی دسته ها</b></caption >
<tr>
<td align="center"><b>شماره</b></td >
<td align="center"><b>نام دسته</b></td >
<td align="center"><b>ویرایش</b></td >
<td align="center"><b>حذف</b></td >
</tr>
<tr align="center">
<?php
$select_cat="select * from categories";
$run_cat=mysqli_query($con,"SET NAMES SET utf8");
$run_cat=mysqli_query($con,"SET CHARACTER SET utf8");
$run_cat=mysqli_query($con,$select_cat);
$i=0;
while($row_cat=mysqli_fetch_array($run_cat))
{
$id_cat=$row_cat['cat_id'];
$title_cat=$row_cat['cat_title'];
$i++;
?>
<td align="center"><?php echo $i?></td >
<td align="center"><?php echo $title_cat?></td >
<td align="center"><a href="index.php?edit_cat=<?php echo $id_cat ?>">ویرایش</a></td >
<td align="center"><a href="delete_cat.php?delete_cat=<?php echo $id_cat ?>">حذف </a></td >
</tr>
<?php } ?>
</table>










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.