بهینه سازی فایل ها و قالب فروشگاه اینترنتی با PHP

سلام به دوستان عزیز، من جهانگیر پچکم ، با قسمت دیگری از آموزش ساخت فروشگاه اینترنتی با php در خدمت شما هستم. خب من جلسه قبل خدمت شما عرض کردم که قالبی که تا به حال طراحی و پیاده سازی کردیم دارای یک مشکل اساسی است.
مشکل اساسی قالب فروشگاه اینترنتی چیست؟
اگر به قسمت های قبلی دقت کرده باشید متوجه می شوید وقتی که صفحه هایی مثل all_products.php و details.php و index.php و result.php می ساختیم، یک سری کدها دائما تکرار می شوند و حجم کد نویسی را افزایش می دهند.
از همه مهمتر اینکه اگر بخواهیم در یکی از همین قسمت هایی که دائما در همه صفحه ها تکرار می شوند یک تغییر کوچک بدهیم باید همه فایل ها را باز کنیم و آن تغییر را انجام دهیم.
این کار اصلا یک کار مهندسی شده نیست و بعدا برای ما دردسر ساز خواهد شد. مثلا شما قسمت هدر را اگر در فایل های all_products.php و details.php و index.php و result.php مشاهده کنید تکراری است. حالا فکر کنید در هدر شما یک تغییر کوچک انجام شود، باید همه این فایل ها را باز کنید و تغییری که می خواهید را اعمال کنیم، یک بار امتحان کنید، می بینید که فوق العاده آزار دهنده است.
البته در حال حاضر ما در مورد 4 فایل صحبت می کنیم، در قسمت های آینده تعداد این فایل ها خیلی بیشتر می شود و اصلا نمی توانیم به این شکل با این مسئله برخورد کرد.
راه حل چیست؟
خب حالا احتمالا می پرسید: برای حل این مشکل باید چه کار کرد؟
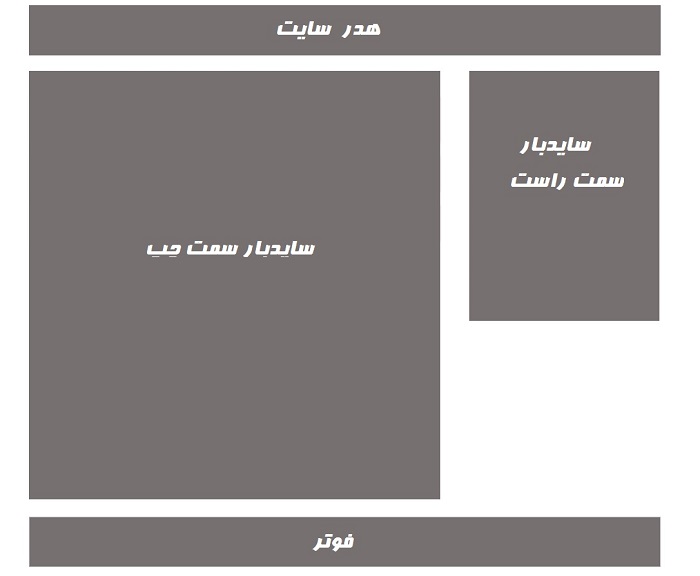
برای بهینه سازی قالب و فایل های فروشگاه اینترنتی با PHP ابتدا به تصویر زیر دقت کنید.

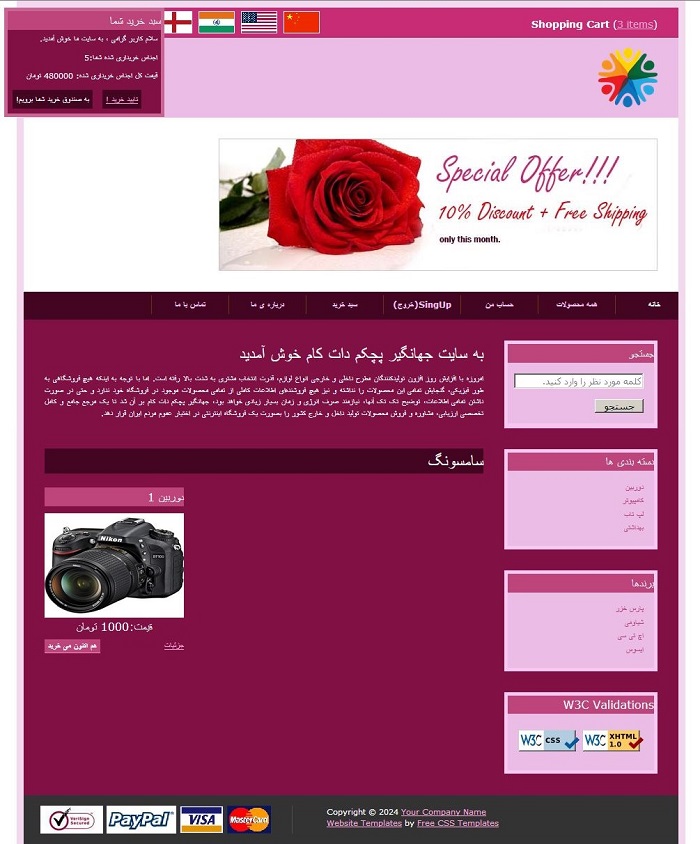
یک صفحه از سایت معمولا از همین قسمتها تشکیل می شود. ما کاری که باید انجام دهیم این است برای هر کدام از این قسمتها یک فایل درست کنیم و کدهای مخصوص آن قسمت را در فایلی که ساخته ایم قرار دهیم و در نهایت در صفحه اصلی با استفاده از دستور include از آنها بهره ببریم.
بنابراین ما ابتدا 3 فایل تحت عناوین Header.php و Footer.php و Right_Sidebar.php می سازیم. شاید برای شما این سوال پیش بیاید که چرا Left_Sidebar.php را نمی سازیم زیر را اگر به تصاویر زیر دقت کنید می بینید که سایدبار سمت چپ دائما در حال تغییر است . اما 3 قسمت دیگر تغییر بسیار کمی دارند.
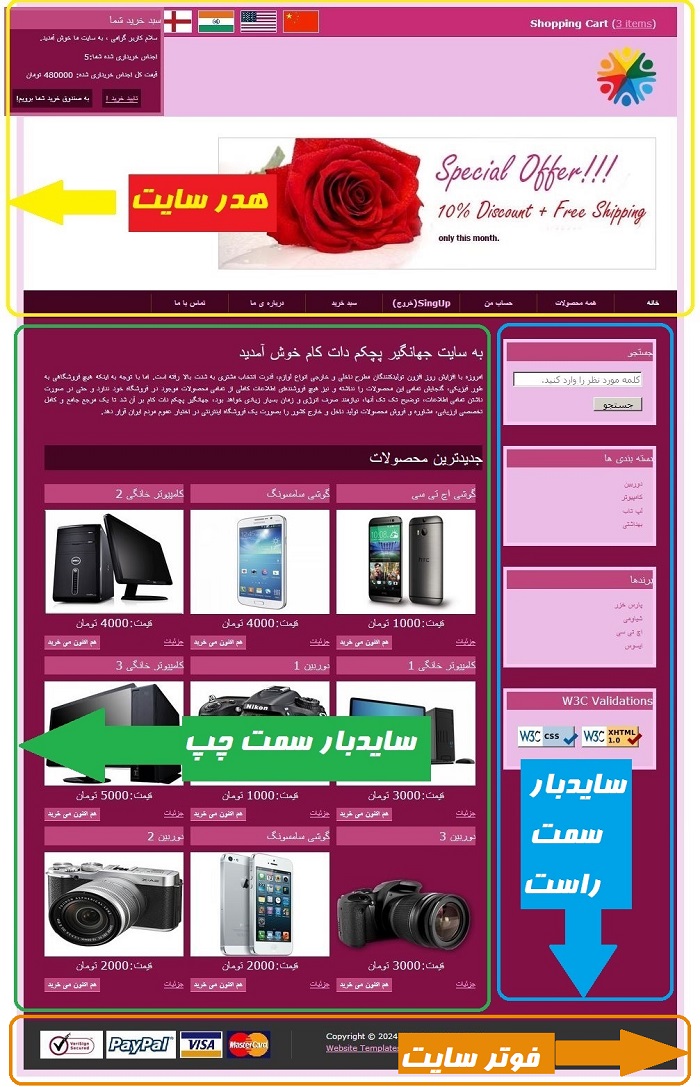
برای اینکه بهتر موضوع را درک کنید من بر روی قالب خودمان این قسمت ها را مشخص کرده ام، به تصویر زیر نگاه کنید.

تصویر بالا index.php را نشان می دهد.
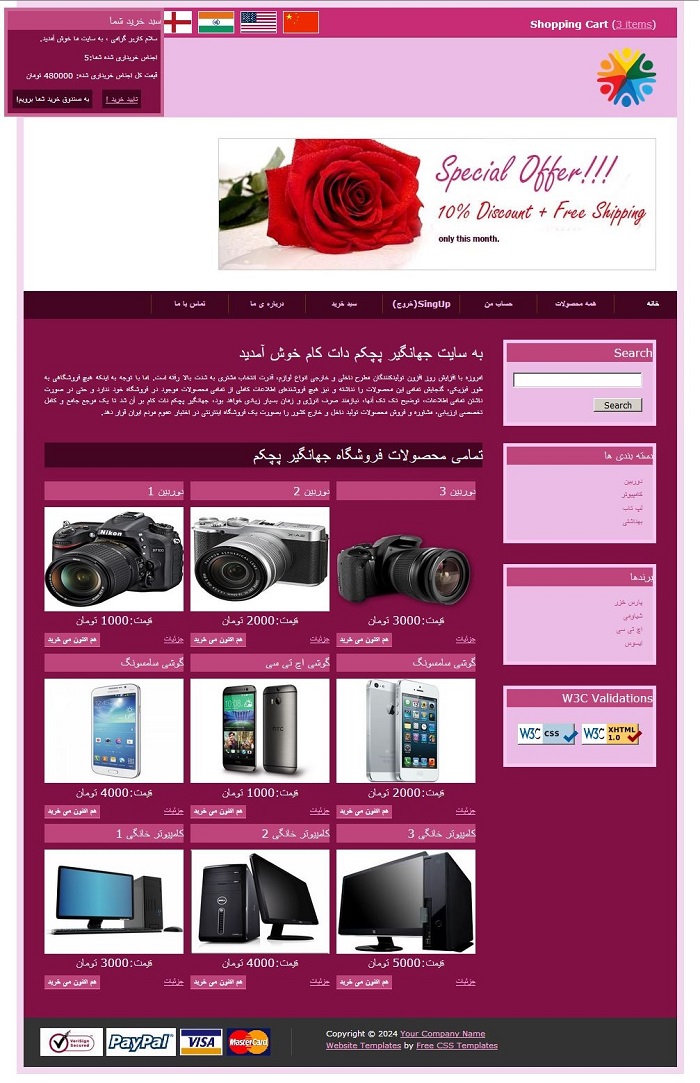
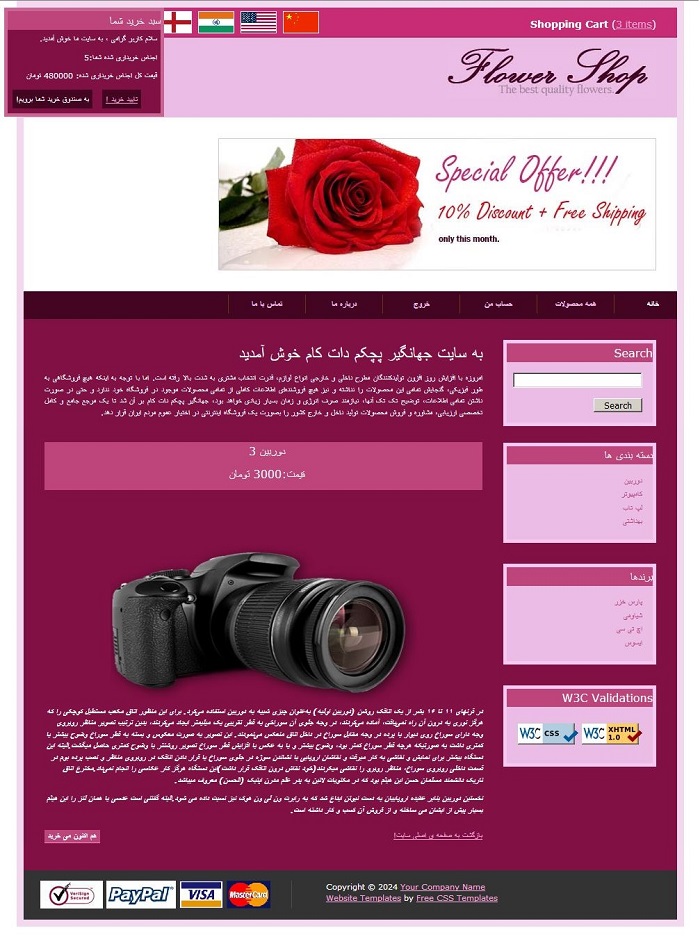
شما می توانید تصاویر زیر را هم نگاه کنید که از 3 فایل all_products.php و details.php و result.php تهیه شده اند.



من هنگام ساخت تصاویر بالا متوجه شدم که همه لینک های منو (menu) در بعضی از صفحات کار نمی کنند، همانطور که مشاهده می کنید لوگو در صفحه ی detail فرق دارد و تغییر نکرده و search در بعضی از صفحات کار نمی کند. همه ی این مشکلات به خاطر این است که من از ابتدا تفکیک سازی سایت را انجام ندادم. خب فکر کنم تئوری بحث رو به خوبی متوجه شده باشید، حالا به سراغ عملیات پیاده سازی می رویم.
آموزش بهینه سازی فایل ها در فروشگاه اینترنتی
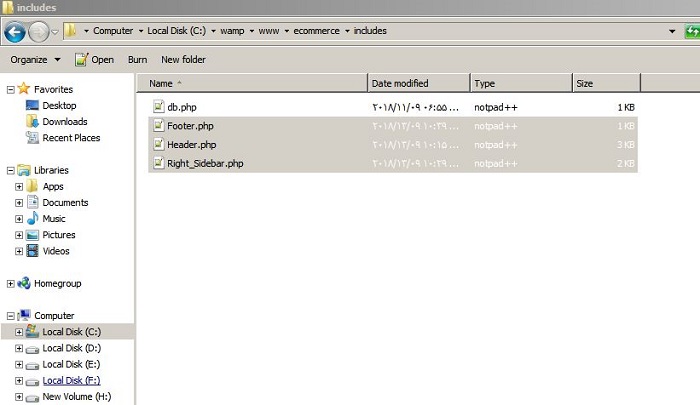
به آدرس C:\wamp\www\ecommerce\includes بروید و فایل های Header.php و Footer.php و Right_Sidebar.php را ایجاد نمایید. به تصویر زیر نگاه کنید.

حالا فایل index.php را باز و کد زیر را در آن پیدا کنید.
<?php
include('functions/functions.php');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="fa" dir="rtl">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>فروشگاه اینترنتی جهانگیر پچکم</title>
<meta name="keywords" content="free website template, flower shop, website templates, CSS, HTML" />
<meta name="description" content="Flower Shop - free website template, W3C compliant HTML CSS layout" />
<link href="styles/style.css" rel="stylesheet" type="text/css" />
<!-- Free CSS Template | Designed by TemplateMo.com -->
</head>
<body>
<div id="templatemo_container">
<div id="templatemo_top_panel">
<div id="templatemo_language_section">
<a href="#"><img src="images/templatemo_flag_01.gif" alt="flag 1" /></a>
<a href="#"><img src="images/templatemo_flag_02.gif" alt="flag 2" /></a>
<a href="#"><img src="images/templatemo_flag_03.gif" alt="flag 3" /></a>
<a href="#"><img src="images/templatemo_flag_04.gif" alt="flag 4" /></a>
<a href="#"><img src="images/templatemo_flag_05.gif" alt="flag 5" /></a>
</div>
<div id="templatemo_shopping_cart">
Shopping Cart <span>(<a href="#">3 items</a>)</span>
</div>
</div>
<div id="templatemo_header">
<a href="index.php" style="cursor:pointer;" ><img src="images/logo.png" height="85px" alt="Flower Shop" /></a>
</div>
<div id="templatemo_banner">
<a href="#"><img src="images/templatemo_banner_image.jpg" alt="Flower Shop - Free Web Template" title="Flower Shop - Free Web Template" border="0" /></a> </div>
<!---start of menu -->
<div id="templatemo_menu_panel">
<ul>
<li><a href="index.php" class="current">خانه</a></li>
<li><a href="all_products.php" target="_parent">همه محصولات</a></li>
<li><a href="customer/my_account.php" target="_parent">حساب من</a></li>
<li><a href="#" target="_parent">SingUp(خروج)</a></li>
<li><a href="cart.php">سبد خرید</a></li>
<li><a href='#'>درباره ی ما</a></li>
<li><a href="#">تماس با ما</a></li>
</ul>
</div>
<!-- end of menu -->
این کدها را cut کرده و در Header.php پیست (Paste) کنید. سپس به جای کدهای بالا که از فایل index.php برداشته اید، کد زیر را قرار دهید.
<?php
include('includes/Header.php');
?>
بعد از انجام کار بالا باز هم index.php باز می کنیم و کدهای زیر را در آن پیدا می کنیم.
<div id="templatemo_content_right">
<div class="templatemo_right_section">
<h4>جستجو</h4>
<div class="templatemo_right_section_content">
<form method="get" action="result.php">
<input name="user_query" type="text" id="keyword" placeholder="کلمه مورد نظر را وارد کنید."/>
<input type="submit" name="search" class="button" value="جستجو" />
</form>
</div>
</div>
<div class="templatemo_right_section">
<h4>دسته بندی ها</h4>
<div class="templatemo_right_section_content">
<ul>
<?php getCat(); ?>
</ul>
</div>
</div>
<div class="templatemo_right_section">
<h4>برندها</h4>
<div class="templatemo_right_section_content">
<ul>
<?php getBrand() ?>
</ul>
</div>
</div>
<div class="templatemo_right_section">
<h4>W3C Validations</h4>
<div class="templatemo_right_section_content">
<a href="http://validator.w3.org/check?uri=referer"><img style="border:0;width:88px;height:31px" src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" width="88" height="31" vspace="8" border="0" /></a>
<a href="http://jigsaw.w3.org/css-validator/check/referer?profile=css3"><img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="Valid CSS!" vspace="8" border="0" /></a>
</div>
</div>
</div>
حالا این کدها را cut کنید و در Right_Sidebar.php پیست (Paste) نمایید. سپس به جای کدهای بالا که از فایل index.php برداشته اید، کد زیر را قرار دهید.
<?php
include('includes/Right_Sidebar.php');
?>
بعد از انجام کار بالا مجدا فایل index.php را باز کرده و کدهای زیر را در آن پیدا می کنیم.
<div id="templatemo_footer_panel">
<div id="footer_left">
<img src="images/mastercard.gif" alt="Master Card" /><img src="images/visa.gif" alt="Visa Card" /><img src="images/paypal.gif" alt="PayPal" /><img src="images/verisignsecured.gif" alt="Verisign Secured" />
</div>
<div id="footer_right">
Copyright © 2024 <a href="#">Your Company Name</a><br />
<a href="http://www.iwebsitetemplate.com" target="_parent">Website Templates</a> by
<a href="http://www.templatemo.com" target="_blank">Free CSS Templates</a>
</div>
<div class="cleaner"> </div>
</div>
</div>
<!-- Free CSS Template | Designed by TemplateMo.com -->
<div align=center>آموزش ساخت فروشگاه اینترنتی با php توسط جهانگیر پچکم</a></div></body>
</html>
سپس این کدها را cut کرده و در Footer.php پیست (Paste) کنید. در نهایت به جای کدهای بالا که از فایل index.php برداشته اید، کد زیر را قرار دهید.
<?php
include('includes/Footer.php');
?>
خب تبریک می گم. ما توانستیم فایل index.php را از حالت سردرگم درآوریم و آن همه کد را تبدیل به چند خط کد کنیم. در نهایت فایل index.php شما باید دارای کدهای زیر باشد.
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!---- Start Online Shopping Cart ---->
<div id="sidebar">
<h4>سبد خرید شما</h4>
<span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/>
<span class="sabad"> اجناس خریداری شده شما:5</span><br/>
<span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/>
<span><a>به صندوق خرید شما برویم!</a></span><br/>
<span><a href="#" >تایید خرید !</a></span>
</div>
<!---- end Online Shopping Cart ---->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<?php
getPro();
getCatPro();
getBrandPro();
?>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
من برای شما در مورد فایل index.php به طور کامل توضیح دادم ولی در مورد فایل های all_products.php و details.php و result.php توضیح نمی دهم چون همین روند برای آنها هم انجام می شود. فقط برای شما کدهایی که در نهایت باید در هر کدام قرار گیرد را می گذارم.
فایل all_products.php را باز کنید و همه کدهای داخل آن را پاک کنید و کدهای زیر را به جای کدهای قبلی در آن قرار دهید.
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!---- Start Online Shopping Cart ---->
<div id="sidebar">
<h4>سبد خرید شما</h4>
<span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/>
<span class="sabad"> اجناس خریداری شده شما:5</span><br/>
<span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/>
<span><a>به صندوق خرید شما برویم!</a></span><br/>
<span><a href="#" >تایید خرید !</a></span>
</div>
<!---- end Online Shopping Cart ---->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<?php
global $con;
//display products when not set cat_id and brand_id
if((!isset($_GET['cat_id']))&&(!isset($_GET['brand_id']))){
$get_pro="select * from products";
$run_pro=@mysqli_query($con,"SET NAMES utf8");
$run_pro=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_pro=mysqli_query($con,$get_pro);
echo"<h2>تمامی محصولات فروشگاه جهانگیر پچکم</h2>";
while($row_pro=mysqli_fetch_array($run_pro))
{
$pro_id=$row_pro['product_id'];
$pro_cat=$row_pro['product_cat'];
$pro_brand=$row_pro['product_brand'];
$pro_title=$row_pro['product_title'];
$pro_price=$row_pro['product_price'];
$pro_desc=$row_pro['product_desc'];
$pro_image=$row_pro['product_image'];
echo"
<div class='product_box'>
<h3>$pro_title</h3>
<img width='200' height='150' src='Admin_area/$pro_image' alt='image' />
<div class='price'>قیمت:<span>$pro_price تومان</span></div>
<div class='buynow'><a href='#'>هم اکنون می خرید</a></div>
<a href='details.php?product_id=$pro_id'>جزئیات</a>
</div>";
}
}
?>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
این بار فایل details.php را باز و همه کدهای داخل آن را پاک کنید و کدهای زیر را به جای کدهای قبلی در آن قرار دهید.
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!---- Start Online Shopping Cart ---->
<div id="sidebar">
<h4>سبد خرید شما</h4>
<span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/>
<span class="sabad"> اجناس خریداری شده شما:5</span><br/>
<span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/>
<span><a>به صندوق خرید شما برویم!</a></span><br/>
<span><a href="#" >تایید خرید !</a></span>
</div>
<!---- end Online Shopping Cart ---->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<?php
if(isset($_GET['product_id'])){
global $con;
$id_product=$_GET['product_id'];
$get_pro="select * from products where product_id='$id_product'";
$run_pro=@mysqli_query($con,"SET NAMES utf8");
$run_pro=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_pro=mysqli_query($con,$get_pro);
while($row_pro=mysqli_fetch_array($run_pro))
{
$pro_id=$row_pro['product_id'];
$pro_title=$row_pro['product_title'];
$pro_price=$row_pro['product_price'];
$pro_desc=$row_pro['product_desc'];
$pro_image=$row_pro['product_image'];
echo"
<div class='product_box_detail'>
<h3 class='h3_details'>$pro_title
<br/><br/><div class='price'>قیمت:<span>$pro_price تومان</span></div>
</h3>
<div style='width:100%;float:right;'>
<img style='width:70%;height:300px;float:right;margin:0 15%;' src='Admin_area/$pro_image' alt='image' />
</div>
<br/><br/><br/><br/>
<p>$pro_desc</p>
<div class='buynow'><a href='#'>هم اکنون می خرید</a></div>
<a href='index.php'>بازگشت به صفحه ی اصلی سایت!</a>
</div>";
}
}
?>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
این بار به سراغ فایل result.php می رویم و آن را با Notepad++ باز و همه کدهای داخل آن را پاک کنید و کدهای زیر را به جای کدهای قبلی در آن قرار دهید.
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!---- Start Online Shopping Cart ---->
<div id="sidebar">
<h4>سبد خرید شما</h4>
<span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/>
<span class="sabad"> اجناس خریداری شده شما:5</span><br/>
<span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/>
<span><a>به صندوق خرید شما برویم!</a></span><br/>
<span><a href="#" >تایید خرید !</a></span>
</div>
<!---- end Online Shopping Cart ---->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<?php
if(isset($_GET['search']))
{
$search_qurey=$_GET['user_query'];
$get_pro="select * from products where product_keywords like N'%$search_qurey%' ";
$run_pro=@mysqli_query($con,"SET NAMES utf8");
$run_pro=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_pro=mysqli_query($con,$get_pro);
echo"<h2>$search_qurey</h2>";
while($row_pro=mysqli_fetch_array($run_pro))
{
$pro_id=$row_pro['product_id'];
$pro_cat=$row_pro['product_cat'];
$pro_brand=$row_pro['product_brand'];
$pro_title=$row_pro['product_title'];
$pro_price=$row_pro['product_price'];
$pro_desc=$row_pro['product_desc'];
$pro_image=$row_pro['product_image'];
echo"
<div class='product_box'>
<h3>$pro_title</h3>
<img width='200' height='150' src='Admin_area/$pro_image' alt='image' />
<div class='price'>قیمت:<span>$pro_price تومان</span></div>
<div class='buynow'><a href='index.php?add_cart=$pro_id'>هم اکنون می خرید</a></div>
<a href='details.php?product_id=$pro_id'>جزئیات</a>
</div>";
}
}
?>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
خب دوستان عزیز به پایان این قسمت از آموزش ساخت فروشگاه اینترنتی با php رسیدیم. من که خودم با این قسمت خیلی ارتباط برقرار کردم. انشاالله شما هم مثل من، با انجام دادن کارهای بالا به فایلهای خودتون نظم بیشتری بدهید. در قسمت بعد به سراغ دکمه "هم اکنون بخرید" خواهم رفت. قسمت آینده فوق العاده مهم است آن را از دست ندهید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.