اضافه کردن دسته و برند محصولات در فروشگاه اینترنتی با PHP

در این قسمت سعی خواهیم کرد بین پایگاه داده و صفحه سایت ارتباط برقرار کنیم و اطلاعات مورد نیاز را بتوانیم با استفاده از php از پایگاه داده به درستی استخراج کنیم و آنها را در صفحه سایت به نمایش درآوریم.
اهداف این فصل
- آموزش نحوه اتصال به پایگاه داده یا Database
- استخراج دسته بندی ها از پایگاه داده
- استخراج برندها از پایگاه داده
- تبدیل صفحه اصلی سایت به یک صفحه داینامیک
حالا به تفصیل در مورد هر کدام از مراحل بالا توضیح می دهم.
در ابتدای کار برای تفسیر تمام مراحل بالا یک فایل به نام function.php درون فولدر functions تولید کنید. به تصویر زیر نگاه کنید.

آموزش نحوه اتصال به پایگاه داده یا Database در PHP
دقت کنید فرمان زیر را قبل از هر چیزی باید در functions.php بنویسید. دستور زیر فرمت کلی برای ارتباط با پایگاه داده است.
mysqli_connect(host,username,password,database);
در این دستور اشاره خواهیم کرد که هر یک از پارامترهای آرگومان به چه چیزی اشاره می کند:
host: نام یا ip کامپیوتری است که هاست (پایگاه داده) ما بر روی آن قرار دارد. در اینجا چون ما از wamp استفاده می کنیم مقدار "localhost" را قرار می دهیم. اما اگر شما سایتی تهیه کرده اید باید آدرس سایت خودتان را بدهید.
username: نام کاربری است که برای اتصال به پایگاه داده باید از آن استفاده کنیم. در مراحل قبل ما username خاصی را تعریف نکردیم، بنابراین از خود root دیتابیس استفاده خواهیم کرد.
password: رمز ورود برای نام کاربری انتخاب شده است و با آن می توان به پایگاه داده دسترسی داشت. چون از root استفاده می کنیم و root رمز خاصی ندارد ، این مقدار را خالی قرار می دهیم.
database: نام پایگاه داده ای است که قصد داریم از آن استفاده کنیم. ما نام پایگاه داده خود را "ecommerce" قرار دادیم.
با توجه به توضیحات بالا کدهای زیر را در فایل functions.php قرار دهید.
<?php
$con=mysqli_connect("localhost","root","","ecommerce");
?>
سپس در توابعی که قصد داریم از این متغییر ($con) استفاده کنیم، کافی است global $con را درون آنها قرار دهیم. به عبارت دیگر با دستور global تعیین می کنیم که منظور ما از متغییر con$ همان متغییری است که در اتصال پایگاه داده نقش دارد.
استخراج دسته بندی از پایگاه داده در PHP
ابتدا کدهای زیر را پس از کدهای قبلی اضافه کنید.
//getting categories
function getCat()
{
global $con;
$get_cat="select * from categories";
//for persion languge
$run_cat=@mysqli_query($con,"SET NAMES utf8");
$run_cat=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_cat=@mysqli_query($con,$get_cat);
while($row_cat=@mysqli_fetch_array($run_cat))
{
$cat_id=$row_cat['cat_id'];
$cat_title=$row_cat['cat_title'];
echo "<li><a href='#'>$cat_title</a></li>";
}
}
شرح کدها
در نام گذاری تابع همواره حرف اول از کلمه اول (g در get) را کوچک و حرف اول از کلمه دوم (C در Cat) را بزرگ بنویسید. این یک قاعده بین برنامه نویس های php است که تحت عنوان "Lower Camel Case" شناخته می شود و برای نام گذاری توابع از آن استفاده می کنند.
در خط چهارم باید $con را به صورت global تعریف کنیم تا بتوانیم به متغییر های بیرون از محدوده بلاک دسترسی داشته باشیم.
در خط پنجم یک متغییر تحت عنوان get_cat تعریف کرده ایم که در واقع یک دستور SQL است و تمامی فیلدهای جدول categories را در نظر می گیرد (منظورم فیلد های cat_id و cat_title است ).
در خط ششم از تابع mysqli_query() استفاده کرده ایم. این تابع بین پایگاه داده و دستور ما ارتباط برقرار می کند و خروجی آن مثل یک آرایه دوبعدی است که در یک بعد آن فیلد های مورد نظر ما قرار دارد و در بعد دیگر رکورد هایی که در این فیلد ها به ثبت رسیده اند.
حالا باید اطلاعات مورد نیاز خودمان را با یک دستور while از این آرایه بیرون بکشیم. این کار را در کد زیر انجام داده ایم:
while($row_cat=@mysqli_fetch_array($run_cat))
{
$cat_id=$row_cat['cat_id'];
$cat_title=$row_cat['cat_title'];
echo "<li><a href='#'>$cat_title</a></li>";
}
خب به طور کامل تابع getCat را برای شما توضیح دادم. دقت کنید که تابع getCat الگوی بسیار مناسبی جهت ارتباط با پایگاه داده و استخراج اطلاعات از آن می باشد. توصیه من این است که اینقدر این تابع را خودتان بنویسید که ملکه ذهنتان شود.
در واقع با نوشتن تابع فوق اطلاعات مربوط به دسته بندی ها از پایگاه داده استخراج شده و می توان آنها را در قالب HTML نمایش داد.
استخراج برندها از پایگاه داده در PHP
این مرحله دقیقا مشابه مرحله قبل است با این تفاوت که باید از جدول داده ای brands استفاده کنیم. من اسم این تابع را getBrands قرار دادم و کدهای زیر نمایان گر این تابع می باشند.
//getting brands
function getBrand()
{
global $con;
$get_brand="select * from brands";
$run_brand =@mysqli_query($con,"SET NAMES utf8");
$run_brand =@mysqli_query($con,"SET CHARACTER SET utf8");
$run_brand=@mysqli_query($con,$get_brand);
while($row_brand=@mysqli_fetch_array($run_brand))
{
$brand_id=$row_brand['brand_id'];
$brand_title=$row_brand['brand_title'];
echo "<li><a href='#'>$brand_title</a></li>";
}
}
بعد از نوشتن تابع getBrands و اضافه کردن آن به فایل functions.php، کل فایل functions.php ما باید دارای کد های زیر باشد.
<?php
$con=mysqli_connect("localhost","root","","ecommerce");
//getting categories
function getCat()
{
global $con;
$get_cat="select * from categories";
//for persion languge
$run_cat=@mysqli_query($con,"SET NAMES utf8");
$run_cat=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_cat=@mysqli_query($con,$get_cat);
while($row_cat=@mysqli_fetch_array($run_cat))
{
$cat_id=$row_cat['cat_id'];
$cat_title=$row_cat['cat_title'];
echo "<li><a href='#'>$cat_title</a></li>";
}
}
//getting brands
function getBrand()
{
global $con;
$get_brand="select * from brands";
$run_brand =@mysqli_query($con,"SET NAMES utf8");
$run_brand =@mysqli_query($con,"SET CHARACTER SET utf8");
$run_brand=@mysqli_query($con,$get_brand);
while($row_brand=@mysqli_fetch_array($run_brand))
{
$brand_id=$row_brand['brand_id'];
$brand_title=$row_brand['brand_title'];
echo "<li><a href='#'>$brand_title</a></li>";
}
}
?>
درج توابع استخراج دسته بندی ها و برندها در فایل index.php
این مرحله در واقع به اضافه کردن دو تابع getCat و getBrand در index.php و همچنین include کردن فایل functions.php در فایل index.php می پردازد.
این کار به راحتی انجام می گیرد. فقط کافی است که فایل index.php را که در مراحل قبل ساختیم با Notepad++ باز کنید و کدهای زیر را به ابتدای آن اضافه نمایید.
<?php
include('functions/functions.php');
?>
بعد از انجام اینکار ما باید سایدبار سایت را به گونه ای تغییر دهیم که دسته بندی ها و برند ها را در خودش قرار دهد. به همین منظور کد های زیر را در index.php پیدا کنید
<div class="templatemo_right_section">
<h4>Categories</h4>
<div class="templatemo_right_section_content">
<ul>
<li><a href="#">Artificial and Silk</a></li>
<li><a href="#">Dried and Preserved</a></li>
<li><a href="#">Floral</a></li>
<li><a href="#">Fresh Cut</a></li>
<li><a href="#">Gardens</a></li>
<li><a href="#">Gifts</a></li>
<li><a href="#">Nurseries</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Weddings</a></li>
<li><a href="#">Wholesale</a></li>
</ul>
</div>
</div>
و آنها را پاک کرده و کد های زیر را به جای آنها قرار دهید
<div class="templatemo_right_section"> <h4>دسته بندی ها</h4> <div class="templatemo_right_section_content"> <ul> <?php getCat(); ?> </ul> </div> </div> <div class="templatemo_right_section"> <h4>برندها</h4> <div class="templatemo_right_section_content"> <ul> <?php getBrand() ?> </ul> </div> </div>
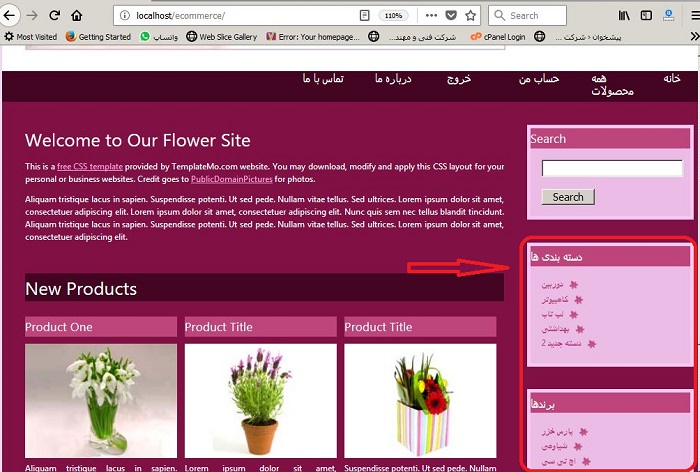
دقت کنید اگر رکوردی به پایگاه داده ی خود اضافه نکرده باشید هیچ چیز به شما نمایش داده نمی شود. من در جلسه قبل گفتم که باید به جداول داده ای categories و brands رکورد هایی را اضافه نمایید. خب بعد از تغییرات اعمال شده صفحه ی اصلی سایت شکلی شبیه به تصویر زیر خواهد داشت.

به قسمتی که با فلش قرمز رنگ مشخص شده دقت کنید. فقط یک نکته مانده و آن راست چین کردن می باشد.
برای این کار کافی است به پوشه styles بروید و style.css را باز کنید. کدهای زیر را پیدا کنید
h4 {
margin: 0;
padding: 5px 0 5px 15px;
font-size: 16px;
color: #ffffff;
font-weight: normal;
background-color: #be457c;
}
و آنها را با کد زیر عوض کنید
h4 {
margin: 0;
padding: 5px 15px 5px 0px;
font-size: 16px;
color: #ffffff;
font-weight: normal;
background-color: #be457c;
text-align: right;
}
حالا مجددا کد زیر را در style.css پیدا کنید
.templatemo_right_section_content li {
margin-bottom: 3px;
}
و آن را حذف کنید و کد زیر را اضافه نمایید.
.templatemo_right_section_content li {
margin-bottom: 3px;
text-align: right;
}
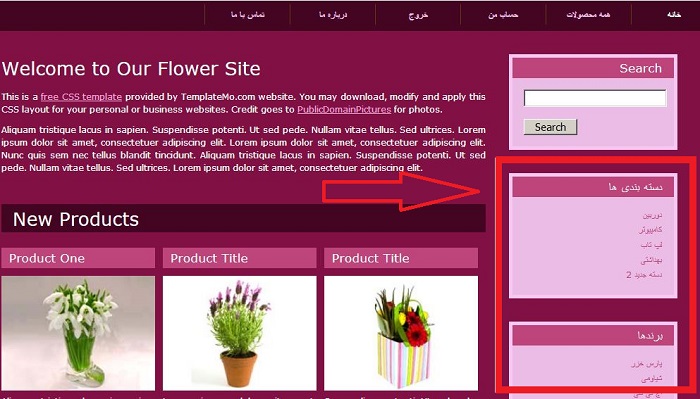
بعد از این دو تغییر سایدبار ما و محتویاتش راست چین می شود. به تصویر زیر نگاه کنید.

خب دوستان عزیز این قسمت هم به پایان رسید. امیدوارم که با تمرین زیاد به مباحث این قسمت مسلط شوید. در قسمت آینده روش اضافه کردن یک رکورد به جدول داده ایی products بدون رفتن به محیط Phpmyadmin را آموزش می دهم. جلسه بعد فوق العاده مهم می باشد، آن را از دست ندهید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.