نصب و راهاندازی فروشگاه اینترنتی با PHP و MySQL و HTML و CSS

سلام به کاربران روکسو. قصد داریم در 59 درس، تمام مراحل آموزش ساخت فروشگاه اینترنتی با PHP را به زبان کاملا ساده و به صورت گام به گام به شما یاد دهیم. با ما همراه باشید.
برای ایجاد یک فروشگاه اینترنتی با PHP در ابتدا باید چند زبان برنامه نویسی وب را به خوبی یاد گرفته باشید یا حداقل مهارت لازم را کسب کنید تا در فهم کدها دچار مشکل نشوید. این زبان ها عبارتند از php، css، html، javascript و کار با MySQL. خوشبختانه وب سایت روکسو یک مجموعه کامل از آموزش زبان PHP را به صورت رایگان در اختیار کاربران قرار داده است که برای دستیابی تمام این بخش ها کافیست به لینک زیر مراجعه کنید:
دومین مسئله داشتن یک دامنه و هاست هست که بتوانید کدهایی را که می نویسید در آنجا تست کنید. پیشنهاد من این است که ابتدا از یک محیط لوکال هاست استفاده کنید که دیگر نیازی به هزینه اضافی نداشته باشید.
در مورد ایجاد یک محیط لوکال هاست هم مقاله "فصل ۱: مقدمه و معرفی زبان برنامه نویسی PHP" را می توانید مطالعه کنید.
من با پیش فرض هایی که در بالا به آن اشاره کردم شروع به آموزش برنامه نویسی خواهم کرد. پس با من همراه باشید.
راه اندازی سرور لوکال برای شروع ساخت فروشگاه اینترنتی با PHP
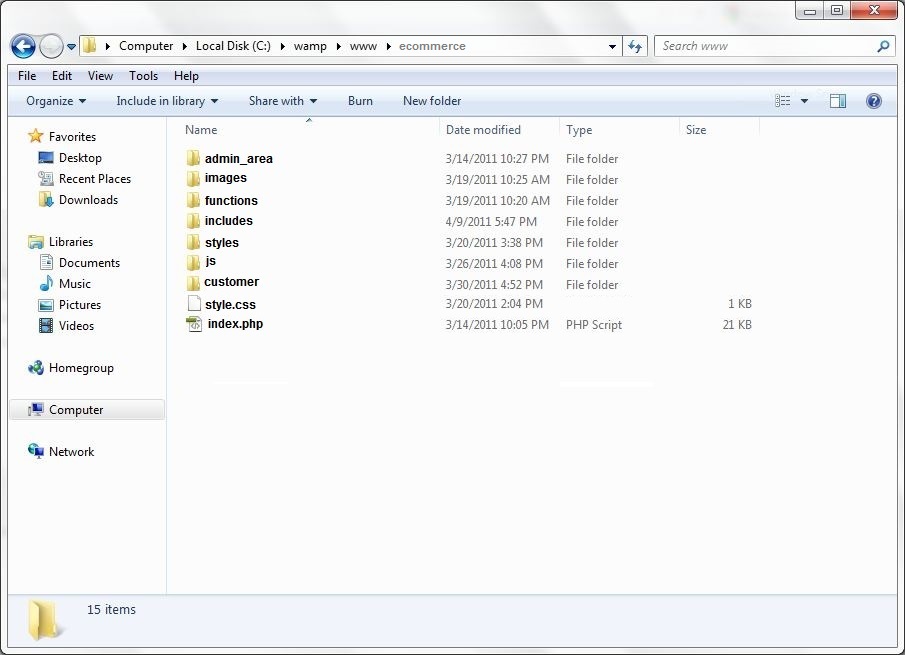
قبل از هر کاری باید یک نام مناسب برای سایت فروشگاه اینترنتی خودتان انتخاب کنید من در اینجا نام ecommerce را انتخاب می کنم. و حالا کاری که باید انجام دهم این است که در آدرس C:\wamp\www یک فولدر جدید با همین نام ایجاد کنیم و وارد این فولدر شویم.
فایل های زیر را در این فولدر ایجاد کنید:
- admin_area
- image
- functions
- includes
- styles
- js
- customer
در مورد هر کدام از فولدر های بالا در مراحل بعد به طور کامل توضیح میدهم که هر کدام برای چه ساخته شده است و شامل چه چیزهایی خواهد بود. حالا اگر wamp را روشن کرده باشید و آدرس localhost/ecommerce را بزنید باید این فولدر ها برای شما به نمایش در بیاییند.
در همان فولدر ecommerce یک فایل با نام index.php درست کنید. حال اگر آدرس localhost/ecommerce را بزنید با وجود اینکه هیچ کدی در این فایل هنور قرار ندادیم، دیگر فولدر های مرحله قبل را نمی بینید.
باز هم در همان فولدر ecommerce یک فایل به نام style.css بسازید. نمای کلی از فولدر هایی که باید ساخته شوند به شکل زیر هست:

html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
دقت کنید که کدهای بالا در واقع حداقل پیش فرض هایی هستند که باید در css یک سایت رعایت بشود. این کدها رو تحت عنوان "css reset code" می شناسند.
بهتر است که این را هم بدانید که یک برنامه نویس خوب اگر بخواهد تبدیل به یک برنامه نویس عالی شود باید uml رو به خوبی بلد باشد و روابط بین کاربر و سایت را به خوبی شناسایی کند.
UML چیست؟
UML مخفف عبارت Unified Modeling Language می باشد که به عنوان یک زبان مدلسازی یکپارچه شناخته می شود. برای کسب اطلاعات بیشتر لطفا به این صفحه مراجعه کنید.
هرچه شما در ابتدا روی uml کار کنید مسلما در طول کد نویسی، یک نقشه راه در دست دارید و از گیج شدن شما در طول کد نویسی جلوگیری می شود.
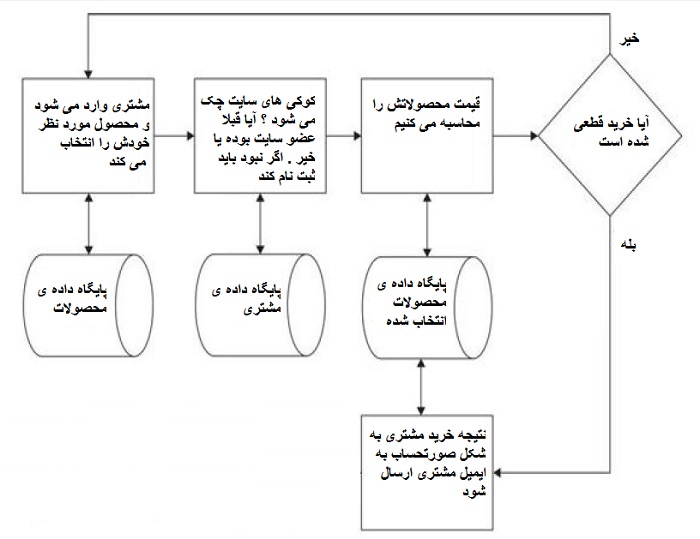
طراحی UML فروشگاه اینترنتی با PHP
چرا این موضوع را هم اکنون مطرح کردم؟ چون تا حالا ما هیچ کار خاصی انجام ندادیم ولی از اینجا به بعد باید بدانید که من کدها رو بر چه اساس پیاده سازی می کنم.

تصویری را که ملاحظه می کنید، یک نمای کلی از رابطه کاربر با سایت، پایگاه داده ای که باید در نظر بگیریم و در کل کار هایی که در سایت باید انجام بگیرد.
در این تصویر هر استوانه یک جدول پایگاه داده ای هست. مشتری به سایت وارد می شود محصول مورد نظرش را می خرد و فاکتور برای او محاسبه می شود. اگر خریدش قطعی شود، آنگاه فاکتور برای ایمیلش فرستاده می شود و پول از حساب او کم می شود. این یک نمای کلی است و شاید در مراحل بعد جزییاتی به این نما اضافه کنیم.
راه اندازی قالب فروشگاه اینترنتی با PHP و HTML
بعد از این مرحله ما باید برای سایت خودمان یک قالب html استاتیک به همراه css مورد نظر داشته باشیم. من خودم از یک قالب آماده استفاده می کنم. شما هم می توانید واژه "template ecommerce" را در گوگل سرچ کنید و یک قالب آماده و رایگان را برای ادامه کار تهیه کنید. من در قسمت بعدی یک قالب را برای شما آماده می کنم.
حالا فرض می کنم که شما یک قالب آماده کرده اید (اگر هم آماده نکرده اید می توانید از قالبی که در قسمت بعد، من از آن استفاده کرده ام، بهره بگیرید). در قسمت منو (menu) ما باید این موارد را داشته باشیم .
- خانه
- همه محصولات
- حساب من
- خروج
- سبد خرید
- درباره ما
- تماس با ما
اصلا سردرگم نشوید. من از شما کار خاصی نمی خواهم انجام دهید فقط اگر قالبی که تهیه کرده اید که دارای منو در بالای صفحه است این موارد را به فارسی به جای موارد پیش فرض (که معمولا انگلیسی است) بنویسید.
اگر دچار مشکل بودید در قسمت نظردهی عنوان کنید تا من شما را راهنمایی کنم. اما اگر به قسمت بعد (قسمت های دیگر این آموزش در زیر همین مقاله قابل دسترسی هستند) بروید هم می توانید کدهای من را ببینید. در قسمت های آینده ادامه این مبحث را به شما آموزش می دهم. با من همراه باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.