کار با Axios در ریاکت
Work with Axios in React

Axios چیست؟
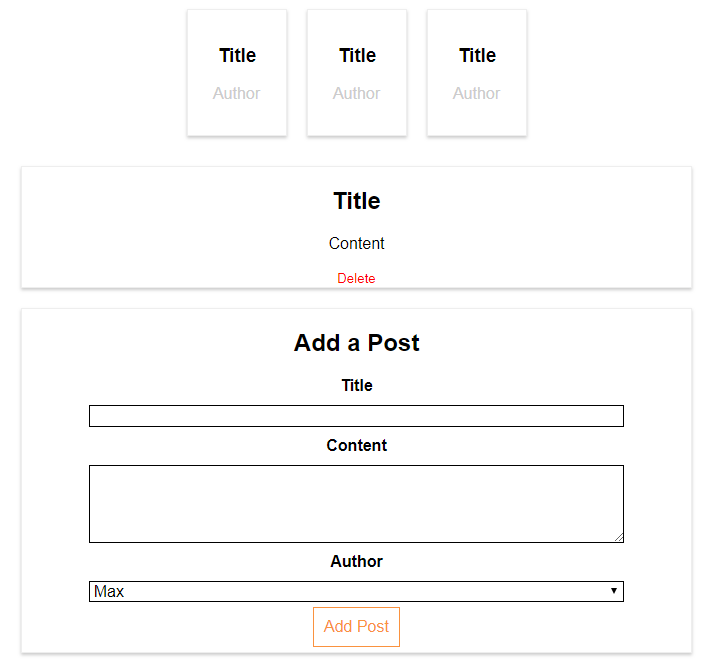
در جلسه ی قبل مشاهده کردید که پروژه ی جدید ما بدین شکل است:

همانطور که می بنیید پروژه ی ما دارای placeholder است؛ مثلا به جای نمایش محتوا از کلمه ی Content (به معنی «محتوا») و به جای عنوان مطلب از Title (به معنی «عنوان») استفاده کرده ایم. همچنین به جای استفاده از نام نویسنده از Author (به معنی «نویسنده») استفاده کرده ایم. احتمالا برای شما جای سوال باشد که چرا چنین کاری را انجام داده ایم.
در این فصل جدید می خواهیم شما را با نحوه ی کار با درخواست های HTTP و AJAX آشنا کنیم بنابراین تصمیم گرفته ایم این اطلاعات را از سمت سرور دریافت کنیم. البته در این فصل به جای سرور واقعی از یک سرور تمرینی استفاده می کنیم تا با نحوه ی کار آشنا شویم، سپس در فصل بعدی دوباره به پروژه ی همبرگر ساز بر می گردیم و آن را به یک سرور واقعی متصل می کنیم! قبل از ادامه ی این مقاله قسمتی از مقاله ی جلسه ی قبل را جهت یادآوری تکرار میکنم چرا که بسیار مهم است:
نحوه ی کار با درخواست های HTTP در React بستگی به SPA یا MPA بودن برنامه ی شما دارد. اگر برنامه ی شما MPA باشد نیازی به کار خاصی نیست و تعامل با سرور مانند زمانی است که از react استفاده نمی کنید؛ احتمالا فرمی را به سرور می فرستید که حاوی درخواستی است و سرور در پاسخ مقداری HTML و کد react به شما پاس می دهد. در طرف دیگر اگر از SPA ها استفاده کنید، جداسازی مشخصی بین front-end و back-end وجود خواهد داشت. در چنین حالتی اگر React به سرور درخواستی ارسال کند، سرور به شما HTML نخواهد داد بلکه یک شیء JSON را برمی گرداند! شما هم می توانید به سمت سرور JSON ارسال کنید! در چنین حالتی سرور شما معمولا از نوع Restful API است و از این طریق با برنامه ی شما ارتباط دارد.
برای راه اندازی سرور تمرینی از سرویسی به نام JSONPlaceholder استفاده می کنیم؛ این سرویس یک سرور REST API است که شما می توانید برای تمرین از آن استفاده کرده و اطلاعاتی را به آن ارسال و پاسخ هایی را دریافت کنید. در صورت تمایل به سایت آن ها بروید: https://jsonplaceholder.typicode.com/ و توضیحات آن را مطالعه کنید. البته اگر میخواهید از محتوای فارسی برای تمرین استفاده کنید وب سایت https://jsonplaceholder.ir/ نسخه ی فارسی شده ی JSONPlaceholder است که می توانید از آن استفاده نمایید.
ما برای ارسال درخواست های AJAX به سمت این سرور تمرینی دو راه داریم:
- استفاده از شیء XMLHttpRequest در خود جاوا اسکریپت: همانطور که می دانید با استفاده از این شیء می توانیم درخواست های AJAX خود را طراحی کرده، به سرور ارسال کنیم و در آخر پاسخ دریافتی را مدیریت کنیم. اگر در مورد این شیء اطلاعی ندارید به این مقاله رجوع کنید. این روش هیچ اشکالی ندارد اما تنظیم کردن دستی درخواست های AJAX کار خسته کننده و وقت گیری است.
- روش دوم استفاده از یک پکیج به نام Axios است. این پکیج یک پکیج جاوا اسکریپتی است که می تواند به هر پروژه ی جاوا اسکریپتی اضافه شود و هیچ ربطی به react ندارد اما از آنجا که react چیزی جز جاوا اسکریپت نیست به راحتی می توانیم از آن در برنامه ی خودمان استفاده کنیم.
ما Axios را انتخاب می کنیم چرا که کار ما را بسیار راحت می کند. برای نصب این پکیج وارد پوشه ی اصلی پروژه ی خود شده و command prompt را در آنجا باز کنید. سپس دستور زیر را در آن تایپ کنید:
npm install axios --save
از قسمت save-- برای ذخیره ی پکیج (entry مربوطه) در package.json استفاده کرده ایم. با این کار Axios برای پروژه ی شما نصب خواهد شد.
سرور تمرینی JSONPlaceholder
اگر به صفحه ی JSONPlaceholder مراجعه کرده باشید می دانید که آدرس https://jsonplaceholder.typicode.com/posts مخصوص پست ها است. ما باید درخواست خودمان را به این صفحه ارسال کنیم تا بتوانیم آرایه ای از پست ها را دریافت کنیم. حالا ما می خواهیم درون فایل Blog.js به جای placeholder های قرار داده شده، پست ها را از این سرور تمرینی بگیریم. نگاهی به کد پست ها در Blog.js:
return (
<div>
<section className="Posts">
<Post />
<Post />
<Post />
</section>
<section>
<FullPost />
</section>
<section>
<NewPost />
</section>
</div>
);
در این قسمت سوالی پیش می آید: درخواست AJAX را در کدام قسمت ایجاد کنیم؟
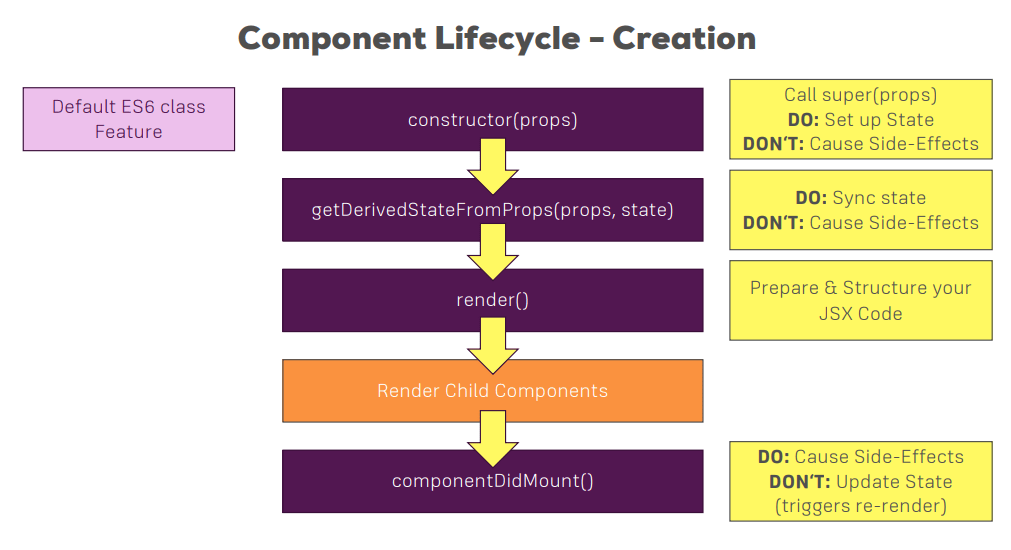
اگر یادتان باشد در جلسه ی آشنایی به Lifecycle ها در فصل های قبل چنین تصویر خلاصه ای را به شما ارائه دادیم:

و توضیح دادیم که componentDidMount یک lifecycle مناسب برای ایجاد side-effect ها (درخواست های HTTP و ...) است اما برای تغییر State مناسب نیست چرا که باعث re-render شدن بیهوده ی صفحه می شود. البته ما می خواهیم داده ها را از سرور تمرینی گرفته و سپس state را بروزرسانی کنیم بنابراین Re-render شدن در کاری که ما انجام می دهیم حالت مطلوبی است و مشکلی ندارد (باید re-render شود تا داده های دریافتی نمایش داده شوند).
بنابراین درون Blog.js از componentDidMount استفاده می کنیم تا درخواست HTTP خود را به سرور تمرینی ارسال کنیم اما قبل از شروع باید Axios را وارد پروژه کنیم تا بتوانیم از آن استفاده کنیم:
import React, { Component } from 'react';
import axios from 'axios';
سپس درون کلاس Blog کد های componentDidMount را می نویسیم:
class Blog extends Component {
componentDidMount() {
axios.get('https://jsonplaceholder.typicode.com/posts');
}
render() {
// بقیه ی کد ها //
axios یک متد به نام get دارد که برای دریافت (get) اطلاعات استفاده می شود. متد get حداقل یک پارامتر می گیرد که اجباری است و آن آدرس url ای است که درخواست به آن ارسال می شود. پارامترهای دیگری را نیز می توانید به آن ارسال کنید که برای اعمال تنظیمات و پیکربندی و شخصی سازی استفاده می شوند و می توانید با مراجعه به صفحه ی Axios در گیت هاب به آن دسترسی داشته باشید. این دوره، دوره ی آموزش axios نیست بنابراین من تمام متدهای axios را بررسی نمی کنم، در صورتی که به اطلاعات بیشتر نیاز دارید به صفحه ی گیت هاب axios مراجعه کنید.
کد بالا یک مشکل بزرگ دارد، ما درخواست پست ها را به صفحه ی مورد نظر ارسال کردیم اما آن را ذخیره نکرده ایم. احتمالا راه حل شما این کار است:
componentDidMount() {
const posts = axios.get('https://jsonplaceholder.typicode.com/posts');
}
متاسفانه این روش هم کار نخواهد کرد. اگر یادتان باشد جاوا اسکریپت به صورت a-sync (نامتقارن) اجرا می شود یعنی درخواست Get را ارسال کرده و سریعا از آن رد می شود. در زبان های برنامه نویسی متقارن، برنامه صبر می کند تا یک خط کد یا درخواست کاملا اجرا شود سپس بقیه ی برنامه اجرا خواهد شد اما جاوا اسکریپت برای تکمیل شدن کد ها صبر نمی کند. مشکل آنجا است که درخواست get ما باید به یک سرور ارسال شود و سپس سرور درخواست را پردازش کرده و پاسخ را برای ما ارسال کند. این فرآیند وقت گیر است بنابراین قبل از آنکه پاسخ به ما برگردانده شود تا در ثابت posts ذخیره شود، جاوا اسکریپت از آن رد می شود. بنابراین اصلا ثابت post هیچ مقداری را نخواهد داشت!
Axios برای حل این مشکل از شیء ای به نام Promises استفاده می کند که یک شیء پیش فرض جاوا اسکریپت در نسخه ی ES6 است. خوشبختانه ما از ES6 استفاده می کنیم و با استفاده از Babel آن را برای مرورگرهای قدیمی نیز ترجمه می کنیم. متد get یک Promise را برمی گرداند و ما می توانیم از متد then روی آن استفاده کنیم. متد then یک تابع را به عنوان پارامتر خود می گیرد (به همراه شیء ای به نام response به عنوان پارامتر اولیه). این تابع زمانی اجرا می شود که شیء Promise تکمیل (resolve) شود یعنی داده های آن از سمت سرور برگشته و تکمیل شود.
componentDidMount() {
axios.get('https://jsonplaceholder.typicode.com/posts').then(response => {
console.log(response);
})
}
در کد بالا ابتدا با get درخواست مورد نظر را ارسال کردیم، سپس then را روی آن اضافه کردیم. شیء response که به معنی «پاسخ» است حاوی اطلاعات برگشتی از سرور (نتیجه ی درخواست ما) می باشد و به صورت خودکار توسط Axios به تابعی که می بینید پاس داده می شود. ما فعلا آن را در console پرینت کرده ایم تا ببینیم نتیجه چه چیزی می شود.
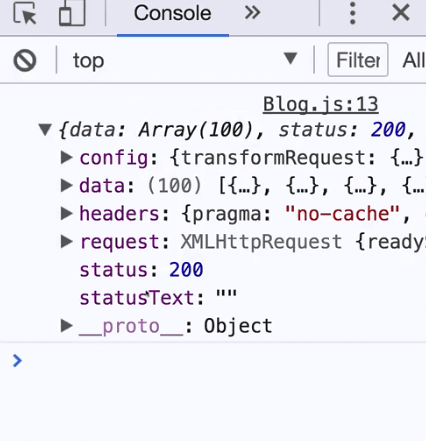
اگر در مرورگر به قسمت Console برویم با یک شیء به شکل زیر مواجه می شویم:

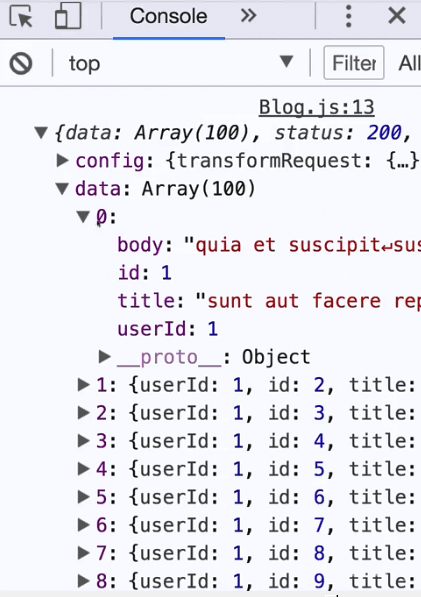
و در این شیء قسمت Data را داریم که دارای پست های ما است:

در قسمت بعد این شیء را در قسمت posts نمایش خواهیم داد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.