مدیریت خطا به صورت محلی

مدیریت خطا به صورت محلی
امیدوارم تا این قسمت از دوره ی آموزشی را با موفقیت پشت سر گذاشته باشید. ما تا به حال توانسته ایم انواع درخواست های get و post و delete را با استفاده از کتابخانه ی Axios ارسال نماییم که قسمت بسیار مهمی از برنامه های تحت وب امروزی را شامل می شود اما همانطور که همه ی ما می دانیم، درخواست های ارسالی همیشه موفقیت آمیز نیستند. بنابراین باید بدانید که چطور خطاهای پروژه را مدیریت کنید...
مدیریت خطاها با Axios بسیار ساده است. به طور مثال فرض کنید پست خاصی را به شکل اشتباه دریافت کرده باشیم، چه اتفاقی می افتد؟ به Blog.js بروید و به componentDidMount نگاه کنید:
componentDidMount() {
axios.get('https://jsonplaceholder.typicode.com/posts').then(response => {
const posts = response.data.slice(0, 4);
const updatedPosts = posts.map(post => {
return {
...post,
author: 'Max'
}
});
this.setState({ posts: updatedPosts });
// console.log(response);
})
}
در اینجا یک درخواست ارسال می شود تا اطلاعات پست ها را دریافت کنیم. من میخواهم از عمد خطایی ایجاد کنم تا با شکل خطاها و نحوه ی مدیریت آنها آشنا شوید بنابراین پارامتر اول axios را روی url اشتباه تنظیم میکنم:
axios.get('https://jsonplaceholder.typicode.com/postssss').then(response => {
همانطور که می بینید به آخر این آدرس چندین sss اضافه کرده ایم و می دانیم که چنین url ای وجود ندارد بنابراین به خطا برخورد می کنیم. در حال حاضر اگر به مرورگر برویم و صفحه را refresh کنیم با چنین چیزی در قسمت console مواجه خواهیم شد:
GET https://jsonplaceholder.typicode.com/postssss 404

همانطور که می بینید این خطا مدیریت (handle) نشده است و برنامه ی ما را بهم خواهد ریخت. مشکل اینجاست که ما همیشه به سرور دسترسی نداریم و حتی اگر به سرور دسترسی داشته باشیم، نمیتوان با قاطعیت گفت که سرور ها همیشه کار خواهند کرد. در بسیاری از اوقات مسائلی باعث می شود که سرور ما برای چند دقیقه تا چند ساعت از دسترس خارج شود و در چنین حالت هایی ارتباط با آن غیر ممکن است. اگر خطاهای ما مدیریت نشده باشند، باعث به هم ریختن تمام برنامه و ایجاد نگرش منفی در ذهن کاربر می شوند بنابراین مدیریت خطا از موارد بسیار مهم کار شما به عنوان یک توسعه دهنده است.
Axios برای مدیریت خطاها متدی به نام catch دارد که می توانیم آن را به متد then متصل کنیم. این متد یک پارامتر به نام error دارد که به صورت خودکار به آن پاس داده می شود و نیازی نیست کاری انجام دهیم. به طور مثال:
componentDidMount() {
axios.get('https://jsonplaceholder.typicode.com/postssss').then(response => {
const posts = response.data.slice(0, 4);
const updatedPosts = posts.map(post => {
return {
...post,
author: 'Max'
}
});
this.setState({ posts: updatedPosts });
// console.log(response);
}).catch(error => {
console.log(error);
})
}
همانطور که در این کد مشاهده می کنید، متد catch را به انتهای متد then چسبانده (chain کردن) و سپس error را در قسمت کنسول مرورگر چاپ کرده ام. برای اینکه کد بالا خواناتر باشد می توانیم هر متد را در خط جداگانه بنویسیم (مشکلی پیش نمی آید):
componentDidMount() {
axios.get('https://jsonplaceholder.typicode.com/postssss')
.then(response => {
const posts = response.data.slice(0, 4);
const updatedPosts = posts.map(post => {
return {
...post,
author: 'Max'
}
});
this.setState({ posts: updatedPosts });
// console.log(response);
})
.catch(error => {
console.log(error);
})
}
اگر دقت کنید then و catch را در یک خط جدید قرار داده ام. حالا کد ها را ذخیره کرده و دوباره صفحه ی مرورگر را refresh می کنیم:

همانطور که مشاهده می کنید هنوز هم خطای درخواست را می گیریم چرا که به هر حال درخواست موفقیت آمیز نبوده است و نمی توانیم این خطا را غیرفعال کنیم اما از طرف برنامه به انواع خطاها برخورد نمی کنیم بلکه به سادگی خطای مورد نظر را در کنسول مرورگر چاپ کرده ایم:
Error: Request failed with status code 404
همانطور که می دانید خطای معروف 404 به معنی عدم وجود صفحه ی مورد نظر است که طبعا انتظار دیگری هم نداشتیم چرا که url وارد شده توسط ما وجود خارجی ندارد تا درخواستی به آن ارسال شود. البته بهتر است به جای log کردن خطا، کار های بیشتری انجام دهیم مثلا می توانید state را بروزرسانی کنید تا به کاربر نشان دهید که خطایی اتفاق افتاده است. به طور مثال من در قسمت state در فایل Blog.js خصوصیت error را نیز اضافه می کنم:
state = {
posts: [],
selectedPostId: null,
error: false
}
سپس درون متد catch می گوییم:
.catch(error => {
// console.log(error);
this.setState({ error: true });
});
حالا در قسمت JSX به جای post زیر:
const posts = this.state.posts.map(post => {
return <Post
key={post.id}
title={post.title}
author={post.author}
clicked={() => this.postSelectedHandler(post.id)}
/>
});
یک let به نام posts ایجاد می کنم و در آن می گویم something went wrong (یعنی عملیات موفقیت آمیز نبود):
let posts = <p>Something went wrong!</p>;
البته بهتر است کمی استایل نیز به آن اضافه کنیم تا در وسط صفحه نمایش داده شود:
let posts = <p style={{ textAlign: 'center' }}>Something went wrong!</p>;
و می گویم تنها زمانی ثابت posts را نمایش بده که خطایی نداشته باشیم. بنابراین با شرط if مقدار error در state را چک می کنیم و تنها زمانی که خطایی وجود نداشته باشد مقدار posts را به مقدار طبیعی اش تغییر می دهیم:
render() {
let posts = <p style={{ textAlign: 'center' }}>Something went wrong!</p>;
if (!this.state.error) {
posts = this.state.posts.map(post => {
return <Post
key={post.id}
title={post.title}
author={post.author}
clicked={() => this.postSelectedHandler(post.id)}
/>
});
}
// بقیه ی کد ها
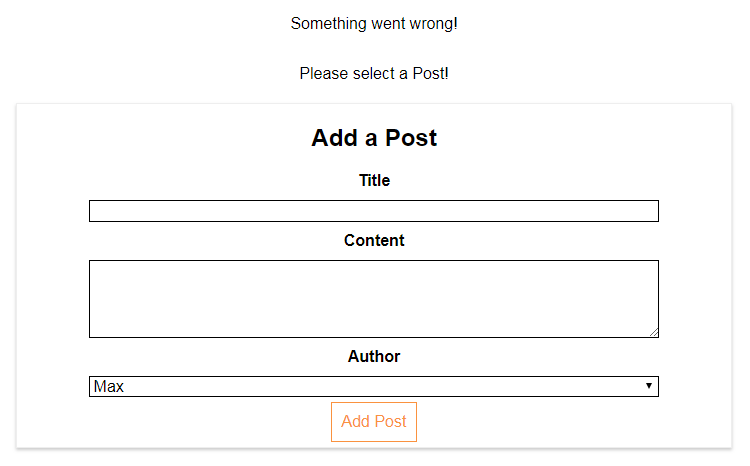
حالا اگر فایل ها را ذخیره کنیم و به مرورگر برویم می بینیم که پیام خطای ما با عنوان something went wrong قابل مشاهده است:

طبیعتا این یک مثال ساده است و شما می توانید یک modal بسیار پیشرفته تر با استایل های زیباتر را به کاربر نشان دهید. هدف این کار فقط درک مطلب توسط شما می باشد. همچنین اگر به Blog.js برگردید و آدرس پاس داده شده به get را تصحیح کنید، دوباره پست ها را مشاهده خواهیم کرد. قانون کلی ما همیشه این است:
همیشه خطایی خواهد بود!
بنابراین همیشه برنامه تان را طوری طراحی کنید که در صورت بروز خطاها، کاربر بداند چه کار کند و تمام برنامه متوقف نشود.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.