حل مشکل reload شدن صفحات + prop های مربوط به routing

حل مشکل reload شدن صفحات
در قسمت قبل توانستیم routing را تا حدی به برنامه مان اضافه کنیم اما مشکلی که وجود داشت reload شدن صفحات با کلیک روی لینک ها بود و ما توضیح دادیم که با reload شدن صفحه کدهای جاوا اسکریپت از نو آغاز می شوند و state برنامه از بین می رود.
برای حل این مشکل باید لینک هایمان را تغییر بدهیم. در حال حاضر از لینک های عادی (تگ <a>) استفاده می کنیم اما اکثر پروژه هایی که با react-router کار می کنند از این لینک ها استفاده نمی کنند، بلکه کامپوننت خاصی برای آن دارند. نام این کامپوننت Link است که باید آن را وارد پروژه (فایل Blog.js) کنیم:
import { Route, Link } from 'react-router-dom';
حالا تگ های <a> را با این کامپوننت جایگزین می کنیم. تگ اول:
<li><Link to="/">Home</Link></li>
پس از آنکه تگ <a> اول را با کامپوننت لینک عوض کردیم باید از prop خاصی به نام to استفاده کنیم که معادل href برای تگ های <a> است. to در ساده ترین حالت یک رشته است که در مثال بالا همین کار را انجام داده ایم اما می تواند به صورت پویا و یک شیء جاوا اسکریپت نیز وجود داشته باشد:
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to={{
pathname: '/new-post',
hash: '#submit',
search: '?quick-submit=true'
}}>New Post</Link></li>
</ul>
همانطور که می دانید برای نمایش محتوای پویا باید از علامت {} استفاده کنیم بنابراین به to این علامت را داده ایم. سپس باید یک شیء جاوا اسکریپتی به to بدهیم بنابراین می شود {{}} و سپس درون آن خاصیت های مختلفی را تعیین می کنیم. اولین خاصیت pathname است که همان آدرس url ما است. یعنی با کلیک روی این لینک به آدرس new-post/ برده شویم. سپس خاصیت hash را داریم که یک هشتگ (علامت #) را به آخر url اضافه می کند. مطمئن هستم که می دانید در زبان HTML اگر در آخر url یک هشتگ اضافه کنیم و عنصری با id برابر آن داشته باشیم، با بارگذاری صفحه مستقیما به آن قسمت از صفحه می رویم. برای اطلاعات بیشتر به تیتر «bookmark ها» در این مقاله مراجعه کنید. در آخر هم خصوصیت search را داریم که به ما اجازه می دهد از query string ها استفاده کنیم (مقادیری که به انتهای url میچسبند). مثلا به این آدرس نگاه کنید:

تا قسمت index.php جزو url اصلی است اما پس از اضافه شدن علامت سوال وارد query string می شویم؛ یعنی تمام title=Query_string&action=edit بخش query string این آدرس است. ما می توانیم از سمت سرور این داده ها را دریافت و پردازش کنیم.
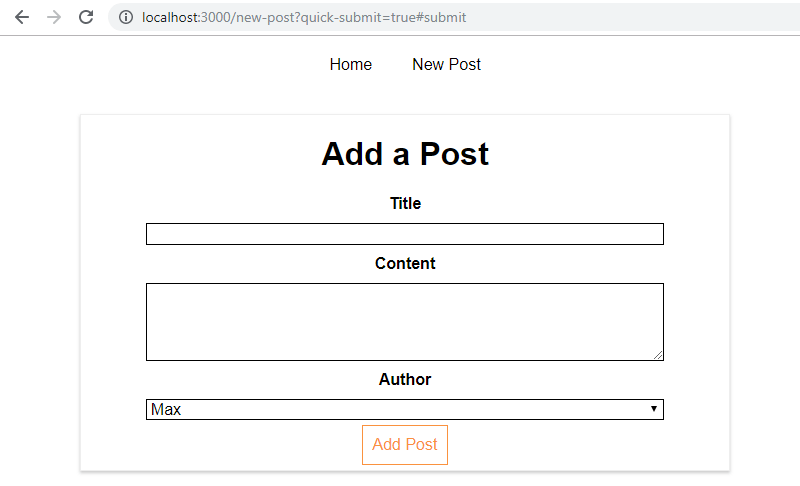
خصوصیات hash و search را برای نمونه اضافه کرده ام تا با آن ها آشنا شوید. ما هنوز در برنامه مان کدی برای آن ها نداریم بنابراین کاری انجام نخواهند داد و فقط به آخر url اضافه خواهند شد. حالا اگر کدها را ذخیره کرده و به مرورگر بروید، متوجه خواهید شد که با کلیک کردن روی لینک ها دیگر صفحه reload نمیشود. همچنین query string ما نیز به url اضافه شده است:

این روش، روش صحیح جا به جا شدن در برنامه ی SPA ما است.
Prop های مربوط به Routing
Router ما در هنگام جا به جایی بین صفحات، اطلاعاتی را به صورت prop به ما ارسال می کند. بهتر است ببینیم این اطلاعات چه اطلاعاتی بوده و چه استفاده ای برای ما دارند. وارد فایل Posts.js شده و در قسمت componentDidMount می گوییم:
componentDidMount() {
console.log(this.props);
axios.get('/posts')
.then(response => {
// بقیه ی کدها
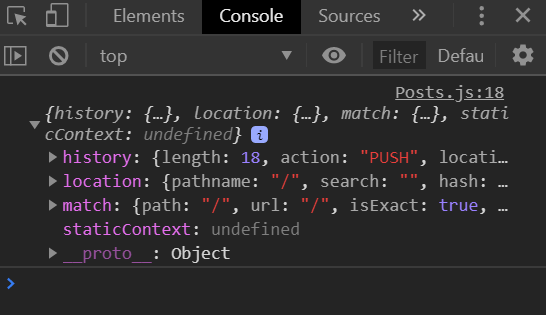
یعنی prop هایمان را در کنسول قرار می دهیم تا ببینیم چه چیزی برایمان ارسال می شود. توجه داشته باشید که componentDidMount با هر بار تغییر صفحه و کلیک روی لینک های مختلف، دوباره اجرا می شود چرا که کامپوننت ها واقعا از DOM حذف شده و به آن اضافه می شوند. حالا به مرورگر می رویم و قسمت console را باز کرده و روی Home کلیک می کنیم:

بله هیچ کدام از این prop ها توسط ما نوشته نشده اند بلکه توسط react-router ساخته شده اند. Match اطلاعاتی را راجع به url (مسیر match شده یا پیدا شده) به ما می دهد. درون match خصوصیاتی از قبیل path و url وجود دارند که مشخص هستند و isExact نیز همان exact است که در هنگام کدنویسی برایش قرار دادیم اما در مورد params بعدا توضیحاتی را ارائه می کنم. شیء history نیز متد هایی دارد که بعدا می توانیم از آن ها استفاده کنیم. در مورد تمام این موارد بعدا صحبت خواهیم کرد.
حالا به NewPost.js رفته و prop ها را در اینجا نیز console.log کنید:
componentDidMount() {
console.log(this.props);
}
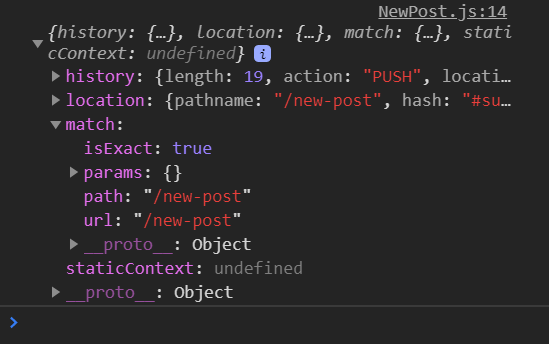
حالا به مرورگر رفته و روی لینک New Post کلیک کنید. اگر نگاهی به قسمت console بیندازید چنین چیزی را مشاهده خواهید کرد:

همانطور که می بینید درون match همان خصوصیات قبلی را داریم با این تفاوت که path و url تغییر کرده اند. همچنین ما برای newPost هیچ مقدار exact ای تعیین نکرده ایم اما مقدار isExact درون مرورگر برابر true است. آیا دلیلش را می دانید؟ به دلیل اینکه دقیقا در همان آدرسی هستیم که به to داده بودیم (دقیقا روی new-post) اما اگر مثلا به آدرس new-post/2 برویم مقدار isExact برابر False خواهد بود.
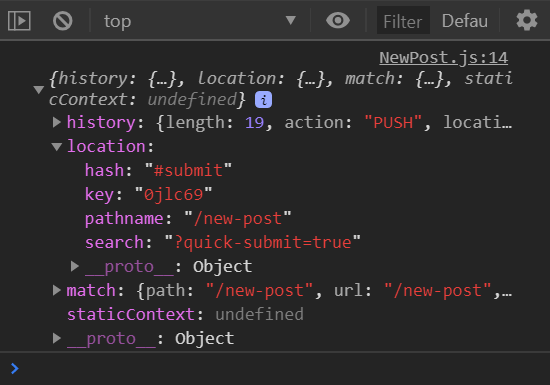
همچنین به شیء location نگاهی بیندازیم می بینیم که مقدار search نیز به آن اضافه شده است:

به دلیل اینکه در url ما query string وجود دارد. همچنین مقدار hash نیز در این قسمت دیده می شود.
این موارد همگی اطلاعاتی هستند که استفاده از آن ها به شما بستگی دارد. شما می توانید از این اطلاعات مثلا برای جداسازی پارامترهای query string یا اسکرول کردن به قسمت خاصی از صفحه با استفاده از hash استفاده کنید. البته قسمت اصلی کار ما استفاده از شیء history و متدهایی است که به ما می دهد. در جلسه ی بعد برخی از این متد ها را مرور خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.