| CSS | JavaScript |
|---|---|
| background | background |
| background-attachment | backgroundAttachment |
| background-color | backgroundColor |
| background-image | backgroundImage |
| background-position | backgroundPosition |
| background-repeat | backgroundRepeat |
| border | border |
| border-bottom | borderBottom |
| border-bottom-color | borderBottomColor |
| border-bottom-style | borderBottomStyle |
| border-bottom-width | borderBottomWidth |
| border-color | borderColor |
| border-left | borderLeft |
| border-left-color | borderLeftColor |
| border-left-style | borderLeftStyle |
| border-left-width | borderLeftWidth |
| border-right | borderRight |
| border-right-color | borderRightColor |
| border-right-style | borderRightStyle |
| border-right-width | borderRightWidth |
| border-style | borderStyle |
| border-top | borderTop |
| border-top-color | borderTopColor |
| border-top-style | borderTopStyle |
| border-top-width | borderTopWidth |
| border-width | borderWidth |
| clear | clear |
| clip | clip |
| color | color |
| cursor | cursor |
| display | display |
| filter | filter |
| float | cssFloat |
| font | font |
| font-family | fontFamily |
| font-size | fontSize |
| font-variant | fontVariant |
| font-weight | fontWeight |
| height | height |
| left | left |
| letter-spacing | letterSpacing |
| line-height | lineHeight |
| list-style | listStyle |
| list-style-image | listStyleImage |
| list-style-position | listStylePosition |
| list-style-type | listStyleType |
| margin | margin |
| margin-bottom | marginBottom |
| margin-left | marginLeft |
| margin-right | marginRight |
| margin-top | marginTop |
| overflow | overflow |
| padding | padding |
| padding-bottom | paddingBottom |
| padding-left | paddingLeft |
| padding-right | paddingRight |
| padding-top | paddingTop |
| page-break-after | pageBreakAfter |
| page-break-before | pageBreakBefore |
| position | position |
| stroke-dasharray | strokeDasharray |
| stroke-dashoffset | strokeDashoffset |
| stroke-width | strokeWidth |
| text-align | textAlign |
| text-decoration | textDecoration |
| text-indent | textIndent |
| text-transform | textTransform |
| top | top |
| vertical-align | verticalAlign |
| visibility | visibility |
| width | width |
| z-index | zIndex |
استایلدهی عناصر در React (پایان فصل اول)
Styling elements in React

تا این قسمت در مورد مسائل پایه ای react چیز های زیادی یاد گرفته ایم. مشکل اینجاست که پروژه ما اصلا ظاهر خوبی ندارد و باید استایل دهی شود. ما می توانیم استایل دهی را به دو روش انجام دهیم که هر دو روش را برایتان توضیح می دهم.
ابتدا در پوشه Person یک فایل به نام Person.css می سازیم (شما می توانید هر نام دیگری را نیز انتخاب کنید). نکته مهم این است که بدانید کدهای CSS ما به صورت سراسری (global) هستند و اینطور نیست که فقط روی کامپوننت Person اعمال شوند. بنابراین می توانیم کدهایمان را در هر جایی از پروژه اضافه کنیم (چرا که کدها سراسری هستند) اما با جدا کردن آن ها مدیریت شان نیز راحت تر می شود.
به همین خاطر یک کلاس CSS به نام Person. تعریف می کنیم. سپس به فایل Person.js می رویم و این کلاس را به div ریشه ای اضافه می کنیم:
const person = (props) => {
return (
<div className="Person">
<p onClick={props.click}>I'm {props.name} and I am {props.age} years old!</p>
<p>{props.children}</p>
<input type="text" onChange={props.changed} value={props.name} />
</div>
)
};
نکته: انتظار دارم که از جلسات قبل به یاد داشته باشید که برای اضافه کردن یک کلاس به کدهای JSX نمی توانیم از class استفاده کنیم چرا که class در زبان جاوا اسکریپت یک کلیدواژه رزرو شده است. بنابراین به جای آن از className استفاده می کنیم و react در هنگام کامپایل کردن کد آن را به class تغییر خواهد داد.
حالا اگر فایل css و Person.js را ذخیره کنیم و به مرورگر برویم متوجه می شویم که هیچ اتفاقی نیفتاده است. به نظر شما دلیل آن چیست؟
حدس شما درست است! فایل ها به صورت پیش فرض به پروژه شما اضافه نمی شوند. بنابراین فایل CSS ما (به نام Person.css) نیز اصلا به پروژه اضافه نشده است مگر اینکه خودمان آن را به صورت دستی اضافه کنیم. اگر به فایل App.js بروید و به کدهای ابتدا نگاهی بیندازید متوجه می شوید که:
import React, { Component } from 'react';
import './App.css';
import Person from './Person/Person';
ما فایل App.css را وارد فایل App.js کرده بودیم. در نگاه اول شاید عجیب باشد که یک فایل css را وارد یک فایل جاوا اسکریپت کرده ایم! اما به خاطر وجود webpack این کار امکان پذیر شده است. webpack این فایل ها را در هم ادغام نمی کند بلکه در هنگام کامپایل شدن نهایی کد آن را درون فایل HTML ما تزریق می کند.
با همین منطق باید فایل Person.css را نیز درون فایل Person.js وارد کنیم:
import React from 'react'; import './Person.css';
حواستان باشد که پسوند فایل، فقط برای فایل های جاوا اسکریپت قابل حذف است. برای فایل های دیگر (مانند فایل های css) حتما باید پسوند را نیز ذکر کنیم. حالا اگر به مرورگر برگردیم متوجه می شویم که استایل های ما در مرورگر قابل مشاهده است.
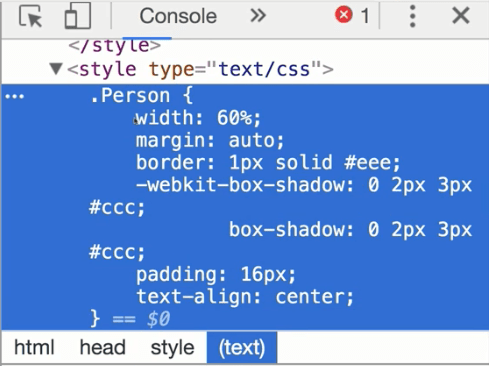
اگر از قسمت dev tools (کلید f12) به قسمت <head> نگاهی بیندازیم متوجه می شویم که استایل های ما به این قسمت از صفحه HTML تزریق شده اند.

یکی از قابلیت های جالبی که حتما متوجه آن شده اید این است که برنامه پیشوندهای CSS (مانند webkit) را به صورت خودکار برای ما قرار داده است تا کدهای CSS ما را به صورت تکمیل شده و مطمئن در صفحه قرار دهد. برای جدا شدن قسمت ها از یکدیگر بهتر است مقدار margin را تغییر دهیم:
margin: 16px auto;
با این کار از بالا و پایین 16 پیکسل margin اضافه کرده ایم تا card ها از هم جدا شوند.
این یک روش استایل دهی عناصر بود. برای استایل دهی دکمه switch name می خواهیم از روش دوم استایل دهی (استایل دهی inline) استفاده کنیم.
با فایل App.js بروید و درون تابع ()render یک شیء جاوا اسکریپتی ایجاد کنید. سپس درون این شیء از خصوصیات استایل دهی در جاوا اسکریپت استفاده کنید؛ همانطور که می دانید استایل های CSS درون جاوا اسکریپت شکل خاص خود را دارند: به طور مثال background-color در css برابر با backgroundColor در جاوا اسکریپت است. انتظار می رود که با این مسائل در جاوا اسکریپت عادی آشنا شده و به آن ها تسلط داشته باشید.
برخی از مهم ترین این موارد را می توانید در لیست زیر مشاهده کنید:
برای مشاهده لیست کامل تر به این صفحه و این صفحه مراجعه کنید.
const style = {
backgroundColor: 'white',
font: 'inherit',
border: '1px solid blue',
padding: '8px',
cursor: 'pointer'
}
این شیء جاوا اسکریپتی ما حاوی استایل های مورد نظر برای دکمه است. حالا به عنصر button میرویم و این شیء را به عنوان یک attribute استایل به کدهایمان اضافه می کنیم:
<button
style={style}
onClick={() => this.switchNameHandler('Maximilian!!')}>Switch Name
</button>
شکستن خط های کد با اینتر فقط جهت خواناتر شدن کدهاست.
سوال: چرا از this.style استفاده نکردیم؟
پاسخ: ثابتِ style درون تابعِ render تعریف شده است و یکی از property های کلاس App نیست (یک متغیر عادی است) بنابراین نمی توانیم برای آن از this استفاده کنیم بلکه می توانیم مستقیما آن را درون کد قرار دهیم.
اگر فایل ها را ذخیره کنیم متوجه می شویم که استایل های ما اعمال شده اند. محدودیت هایی نیز در این روش وجود دارد؛ به طور استایل دهی حالت hover: در این روش بسیار سخت است. البته در این دوره یک فصل کامل را به استایل دهی و روش های خاص آن اختصاص می دهیم بنابراین جای نگرانی نیست. همچنین همیشه می توانید از فایل های css برای استایل دهی استفاده کنید.
هر کدام از این روش ها مشکلی دارند. هنگام استفاده از فایل های css با این مشکل روبرو هستیم: کدها scope ندارند! تمامی کدهای css به صورت سراسری نوشته می شوند بنابراین استفاده از یک استایل برای عنصر button تمام عناصر button را تحت تاثیر قرار می دهد!
همچنین هنگام استفاده از حالت inline نمی توانیم از قدرت کامل css استفاده کنیم و استفاده از حالت هایی مانند hover: بسیار سخت می شود.
در فصل استایل دهی عناصر react روشی را به شما یاد می دهیم که با استفاده از آن می توانید این مشکلات را برطرف کنید. این مقاله فقط جهت درک کار کردن با استایل ها در React بود و امیدوارم که شما نیز این موضوع را به طور کامل درک کرده باشید.
به شما تبریک می گویم! فصل اول از سری آموزشی react را به پایان رساندید! من در این جلسه یک تمرین طولانی به شما می دهم و از شما می خواهم که تا جلسه بعد آن را تکمیل کنید. جلسه بعد تمامی این جواب ها را در یک مقاله برایتان توضیح می دهم که طولانی تر از بقیه جلسات خواهد بود.
پس از حل تمرینات در جلسه بعد وارد فصل دوم می شویم که در رابطه با «کار با لیست ها و شرط ها» است.
تمرینات این فصل
تمرینات زیر را با دقت و بر اساس مسائل گفته شده در این فصل انجام دهید. پاسخ تمرینات در جلسه بعد به صورت مفصل ارائه خواهد شد.
- دو کامپوننت به نام های UserInput و UserOutput ایجاد کنید.
- کامپوننت ها را طوری طراحی کنید که UserInput دارای یک عنصر input و UserOutput شامل دو پاراگراف باشد.
- کامپوننت UserOutput را چندین بار در کامپوننت App نمایش دهید؛ یعنی از کامپوننت UserOutput چندین بار در App استفاده شود (متن پاراگراف ها به انتخاب خودتان است، میتوانید از لورم اپیسوم استفاده کنید).
- با استفاده از props به UserOutput یک username دلخواه بدهید و آن را در همان قسمت نمایش بدهید.
- به کامپوننت App یک state اضافه کنید (همان username) و username را به کامپوننت UserOutput ارسال کنید.
- یک متد برای دستکاری/تغییر state بنویسید (باید از نوع event-handler باشد).
- متد event-handler را به عنوان reference به UserInput ارسال کرده و آن را به رویداد input-change بایند (bind) کنید.
- مطمئن شوید که input جدیدی که توسط کاربر نوشته می شود به جای مقدار قبلی در UserOutput قرار می گیرد.
- در UserInput از two-way-binding (بایندینگ دو طرفه) استفاده کنید؛ یعنی علاوه بر اینکه کاربر نام را تغییر می دهد باید مقدار اولیه نیز درون input نمایش داده شود (همان کاری که در جلسه قبل انجام دادیم).
- با استفاده از هر دو روش استایل دهی (فایل های css و استایل های inline) کامپوننت ها و عناصر خود را به شکل دلخواه استایل دهی کنید.
این ده تمرین را به صورت کامل و با گذاشتن وقت حل کنید. توجه کنید که شما تا خودتان کد ننویسید، برنامه نویس نخواهید شد بنابراین این تمرینات را جدی بگیرید. تمرینات هر فصل از اهمیت بالایی برخورداند اما تمرینات فصل اول از همه مهم تر هستند چرا که در این فصل مفاهیم پایه ای react تدریس شده است و اگر در یادگیری آن ها اشکال داشته باشید در یادگیری تمام فصل های بعدی دچار مشکل خواهید شد.
با آرزوی موفقیت برای همه شما عزیزان!










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.