فصل ضمیمه: ارسال درخواستهای HTTP
Appendix: Multiple Sending HTTP Requests

فعلا useState را کنار می گذاریم چرا که به اندازی کافی در مورد آن حرف زده ایم. الان وقت آن است که اطلاعات ingredients را به یک وب سرور ارسال کنیم تا بتوانیم از دیگر hook ها (مثل lifecycle hook هایی که در کامپوننت های کلاس محور داشتیم) استفاده کنیم. همانطور که قبلا هم گفته ام باید ingredients را در یک پایگاه داده ذخیره کنیم و سپس آن را دریافت کنیم. مشکل آنجاست که برای این کار نیاز به یک پایگاه داده و سرور داریم و سرور نیز نیاز به برنامه نویسی back-end دارد که از بحث دوره ما خارج است. من راه حل بسیار خوبی را به شما پیشنهاد میکنم:
Firebase یکی از خدمات گوگل است که متاسفانه برای ما ایرانیان تحریم شده است بنابراین باید از ابزار دور زدن تحریم استفاده کنید. به زبان ساده Firebase یک back-end آماده و از قبل برنامه نویسی شده است که به همراه خود یک پایگاه داده نیز دارد. برای سطحی که ما در آن کار می کنیم (یک برنامه ساده برای تست) Firebase کاملا رایگان است بنابراین میتوانیم بدون پرداخت هیچ هزینه ای از آن استفاده کرده و در عین حال خودمان را از دردسر جدید برنامه نویسی back-end نیز خلاص کنیم.
برای اطلاع بیشتر از تعرفه های Firebase می توانید به صفحه https://firebase.google.com/pricing سر بزنید و مشاهده کنید که برای طرح «رایگان» یا Free چه امکاناتی به شما ارائه خواهد شد. طرح رایگان Firebase امکانات بسیار زیادی را در اختیار ما می گذارد که بیش از نیاز این دوره خواهد بود بنابراین جای نگرانی نیست. همچنین اگر بنا به هر دلیلی به محدودیت های این طرح برسید (حداکثر تعداد درخواست و ...) جریمه نخواهید شد بلکه محدود می شوید بنابراین از این نظر نیز جای نگرانی نیست.
اگر یادتان باشد برای پروژه همبرگرساز چنین کاری را انجام داده بودیم اما اگر یادتان رفته است من دوباره مراحل ساختن یک پایگاه داده در firebase را توضیح می دهم. اگر وارد حساب خود در گوگل نشده اید، وارد حسابتان شده و به صفحه https://firebase.google.com/ بروید. سپس از قسمت بالا و سمت راست صفحه گزینه go to console را انتخاب کنید تا وارد محیط کاری شویم. با این کار وارد صفحه ای می شوید که پروژه های شما را نمایش میدهد. در حال حاضر هیچ پروژه ای نساخته ایم بنابراین با کلیک روی گزینه create a project کار را شروع می کنیم:

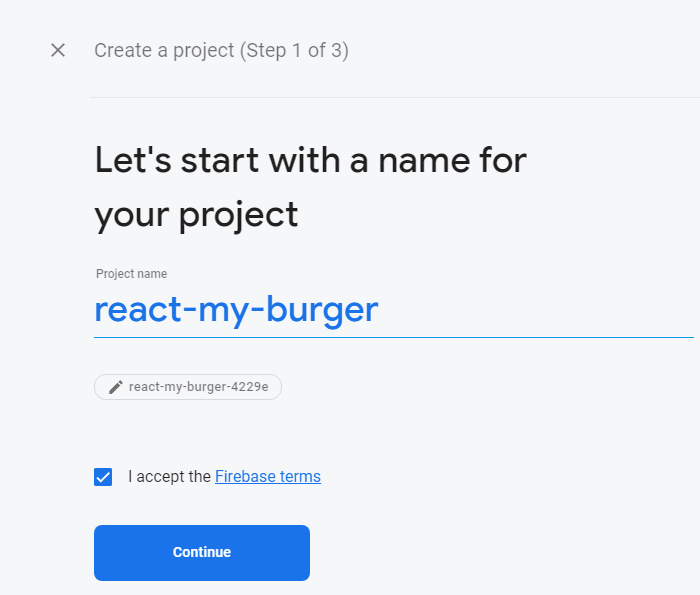
سپس نام پروژه خود را انتخاب کنید. اگر یادتان باشد نام react-my-burger را برای برنامه همبرگر ساز انتخاب کرده بودیم:

شما نمی توانید از همان نام قبل استفاده کنید بنابراین یک نام جدید برای پایگاه داده خودتان انتخاب نمایید. در صفحه بعدی از شما پرسیده می شود که آیا دوست دارید google analytics برای پروژه شما فعال شود؟ این گزینه آنچنان برای ما مهم نیست اما قابلیت خوبی است و سرویس های متعددی مثل ارائه آمار و اطلاعات بازدید کاربران، Cloud Messaging، تست های A/B و ... را به ما میدهد. ما این گزینه را روی حالت فعال (Enable Google Analytics for this project) قرار میدهیم تا بعدا اگر خواستیم از این خدمات استفاده کنیم، محدودیتی نداشته باشیم.
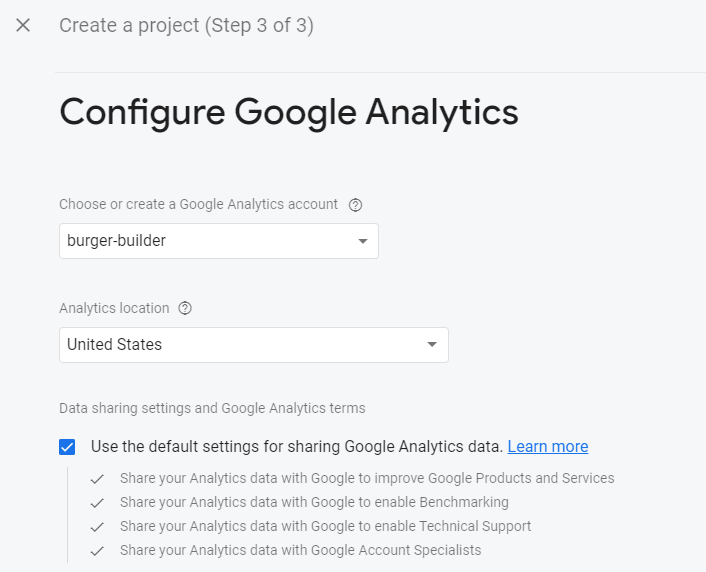
در صفحه بعد باید برای پروژه تان یک حساب google analytics بسازید و نامی برایش انتخاب کنید. من نام burger-builder را انتخاب کرده ام و کشور را روی United States قرار میدهم:

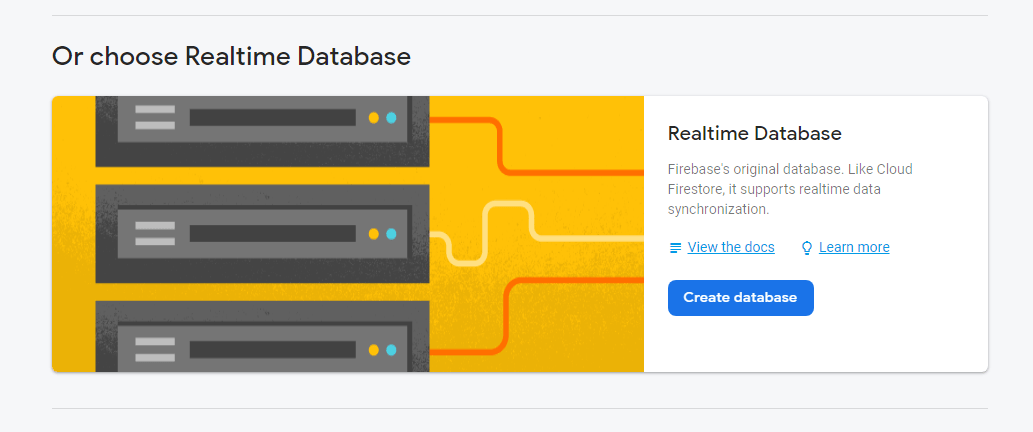
حالا از تب Develop گزینه database را انتخاب کنید. پس از انتخاب database دو نوع پایگاه داده به شما پیشنهاد می شود:
- Firestore
- Realtime Database
حتما و حتما گزینه Realtime Database را انتخاب کرده و از Firestore دوری کنید

حالا در صورتی که می خواهید موارد جزئی را نیز مانند پروژه همبرگرساز انجام دهید. برای ارسال درخواست های HTTP یا باید از Axios استفاده کنیم و یا اینکه با قابلیت پیش فرض جاوا اسکریپت به نام Fetch API کار کنیم. من از Fetch API استفاده می کنم تا با آن هم آشنا شویم. برای شروع به فایل Ingredients.js رفته و در تابع addIngredientHandler شروع به کدنویسی می کنیم:
const addIngredientHandler = ingredient => {
fetch('https://react-hooks-update.firebaseio.com/ingredients.json', {
method: 'POST',
body: JSON.stringify(ingredient),
headers: { 'Content-Type': 'application/json' }
})
.then(response => {
return response.json();
})
.then(responseData => {
setUserIngredients(prevIngredients => [
...prevIngredients,
{ id: responseData.name, ...ingredient }
]);
});
};
توضیح کد بالا:
ما ابتدا از تابع fetch استفاده می کنیم که به react ربطی ندارد و مربوط به خود جاوا اسکریپت است که در مرورگر اجرا می شود. پارامتر اول آن همان id پایگاه داده شما در firebase است که قبلا یاد گرفته ایم و پارامتر دوم آن مربوط به تنظیمات درخواست شما می شود. ابتدا مشخص کرده ایم که متد ما از نوع POST است چرا که می خواهیم چیزی را در پایگاه داده ذخیره کنیم. سپس برای Body باید مشخص کنید که چه چیزی باید ارسال شود، البته در قالب JSON. به همین دلیل من با stringify مقدار ingredient را پاس می دهم. توجه کنید که من id را ارسال نکرده ام چرا که خود firebase برایمان id می سازد. در نهایت header را روی content-type: application/json می گذاریم چرا که firebase چنین قانونی دارد. ما در هنگام کار با axios چنین کاری را انجام نمی دادیم چرا که axios به صورت خودکار آن را برایمان انجام می داد.
سپس response یا پاسخ Firebase برایمان ارسال می شود که دارای اطلاعات زیادی است و ما فقط با اصل و بدنه پاسخ کار داریم. Response.json این بدنه اصلی را به ما می دهد. البته استفاده از response.json باعث برگردانده شدن یک promise دیگر می شود بنابراین دوباره از دستور then استفاده کرده ایم. توجه داشته باشید که responseData همان response.json است که به صورت خودکار به ما پاس داده می شود. در نهایت responseData دارای خصوصیتی به نام name است که همان id خاص ما را دارد و ما از آن به جای math.random استفاده می کنیم.
اگر با Fetch API آشنا نیستید، بهتر است دوره کوتاه «جاوا اسکریپت نامتقارن» را مطالعه کنید.
حالا می توانید به مرورگر رفته و محتویات جدیدی را اضافه کنید. مشاهده خواهید کرد که تمام این محتویات به Firebase ارسال می شوند. البته اگر مرورگر را refresh کنیم تمام داده هایمان حذف می شوند بنابراین قدم بعدی دریافت اطلاعات از firebase است. ما برای این کار از lifecycle hook ها استفاده می کردیم اما کامپوننت های ما همگی functional یا کاربردی هستند بنابراین نمی توانیم از آن ها استفاده کنیم. جای نگرانی نیست، یک react hook جدید برای این کار وجود دارد!










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.