ساخت یک پروژه ی Firebase - به فصل هفتم خوش آمدید!

ساخت یک پروژه ی Firebase
پروژه ی همبرگر ساز ما پروژه ی بسیار خوبی است و ما در طی پروسه ی توسعه ی آن چیزهای بسیار زیادی از react یاد گرفتیم اما در فصل قبل با Axios آشنا شدیم و توانستیم درخواست های HTTP را ارسال و پاسخ را دریافت کنیم. اگر یادتان مانده باشد، در حال حاضر اگر همبرگری را بسازید و ORDER NOW را انتخاب کنید، تنها یک پیام alert به شما نمایش داده می شود و اتفاقی نمی افتد.
حالا که با Axios آشنا شدیم بهتر است این قابلیت را به پروژه ی react خود نیز اضافه کنیم و به جای نمایش یک alert ساده، سفارشات مشتریان را در یک پایگاه داده ذخیره کنیم و سپس در صورت نیاز آن را دریافت کنیم. مشکل آنجاست که برای این کار نیاز به یک پایگاه داده و سرور داریم و سرور نیز نیاز به برنامه نویسی back-end دارد که از بحث دوره ی ما خارج است. من راه حل بسیار خوبی را به شما پیشنهاد می کنم:
Firebase یکی از خدمات گوگل است که متاسفانه برای ما ایرانیان تحریم شده است بنابراین باید از ابزار دور زدن تحریم استفاده کنید. به زبان ساده Firebase یک back-end آماده و از قبل برنامه نویسی شده است که به همراه خود یک پایگاه داده نیز دارد. برای سطحی که ما در آن کار می کنیم (یک برنامه ی ساده برای تست) Firebase کاملا رایگان است بنابراین می توانیم بدون پرداخت هیچ هزینه ای از آن استفاده کرده و در عین حال خودمان را از دردسر جدید برنامه نویسی back-end نیز خلاص کنیم.
برای اطلاع بیشتر از تعرفه های Firebase می توانیم به صفحه ی https://firebase.google.com/pricing سر بزنید و مشاهده کنید که برای طرح «رایگان» یا Free چه امکاناتی به شما ارائه خواهد شد. طرح رایگان Firebase امکانات بسیار زیادی را در اختیار ما میگذارد که بیش از نیاز این دوره خواهد بود بنابراین جای نگرانی نیست. همچنین اگر بنا به هر دلیلی به محدودیت های این طرح برسید (حداکثر تعداد درخواست و...) جریمه نخواهید شد بلکه محدود می شوید بنابراین از این نظر نیز جای نگرانی نیست.
اگر وارد حساب خود در گوگل نشده اید، وارد حسابتان شده و به صفحه ی https://firebase.google.com/ بروید. سپس از قسمت بالا و سمت راست صفحه گزینه ی go to console را انتخاب کنید تا وارد محیط کاری شویم. با این کار وارد صفحه ای می شوید که پروژه های شما را نمایش می دهد. در حال حاضر هیچ پروژه ای نساخته ایم بنابراین با کلیک روی گزینه ی create a project کار را شروع می کنیم:

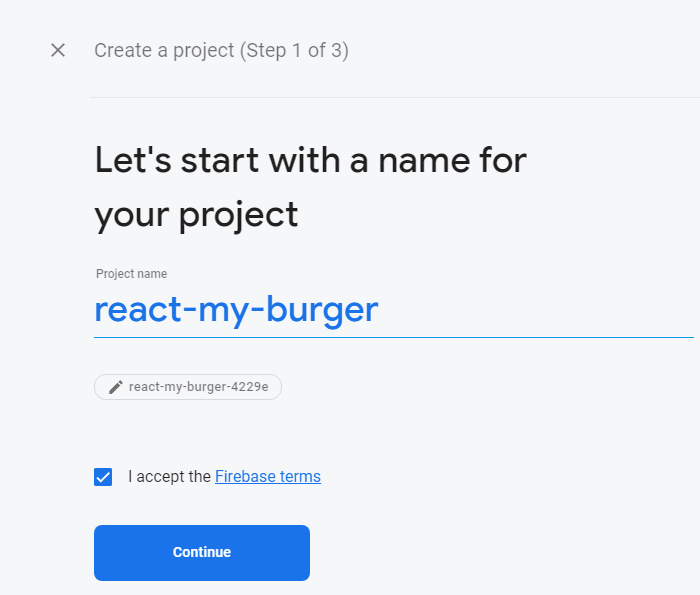
سپس نام پروژه ی خود را انتخاب کنید. من نام react-my-burger را انتخاب کرده ام:

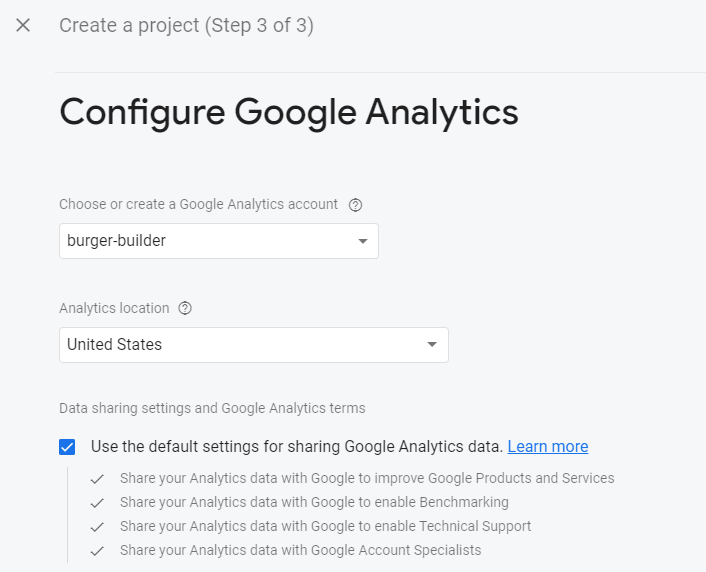
در صفحه ی بعدی از شما پرسیده می شود که آیا دوست دارید google analytics برای پروژه ی شما فعال شود؟ این گزینه آنچنان برای ما مهم نیست اما قابلیت خوبی است و سرویس های متعددی مثل ارائه ی آمار و اطلاعات بازدید کاربران، Cloud Messaging، تست های A/B و... را به ما می دهد. ما این گزینه را روی حالت فعال (Enable Google Analytics for this project) قرار میدهیم تا بعدا اگر خواستیم از این خدمات استفاده کنیم، محدودیتی نداشته باشیم.
در صفحه ی بعد باید برای پروژه تان یک حساب google analytics بسازید و نامی برایش انتخاب کنید. من نام burger-builder را انتخاب کرده ام و کشور را روی United States قرار می دهم:

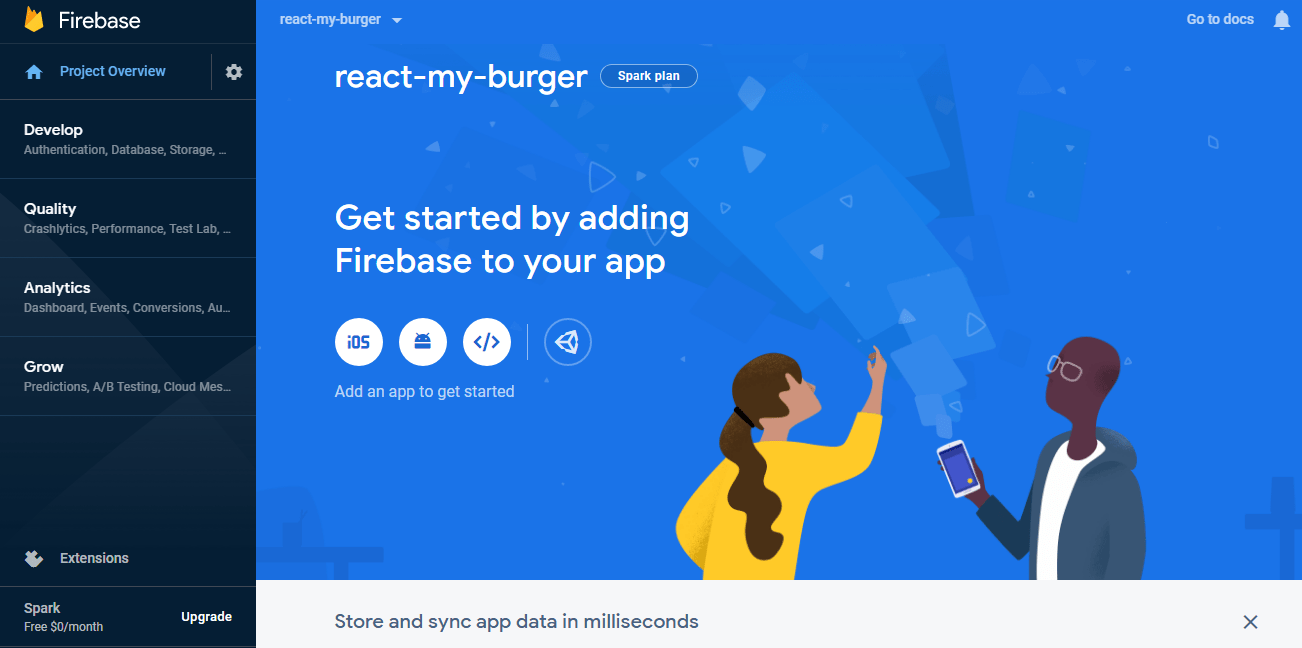
توجه داشته باشید که شما می توانید google analytics را به طور کامل غیر فعال کنید و برای این پروژه نیازی به آن نداریم. من این موارد را اضافه بر کار توضیح می دهم تا با آن ها آشنا شوید. در آخر روی گزینه ی Create Project کلیک کنید و منتظر شوید تا پروژه ی شما ساخته شود. پس از ساخته شدن پروژه، وارد کنسول یا همان کنترل پنل خود می شوید که به شکل زیر است:

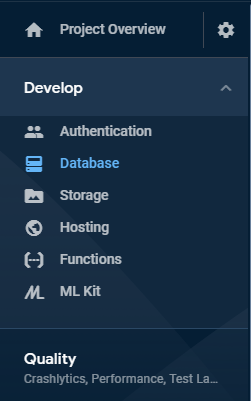
این کنسول بسیار پیشرفته بوده و قابلیت های زیادی دارد که ما وارد آن نمی شویم بلکه فقط می خواهیم از پایگاه داده ی آن (database) استفاده کنیم تا پروژه ی همبرگر ساز خودمان را مدیریت کنیم. این قسمت کار بسیار مهم است بنابراین خوب دقت کنید: از تب Develop گزینه ی database را انتخاب کنید:

پس از انتخاب database دو نوع پایگاه داده به شما پیشنهاد می شود:
- Firestore
- Realtime Database
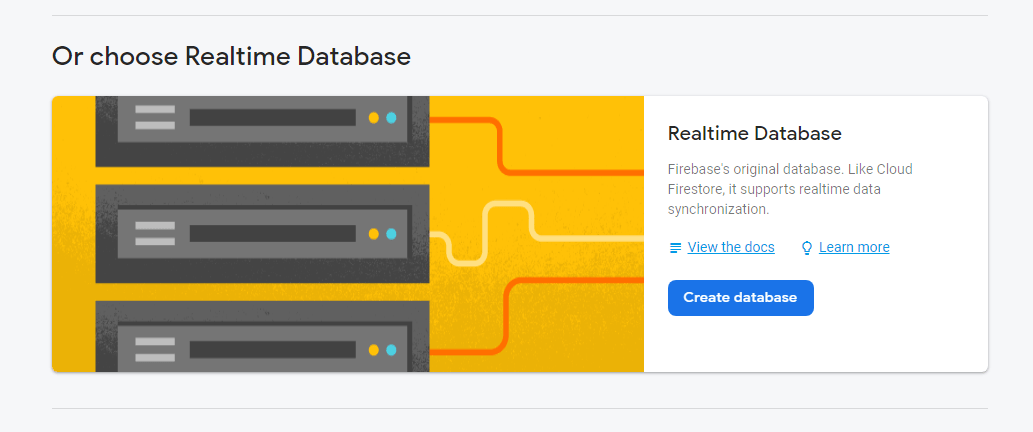
حتما و حتما گزینه ی Realtime Database را انتخاب کرده و از Firestore دوری کنید چرا که در این پروژه با آن کاری نداریم. اگر در همان صفحه اسکرول کنید به قسمت مخصوص Realtime Database خواهید رسید:

پس از انتخاب create database از شما پرسیده می شود که پایگاه داده در حالت lock mode باشد (فقط شما به آن دسترسی داشته باشید و احراز هویت الزامی باشد) یا در حالت test mode (هر کسی با داشتن api پایگاه داده ی شما بتوانید عملیات read یا write را انجام دهد). من فعلا مورد دوم را انتخاب می کنم چرا که در برنامه ی ما هیچ سیستم احراز هویتی وجود ندارد که با استفاده از آن درخواست ها را authenticate کنیم.

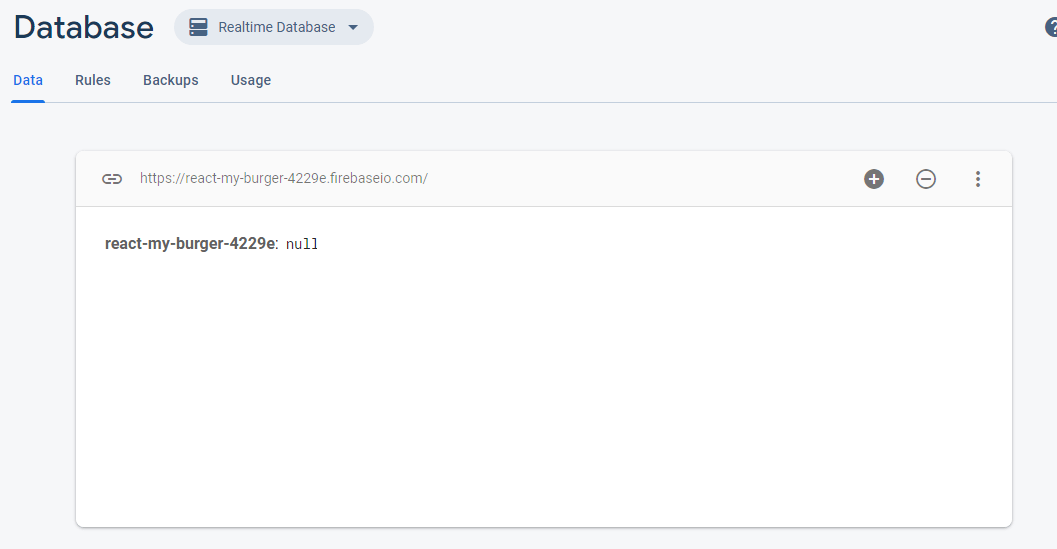
آدرسی که در این تصویر می بینید (یعنی https://react-my-burger-4229e.firebaseio.com/) یک end-point در API پایگاه داده ی ما است که برای شما متفاوت خواهد بود. به زبان ساده تر اطلاعات را به این آدرس ارسال خواهیم کرد و firebase به صورت خودکار آن ها را در این پایگاه داده ذخیره خواهد کرد. توجه داشته باشید که ما در این حالت نیازی به اتصال به پایگاه داده نداریم و این کار را هم انجام نمی دهیم بلکه فقط یک دستور HTTP به همراه داده ها ارسال می کنیم و firebase داده ها را دریافت می کند و خودش درون پایگاه داده قرار می دهد.
اگر به اشتباه حالت lock mode را انتخاب کردید می توانید از سربرگ rules (در تصویر قبلی مشاهده می شود) مقادیر پایگاه داده تان را به حالت زیر ویرایش کنید:
{
"rules": {
".read": true,
".write": true
}
}
در قسمت بعد شروع به ارسال داده به این سرور خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.