نحوه قرار دادن پروژه در فضای وب
?How to Put a Project on the Web

برای قرار دادن برنامه روی هاست در برنامه های react باید چند قدم را به دقت انجام دهیم. از آنجایی که فرآیند قرارگیری برنامه در هاست و فضای وب deploy کردن برنامه نام دارد، من از این به بعد از واژه Deploy استفاده می کنم.
اولین قدم چک کردن و همینطور تنظیم کردن basepath است. البته این مسئله تنها زمانی مهم است که از react-router استفاده کنید. اگر از پکیج استفاده می کنید و برنامه خود را از محلی به غیر از root directory اجرا می کنید باید basename خود را در <BrowserRouter> تعیین کنید. محلی به غیر از root directory یعنی آدرسی مثل example.com/my-app در اینجا برنامه شما از آدرس خاصی به نام my-app اجرا می شود نه از آدرس root که همان example.com است.
در مرحله دوم باید پروژه خود را ساخته و بهینه سازی کنیم. پروژه ای که تا این مرحله نوشته ایم در حالت Development یا توسعه است و قبل از قرارگیری روی هاست باید به حالت production تبدیل بشود. خوشبختانه react به صورت خودکار این کار را برایمان انجام می دهد، فقط کافی است دستور npm run build را در پکیج create-react-app اجرا کنید.
مرحله سوم این است که مطمئن شوید سرور شما همیشه فایل index.html را به کاربران می دهد، مخصوصا در هنگام خطا های 404 ! یادتان باشد که پروژه ما SPA است و مثلا اگر کاربر در آدرس myapp.com/users باشد، سرور خطا خواهد داد چرا که در SPA ها فقط یک فایل داریم و سرور چنین آدرسی را نمی شناسد. بنابراین باید برنامه react قبل از سرور به این درخواست دسترسی پیدا کند که یعنی همیشه همان فایل index.html را به تمام درخواست ها پاس می دهیم.
مرحله چهارم مرحله نهایی است و باید در آن پروژه ساخته شده توسط دستور npm run build را روی سرور آپلود کنیم. سرور ما نیازی به زبان PHP یا Node و ... ندارد بلکه پروژه ما فقط از فایل های HTML و CSS و جاوا اسکریپت ساخته شده است بنابراین یک سرور استاتیک ساده کار را راه می اندازد.
ما می خواهیم همین مراحل را روی پروژه خودمان پیاده سازی کنیم بنابراین به فایل index.js در پوشه src بروید تا basepath را مشخص کنیم. در حال حاضر کد های ما به شکل زیر است:
const app = (
<Provider store={store}>
<BrowserRouter>
<App />
</BrowserRouter>
</Provider>
);
من می خواهم برنامه را در root directory قرار بدهم بنابراین نیازی به تعیین basename نیست اما اگر شما می خواستید از جای دیگری پروژه را اجرا کنید می توانید به شکل زیر عمل کنید:
const app = (
<Provider store={store}>
<BrowserRouter basename="/my-app">
<App />
</BrowserRouter>
</Provider>
);
برای اطمینان از برگردانده شدن فایل index.html باید دو حالت را بررسی کنید:
- اگر از سرورهای استاتیک استفاده می کنید، به شما اجازه داده می شود که این مسئله را تنظیم کنید و مشکلی نیست.
- اگر از سرورهای js یا PHP و ... استفاده می کنید باید کد ساده ای بنویسید که برای تمام درخواست ها فایل index.html را برگرداند (مثلا با استفاده از فایل htaccess)
حالا می خواهیم پروژه خودمان را build کنیم. باید ترمینال خود را در مسیر پروژه باز کرده و دستور زیر را تایپ کنید:
npm run build
با اجرای دستور بالا پوشه ای به نام build ظاهر می شود که پروژه بهینه سازی شده و نهایی ما را درون خود دارد. درون این پوشه فایل اصلی index.html را خواهید دید که دارای دستورات src برای فایل های جاوا اسکریپت و ... است. توجه داشته باشید که باید محتوای پوشه build را روی سرور قرار دهید نه خود پوشه build را، در غیر این صورت basename بهم خواهد ریخت.
من برای اینکه مثالی عملی برای شما داشته باشم پروژه خودمان را روی سرور firebase قرار می دهم. البته شما می توانید از هر سرور دیگری که خواستید استفاده کنید و هیچ مشکلی در این زمینه نخواهید داشت. از صفحه کاربری firebase به منوی سمت چپ خود نگاهی بیندازید تا گزینه hosting را پیدا کنید:

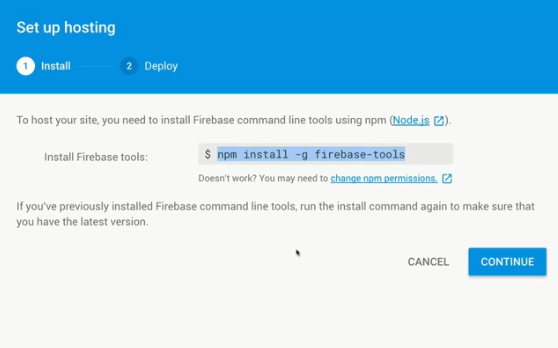
با کلیک روی این گزینه، در سمت راست صفحه گزینه Get started برایتان نمایش داده می شود. با کلیک روی این گزینه برایتان توضیح داده می شود که برای استفاده از firebase باید پکیج خاصی را در پروژه خود نصب کنید:

این دستور را کپی کرده و در ترمینال درون پروژه اجرا کنید. پس از اجرای پکیج روی continue کلیک کرده تا به صفحه دوم بروید:

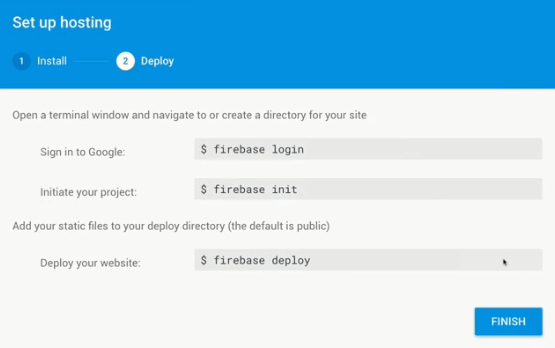
همانطور که می بینید پس از اتمام نصب پکیج، باید دستور firebase login را اجرا کنید تا برنامه را به حساب کاربری خودتان متصل نمایید. سپس با دستور firebase init پروژه را برای Deploy شدن راه اندازی می کنیم تا مشخص شود می خواهید کدام پروژه را deploy کنید و اینکه آیا اصلا قصد deploy را دارید یا خیر. در نهایت می توانیم با استفاده از دستور firebase deploy پروژه را deploy کنیم.
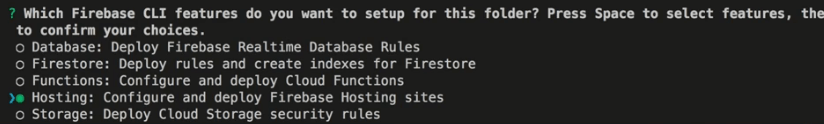
همین مراحل را به ترتیب در ترمینال پروژه خود انجام دهید. در نظر داشته باشید که پس از اجرای firebase init پیامی به شما داده می شود که می خواهید از کدام ویژگی firebase استفاده کنید، مشخصا ما Hosing را انتخاب می کنیم:

انتخاب آن با زدن کلید اسپیس روی این گزینه و سپس فشردن کلید اینتر خواهد بود. در مرحله بعد از شما پرسیده می شود که می خواهید کدام پروژه را deploy کنید. از پروژه های خودتان، پروژه مورد نظر را انتخاب کنید. سپس از شما پرسیده می شود که public directory شما کجاست؟ پروژه ما از نوع react است بنابراین روی کامپیوتر خودمان از پیش فرض public directory استفاده نمی کنیم بلکه پروژه ما در پوشه build قرار دارد. در واقع در این مرحله مشخص می کنیم که چه فایل هایی آپلود شوند بنابراین عبارت build را تایپ کرده و اینتر بزنید تا تمام محتوای پوشه build روی firebase قرار بگیرند.
سوال بعدی می گوید که آیا برنامه شما از نوع SPA یا single page application است؟ در این مرحله باید عبارت y (مخفف yes) را تایپ کنید تا تمام url ها روی index.html بازنویسی شود. اگر از شما پرسیده شد که فایل index.html ای پیدا شده است، آیا می خواهید آن را overwrite کنید باید پاسخ n (همان no) را انتخاب کنید.
پس از سپری کردن تمام این مراحل دو فایل firebaserc و firebase.json ایجاد می شود که شامل همین تنظیمات اولیه هستند. اینجاست که باید دستور firebase deploy را اجرا کنید و منتظر بمانید تا فایل ها آپلود شوند.
در نهایت firebase آدرس خاصی را به شما می دهد که مخصوص برنامه شما است. تبریک می گویم برنامه شما با موفقیت در فضای اینترنت قرار گرفت!










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.