Redux پیشرفته: ابزار Redux Devtools
Redux Devtools

در قسمت قبل با middleware ها آشنا شدیم که یکی از مفاهیم پیشرفته redux محسوب می شود و یاد گرفتیم که می توانیم از آن ها برای نوشتن کد نامتقارن استفاده کنیم اما فعلا به سراغ کدنویسی آن نرفته ایم. سپس برای آشنایی عملی با middleware ها یک logger نوشتیم که action های ما را log می کرد و وضعیت state پس از آن را به ما گزارش می داد. خبر داشتن از وضعیت state در برنامه های redux قابلیت بسیار خوبی است چرا که از نوشتن کد های پر از خطا جلوگیری می کند اما logger ای که ما نوشتیم تنها زمانی فعال می شود که یک action را dispatch کنیم و اگر برنامه ساکن بماند هیچ گزارشی از وضعیت state نمی گیریم.
از طرفی در فصل های ابتدایی این دوره آموزشی در رابطه با React Devtools به صورت خلاصه صحبت کردیم و متوجه شدیم که با استفاده از آن می توانیم به تمام کامپوننت ها دسترسی داشته باشیم و state هر کدام را مشاهده کنیم اما داخل state اصلی به ما نمایش داده نمی شود. به طور مثال اگر برنامه شمارنده خود را در مرورگر باز کنیم و با استفاده از react devtools به عنصر ریشه ای (یعنی provider) نگاهی بیندازیم چیزی جز متد های موجود در store نمی بینیم، بنابراین آن قدر ها هم به کار ما نمی آید.
ما می توانیم روی عناصر کوچک تر از Provider کلیک کنیم (مانند کامپوننت Counter) و در آنجای خصوصیت ctr را مشاهده خواهیم کرد اما این مسئله نیز آزار دهنده است. هیچ کس دوست ندارد که هر بار برای چک کردن State از درون تمام کامپوننت ها در مرورگر، کامپوننت مورد نظر خود را پیدا کرده و قسمتی از State که متعلق به آن کامپوننت است را نگاه کند. به نظر شما راه حل چیست؟
ساده ترین راه حل استفاده از یک ابزار تخصصی به نام Redux Devtools می باشد:
صفحه گیت هاب رسمی Redux Devtools
این ابزار یک افزونه مرورگر است و در صفحه گیت هاب بالا توضیحاتی برای شما ارائه شده است که برای نصب این ابزار روی هر کدام از مرورگر ها چه کاری باید انجام دهید. مثلا ساده ترین راه برای نصب آن روی مرورگر کروم، دانلود و نصب از طریق chrome web store است. پس از اینکه افزونه را نصب کردید، برنامه شمارنده را در مرورگر باز کرده و از قسمت Devtools خود مرورگر (کلید f12) روی سربرگ Redux کلیک کنید:

همانطور که می بینید افزونه به ما می گوید که هیچ Store ای در این برنامه وجود ندارد. چرا؟ به دلیل اینکه باید به این افزونه اعلام کنیم که store ما کجاست. نحوه انجام این کار در صفحه گیت هاب بالا توضیح داده شده است و من هم دوباره آن را برایتان توضیح می دهم.
اضافه کردن Store به این افزونه آنقدر ها پیچیده نیست و فقط باید یک متغیر خاص را به CreateStore خود اضافه کنیم. از آنجایی که ما از middleware ها استفاده می کنیم باید در صفحه گیت هاب بر اساس قسمت 1.2 یا همان Advanced store setup پیش بروید (این لینک). در این قسمت کد زیر را مشاهده می کنید:
import { createStore, applyMiddleware, compose } from 'redux';
+ const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
+ const store = createStore(reducer, /* preloadedState, */ composeEnhancers(
- const store = createStore(reducer, /* preloadedState, */ compose(
applyMiddleware(...middleware)
));
ابتدا وارد فایل index.js شده و طبق دستور العمل صفحه گیت هاب compose را از پکیج redux وارد می کنیم:
import { createStore, combineReducers, applyMiddleware, compose } from 'redux';
حالا نام متغیر عجیب بالا را کپی کنید. منظور من این قسمت است:
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__
سپس یک const می سازیم و نام متغیر را در آن می گذاریم. این متغیر بعدا توسط افزونه وارد کد ما خواهد شد:
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
کد بالا می گوید مقدار ثابت composeEnhancers را برابر window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ قرار بده و اگر این مقدار را پیدا نکردی از compose استفاده کن که توسط خود پکیج Redux به ما داده شده است. در هر حال composeEnhancers یک تابع است و باید از آن به شکل زیر استفاده کنیم:
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose; const store = createStore(rootReducer, composeEnhancers(applyMiddleware(logger)));
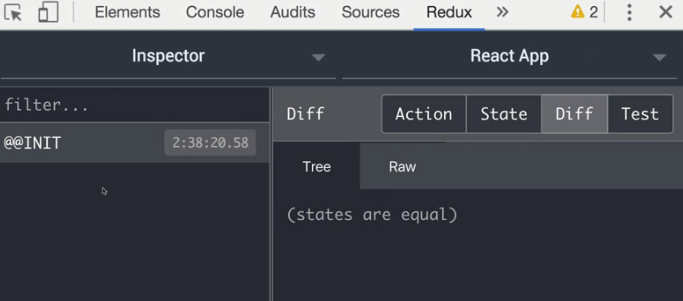
یعنی applyMiddleware را درون composeEnhancers قرار داده ایم. حالا کد ها را ذخیره کرده و به مروگر برگردید. حالا می توانید وضعیت برنامه را به خوبی مشاهده کنید:

Init اولین action ای است که برای راه اندازی برنامه اجرا می شود. در سمت راست این ابزار چهار سربرگ می بینید:
- Action: اطلاعاتی در مورد action انتخاب شده را به ما نمایش می دهد.
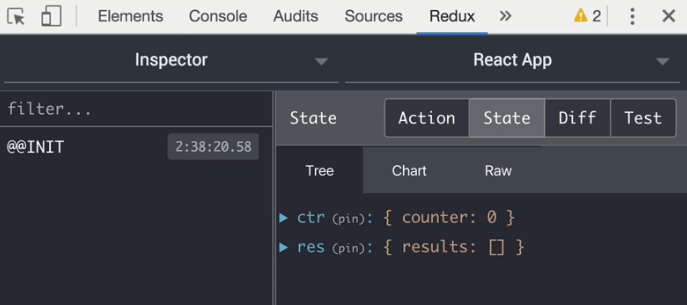
- State: اطلاعاتی در مورد State را به ما می دهد.
- Diff: تفاوت ها و تغییرات ایجاد شده در state را گزارش می دهد.
- Test: برای تست کردن کد ها استفاده می شود.
حالا اگر روی 15 Subtract کلیک کنم، در همین ابزار اضافه می شود و می توانیم در سمت راست state فعلی آن را چک کنیم:

همچنین اگر به سربرگ Diff بروید جزئیات تغییر State به شما نمایش داده خواهد شد:

با مراجعه به سربرگ های دیگر اطلاعات دیگر را نیز مشاهده خواهید کرد و با هر بار کلیک روی هر کدام از دکمه های برنامه و dispatch کردن یک action جدید می توانیم جزئیات هر تغییر در state و redux خود را پیدا کنیم. حتما شما هم متوجه اهمیت این ابزار بسیار کاربردی شده اید بنابراین سعی کنید صفحه گیت هاب آن را مطالعه کنید تا با جزئیات کار نیز آشنا شوید.
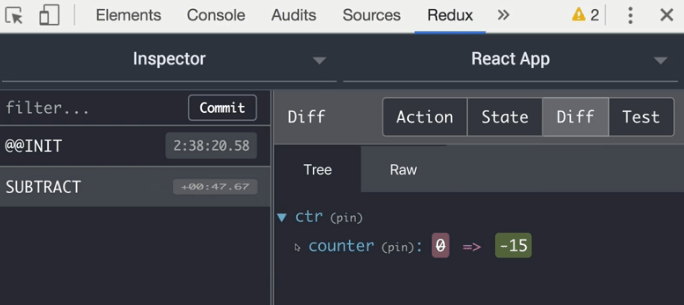
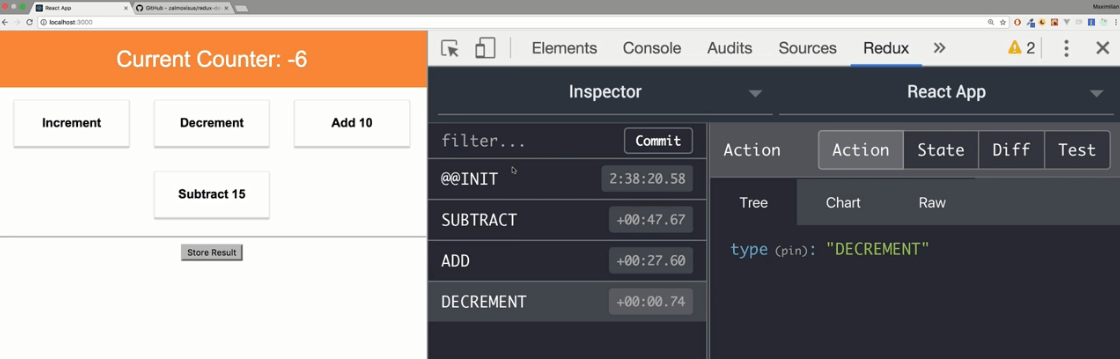
قبل از به پایان رساندن جلسه امروز باید با یکی از ویژگی های بسیار جالب Redux Devtools آشنا شویم و آن هم قابلیت سفر در زمان است! به طور مثال به تصویر زیر نگاه کنید:

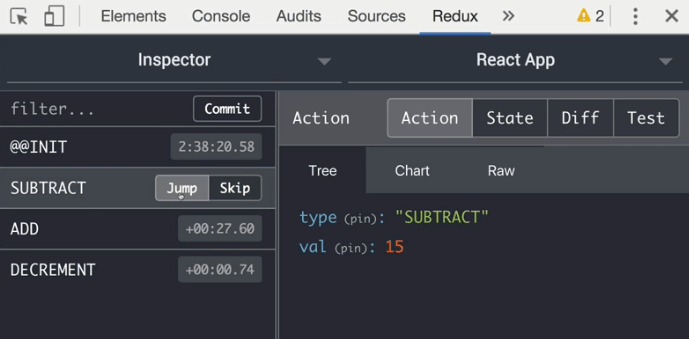
وضعیت فعلی شمارنده (عدد منفی 6) در اثر dispatch شدن تمام action های موجود در سمت راست تصویر است. یعنی در حال حاضر پس از کلیک روی دکمه های مختلف به عدد منفی 6 رسیده ایم اما اگر بخواهیم در زمان به عقب برویم و بگوییم برنامه را به زمانی برگردان که روی SUBTRACT کلیک کرده بودم (action دومی در لیست سمت راست تصویر). برای این کار موس را روی این Action ببرید تا گزینه JUMP برایتان آشکار شود:

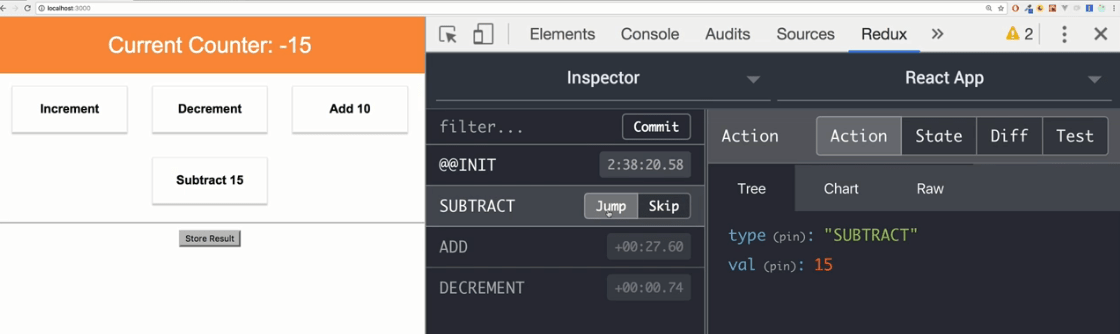
حالا با کلیک روی آن وضعیت برنامه به آن لحظه خاص برمی گردد:

اگر به سمت چپ تصویر بالا دقت کنید، شمارنده برنامه روی 15 منفی است! یعنی برنامه را به عقب برده ایم. حالا اگر خواستید به وضعیت بعدی بروید روی Action بعدی رفته و jump را انتخاب می کنید و الی آخر. گزینه Skip نیز کاری می کند که آن action خاص نادیده گرفته شود، انگار که هیچ وقت روی آن Action کلیک نکرده بودید و چنین Action ای اصلا وجود نداشته باشد.
حتما شما هم به قدرت خارق العاده این افزونه پی برده اید. در قسمت های بعدی بقیه کار را با کمک این افزونه جلو می بریم بنابراین حتما آن را برای خودتان نصب کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.