Routing در React چیست؟ (آغاز فصل 8)

Routing در React چیست؟
به فصل هشتم از سری آموزشی جامع React خوش آمدید! Routing (مسیر یابی یا مسیربندی) به قابلیت نمایش صفحات مختلف به کاربران گفته می شود. در واقع React به صورت پیش فرض دارای قابلیت Routing نیست و این موضوع یکی از دلایلی است که React از نظر فنی در جمع فریم ورک ها جا نمی گیرد و یک کتابخانه است. مشکل اینجاست که تقریبا هر برنامه ی تحت وب ای (وب سایت های امروزی) که ایجاد کنید حتما به Routing نیاز خواهد داشت بنابراین برای ایجاد این قابلیت در این دوره از پکیج مخصوصی استفاده خواهیم کرد.
سوال: مگر نگفتیم در این دوره می خواهیم به صورت SPA (مخفف Single Page Application) طراحی کنیم؟ بنابراین چطور یک برنامه ی SPA میتواند چندین صفحه داشته باشد؟ آیا با نام آن در تناقض نیست؟
پاسخ: هدف SPA ها داشتن یک فایل HTML است اما این مسئله باعث جلوگیری از داشتن یک برنامه ی تحت وب عادی نخواهد شد. ما هنوز هم می خواهیم کاربران به قسمت های مختلفی از سایت ما دسترسی داشته باشند و نمیتوانیم تمام قابلیت های سایت را در یک صفحه ی بسیار بزرگ بریزیم! به عبارت دیگر می خواهیم برای url های مختلف از صفحات مختلف استفاده کنیم اما برخلاف MPA ها، در SPA ها فقط یک فایل HTML داریم و با استفاده از جاوا اسکریپت به ازای آدرس های مختلف در url، صفحات مختلفی را در همان فایل HTML رندر (render) می کنیم. بنابراین واقعا چندین فایل نداریم!
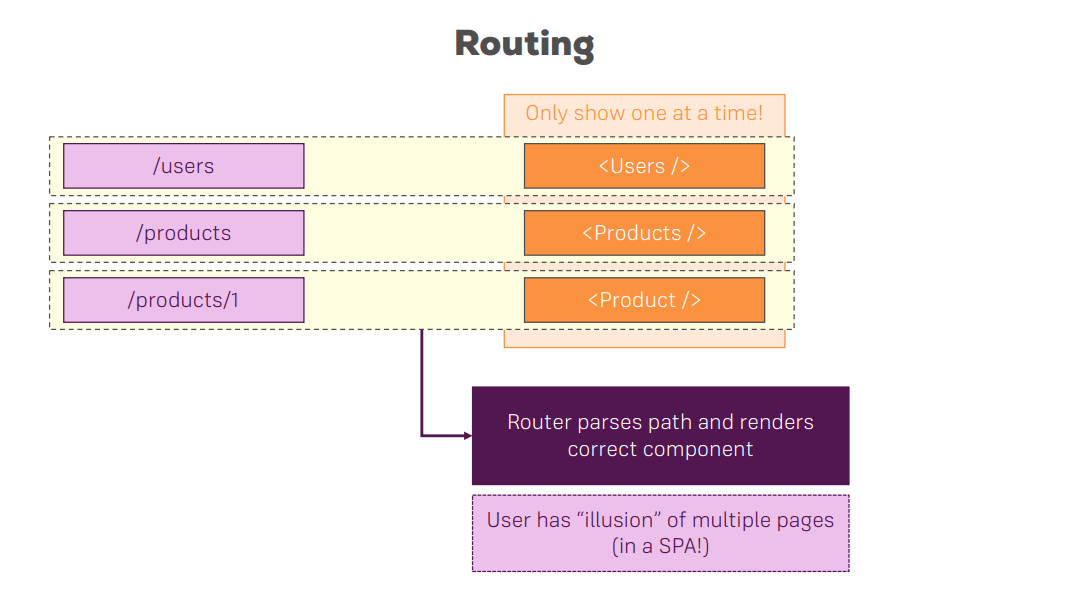
پکیج Router ای که ما نصب خواهیم کرد، چند وظیفه ی اصلی دارد:
- ابتدا باید URL را parse (تجزیه) کند تا تشخیص دهد که کاربر به چه قسمتی می رود.
- سپس ما به عنوان توسعه دهنده باید مسیر (path) های مختلفی را در برنامه مان ایجاد کنیم.
- در مرحله ی بعد پکیج Router میتواند پیکربندی و تنظیمات ارائه شده توسط ما را بخواند تا بداند کدام مسیرها (path) از قبل تعریف شده اند و اگر کاربر به یکی از این مسیرها برود چه اتفاقی بیفتد.
- در نهایت بر اساس مسیری که کاربر به آن رفته است، پکیج Router کدهای JSX مربوطه و کامپوننت های مورد نیاز را بارگذاری می کند.

در واقع کاربران تصور می کنند که صفحات مختلفی را مشاهده می کنند در صورتی که اینطور نیست.
پیکربندی اولیه ی پروژه ی وبلاگ
اگر یادتان باشد برای آشنایی با axios و درخواست های HTTP از یک پروژه ی وبلاگ استفاده کردیم. این پروژه از یک سرور تمرینی به نام JSONPlaceholder استفاده می کرد که پست های آماده ای داشت و ما با استفاده از کتابخانه ی axios درخواست هایمان را برای آن ارسال می کردیم.
برای بررسی Routing نیز می خواهیم از همین پروژه استفاده کنیم بنابراین اگر پروژه را ندارید آن را از این لینک دانلود کرده و سپس در صفحه ی اصلی آن (درون پوشه ی routing--01-start) با command prompt یا git bash یا هر ترمینال دیگری که می خواهید، دستور npm install را اجرا کنید (حتما به اینترنت متصل باشید). سپس دستور npm start همیشگی را اجرا کنید تا سرور محلی شما شروع به کار کند.
در حال حاضر ظاهر برنامه ی ما طوری طراحی شده است که همه چیز در یک صفحه قرار دارد، مثلا با کلیک روی یکی از عناوین، متن آن مقاله/پست در همان صفحه نمایش داده می شود که اصلا تجربه ی کاربری خوبی را ایجاد نمی کند. ما می خواهیم کاری کنیم که به جای طرح فعلی، لینک هایی در بالای صفحه نمایش داده شود تا کاربر با کلیک روی آن ها به صفحات مربوطه ی آن ها منتقل شود. برای شروع و قبل از کار با Routing، باید این لینک ها را تعریف کنیم بنابراین وارد فایل Blog.js شوید و موارد زیر را به قسمت JSX آن اضافه کنید:
return (
<div className="Blog">
<header>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/new-post">New Post</a></li>
</ul>
</nav>
</header>
<section className="Posts">
{posts}
</section>
<section>
<FullPost id={this.state.selectedPostId} />
</section>
<section>
<NewPost />
</section>
</div>
);
تغییری که در کد بالا ایجاد کرده ایم اضافه کردن یک header است تا بالای پست هایمان نمایش داده شود. این header دارای یک nav بوده که چند لینک را خواهد داشت اما فعلا دو لینک را به صورت بالا به آن اضافه کرده ام. آدرسی که برای href ها داده ایم فعلا به صورت placeholder است و بعدا آن ها را تکمیل خواهیم کرد. در نهایت برای استایل دهی نیز یک کلاس به نام Blog به div ریشه ای مان اضافه کرده ایم.
حالا برای اینکه لینک هایمان ظاهر زننده ای نداشته باشند بهتر است استایل های زیر را در فایل Blog.css کپی کنید:
.Blog ul {
list-style: none;
margin: 0;
padding: 0;
width: 100%;
text-align: center;
}
.Blog li {
display: inline-block;
margin: 20px;
}
.Blog a {
text-decoration: none;
color: black;
}
.Blog a:hover, a:active {
color: #fa923f;
}
این استایل ها باعث می شوند که شکل برنامه ی ما بیش از حد به هم نریزد. ابتدا استایل های اولیه ی ul ها را حذف کرده ایم (list-style روی none است) و سپس margin و padding اضافه شان را نیز از بین برده ایم. با اضافه کردن width کامل و text-align روی center باعث می شویم که لینک های ما در وسط صفحه قرار بگیرند. این کار را برای تگ های a نیز کرده و text-decoration را از بین برده ایم تا ظاهر مناسب تری داشته باشند و در آخر برای حالت hover رنگ دیگری انتخاب کرده ایم (fa923f کد رنگی شبیه به نارنجی است).
در قسمت بعد پکیج Router را تنظیم خواهیم کرد تا بتوانیم با استفاده از آن، url های درون لینک هایمان را واقعی کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.