اشکالزدایی (debug) برنامههای React: کار با Developer Tools مرورگر
Deactivate React programs: Work with the Browser Developer Tools

اشکال زدایی یا Debug کردن پروژه ها در React
اگر تا این قسمت جلو آمده اید به شما تبریک می گویم! با تمرین و تکرار فصل های قبل مباحث پایه ای و اصلی react را یاد گرفته اید. بنابراین بهتر است دو جلسه را به اشکال زدایی یا Debug کردن پروژه ها در React اختصاص دهیم و فعلا فصل جدیدی را شروع نکنیم.
معمولا در هنگام توسعه برنامه های react و به طور کلی تر هنگام کدنویسی به هر زبان برنام نویسی، به دو نوع خطای اصلی برمی خوریم:
- Error messages (پیام های خطا که از طرف خود React ارسال می شوند)
- Logical Errors (خطاهای منطقی که به خود برنامه نویس و منطق کدنویسی مربوط است)
ابتدا می خواهم یک خطا از نوع Error Messages ایجاد کنم بنابراین فایل App.js را باز کرده و به متد nameChangedHandler بروید. در آن قسمت کدی به شکل زیر داریم:
person.name = event.target.value;
این کد مقدار تایپ شده در input را می گرفت و نام person را به روزرسانی می کرد. حالا برای ایجاد پیام خطا آن را تبدیل به کد زیر می کنیم:
person.name = event.input.value;
فایل را ذخیره کرده و به مرورگر بروید. در نگاه اول مشکلی نیست اما اگر درون یکی از input ها تایپ کنید به انواع خطاها برمی خوریم:

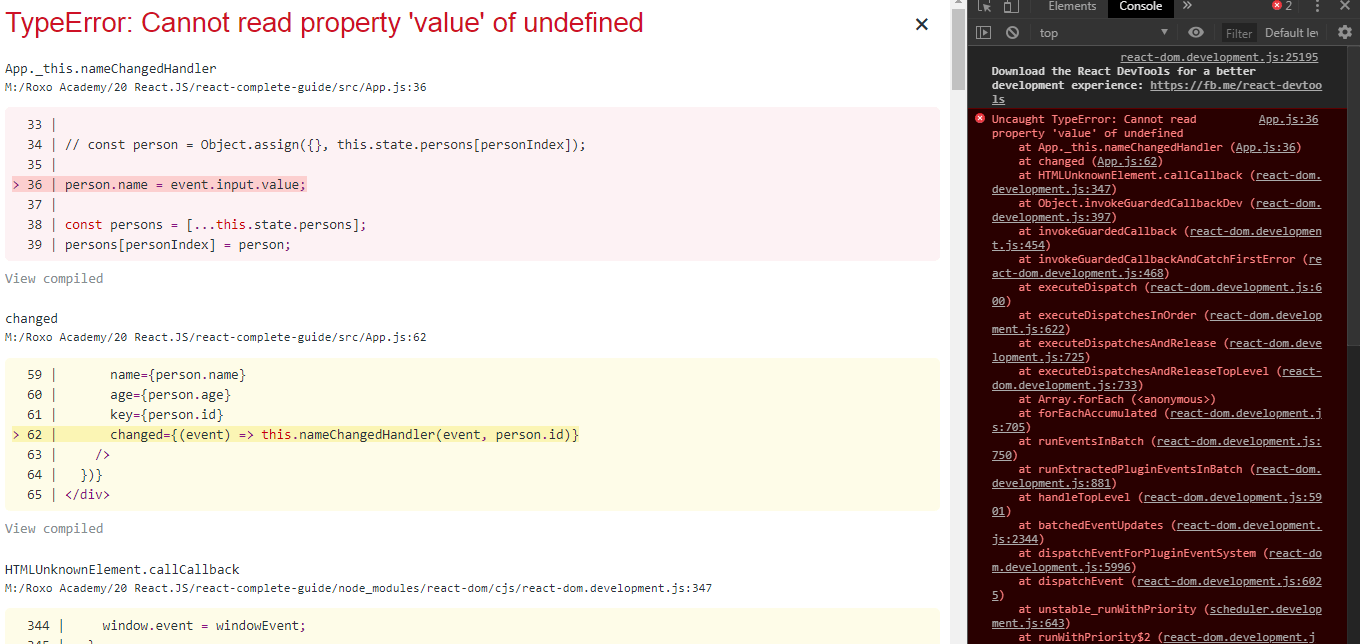
اگر کلید f12 را بزنید وارد قسمت developer tools مرورگر خود می شوید (بهتر است از کروم استفاده کنید). در این قسمت وارد سربرگ console شوید و خطای نمایش داده شده را بخوانید:
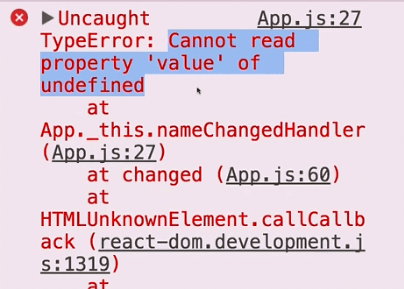
Uncaught TypeError: Cannot read property 'value' of undefined at App._this.nameChangedHandler (App.js:36)

این پیام راهنمای خیلی خوبی است؛ اگر دقت کنید خود پیام به شما می گوید که خطا در چه قسمتی اتفاق افتاده است:
App._this.nameChangedHandler یعنی در متد nameChangedHandler و قسمت داخل پرانتز (App.js:36) یعنی فایل App.js و خط شماره 36. ممکن است در برخی از پروژه ها تعداد خط ها بالا باشد بنابراین می توانید VSCode را باز کرده و با استفاده از کلیدهای Ctrl + G و وارد کرده شماره خط، مستقیما به همان خط بروید. حتی اگر متوجه متن پیام خطا نمی شوید، شماره خط به شما کمک بسیاری می کند.
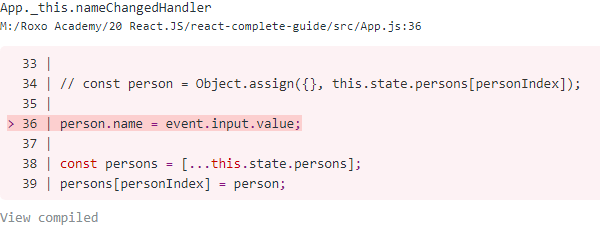
از این حالت بهتر، قسمت نمایش داده شده درون خود مرورگر است:

همانطور که می بینید خطی که مشکل دار بوده برایمان هایلایت شده است. بنابراین همیشه سعی کنید که پیام های خطا را بخوانید و هیچ وقت آن ها را نادیده نگیرید. این دسته از خطاها با همان Error Message ها حل می شوند اما خطاهای منطقی پیچیده تر هستند.
دلیل نام گذاری خطاهای منطقی این است که این دسته از خطاها معمولا به منطق کدنویسی و پیاده سازی کدها ارتباط دارند و از نظر syntax مشکلی ندارند. این دسته از خطاها پیچیده تر بوده و حل کردنشان نیز سخت تر است چرا که ما هیچ پیغام خطایی دریافت نمی کنیم بلکه برنامه بدون هیچ اعلامی از کار می افتد.
برای ایجاد خطای منطقی به این قسمت از متد nameChangedHandler می رویم:
const personIndex = this.state.persons.findIndex(p => {
return p.id === id;
})
و آن را به شکل زیر تغییر می دهیم:
const personIndex = this.state.persons.findIndex(p => {
return p.userId === id;
})
این کد غلط است، چراکه person ها هیچکدام خصوصیت userId را ندارند بنابراین مقدار آن undefined (تعریف نشده) است اما در جاوا اسکریپت می توانیم undefined را با یک مقدار دیگر مقایسه کنیم (البته که به نتیجه ای نمی رسیم اما قابل مقایسه بوده و از نظر جاوا اسکریپت خطا محسوب نمی شود).
حالا اگر فایل را ذخیره کنیم (مطمئن باشید خطای قبلی مربوط به target را درست کرده باشید) و به مرورگر برویم پیام خطایی نمی بینیم اما اگر در یکی از input ها تایپ کنیم هیچ اتفاقی نمی افتد (نه چیزی تایپ می شود و نه مقداری آپدیت می شود). به نظر شما در چنین حالتی باید چه کار کنیم؟
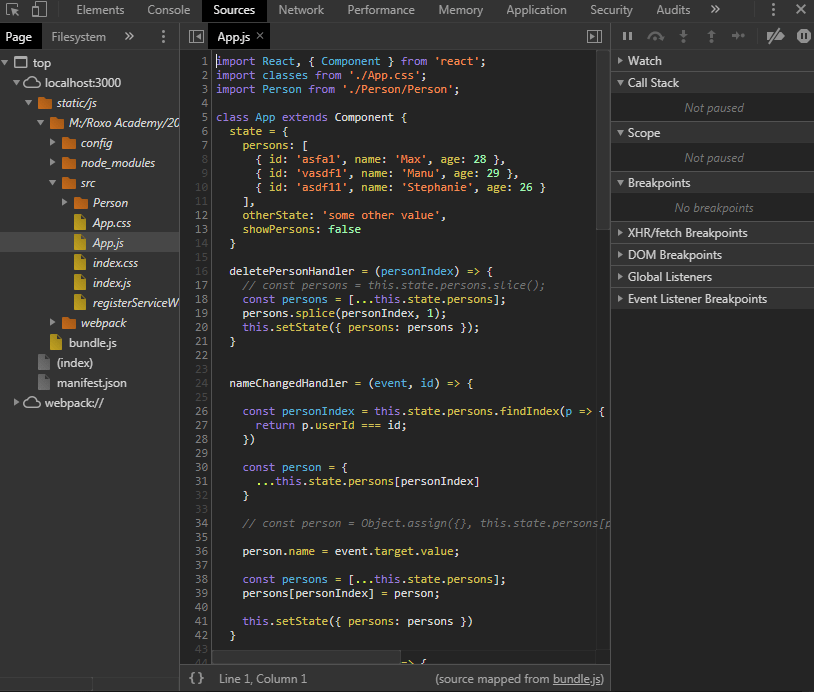
یکی از راه های خوب جدا کردن قسمت های مختلف کد است. برای این کار از قسمت developer tools وارد سربرگ sources شوید. ما می دانیم هنگام تایپ کردن متد nameChangedHandler اجرا می شود و از طرفی در تایپ کردن مشکل داریم بنابراین احتمال می دهیم که خطا از سمت nameChangedHandler باشد. این متد در فایل App.js است بنابراین از سربرگ sources وارد فایل App.js می شویم:

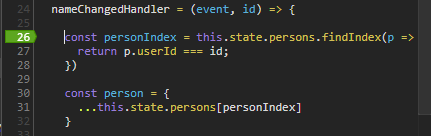
با کلیک روی خط اول داخل متد nameChangedHandler یک breakpoint ایجاد می کنیم:

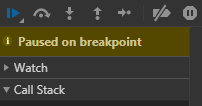
حالا یک کاراکتر را در قسمت input برنامه تایپ کنید. به محض تایپ، برنامه pause می شود؛ یعنی اجرای برنامه ما را متوقف می کند تا مرحله به مرحله جلو برویم. برخلاف حالت عادی کاراکتر تایپ شده درون input دیده می شود چرا که کد مرحله به مرحله جلو می رود و هنوز به خطا نرسیده است.
با استفاده از دکمه های حرکت در کد (تصویر زیر) می توانیم وارد فراخوانی بعدی شویم (دکمه step into the next function call - علامت فلش به سمت پایین):

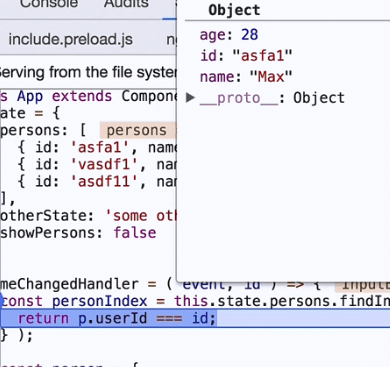
با کلیک روی این دکمه (فلش به سمت پایین - سومی از سمت چپ) وارد فراخوانی تابع بعدی می شویم (یعنی همان findIndex). حالا اگر در همان قسمت کدها روی شیء p برویم و آن را انتخاب کنیم (آبی کردن متن p) اطلاعات آن به ما نمایش داده می شود:

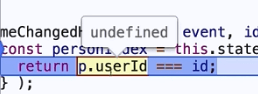
حالا اگر قسمت p.userId را انتخاب کنیم اطلاعات این قسمت به ما نمایش داده می شود:

بنابراین به راحتی متوجه می شویم که خطا از userId است چرا که شیء p خصوصیتی به نام userId ندارد (تصویر بالا مشخصات شیء p را نشان می داد) و همچنین با انتخاب p.userId به مقدار undefined می رسیدیم. حالا می توانیم به کد برگشته و آن را تصحیح کنیم.
در قسمت بعد باز هم در مورد Debug کردن پروژه ها در React صحبت می کنیم و در قسمت بعد از آن فصل جدید خود را شروع می کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.