شروع فصل 6 (درخواست های HTTP و AJAX)

درخواست های HTTP و آشنایی با پروژه ی جدید
نحوه ی کار با درخواست های HTTP در React بستگی به SPA یا MPA بودن برنامه ی شما دارد. اگر برنامه ی شما MPA باشد نیازی به کار خاصی نیست و تعامل با سرور مانند زمانی است که از react استفاده نمی کنید؛ احتمالا فرمی را به سرور می فرستید که حاوی درخواستی است و سرور در پاسخ مقداری HTML و کد react به شما پاس می دهد. در طرف دیگر اگر از SPA ها استفاده کنید، جداسازی مشخصی بین front-end و back-end وجود خواهد داشت. در چنین حالتی اگر React به سرور درخواستی ارسال کند، سرور به شما HTML نخواهد داد بلکه یک شیء JSON را برمی گرداند! شما هم می توانید به سمت سرور JSON ارسال کنید! در چنین حالتی سرور شما معمولا از نوع Restful API است و از این طریق با برنامه ی شما ارتباط دارد.
برای شروع این فصل پروژه ای را برایتان آماده کرده ام که باید برای همراهی دوره از آن استفاده کنید. در این پروژه از CSS Module ها استفاده نکرده ام بلکه با یک فایل CSS استایل های سراسری تعریف کرده ام تا کارمان راحت تر باشد. در این پروژه یک container به نام Blog و سه کامپوننت به نام های FullPost و NewPost و Post داریم. برای استفاده از این پروژه ی آماده شده 2 راه وجود دارد:
- راه اول این است که با استفاده از create-react-app که در فصل اول توضیح دادیم یک پروژه ی جدید بسازید و در آن پوشه ها و فایل ها را (دقیقا طبق ساختاری که به شما می گویم) ایجاد کنید. سپس کدهایی را که در این مقاله در اختیارتان قرار می دهم در این فایل ها کپی کنید و با دستور همیشگی npm start پروژه را در مرورگر اجرا کنید.
- روش دوم این است که فایل مخصوص آماده شده در انتهای این مقاله را دانلود کرده و طبق دستور المعمل های انتهای مقاله عمل کنید تا پروژه به صورت خودکار برایتان نصب شود.
اگر حس می کنید که کار با create-react-app یادتان رفته است، پیشنهاد می کنم که از روش اول استفاده کنید تا دوباره برایتان مرور شود اما اگر کاملا بر create-react-app مسلط هستید می توانید بر اساس روش ساده تر (روش دوم) عمل کنید. من با روش اول شروع می کنم...
روش اول راه اندازی پروژه ی جدید
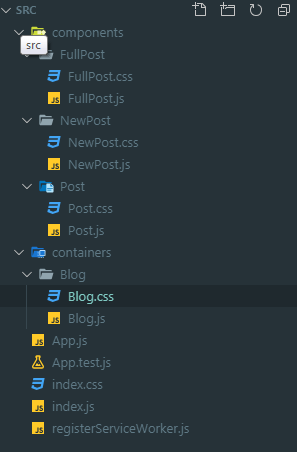
ابتدا create-react-app را نصب کرده و با استفاده از آن یک پروژه ی جدید بسازید. حالا وارد پوشه ی src شده و دو پوشه به نام های components و containers ایجاد کنید؛ درون پوشه ی components سه پوشه ی دیگر به نام های FullPost و NewPost و Post ایجاد کنید. در هر کدام از این سه پوشه یک فایل js و یک فایل css به نام های خودشان ایجاد کنید؛ مثلا در پوشه ی FullPost دو فایل FullPost.js و FullPost.css ایجاد کنید و در NewPost دو فایل به نام های NewPost.js و NewPost.css ایجاد کنید و همینطور برا Post. حالا به پوشه ی containers برگردید و در آن یک پوشه ی دیگر به نام Blog بسازید که حاوی دو فایل Blog.js و Blog.css باشد. این ساختار ساده ی پوشه های ما در این پروژه است:

حالا کدهای آن ها را در اختیار شما قرار می دهم تا آن ها را کپی کنید.
کدهای کامپوننت FullPost.js:
import React, { Component } from 'react';
import './FullPost.css';
class FullPost extends Component {
render () {
let post = <p>Please select a Post!</p>;
post = (
<div className="FullPost">
<h1>Title</h1>
<p>Content</p>
<div className="Edit">
<button className="Delete">Delete</button>
</div>
</div>
);
return post;
}
}
export default FullPost;
کدهای FullPost.css این کامپوننت نیز بدین شکل است:
.FullPost {
width: 80%;
margin: 20px auto;
border: 1px solid #eee;
box-shadow: 0 2px 3px #ccc;
text-align: center;
}
.Edit {
}
.Edit label {
display: block;
color: grey;
}
.Edit button {
border: none;
background-color: transparent;
cursor: pointer;
outline: none;
color: #fa923f;
}
.Edit button:hover,
.Edit button:active {
color: #521751;
}
.Edit button.Delete {
color: red;
}
.Edit button.Delete:hover,
.Edit button.Delete:active {
color: darkred;
}
کدهای react کامپوننت NewPost.js بدین شکل است:
import React, { Component } from 'react';
import './NewPost.css';
class NewPost extends Component {
state = {
title: '',
content: '',
author: 'Max'
}
render () {
return (
<div className="NewPost">
<h1>Add a Post</h1>
<label>Title</label>
<input type="text" value={this.state.title} onChange={(event) => this.setState({title: event.target.value})} />
<label>Content</label>
<textarea rows="4" value={this.state.content} onChange={(event) => this.setState({content: event.target.value})} />
<label>Author</label>
<select value={this.state.author} onChange={(event) => this.setState({author: event.target.value})}>
<option value="Max">Max</option>
<option value="Manu">Manu</option>
</select>
<button>Add Post</button>
</div>
);
}
}
export default NewPost;
کدهای NewPost.css این کامپوننت نیز بدین شکل است:
.NewPost {
width: 80%;
margin: 20px auto;
border: 1px solid #eee;
box-shadow: 0 2px 3px #ccc;
text-align: center;
}
.NewPost label {
display: block;
margin: 10px auto;
text-align: center;
font-weight: bold;
}
.NewPost input,
.NewPost textarea,
.NewPost select {
display: block;
width: 80%;
box-sizing: border-box;
border: 1px solid black;
outline: none;
font: inherit;
margin: auto;
}
.NewPost button {
margin: 5px 0;
padding: 10px;
font: inherit;
border: 1px solid #fa923f;
background-color: transparent;
color: #fa923f;
cursor: pointer;
}
.NewPost button:hover,
.NewPost button:active {
color: white;
background-color: #fa923f;
}
کدهای Post.js بدین شکل است:
import React from 'react';
import './Post.css';
const post = (props) => (
<article className="Post">
<h1>Title</h1>
<div className="Info">
<div className="Author">Author</div>
</div>
</article>
);
export default post;
کدهای Post.css:
.Post {
width: 100px;
padding: 16px;
text-align: center;
border: 1px solid #eee;
box-shadow: 0 2px 3px #ccc;
margin: 10px;
box-sizing: border-box;
cursor: pointer;
}
.Post:hover,
.Post:active {
background-color: #C0DDF5;
}
.Author {
margin: 16px 0;
color: #ccc;
}
کدهای Blog.js:
import React, { Component } from 'react';
import Post from '../../components/Post/Post';
import FullPost from '../../components/FullPost/FullPost';
import NewPost from '../../components/NewPost/NewPost';
import './Blog.css';
class Blog extends Component {
render () {
return (
<div>
<section className="Posts">
<Post />
<Post />
<Post />
</section>
<section>
<FullPost />
</section>
<section>
<NewPost />
</section>
</div>
);
}
}
export default Blog;
کدهای Blog.css:
.Posts {
display: flex;
flex-flow: row wrap;
justify-content: center;
width: 80%;
margin: auto;
}
حالا می توانید در صفحه ی اصلی پروژه از کد npm start برای اجرای پروژه در مرورگرتان استفاده کنید.
روش دوم راه اندازی پروژه جدید
روش دوم دانلود این فایل فشرده شده است. زمانی که فایل را دانلود کردید، از حالت فشرده خارج کنید. سپس وارد پوشه ی http--01-starting-setup شده و در همانجا command prompt را باز کنید. درون command prompt دستورات زیر را به ترتیب وارد کنید:
npm install
(چند دقیقه صبر کنید تا عملیات تمام شود، سپس دستور زیر را وارد کنید)
npm start
با انجام این کار پروژه به صورت خودکار در مرورگر شما باز می شود. در قسمت بعدی شروع به کار با این پروژه می کنیم و به شما توضیح می دهم که هدف ما در این فصل چیست.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.