ارسال داده و درخواست delete با Axios

ارسال داده و درخواست delete با Axios
در قسمت های قبل یاد گرفتیم که چطور داده ها را از سمت سرور دریافت کنیم (Get) اما در این قسمت می خواهیم روش ارسال اطلاعات به سرور را بررسی کنیم. برای این کار قسمت Add a Post را طراحی کرده ایم که در تصویر زیر مشاهده می کنید:

مدیریت این قسمت بر عهده ی کامپوننت NewPost.js است که یک کامپوننت کلاس-محور بوده و از قبل state را برایش تعریف کرده ایم:
state = {
title: '',
content: '',
author: 'Max'
}
ما قصد داریم کاری کنیم که با کلیک روی دکمه ی Add Post یک درخواست به سرور تمرینی ما ارسال شود. شما می توانید دکمه ی Add Post را در قسمت JSX از فایل NewPost.js مشاهده کنید:
return (
<div className="NewPost">
<h1>Add a Post</h1>
<label>Title</label>
<input type="text" value={this.state.title} onChange={(event) => this.setState({title: event.target.value})} />
<label>Content</label>
<textarea rows="4" value={this.state.content} onChange={(event) => this.setState({content: event.target.value})} />
<label>Author</label>
<select value={this.state.author} onChange={(event) => this.setState({author: event.target.value})}>
<option value="Max">Max</option>
<option value="Manu">Manu</option>
</select>
<button>Add Post</button>
</div>
);
بر اساس این توضیحات می دانیم که قدم اول ایجاد یک متد است. من نام این متد را postDataHandler میگذارم و درون آن از Axios برای ارسال درخواست هایمان استفاده می کنیم:
postDataHandler = () => {
}
این بدنه ی خالی متد ما است. در قسمت های قبلی توضیح دادیم که چرا از چنین حالتی از توابع استفاده می کنیم، در صورتی که فراموش کرده اید به چند قسمت قبل مراجعه کنید. قبل از اینکه کدهای داخل متد را شروع کنیم بهتر است آن را به دکمه ی Add Post اضافه کنیم (کار این متد ارسال داده به سرور است):
<button onClick={this.postDataHandler}>Add Post</button>
حالا که متد به دکمه اضافه شد باید Axios را وارد پروژه ی خود کنیم:
import axios from 'axios';
اگر با Axios آشنایی داشته باشید، می دانید که برای دریافت اطلاعات از سمت سرور از متد get آن استفاده می کنیم (کاری که در چند جلسه ی اخیر انجام داده ایم) اما حالا که می خواهیم داده ها را به سمت سرور ارسال کنیم باید از متد دیگری به نام ()post استفاده کنیم. پارامتر ورودی متد post نیز دقیقا مانند get آدرس url زیر است:
https://jsonplaceholder.typicode.com/posts/
بنابراین:
postDataHandler = () => {
axios.post('https://jsonplaceholder.typicode.com/posts/')
}
توجه داشته باشید که ما این کار را بر اساس دستور العمل های سرور تمرینی JSONPlaceholder انجام می دهیم و اینطور نیست که در یک سرور واقعی هم آدرس به همین شکل باشد. پارامتر ورودی یک url است اما url واقعی از سایت خودتان که از سمت back-end نیز برنامه نویسی شده باشد. اما متد post هنوز پارامتر های دیگری را نیز دارد. پارامتر دوم این متد همان اطلاعاتی است که می خواهیم به سرور ارسال شود. در این برنامه قصد دارم یک شیء را به سرور ارسال کنم که شامل عنوان (title) و متن (body) و نویسنده (author) باشد. درون همان متد postDataHandler این کار را انجام می دهیم:
postDataHandler = () => {
const post = {
title: this.state.title,
body: this.state.content,
author: this.state.author
}
axios.post('https://jsonplaceholder.typicode.com/posts/', post)
}
در کد بالا ثابتی به نام post تعریف کرده ایم (شما می توانید هر نامی برایش انتخاب کنید) که یک شیء جاوا اسکریپتی است. مقادیر درون آن را از state گرفته و در نهایت در متد axios.post آن را به عنوان پارامتر دوم پاس می دهیم. شما می توانید پارامتر سومی را نیز به axios.post پاس بدهید که درخواست ارسالی را تنظیم می کند اما ما با آن کاری نداریم. در صورت علاقه می توانید به صفحه ی گیت هاب Axios مراجعه کنید.
نکته: درست است که ثابت post یک شیء جاوااسکریپتی است اما axios به صورت خودکار آن را stringify می کند تا به یک شیء JSON تبدیل شود. به همین خاطر است که می توانیم به راحتی آن را به سرور ارسال کنیم. Axios این کار را برای متد get نیز انجام می دهد.
حالا باید پاسخ دریافتی از سرور را بگیریم تا مطمئن شویم عملیات با موفقیت انجام شده است. بنابراین:
postDataHandler = () => {
const post = {
title: this.state.title,
body: this.state.content,
author: this.state.author
}
axios.post('https://jsonplaceholder.typicode.com/posts/', post).then(response => {
console.log(response);
})
}
همانطور که می بینید جواب را در کنسول مرورگر چاپ کرده ایم بنابراین بهتر است کدها را تست کنیم. برای تست، سه فیلد title و content و author را به ترتیب روی Test و This is some test content و Manu قرار می دهم. مانند تصویر زیر:

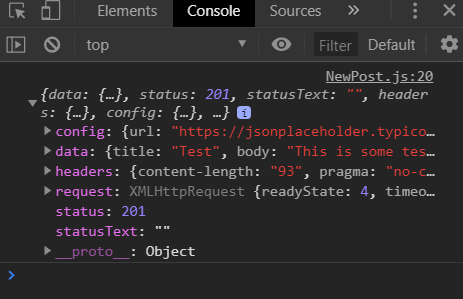
پس از کلیک روی گزینه ی Add Post در قسمت کنسول مرورگر شیء زیر برای ما برگردانده می شود:

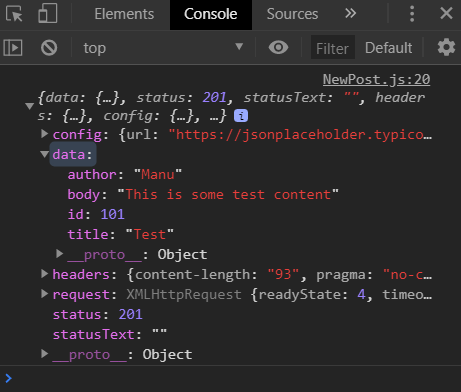
کد 201 برای status یعنی درخواست موفقیت آمیز بوده است. از آنجایی که سرور ما یک سرور تمرینی است، به ما اجازه نخواهد داد که داده ها را در آن ذخیره کنیم بنابراین برای درخواست های post خود داده ها را به سمت ما برمی گرداند:

همانطور که می بینید داده های ما به سمت خود ما برگشت داده شده اند. ارسال درخواست به سمت سرور به همین سادگی صورت می پذیرد!
درخواست delete
حالا که می توانیم درخواست های خود را به سرور ارسال کنیم بهتر است لینک delete را نیز فعال کنیم:

در حال حاضر با کلیک کردن روی یک عنوان، متن آن به همراه یک لینک delete نمایش داده می شود که در تصویر بالا مشاهده می کنید. این لینک درون فایل FullPost.js قرار دارد بنابراین به این فایل می رویم و یک متد جدید برای آن تعریف می کنیم:
deletePostHandler = () => {
}
سپس این متد را به لینک delete متصل می کنیم:
<button onClick={this.deletePostHandler} className="Delete">Delete</button>
اکنون برای متد خود می نویسیم:
deletePostHandler = () => {
axios.delete('https://jsonplaceholder.typicode.com/posts/' + this.props.id)
}
متد delete متعلق به کتابخانه ی Axios است و پشتیبانی از آن باید از سمت سرور کدنویسی شود که خوشبختانه سرور تمرینی ما این قابلیت را دارد. متد delete یک پارامتر می گیرد که url خاص یک پست است و ما از همان روش قبلی (درون componentDidUpdate) برای آن استفاده کرده ایم. البته هنوز کدها تکمیل نشده اند:
deletePostHandler = () => {
axios.delete('https://jsonplaceholder.typicode.com/posts/' + this.props.id).then(response => {
console.log(response);
});
}
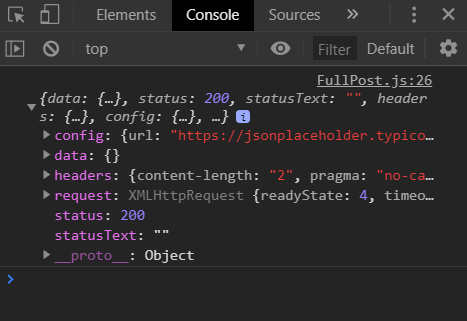
با استفاده از console.log می توانیم نتیجه ی حذف را مشاهد کنیم. حالا اگر روی لینک delete کلیک کنیم در قسمت کنسول مرورگر چنین چیزی را مشاهده خواهیم کرد:

کد 200 برای status یعنی درخواست ما با موفقیت انجام شده است. این تنها یک پاسخ از سمت سرور تمرینی است که به ما می گوید درخواست شما صحیح ارسال شده است و یک پاسخ واقعی نیست. در سرورهای واقعی باید back-end را طوری برنامه نویسی کرد که با ارسال این درخواست، پست مورد نظر از پایگاه داده حذف شود.
در قسمت بعد کمی در مورد مدیریت خطا صحبت خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.