ارسال درخواست های POST به Firebase

ارسال درخواست های POST به Firebase
در قسمت قبل پروژه ی Firebase خود را ساختیم و پایگاه داده ای را نیز برایش در نظر گرفتیم. حالا وقت آن است که درخواست های HTTP خود را به آن ارسال کنیم و مشخصا برای این کار نیاز به Axios داریم. همانطور که می دانید Axios در پروژه ی همبرگرساز نصب نشده است بنابراین به پوشه ی اصلی برنامه ی همبرگر ساز خود بروید و command prompt را در آنجا باز کنید. سپس دستور زیر را تایپ کنید تا Axios برای این پروژه نصب شود:
npm install --save axios
پس از اجرای این دستور باید چند دقیقه ای صبر کنید تا axios روی پروژه ی همبرگر ساز نصب شود. البته شما می توانید از هر پکیج دیگری برای ارسال درخواست های AJAX و HTTP خود استفاده کنید اما axios یک پکیج مشهور و بی نقص است بنابراین ما آن را انتخاب کرده ایم.
در فصل قبل مشاهده کردیم که راه های مختلفی برای اضافه کردن axios به پروژه تان وجود دارد. من به جای اینکه axios را به صورت سراسری وارد پروژه کنم، از instance ها استفاده می کنم (ر.ک به فصل قبل). برای شروع یک فایل جدید در پوشه ی src ایجاد کرده و نام آن را axios-orders.js می گذارم. محتویات این فایل به شکل زیر است:
import axios from 'axios';
const instance = axios.create({
baseURL: 'https://react-my-burger-4229e.firebaseio.com/'
});
export default instance;
ابتدا axios را import کرده ایم تا بتوانیم از آن استفاده کنیم. سپس از روش instance ها برای ساخت یک نمونه از axios استفاده کرده ایم تا baseURL خود را به صورت ثابت تعریف کنیم. اگر یادتان باشد این URL برای شما متفاوت بود چرا که هر کس url مخصوص خود را از Firebase می گیرد. تصویر زیر از جلسه ی قبل را ببینید. این همان آدرس پایگاه داده ی من است:

در آخر نیز instance خود را Export کرده ایم.
توضیحات: دلیل اینکه axios را به صورت سراسری استفاده نمی کنیم این است که بعدا می خواهیم در پروژه ی همبرگر ساز مراحل authentication (احراز هویت) را اضافه کنیم و url مربوط به آن چیز دیگری خواهد بود بنابراین چندین baseURL متفاوت خواهیم داشت و استفاده از axios به صورت سراسری کارمان را خراب می کند.
اگر یادتان باشد در فایل BurgerBuilder.js متدی داریم که ادامه ی خرید را مدیریت می کند:
purchaseContinueHandler = () => {
alert('You continue!')
}
در زمانی که این پروژه را می نوشتیم تنها کاری که می توانستیم با آن انجام دهیم نمایش یک alert ساده بود. حالا می خواهیم با استفاده از Firebase سفارش مشتری را در پایگاه داده مان ذخیره کنیم. در واقع در نسخه ی نهایی همبرگرساز قرار است که مشتری از اینجا به صفحه ی checkout برود تا خرید را نهایی کرده و پرداخت کند اما ما هنوز یاد نگرفته ایم که صفحه های مختلف را در برنامه مان ایجاد کنیم. همچنین یاد نگرفته ایم که داده های کاربر را sanitize (پاک سازی از کدهای مخرب) کنیم بنابراین فعلا به ازای هر سفارش مقداری را در پایگاه داده مان ذخیره میکنیم.
اولین قدم برای ارسال درخواست، وارد کردن axios است (instance ای که خودمان ساختیم) بنابراین در همان BurgerBuilder.js می گوییم:
import axios from '../../axios-orders';
حالا می توانیم از آن در متد purchaseContinueHandler استفاده کنیم:
purchaseContinueHandler = () => {
// alert('You continue!')
const order = {
ingredients: this.state.ingredients,
price: this.state.totalPrice,
customer: {
name: 'Amir Zouerami',
address: {
street: 'Teststreet 1',
zipCode: '9174582541',
country: 'Iran'
},
email: 'test@test.com'
},
deliveryMethod: 'fastest'
}
axios.post('/orders.json', order)
.then(response => console.log(response))
.catch(error => console.log(error));
}
توضیحات کد بالا:
در قدم اول یک ثابت به نام orders ایجاد کردیم تا اطلاعات ارسالی به سمت سرور را در آن بنویسیم. مشخصا هنوز هیچ سیستمی برای ثبت نام و... نداریم بنابراین اطلاعات ساده ای را به صورت دستی نوشتیم که عبارت اند از:
- ingredients: تا بدانیم کاربر چه چیزهایی را سفارش داده است (نوع سفارش کاربر).
- price: تا قیمت سفارش را در پایگاه داده ثبت کنیم. همچنین در برنامه های واقعی باید قیمت را دوباره در سمت سرور محاسبه کنید تا کاربران با دست کاری کردن کدها، سفارش هایشان را رایگان نکنند! هیچ گاه قیمت را در front-end محاسبه نکنید تا آن را مستقیما به سرور بفرستید، بلکه محاسبه ی قیمت در front-end برای نمایش به کاربر است.
- یک شیء دیگر به نام customer که حاوی اطلاعات خریدار است. من در اینجا اطلاعات جعلی خودم را وارد کرده ام (مانند نام، آدرس، خیابان، کدپستی، کشور، روش ارسال و ...) اما در برنامه ی واقعی باید اطلاعات واقعی کاربر را داشته باشیم.
- سپس برای ارسال اطلاعات از متد post در Axios استفاده کرده ایم. این متد دو پارامتر می گیرد: پارامتر اول آدرسی است که درخواست به آن ارسال می شود و پارامتر دوم اطلاعاتی است که به آدرس ذکر شده ارسال خواهند شد. توجه داشته باشید که firebase ساختاری تقریبا شبیه MongoDB دارد بنابراین جدولی در آن وجود ندارد بلکه بیشتر اشیاء JSON را می بینیم. یکی از ویژگی های این پایگاه داده این است که آدرس ها باید با json. تمام شوند و همچنین وقتی می گوییم orders/ یعنی یک node به همین نام در پایگاه داده ایجاد خواهد شد. جای نگرانی نیست، پس از ثبت داده ها درون پایگاه داده به شما نشان میدهم که منظورم چیست. سپس از متد Then برای نمایش نتیجه در کنسول مرورگر و همچنین از متد catch برای دریافت و نمایش خطا های احتمالی در کنسول استفاده کرده ایم.
- واضح است که پیام alert را نیز کامنت کرده ایم تا مزاحم ما نشود.
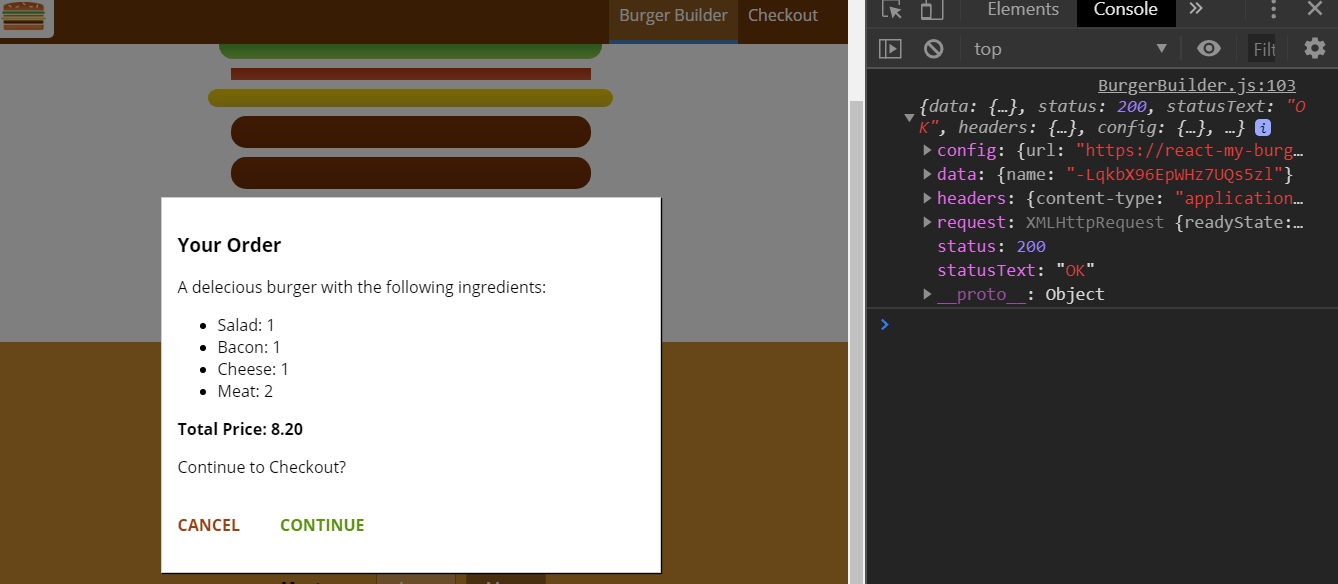
برای تست کدها به مرورگر بروید و یک همبرگر ساخته و آن را سفارش دهید. همانطور که در تصویر زیر می بینید به محض کلیک روی CONTINUE در قسمت کنسول مرورگر پاسخ Firebase را خواهیم دید:

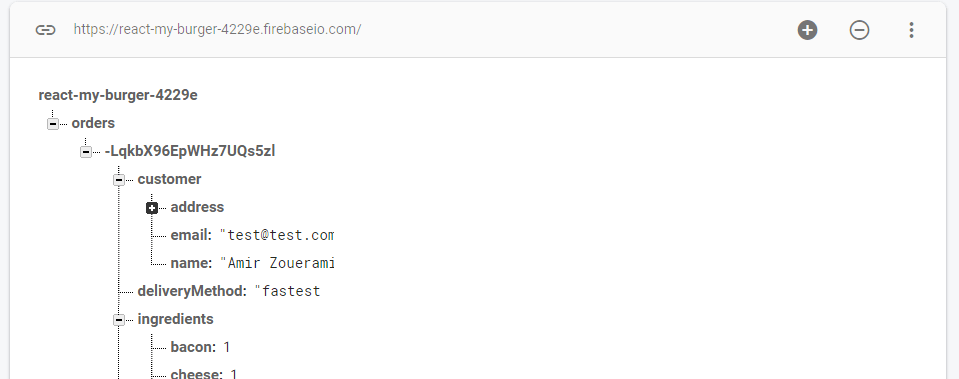
کد status که برابر 200 است یعنی درخواست با موفقیت دریافت شد. حالا اگر به Firebase برویم و به پایگاه داده ی خود نگاهی بیندازیم چنین چیزی را خواهیم دید:

از آنجایی که از متد Post استفاده کردیم، firebase به صورت خودکار لیستی را می سازد و هر آیتم آن یک id خاص می گیرد که توسط خود Firebase تولید می شود. این همان مقدار عجیب در تصویر بالاست (LqkbX96EpWHz7UQs5zl). نکته ی بسیار مهم و کاربردی این است که اگر برنامه ی خود را در مرورگر refresh کنیم هیچ اطلاعاتی را از دست نمی دهیم چرا که پایگاه داده مستقل از برنامه ی ما عمل می کند.
در قسمت بعد قبل از آنکه به دنبال مدیریت خطاها و... باشیم، سعی می کنیم به کاربر بفهمانیم که درخواست در حال ارسال شدن و پردازش است تا کاربر بداند که برنامه هنگ نکرده است بلکه باید صبر کند.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.