ساخت کامپوننت Contact Data

ساخت کامپوننت Contact Data
حالا نوبت این رسیده است که کامپوننت Contact Data را ایجاد کنیم تا اطلاعات کاربر را از طریق یک فرم دریافت کنیم. این کامپوننت یک نوع container است چرا که state خودش را مدیریت می کند (مخصوصا زمانی که به مبحث فرم ها برسیم). بنابراین به پوشه ی Checkout بروید و یک پوشه ی جدید به نام ContactData ایجاد کنید. سپس باید درون این پوشه دو فایل جدید به نام های ContactData.js و ContactData.module.css بسازید.
فایل ContactData.js را باز کرده و ابتدا React را وارد کنید:
import React, { Component } from 'react';
سپس از آنجایی که این کامپوننت یک container است باید به صورت کلاس-محور بوده و state خود را نیز داشته باشد:
import React, { Component } from 'react';
class ContactData extends Component {
state = {
name: '',
email: '',
address: {
street: '',
postalCode: ''
}
}
}
export default ContactData;
همانطور که می بینید در این قسمت سعی کرده ام برخی اطلاعات کلی را درون State قرار دهم (مثلا نام، ایمیل، آدرس و غیره. در مرحله ی بعد باید متد Render را داشته باشیم تا یک فرم را برگردانیم. ما در این جلسه فرم را به صورت کامل نمی نویسیم بلکه قسمت هایی از آن را تکمیل خواهیم کرد تا در فصل بعد که در مورد فرم ها است با آن کار کنیم.
من پس از اضافه کردن متد render کدهای JSX فرم خودمان را به شکل زیر می نویسم:
render() {
return (
<div>
<h4>Enter your Contact Data</h4>
<form>
<input type="text" name="name" placeholder="Your Name" />
<input type="email" name="email" placeholder="Your Mail" />
<input type="text" name="street" placeholder="Street" />
<input type="text" name="postal" placeholder="Postal Code" />
</form>
</div>
);
}
ابتدا یک div را داریم که به عنوان عنصر ریشه ای در نظر گرفته شده است. سپس یک تگ h4 را تعریف کرده ام تا بگوید «اطلاعات تماس خود را وارد کنید» و سپس برای هر کدام از مواردی که در State تعریف کردیم یک input قرار داده ام. من زیاد روی تعریف این فرم تمرکز نکرده ام بلکه یک فرم سریع ایجاد کرده ام تا فعلا کارمان راه بیفتد. یادتان باشد که در فصل بعدی روی فرم ها کار خواهیم کرد.
فرم بالا دکمه ی submit ندارد بنابراین باید با استفاده از کامپوننت Button خودمان آن را ایجاد کنیم. برای شروع این کامپوننت را وارد این فایل کنید:
import Button from '../../../components/UI/Button/Button';
سپس آن را به صورت یک کامپوننت عادی اضافه می کنیم:
return (
<div>
<h4>Enter your Contact Data</h4>
<form>
<input type="text" name="name" placeholder="Your Name" />
<input type="email" name="email" placeholder="Your Mail" />
<input type="text" name="street" placeholder="Street" />
<input type="text" name="postal" placeholder="Postal Code" />
<Button btnType="Success">ORDER</Button>
</form>
</div>
);
توجه داشته باشید که کاربر پس از درخواست سفارش به این صفحه می آید و با وارد کردن اطلاعات خود همبرگر را به آدرس خودش سفارش می دهد به همین دلیل متن دکمه را ORDER گذاشته ایم.
حالا که کدهایمان بهتر شده است، باید استایل های فرم را نیز به آن اضافه کنیم چرا که در حال حاضر فرم ما HTML خالی است و اصلا ظاهر جالبی ندارد. برای انجام این کار به فایل ContactData.module.css بروید و استایل های زیر را به آن اضافه کنید:
.ContactData {
margin: 20px auto;
width: 80%;
text-align: center;
box-shadow: 0 2px 3px #ccc;
border: 1px solid #eee;
padding: 10px;
box-sizing: border-box;
}
@media (min-width: 600px) {
.ContactData {
width: 500px;
}
}
شما می توانید این استایل ها را بر اساس سلیقه ی خودتان تغییر دهید. حالا به فایل ContactData.js برگردید و این کلاس ها را در آن وارد کنید:
import classes from './ContactData.css';
و کلاس اصلی را به div اضافه کنید:
return (
<div className={classes.ContactData}>
<h4>Enter your Contact Data</h4>
<form>
<input type="text" name="name" placeholder="Your Name" />
<input type="email" name="email" placeholder="Your Mail" />
<input type="text" name="street" placeholder="Street" />
<input type="text" name="postal" placeholder="Postal Code" />
<Button btnType="Success">ORDER</Button>
</form>
</div>
);
اکنون باید این کامپوننت را از طریق Routing بارگذاری کنیم. بنابراین به فایل Checkout.js می رویم و کامپوننت Route را به همراه ContactData وارد می کنیم:
import { Route } from 'react-router-dom';
import ContactData from './ContactData/ContactData';
حالا در قسمت JSX پس از <CheckoutSummary> باید Route را اضافه کنیم. این route شامل آدرس فعلی ما به علاوه ی Contact-data باشد بنابراین:
return (
<div>
<CheckoutSummary
ingredients={this.state.ingredients}
checkoutCancelled={this.checkoutCancelledHandler}
checkoutContinued={this.checkoutContinuedHandler} />
<Route
path={this.props.match.path + '/contact-data'}
component={ContactData} />
</div>
);
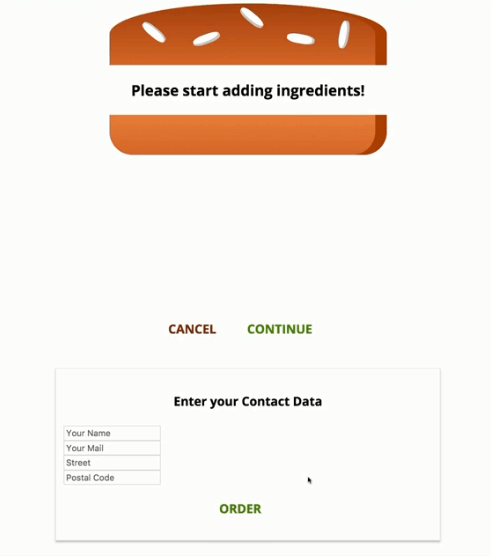
در نتیجه اگر به آدرس contact-data رفتیم، انتظار داریم که کامپوننت ContactData بارگذاری شود. حالا اگر به مرورگر برویم و هنگام ثبت سفارش روی CONTINUE کلیک کنیم، کامپوننت ContactData برایمان باز خواهد شد. اگر مستقیما به آدرس contact-data/ برویم (یعنی صفحه را refresh کنیم) متوجه می شویم که تمام query param ها از url حذف شده اند و همبرگر نیز خالی است! اما اگر به شکل عادی و با ثبت سفارش به این قسمت برسیم دیگر همبرگر خالی نیست. گرچه که query param ها باز هم حذف می شوند اما همبرگر دوباره render نمی شود چرا که ما فقط یک کامپوننت جدید را بارگذاری کرده ایم و componentDidMount تنها برای لود شدن یک کامپوننت دیگر دوباره اجرا نخواهد شد. البته فرم ما هنوز ظاهر زیبایی ندارد اما مشکلی نیست ما بعدا روی آن کار خواهیم کرد. فعلا برای بهتر کردن ظاهر input هایمان که در یک خط بوده و به هم چسبیده اند به فایل ContactData.module.css بروید و کد زیر را به آن اضافه کنید:
.Input {
display: block;
}
حالا به ContactData.js برمی گردیم و کلاس input را به همه ی input هایمان اضافه می کنیم:
return (
<div className={classes.ContactData}>
<h4>Enter your Contact Data</h4>
<form>
<input className={classes.Input} type="text" name="name" placeholder="Your Name" />
<input className={classes.Input} type="email" name="email" placeholder="Your Mail" />
<input className={classes.Input} type="text" name="street" placeholder="Street" />
<input className={classes.Input} type="text" name="postal" placeholder="Postal Code" />
<Button btnType="Success">ORDER</Button>
</form>
</div>
);
بدین شکل هر input در یک خط جداگانه قرار می گیرد و دیگر به هم نمی چسبند:

در قدم بعدی باید کاری کنیم که با کلیک روی دکمه ی ORDER سفارش خود را ثبت کنیم. این کار را در جلسه ی بعد انجام خواهیم داد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.