نمایش پویای همبرگر (ایجاد ظاهر کنترلهای کاربر)
(Dynamic Hamburger Display (creating the Appearance of User Controls

امیدوارم تا این قسمت از کار خسته نشده باشید و با انرژی همیشگی ما را دنبال کنید. در این جلسه نوبت به اضافه کردن کنترل های کاربران رسیده است تا کاربران بتوانند تعیین کنند که همبرگر چه محتویاتی داشته باشد و چه چیزهایی نداشته باشد. برای این کار درون پوشه Burger یک پوشه دیگر به نام BuildControls ایجاد کرده و درون آن یک فایل به نام BuildControls.js بسازید. حالا باید محتویات این کامپوننت کاربردی را بنویسیم:
import React from 'react';
const buildControls = (props) => (
<div>
</div>
);
export default buildControls;
استایل دهی و شکل کنترل های کاربر کاملا به سلیقه شما بستگی دارد و می توانید کدهای ما را تغییر دهید اما من کدها را به این شکل می نویسم؛ ابتدا یک فایل به نام BuildControls.module.css ایجاد می کنم تا استایل های خودم را درون آن بنویسم:
.BuildControls {
width: 100%;
background-color: #cf8f2e;
display: flex;
flex-flow: column;
align-items: center;
box-shadow: 0 2px 1px #ccc;
margin: auto;
padding: 10px 0;
}
از نظر من بهتر است به جای آنکه کدهای کنترل ها را در همین قسمت و به صورت JSX بنویسیم، آن ها را در یک کامپوننت جداگانه بنویسیم که قابل تکرار و استفاده مجدد باشند. بنابراین درون پوشه BuildControls یک پوشه دیگر به نام BuildControl می سازم که حاوی فایل هایی به نام های BuildControl.js و BuildControl.module.css باشد. فایل BuildControl.js را باز کرده و کدهای آن را می نویسیم:
import React from 'react';
const buildControl = (props) => (
<div>
<div>{props.label}</div>
<button>Less</button>
<button>More</button>
</div>
);
export default buildControl;
در اینجا و درون div ریشه ای، یک div دیگر داریم که قرار است نوع ماده اولیه را به کاربر بگوید (مثلا پنیر، گوشت و...). سپس دو دکمه داریم که Less (کمتر) و More (بیشتر) نام دارند. حالا وارد فایل BuildControl.module.css شوید و کدهای CSS زیر را در آن قرار دهید:
.BuildControl {
display: flex;
justify-content: space-between;
align-items: center;
margin: 5px 0;
}
.BuildControl button {
display: block;
font: inherit;
padding: 5px;
margin: 0 5px;
width: 80px;
border: 1px solid #AA6817;
cursor: pointer;
outline: none;
}
.BuildControl button:disabled {
background-color: #AC9980;
border: 1px solid #7E7365;
color: #ccc;
cursor: default;
}
.BuildControl button:hover:disabled {
background-color: #AC9980;
color: #ccc;
cursor: not-allowed;
}
.Label {
padding: 10px;
font-weight: bold;
width: 80px;
}
.BuildControl .Less {
background-color: #D39952;
color: white;
}
.BuildControl .More {
background-color: #8F5E1E;
color: white;
}
.BuildControl .Less:hover, .BuildControl .Less:active {
background-color: #DAA972;
color: white;
}
.BuildControl .More:hover,.BuildControl .More:active {
background-color: #99703F;
color: white;
}
از آنجا که تسلط به CSS از پیش نیاز های این دوره است و نیازی به توضیحات اضافه نداریم به بررسی بیشتر این کدها نمی پردازیم. با یک بار مطالعه سریع این کدها متوجه کارشان خواهید شد و هیچ چیز پیچیده ای در آن ها نیست.
حالا به فایل BuildControl.js برگردید تا کدهای آن را تکمیل کنیم:
import React from 'react';
import classes from './BuildControl.module.css';
const buildControl = (props) => (
<div className={classes.BuildControl}>
<div className={classes.Label}>{props.label}</div>
<button className={classes.Less}>Less</button>
<button className={classes.More}>More</button>
</div>
);
export default buildControl;
همانطور که می بینید کلاس های CSS خود را روی این کنترل پیاده کرده ایم. این کامپوننت فقط یک عدد کنترل است و ما به کنترل های زیادی نیاز داریم بنابراین باید آرایه ای از آن ها را نمایش دهیم (به تعدادی که مد نظر داریم). برای این کار فایل BuildControls.js را باز کنید. من می خواهم کنترل هایم را به صورت یک آرایه داشته باشم تا بتوانم درون آن ها گردش کنم اما اگر شما خواستید کنترل ها را به صورت دستی و hard code شده بنویسید هیچ مشکلی وجود ندارد. برای این کار یک ثابت به نام controls ایجاد می کنم:
import React from 'react';
const controls = [
{ label : 'Salad', type: 'salad'},
{ label : 'Bacon', type: 'bacon'},
{ label : 'Cheese', type: 'cheese'},
{ label : 'Meat', type: 'meat'},
];
const buildControls = (props) => (
<div>
</div>
);
export default buildControls;
این آرایه دارای چهار شیء جاوا اسکریپتی است که هر کدام یک label و یک type دارد. حواستان باشد که مقدار type باید دقیقا مطابق با دستور switch در فایل BurgerIngredient.js باشد (در جلسات قبل آن را نوشته بودیم). به همین خاطر است که در ثابت controls که همینجا تعریف کرده ایم، مقادیر type با حرف کوچک شروع شده اند اما label را با حرف بزرگ نوشته ایم.
حالا فایل BuildControls.module.css را وارد پروژه کنید:
import classes from './BuildControls.module.css';
و سپس آن را روی div ریشه ای اعمال می کنیم:
const buildControls = (props) => (
<div className={classes.BuildControls}>
</div>
);
حالا فایل BuildControl.js را وارد کنید (الان در فایل BuildControls.js هستیم):
import BuildControl from './BuildControl/BuildControl';
حالا در ثابت controls گردش کرده و تمام کنترل هایمان را نمایش می دهیم:
const buildControls = (props) => (
<div className={classes.BuildControls}>
{controls.map(ctrl => (
<BuildControl key={ctrl.label} label={ctrl.label} />
))}
</div>
);
از آنجایی که هیچ دو label ای وجود ندارند که تکراری باشند بنابراین می توانیم به عنوان key از آن ها استفاده کنیم. حالا فایل را ذخیره کرده و به فایل BurgerBuilder.js بروید و کنترل هایمان را وارد صفحه کنید. برای این کار ابتدا فایل هایمان را وارد BurgerBuilder می کنیم:
import BuildControls from '../../components/Burger/BuildControls/BuildControls';
سپس کامپوننت خود را در قسمت JSX همین فایل (BurgerBuilder) قرار می دهیم:
render() {
return (
<Aux>
<Burger ingredients={this.state.ingredients} />
<BuildControls />
</Aux>
);
}
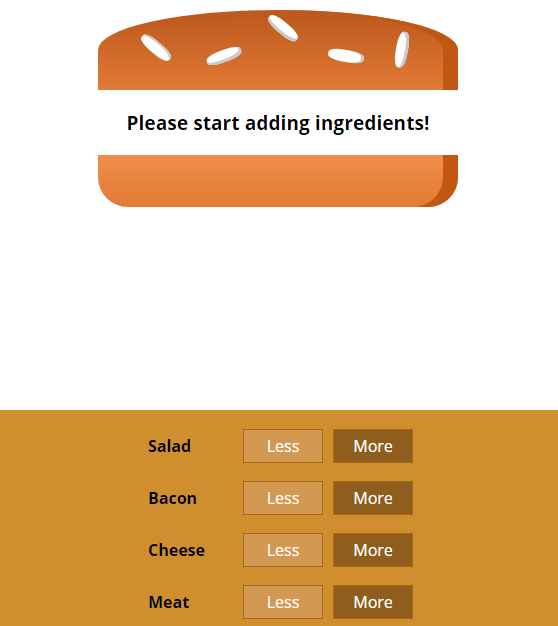
حالا اگر مرورگر را باز کنید:

این دکمه ها فعلا کاری نمی کنند چرا که هنوز کدهای آن ها را ننوشته ایم اما به هدفمان خیلی نزدیک شده ایم. در قسمت بعد کدهای کنترل ها را تکمیل خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.