اضافه کردن لوگو و منوی Navigation به برنامه

اضافه کردن لوگو به برنامه
در قسمت قبل Toolbar را ایجاد کردیم و حالا باید کامپوننت لوگو را بنویسیم. دلیل اینکه لوگو کامپوننت جداگانه ی خود را دارد این است که بتوانیم در هر جایی از برنامه که خواستیم به سرعت و به راحتی از آن استفاده کنیم. برای شروع کار در پوشه ی components یک پوشه ی جدید به نام Logo ایجاد کنید و فایلی به نام Logo.js در آن بسازید. حالا پوشه ی assets را پیدا کنید و یک پوشه ی دیگر به نام images در آن بسازید. images جایی است که باید تصویر لوگو را در آن قرار دهید. شما می توانید این تصویر را از این لینک دانلود کنید.
حالا به Logo.js بروید و کدهای آن را بنویسید:
import React from 'react';
const logo = (props) => (
<div>
<img src="../../assets/images/burger-logo.png" />
</div>
);
export default logo;
من از عمد یک قسمت از این کدها را اشتباه نوشته ام. آیا می توانید حدس بزنید کدام قسمت؟
مقدار src برای تگ img باید به صورت پویا آدرس دهی شود نه به صورت دستی چرا که در حال حاضر ما در حالت development mode هستیم و پس از پایان کدنویسی پروژه به حالت production میرویم. در این حالت webpack تمام فایل ها را جا به جا و در هم ادغام میکند و دیگر چنین ساختاری برای پوشه ها و فایل ها نخواهیم داشت و تمام این آدرس ها به هم خواهد ریخت. بنابراین:
import React from 'react';
import burgerLogo from '../../assets/images/burger-logo.png';
const logo = (props) => (
<div>
<img src={burgerLogo} alt="MyBurger" />
</div>
);
export default logo;
در واقع باید تصویر را import کنیم تا به webpack بفهمانیم که زمان ادغام کردن فایل ها و بهینه سازی تصاویر (به صورت خودکار انجام می شود) حواسش به این تصویر باشد و آن را در مکان صحیحی قرار بدهد.
حالا در کنار Logo.js یک فایل Logo.module.css نیز بسازید و محتویات زیر را در آن کپی کنید:
.Logo {
background-color: white;
padding: 8px;
height: 80%;
box-sizing: border-box;
border-radius: 5px;
}
.Logo img {
height: 100%;
}
حالا از این کلاس در فایل Logo.js استفاده می کنیم:
import React from 'react';
import burgerLogo from '../../assets/images/burger-logo.png';
import classes from './Logo.module.css';
const logo = (props) => (
<div className={classes.Logo}>
<img src={burgerLogo} alt="MyBurger" />
</div>
);
export default logo;
برای قدم بعدی وارد فایل Toolbar.js شده و لوگو را وارد آن کنید:
import Logo from '../../Logo/Logo';
const toolbar = (props) => (
<header className={classes.Toolbar}>
<div>MENU</div>
<Logo />
<nav>
...
</nav>
</header>
);
اگر فایل ها را ذخیره کنید و وارد مرورگر شوید با چنین صفحه ای مواجه می شوید:

این لوگوی ما است!
ساخت منوی Navigation
حالا نوبت به اضافه کردن آیتم های navigation است؛ می خواهیم برای آیتم های navigation یک کامپوننت جداگانه بسازیم بنابراین درون پوشه ی Navigation یک پوشه ی دیگر به نام NavigationItems بسازید که حاوی فایل NavigationItems.js باشد. وارد این فایل شوید و کدهای آن را بنویسید:
import React from 'react';
const navigationItems = () => (
<ul>
<li><a href="/">A link</a></li>
</ul>
);
export default navigationItems;
قرار است شکل کلی آیتم های navigation ما بدین شکل باشند. شما می توانید تمام آیتم ها را در همین کامپوننت بنویسید اما از آنجایی که من می خواهم استایل های خاص را به تک تک آیتم ها بدهم برایشان یک کامپوننت جداگانه می سازم (شما مجبور نیستید چنین کاری بکنید)؛ درون پوشه ی NavigationItems یک پوشه ی دیگر به نام NavigationItem بسازید که حاوی فایلی به نام NavigationItem.js باشد. در ابتدا محتویات فایل NavigationItem.js بدین شکل خواهد بود:
import React from 'react';
const navigationItem = (props) => (
<li><a href="/">A link</a></li>
);
export default navigationItem;
یعنی <li> ها را از فایل NavigationItems برداشتیم و درون این کامپوننت قرار دادیم. حالا برای هر دو کامپوننت (NavigationItem و NavigationItems) فایل های CSS می خواهیم که طبق روال آن ها را به صورت NavigationItem.module.css و NavigationItems.module.css در کنار فایل های جاوا اسکریپتی شان ایجاد می کنیم.
محتویات فایل NavigationItems.module.css بدین شکل است:
.NavigationItems {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
height: 100%;
}
من به شما گفته بودم که قرار است برنامه را mobile-first طراحی کنیم ولی الان در حال طراحی به صورت desktop-first هستیم؛ دلیلش این است که هنوز منوی کشویی (side drawer) را نداریم تا بتوانیم شکل آیتم ها را در آن ببینیم بنابراین فعلا به همین صورت کار را جلو می بریم و زمانی که Side drawer ساخته شد کدها را تغییر خواهیم داد.
حالا وارد فایل NavigationItem.module.css می شویم:
.NavigationItem {
margin: 0;
box-sizing: border-box;
display: flex;
height: 100%;
align-items: center;
}
.NavigationItem a {
color: white;
text-decoration: none;
height: 100%;
padding: 16px 10px;
border-bottom: 4px solid transparent;
box-sizing: border-box;
display: block;
}
.NavigationItem a:hover, .NavigationItem a:active, .NavigationItem a.active {
background-color: #8F5C23;
border-bottom: 4px solid #4084C8;
color: white;
}
وارد NavigationItems.js می شویم و از این کلاس ها استفاده می کنیم:
import classes from './NavigationItems.module.css';
const navigationItems = () => (
<ul className={classes.NavigationItems}>
</ul>
);
و برای فایل NavigationItem.js هم به همین صورت کار می کنیم:
import classes from './NavigationItem.module.css';
const navigationItem = (props) => (
<li className={classes.NavigationItem}>
<a href="/">A link</a>
</li>
);
حالا باید NavigationItem را وارد فایل NavigationItems.js کنیم (به s جمع دقت کنید):
import NavigationItem from './NavigationItem/NavigationItem';
const navigationItems = () => (
<ul className={classes.NavigationItems}>
<NavigationItem />
</ul>
);
اکنون که آیتم های navigation درون لیست <ul> قرار گرفته اند باید فکری به حال خود آیتم ها بکنیم. هر آیتم یا لینک یک آدرس خاص به همراه متن خاصی دارد که قرار است به صورت props به آن پاس داده شود بنابراین میتوانیم وارد فایل NavigationItem.js شده و کد را بدین شکل تغییر بدهیم:
const navigationItem = (props) => (
<li className={classes.NavigationItem}>
<a
href={props.link}
className={props.active ? classes.active : null}>
{props.children}</a>
</li>
);
در اینجا گفته ایم لینک را از یک prop به نام link بگیر (props.link) که هنوز آن را پاس نداده ایم. سپس برای className از اپراتور ترنری استفاده کرده ایم که اگر props.active پاس داده شده بود، کلاس active در فایل CSS را روی این تگ a اعمال کن و در غیر این صورت null را اعمال کن (یعنی هیچ کلاسی نداشته باشد). در آخر هم برای متن لینک ها props.children را داده ایم تا خودمان بتوانیم لینک ها را مشخص کنیم. حالا به فایل NavigationItems.js برگردید و در قسمت JSX می گوییم:
const navigationItems = () => (
<ul className={classes.NavigationItems}>
<NavigationItem link="/" active>Burger Builder</NavigationItem>
<NavigationItem link="/">Checkout</NavigationItem>
</ul>
);
ما هنوز در برنامه ی مان صفحات واقعی و routing نداریم بنابراین مقدار لینک ها را روی همان صفحه ی اصلی گذاشته ایم (مقدار link را از کد بالا می بینید). همچنین از آنجایی که active یک مقدار Boolean است نیازی نیست که آن را به شکل زیر بنویسیم:
active={true}
گرچه اگر دوست دارید، دستتان آزاد است که از شکل کامل آن (کد بالا) استفاده کنید ولی همان active خالی کافی است.
در آخر برای نمایش داده شدن این کدها به فایل Toolbar.js میرویم و آن را در قسمت JSX اضافه می کنیم:
import NavigationItems from '../NavigationItems/NavigationItems';
const toolbar = (props) => (
<header className={classes.Toolbar}>
<div>MENU</div>
<Logo />
<nav>
<NavigationItems />
</nav>
</header>
);
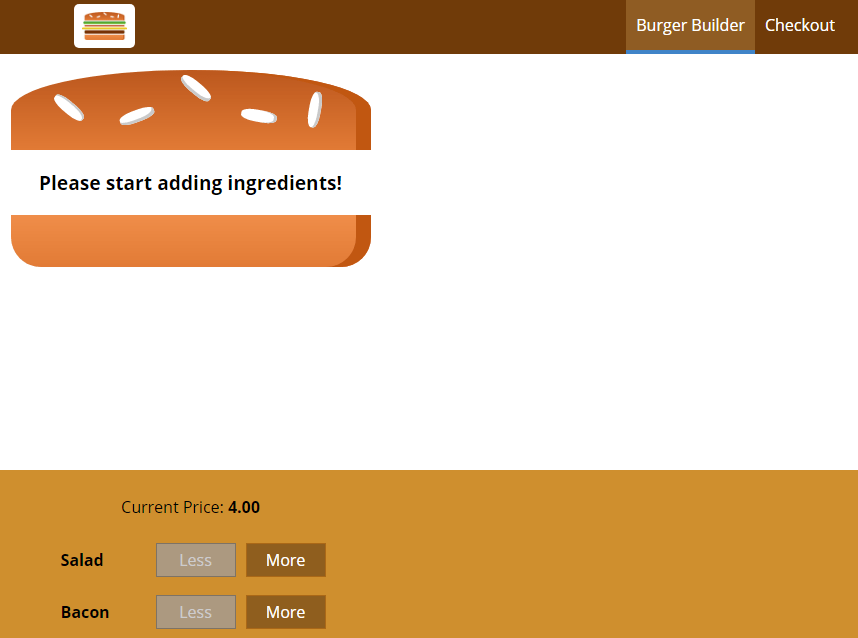
حالا می توانید به مرورگر بروید و نتیجه را مشاهده کنید:

در قسمت بعدی به سراغ منوی کشویی و طراحی موبایل می رویم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.