برنامه هواشناسی: طراحی UI
Meteorological Program: UI Design

به یک قسمت دیگر از پروژه های مدرن جاوا اسکریپت خوش آمدید. در این قسمت می خواهیم یک پروژه جذاب هواشناسی بسازیم. ما در این پروژه از API یک وب سایت هواشناسی معروف به نام Weather Underground استفاده می کنیم تا برنامه خود را پیاده سازی کنیم. کاربران با استفاده از برنامه ما می توانند نام شهر خود را در modal باز شده تایپ کرده و اینتر کنند تا اطلاعات هواشناسی شهرشان به آن ها نشان داده شود. همچنین زمانی که شهر خاصی را ثبت کنید با استفاده از local storage ذخیره می شود بنابراین با refresh کردن صفحه نیز از بین نمی رود.
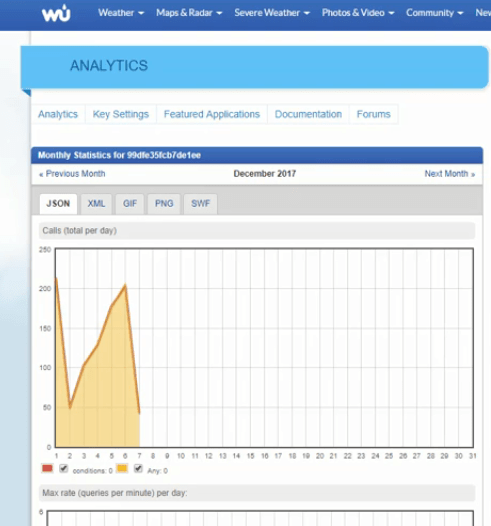
برای مشاهده اطلاعات بیشتر باید به آدرس www.wunderground.com/api بروید تا به طور کامل با API این وب سایت آشنا شوید. در نظر داشته باشید که برای استفاده از این API باید ثبت نام کنید (شبیه پروژه جست و جوی گیت هاب). زمانی که در این وب سایت ثبت نام کنید یک پنل مدیریتی خواهید داشت که در آن key مخصوص به خودتان را دریافت می کنید و دقیقا مانند پروژه جست و جو گر گیت هاب باید آن key خاص را در قسمتی از URL قرار دهید. در همان پنل مدیریتی سربرگی به نام Analytics وجود دارد که آمار استفاده برنامه شما از API را نمایش می دهد:

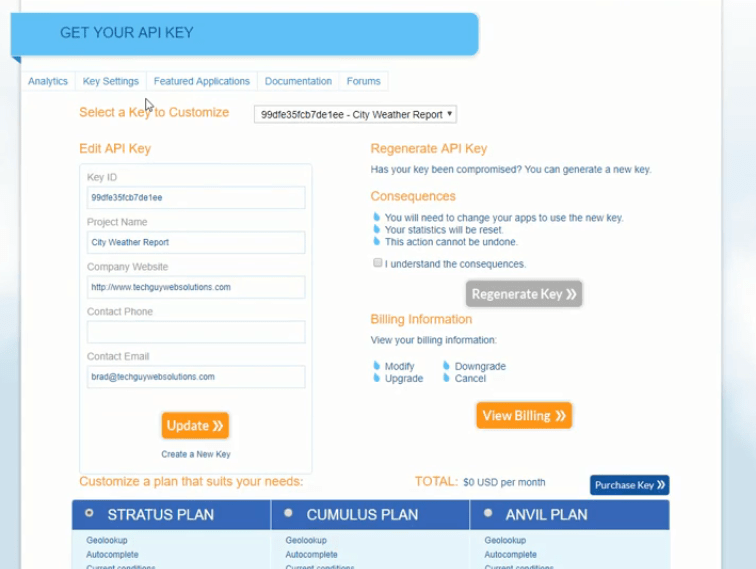
در سربرگ بعدی که Key Settings نام دارد که Key خاص برنامه شما را به شما می دهد تا با استفاده از آن به API این وب سایت دسترسی داشته باشد (معادل secret در پروژه گیت هاب):

قسمت Key ID همان secret شما است. خودتان می توانید سربرگ های دیگر را نیز مرور کنید. به طور مثال در سربرگ Documentation یک آدرس URL به شما داده می شود که همان آدرس ارسال درخواست می باشد. اگر دقت کنید متوجه می شوید که Key مخصوص شما به صورت خودکار در این قسمت برایتان قرار گرفته است. در کنار این URL یک گزینه به نام Show Response وجود دارد که قالب پاسخ وب سرور این وب سایت به درخواست شما را نشان می دهد تا با آن آشنا شوید. از بین تمامی اشیائی که در پاسخ دریافت می کنید قسمتی به نام current observation وجود دارد.
برای شروع باید ظاهر اولیه یا UI برنامه را بسازیم. من برای انجام این کار از بوت استرپ استفاده می کنم. یک پوشه جدید به نام weatherjs ایجاد کرده که حاوی فایل های index.html و app.js و weather.js و ui.js و storage.js باشد. هر کدام از این فایل ها مسئولیت قسمتی از برنامه ما را بر عهده دارند. همانطور که در پروژه جست و جوگر گیت هاب گفتیم من از نسخه خاصی از bootstrap به نام bootswatch استفاده می کنم. شما می توانید هر کدام را که خواستید انتخاب کنید اما من از Cerulean استفاده می کنم و آن را در فایل index.html خودم قرار می دهم:
<link rel="stylesheet" href="https://bootswatch.com/4/cerulean/bootstrap.min.css">
همچنین باید dependency های بوت استرپ را نیز از سایت بوت استرپ گرفته و درون فایل index.html قرار بدهیم:
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
همچنین فایل های دیگری را که ساخته ایم باید وارد برنامه خودمان کنیم:
<script src="storage.js"></script> <script src="weather.js"></script> <script src="ui.js"></script> <script src="app.js"></script>
بقیه کدهای این فایل کدهای ساده HTML و بوت استرپ هستند بنابراین کل کار را برایتان کپی کرده و توضیح مختصری نیز می دهم. اگر با بوت استرپ آشنایی ندارید می توانید به دوره آموزشی بوت استرپ در روکسو مراجعه کنید. البته می توانید این قسمت از کدها را نادیده گرفته و فقط در فایل خودتان کپی کنید چرا که تمرکز این دوره روی جاوا اسکریپت است و آنچنان با بوت استرپ کاری نخواهیم داشت.
محتوای کامل فایل index.html برای کپی کردن در پروژه:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://bootswatch.com/4/cerulean/bootstrap.min.css">
<title>WeatherJS</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 mx-auto text-center bg-primary mt-5 p-5 rounded">
<h1 id="w-location"></h1>
<h3 class="text-dark" id="w-desc"></h3>
<h3 id="w-string"></h3>
<img id="w-icon">
<ul id="w-details" class="list-group mt-3">
<li class="list-group-item" id="w-humidity"></li>
<li class="list-group-item" id="w-dewpoint"></li>
<li class="list-group-item" id="w-feels-like"></li>
<li class="list-group-item" id="w-wind"></li>
</ul>
<hr>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#locModal">
Change Location
</button>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="locModal" tabindex="-1" role="dialog" aria-labelledby="locModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="locModalLabel">Choose Location</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form id="w-form">
<div class="form-group">
<label for="city">City</label>
<input type="text" id="city" class="form-control">
</div>
<div class="form-group">
<label for="state">State</label>
<input type="text" id="state" class="form-control">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button id="w-change-btn" type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
<script src="storage.js"></script>
<script src="weather.js"></script>
<script src="ui.js"></script>
<script src="app.js"></script>
</body>
</html>
در ابتدا یک div با کلاس container داریم که همه چیز را به وسط صفحه می برد. برای ادامه کار از row (سیستم grid بوت استرپ) با طراحی شش ستونه استفاده کرده ام (col-md-6). همچنین برای آنکه این قسمت به وسط صفحه برود از کلاس mx-auto استفاده کرده ایم. text-center نیز برای وسط چین کردن متون است. بقیه موارد نیز به سادگی قابل تشخیص هستند و به جز تگ های h1 و کلاس های ساده بوت استرپ چیز خاصی ندارند. در قسمت بعدی نیز کدهای مربوط به Modal را داریم. Modal ما همان قسمتی است که کاربران در آن شهر و ایالت/استان خود را انتخاب خواهند کرد. اگر در حال حاضر به مرورگر بروید با ظاهر زیر روبرو می شوید:

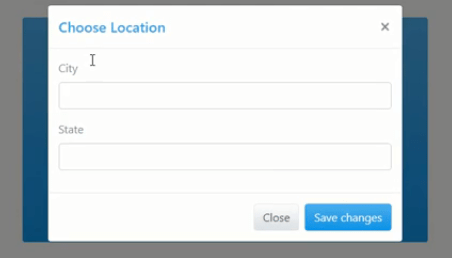
سپس اگر روی دکمه change location کلیک کنید، modal نیز برایتان نمایش داده می شود:

خالی بودن این برنامه به دلیل این است که مقادیر را از API دریافت خواهیم کرد بنابراین باید خالی باشند تا بتوانیم مقادیر دریافت شده از API را درون آن قرار بدهیم. در قسمت بعد به سراغ کدنویسی جاوا اسکریپت می رویم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.