جستجوگر گیت هاب: دریافت اطلاعات کاربر

جستجوگر گیت هاب: دریافت اطلاعات کاربر
در قسمت قبل کدهای اولیه ی فایل HTML خود را نوشتیم بنابراین UI اولیه ما کامل شده است و فقط یک input خالی می باشد. ما باید برای شروع کار برای این input یک event-listener تعیین کنیم تا با تایپ کرده کاربر درخواست خود را به گیت هاب ارسال کند. نوع رویداد این event-listener همان keyup خواهد بود تا با تایپ هر کاراکتر یک درخواست جدید ارسال شود.
ابتدا به فایل app.js بروید و ابتدا input را درون یک ثابت قرار دهید:
// Search input
const searchUser = document.getElementById('searchUser');
حالا برای این متغیر که همان input ما است یک event-listener تعریف می کنیم:
// Search input event listener
searchUser.addEventListener('keyup', (e) => {
});
همانطور که می بینید از arrow function ها برای نوشتن کد استفاده کرده ام. e همان شیء رویداد است که به صورت خودکار به ما پاس داده می شود. مرحله ی اول کار برای این event-listener دریافت مقدار تایپ شده توسط کاربر است بنابراین:
// Search input event listener
searchUser.addEventListener('keyup', (e) => {
// Get input text
const userText = e.target.value;
});
در مرحله ی بعد باید کاری کنیم که قبل از پردازش درخواست مطمئن شویم input خالی نیست. این کار را می توان با یک شرط ساده ی if انجام داد:
// Search input event listener
searchUser.addEventListener('keyup', (e) => {
// Get input text
const userText = e.target.value;
if(userText !== ''){
console.log(userText);
}
});
فعلا مقدار تایپ شده توسط کاربر را console.log کرده ام تا مطمئن شویم کدها تا این قسمت کار می کنند. با ذخیره ی کدها و تست در مرورگر باید مقدار وارد شده درون input را درون کنسول مرورگر مشاهده کنید. حالا که مطمئن شده ایم کدها به درستی کار می کنند باید به فکر کدهای واقعی این قسمت باشیم.
قرار است این قسمت از کد ما یک درخواست به github ارسال کند اما من نمی خواهم کل کدهای درخواست را در همین فایل بنویسم بلکه از فایل github.js برای نوشتن کدهای یک درخواست استفاده می کنیم (چیزی شبیه به یک کتابخانه ی بسیار کوچک) تا درون app.js از حالت خلاصه ی آن استفاده نماییم. بنابراین وارد github.js شده و یک کلاس به نام GitHub ایجاد کنید:
class Github {
}
اگر یادتان باشد در جلسه ی قبل توضیح دادیم که برای ارسال بیشتر از 100 درخواست باید برنامه ی خود را در گیت هاب ثبت کنید. من در این کلاس یک constructor ایجاد می کنم تا به محض تولید instance از این کلاس، دو خصوصیت یا property جدید به آن اضافه شوند: یکی client id و دیگر client secret ای که از سایت گیت هاب و پس از ثبت برنامه دریافت کردم:
class Github {
constructor() {
this.client_id = 'd9308aacf8b204d361fd';
this.client_secret = '84969aeef73956f4ec9e8716d1840532802bb81b';
}
}
قطعا اطلاعات شما با من فرق می کند بنابراین حواستان باشد که کد بالا را بدون تغییر کپی نکنید. حواستان باشد که این یک برنامه ی تمرینی است و در برنامه های واقعی این اطلاعات secret و id توسط سرور شما ارسال می شوند نه اینکه آن را درون یک فایل js قرار دهیم! قرار دادن اطلاعات مهم در فایل های js ممنوع است اما ما برای تمرین نیازی به سرور نداریم و فعلا با حقه ی بالا کارمان را جلو می بریم.
در مرحله ی بعد یک متد به نام getUser می سازیم که یک متد نامتقارن است و از async و await استفاده می کند. ما باید دو درخواست داشته باشیم که به دو end-point جداگانه ارسال می شوند: یکی برای دریافت اطلاعات خود کاربر است که به آدرس api.github.com/users/YOURUSERNAME ارسال شده (به جای YOURUSERNAME باید نام کاربر مورد نظر را بگذارید) و دیگری درخواست repo های آن کاربر است که به آدرس api.github.com/users/YOURUSERNAME/repos ارسال خواهد شد. ما فعلا به دنبال ارسال درخواست اول و دریافت اطلاعات کلی پروفایل کاربر هستیم بنابراین:
class Github {
constructor() {
this.client_id = 'd9308aacf8b204d361fd';
this.client_secret = '84969aeef73956f4ec9e8716d1840532802bb81b';
}
async getUser(user) {
const profileResponse = await fetch(`https://api.github.com/users/${user}?client_id=${this.client_id}&client_secret=${this.client_secret}`);
const profile = await profileResponse.json();
return {
profile
}
}
}
ساختار end-point بالا بسیار ساده است، همان آدرس api.github.com/users/YOURUSERNAME را داریم که به جای YOURUSERNAME نام تایپ شده درون input را برایش قرار خواهیم داد (همان پارامتر متد getUser) و سپس باید اطلاعات برنامه ی خودمان یا همان client id و client secret را به صورت query string ارسال کنیم. حتما می دانید که در دنیای وب برای ارسال پارامترهای کوئری یا query param از علامت سوال ؟ استفاده کرده و مثلا ساختار بالا هر جفت key/value را با علامت & از هم جدا می کنیم.
در مرحله ی بعد پاسخ دریافتی از سرور را درون ثابت profile قرار داده ایم که همان اطلاعات برگردانده شده در قالب json از سمت سرور گیت هاب است. در نهایت باید ثابت profile را return کنیم اما من یک شیء را return کرده ام که profile درون آن قرار دارد. می دانید چرا؟ به دلیل اینکه بعدا باید درخواست دوم برای repo ها را نیز در همین فایل ایجاد کنیم و آن ها را نیز return کنیم بنابراین برگرداندن یک شیء واحد که همه ی اطلاعات ما را دارد بسیار کاربردی است.
حتما برایتان سوال شده است که چرا شیء برگشت داده شده به صورت key/value نیست. در نسخه های قدیمی تر از ES6 انجام این کار باعث خطا می شود اما در ES6 اگر key و value شما هر دو یکی باشد می توانید فقط key را قرار دهید. در اصل شیء برگشت داده شده ی بالا به صورت زیر بوده است:
return {
profile: profile
}
اما ما حالت خلاصه شده ی آن را نوشته ایم. این فایل را ذخیره کرده و به app.js برگردید. حالا می توانیم از این کلاس GitHub استفاده کنیم تا درون شرط if خود را کدنویسی نماییم. ابتدا باید یک instance از کلاس GitHub را درون app.js داشته باشیم. من این دستور را در ابتدای فایل قرار می دهم:
// Init Github
const github = new Github;
// Search input
const searchUser = document.getElementById('searchUser');
حالا می توانیم شرط if را به شکل زیر کامل کنیم:
// Search input event listener
searchUser.addEventListener('keyup', (e) => {
// Get input text
const userText = e.target.value;
if (userText !== '') {
// Make http call
github.getUser(userText)
.then(data => {
console.log(data);
})
}
});
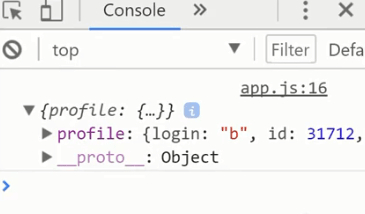
ابتدا برای تست کردن کدها داده های برگشتی از سمت سرور گیت هاب را log کرده ام. تمام فایل ها را ذخیره کرده و به مروگر بروید. درون input یک حرف مثل b را تایپ کنید. خروجی شما باید به شکل زیر و بدون خطا باشد:

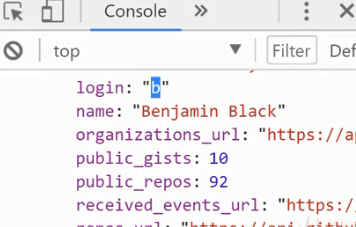
یک شیء به نام profile که درون خود اطلاعات ما را دارد. این شیء همان profile ای است که درون فایل github.js (در انتهای متد) return کرده بودیم. اگر این شیء را باز کنید، متوجه می شویم کاربری که login یا username او برابر b باشد برگشت داده شده است:

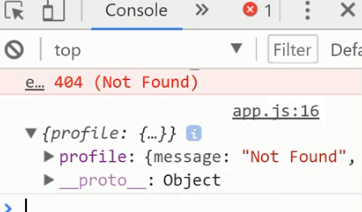
نکته ی بعدی این است که اگر هیچ کاربری با نام کاربری مقدار تایپ شده درون input ما وجود نداشته باشد (مثلا اگر کاربر مقدار asghlaihlgsihlgashilagshil634 را درون input وارد کند) یک پیام خطا برای ما ارسال می شود. در واقع همان شیء profile برگردانده می شود که حاوی یک خصوصیت به نام message با مقدار not found می باشد:

بنابراین باید با یک شرط if دیگر مطمئن شویم که مقدار not found در شیء برگردانده شده وجود نداشته باشد:
// Search input event listener
searchUser.addEventListener('keyup', (e) => {
// Get input text
const userText = e.target.value;
if(userText !== ''){
// Make http call
github.getUser(userText)
.then(data => {
if(data.profile.message === 'Not Found') {
// Show alert
} else {
// Show profile
}
})
} else {
// Clear profile
}
});
بنابراین اگر data.profile.message برابر با عبارت not found باشد (یعنی کاربر وجود نداشته باشد) یک کار و در غیر این صورت در قسمت else کار دیگری (نمایش اطلاعات) انجام خواهیم داد. من فعلا کدی برای آن ننوشته ام چرا که نمایش کاربر و... توسط فایل ui.js انجام خواهد شد. همچنین یک قسمت else برای شرط if اول اضافه کرده ام تا اگر input خالی شد، بعدا کدی بنویسیم که پروفایل نمایش داده شده را پاک کند. در جلسه ی بعد به نمایش اطلاعات کاربر، کد نویسی ui.js و... می پردازیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.