آموزش ساخت برنامه جستجو با جاوا اسکریپت
Search Bar with Autocomplete Search Suggestions in JavaScript

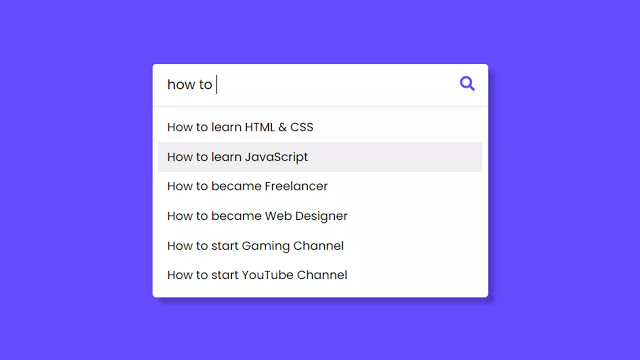
در این مقاله یک برنامه جستجو با جاوا اسکریپت را خواهیم ساخت. این برنامه پیشنهادهایی را برای جستجو به کاربر نشان می دهد سپس در google به دنبال کلمه وارد شده در نوار جستجو می گردد. برای ساخت این برنامه به آشنایی با css و html و javascript نیاز دارید. برنامه جستجو تقریبا در همه وب سایت ها وجود دارد. می توانید از این برنامه ساده در پروژه های پیشرفته تر خود استفاده کنید. این مقاله هم چنین به تقویت مهارت های شما در javascript کمک می کند. تصویر پروژه در زیر آمده است:

ایجاد فایل های اصلی
به یاد داشته باشید این یک پروژه ساده است. برای ساخت این برنامه به چهار فایل نیاز داریم:
- script.js
- suggestions.js
- index.html
- style.css

فایل جاوا اسکریپت شنوندههای رویداد، توابع، تعریف متغیرها، کارهایی که باید انجام شوند و دادههای اصلی ما را نگه میدارد.فایل HTML عناصر DOM را نگه می دارد و کد را به صورت قابل مشاهده در صفحه وب به تصویر می کشد.
از فایل CSS برای استایل دادن به عناصر HTML خود استفاده می کنیم. میتوانید این فایلها را مستقیما در ویرایشگر کد خود یا حتی در ترمینال خود ایجاد کنید:
touch index.html touch script.js touch style.css touch suggestions.js
ساختار فایل HTML
فایل HTML به صورت زیر است:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Autocomplete Search Box</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="search-input">
<a href="" target="_blank" hidden></a>
<input type="text" placeholder="Type to search..">
<div class="autocom-box">
<!-- here list are inserted from javascript -->
</div>
<div class="icon"><i class="fas fa-search"></i></div>
</div>
</div>
<script src="suggestions.js"></script>
<script src="script.js"></script>
</body>
</html>
در تگ title، نام پروژه خود را که Autocomplete Search Box است قرار می دهیم. دو چیز مهمی که باید اضافه کنید تگ link و تگ script هستند. فایل style.css و فایل script.js و suggestions.js را در فایل HTML خود وارد می کنیم.
فایل style باید در قسمت تگ head فایل HTML شما قرار بگیرند. این تگ هر استایلی را که در فایل CSS خود نوشته اید روی تگ های HTML به کار می گیرد.کتابخانه fontawesome را نیز در قسمت head وارد می کنیم.
<link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/
تگ script در فایل body قرار می گیرد. معمولا آن را در آخر تگ body قرار می دهیم. فایل script.js شامل منطق برنامه و suggestions.js شامل پیشنهادهایی برای جستجو است.
<script src="suggestions.js"></script> <script src="script.js"></script>
در ادامه به المنت های زیر نیاز خواهیم داشت:
- یک تگ div با کلاس wrapper برای نگه داشتن المنت ها
- یک تگ div با کلاس search-input
- یک تگ a برای ایجاد یک لینک به نتیجه جستجو
- یک تگ input برای نوشتن کلمه ای که به دنبال آن هستیم
<div class="wrapper">
<div class="search-input">
<a href="" target="_blank" hidden></a>
<input type="text" placeholder="Type to search..">
<div class="autocom-box">
<!-- here list are inserted from javascript -->
</div>
<div class="icon"><i class="fas fa-search"></i></div>
</div>
</div>
برای هر المنت یک کلاس یا یک id تعریف می کنیم. نام کلاس ها یا نام id ها را متناسب با کاری که می کنند نام گذاری می کنیم. تگ input از نوع "text" است. این به کاربر اجازه می دهد تا در داخل input چیزی بنویسد. سپس یک دکمه ایجاد می کنیم. این دکمه برای جستجو است.این دکمه یک آیکون search است.یک تگ با کلاس icon ایجاد می کنیم و سپس داریم:
<div class="icon"><i class="fas fa-search"></i></div>
فایل style.css
برای ظاهر پروژه از فایل style.css استفاده می کنیم. فایل style.css به صورت زیر است:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background: #644bff;
padding: 0 20px;
}
::selection{
color: #fff;
background: #664AFF;
}
.wrapper{
max-width: 450px;
margin: 150px auto;
}
.wrapper .search-input{
background: #fff;
width: 100%;
border-radius: 5px;
position: relative;
box-shadow: 0px 1px 5px 3px rgba(0,0,0,0.12);
}
.search-input input{
height: 55px;
width: 100%;
outline: none;
border: none;
border-radius: 5px;
padding: 0 60px 0 20px;
font-size: 18px;
box-shadow: 0px 1px 5px rgba(0,0,0,0.1);
}
.search-input.active input{
border-radius: 5px 5px 0 0;
}
.search-input .autocom-box{
padding: 0;
opacity: 0;
pointer-events: none;
max-height: 280px;
overflow-y: auto;
}
.search-input.active .autocom-box{
padding: 10px 8px;
opacity: 1;
pointer-events: auto;
}
.autocom-box li{
list-style: none;
padding: 8px 12px;
display: none;
width: 100%;
cursor: default;
border-radius: 3px;
}
.search-input.active .autocom-box li{
display: block;
}
.autocom-box li:hover{
background: #efefef;
}
.search-input .icon{
position: absolute;
right: 0px;
top: 0px;
height: 55px;
width: 55px;
text-align: center;
line-height: 55px;
font-size: 20px;
color: #644bff;
cursor: pointer;
}
در این مقاله بیش تر روی فایل جاوا اسکریپت تمرکز داریم و زیاد به فایل style.css نمی پردازیم.
فایل suggestions.js
این فایل شامل پیشنهادهای مختلف برای جستجو است. می توانید آیتم هایی را به آن اضافه کنید.وقتی که شما چیزی را در input وارد می کنید برنامه ابتدا این فایل را می گردد و از بین آیتم هایی که دارد آن هایی که با کلمه وارد شده مطابقت دارند را برمی گرداند. در غیر این صورت چیزی برگردانده نمی شود.
کد کامل آن در زیر آمده است:
let suggestions = [
"Channel",
"CodingLab",
"CodingNepal",
"YouTube",
"YouTuber",
"YouTube Channel",
"Blogger",
"Bollywood",
"Vlogger",
"Vechiles",
"Facebook",
"Freelancer",
"Facebook Page",
"Designer",
"Developer",
"Web Designer",
"Web Developer",
"Login Form in HTML & CSS",
"How to learn HTML & CSS",
"How to learn JavaScript",
"How to become Freelancer",
"How to become Web Designer",
"How to start Gaming Channel",
"How to start YouTube Channel",
"What does HTML stands for?",
"What does CSS stands for?",
"برنامه نویسی",
"طراحی سایت",
"طراحی رسپانسیو",
];
فایل script.js
برای پیاده سازی برنامه ابتدا باید متغیرهایی را تعریف کنیم. این متغیرها برای دسترسی به عناصر DOM هستند.
// getting all required elements
const searchWrapper = document.querySelector(".search-input");
const inputBox = searchWrapper.querySelector("input");
const suggBox = searchWrapper.querySelector(".autocom-box");
const icon = searchWrapper.querySelector(".icon");
let linkTag = searchWrapper.querySelector("a");
let webLink;
متغیر searchWrapper برای دسترسی به نگهدارنده است. متغیر inputBox برای دسترسی به input جستجو است.
متغیر suggBox جایی است که پیشنهادها به کاربر نشان داده می شود. متغیر icon برای کلیک شدن است. اگر کاربر روی آن کلیک کند جستجو انجام خواهد شد.
متغیر linkTag یک لینک ایجاد می کند. یک این لینک ما را به نتیجه جستجو متصل می کند. متغیر webLink برای ذخیره لینک های جستجو است.
مدیریت رویدادها
اگر کاربری کلیدی را فشار دهد و آن را رها کند کد زیر اجرا می شود.
// if user press any key and release
inputBox.onkeyup = (e)=>{
let userData = e.target.value; //user enetered data
let emptyArray = [];
if(userData){
icon.onclick = ()=>{
webLink = `https://www.google.com/search?q=${userData}`;
linkTag.setAttribute("href", webLink);
linkTag.click();
}
emptyArray = suggestions.filter((data)=>{
//filtering array value and user characters to lowercase and return only those words which are start with user enetered chars
return data.toLocaleLowerCase().startsWith(userData.toLocaleLowerCase());
});
emptyArray = emptyArray.map((data)=>{
// passing return data inside li tag
return data = `<li>${data}</li>`;
});
searchWrapper.classList.add("active"); //show autocomplete box
showSuggestions(emptyArray);
let allList = suggBox.querySelectorAll("li");
for (let i = 0; i < allList.length; i++) {
//adding onclick attribute in all li tag
allList[i].setAttribute("onclick", "select(this)");
}
}else{
searchWrapper.classList.remove("active"); //hide autocomplete box
}
}
مقداری که در input وارد می شود در متغیر userDate ذخیره می شود. اگر این مقدار وجود داشته باشد باید از آن استفاده کنیم تا جستجو را انجام بدهیم و اگر وجود نداشته شود جعبه زیر input که برای نمایش پیشنهادها است باید پنهان شود.
حالت اول را بررسی می کنیم یعنی حالتی که کاربر کلمه ای را در input وارد کرده باشد. بررسی می کنیم آیا آیکون ذره بین فشار داده شده است یا نه. اگر کلمه ای وارد شده باشد و آیکون نیز فشار داده شده باشد، کلمه وارد شده در پارامتر q در url قرار می گیرد.پارامتر q یک متغیر خالی در رشته کوئری است.
این پارامتر در url قرار می گیرد و همراه با درخواست فرستاده می شود. هر مقداری که پس از search? قرار بگیرد یک رشته پرسه یا query string است. برنامه از این query string برای جستجو در وب استفاده می کند و در خواست را به آن می فرستد.
icon.onclick = ()=>{
webLink = `https://www.google.com/search?q=${userData}`;
linkTag.setAttribute("href", webLink);
linkTag.click();
}
متغیر webLink به عنوان href تگ a مقداردهی می شود و در جعبه نمایش پیشنهادها قرار می گیرد. اگر روی هر کدام از پیشنهادها کلیک کنیم به گوگل متصل می شویم.
کلمه ای که کاربر در input وارد می کند در فایل suggestions.js جستجو می شود.آیتم هایی که در این فایل هستند براساس کلمه وارد شده فیلتر می شوند و در آرایه emptyArray قرار می گیرند
نتایج فیلتر شده در تگ های li از تگ ul قرار می گیرند و سپس به شما نشان داده می شوند.
emptyArray = suggestions.filter((data)=>{
//filtering array value and user characters to lowercase and return only those words which are start with user enetered chars
return data.toLocaleLowerCase().startsWith(userData.toLocaleLowerCase());
});
emptyArray = emptyArray.map((data)=>{
// passing return data inside li tag
return data = `<li>${data}</li>`;
});
برای این که کلمه وارد شده حساس به حروف کوچک و بزرگ نباشد با استفاده از toLocaleLowerCase آن را به حروف کوچک تبدیل می کنیم.
نکته بعدی که باید به آن توجه داشته باشیم این است که حروف اولیه کلمه وارد شده باید با عبارت هایی که جستجو می شوند باید یکسان باشد. این کار را با متد startsWith که در بالا آمده است انجام می دهیم. این متد متعلق به خود جاوااسکریپت است.
پس از اتفاقات بالا باید جعبه پیشنهادها به کاربر نمایش داده شود و searchWrapper فعال یا active شود. به ازای هر پیشنهاد باید یک تگ li که قابل کلیک کردن ایجاد شود. این کارها در زیر انجام شده اند:
searchWrapper.classList.add("active"); //show autocomplete box
showSuggestions(emptyArray);
let allList = suggBox.querySelectorAll("li");
for (let i = 0; i < allList.length; i++) {
//adding onclick attribute in all li tag
allList[i].setAttribute("onclick", "select(this)");
}
حالت دوم وقتی است که کلمه ای در input وارد نشده باشد یا input خالی باشد. در این حالت جعبه پیشنهادها نباید نمایش داده شود.
searchWrapper.classList.remove("active"); //hide autocomplete box
نمایش پیشنهادها
وقتی که در input چیزی را می نویسیم با توجه به کلمه نوشته شده پیشنهادهایی به کاربر نمایش داده می شود و او می تواند از بین آن ها یکی را انتخاب کند. برای این کار از تابع showSuggestions استفاده می کنیم.
function showSuggestions(list){
let listData;
if(!list.length){
userValue = inputBox.value;
listData = `<li>${userValue}</li>`;
}else{
listData = list.join('');
}
suggBox.innerHTML = listData;
}
این تابع پارامتر list را به عنوان ورودی می گیرد. اگر طول این پارامتر برابر با صفر نباشد مقدار وارد شده در input در userValue قرار می گیرد و در زیر input نمایش داده می شود. در غیر این صورت کلمه نوشته شده به لیست کلمه های پیشنهادی اضافه می شود و نمایش داده می شود.
منبع: وب سایت codingnepalweb










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.