Babel چیست؟
?What is Babel

BabelJS یک ترانسپایلر جاوا اسکریپت است که ویژگی های جدید را به استانداردهای قدیمی جاوا اسکریپت تبدیل می کند. ترانسپایلرها ابزارهایی هستند که کدهای جاوا اسکریپت پیشرفته را می گیرند و آن را به کدی معادل یا مشابه تبدیل می کنند که در بیش تر مرورگرهای فعلی به درستی کار می کنند. با استفاده از BabelJS، ویژگی ها را می توان در هر دو مرورگر قدیمی و جدید، بدون دردسر اجرا کرد. Babeljs دارای طیف گسترده ای از ویژگی ها در قالب پلاگین ها، پیش تنظیم ها، polyfill ها و غیره است.
به طور خلاصه، Babeljs مجموعه ابزاری است که تمام ابزارهای مورد نیاز را همراه خود دارد و به توسعه دهندگان کمک می کند تا از تمام ویژگی های موجود در ECMA Script استفاده کنند و در عین حال نگران پشتیبانی آن ها در مرورگرها نباشند.
برای یادگیری Babel باید درک اولیه ای از جاوا اسکریپت داشته باشید.
یک توسعه دهنده استرالیایی به نام سباستین مک کنزی، BabelJS را به وجود آورده است.

چرا Babel؟
جاوا اسکریپت زبانی است که مرورگر آن را می فهمد. ما از مرورگرهای مختلفی برای اجرای برنامه های خود استفاده می کنیم مانند کروم، فایرفاکس، اینترنت اکسپلورر، مایکروسافت اج، اپرا، مرورگر UC و غیره.ECMA Script 2015 ES6 نسخه پایداری است که در همه مرورگرهای جدید و قدیمی به خوبی کار می کند.
بعد از ES5 ،ES6 ،ES7 و ES8 را داشته ایم. ES6 با ویژگی های جدید بسیاری منتشر شد که به طور کامل توسط همه مرورگرها پشتیبانی نمی شد. همین امر در مورد ES7 ،ES8 و ESNext نسخه بعدی صدق می کند. در صورتی که قصد داریم از ویژگی های ES6 یا ES7 یا ES8 برای نوشتن کد خود استفاده کنیم، در برخی از مرورگرهای قدیمی به دلیل عدم پشتیبانی از تغییرات جدید، برنامه درستی کار نخواهد کرد. بنابراین، اگر بخواهیم از ویژگیهای جدید ECMA Script در کد خود استفاده کنیم و بخواهیم آن را روی تمام مرورگرهای موجود اجرا کنیم، به ابزاری نیاز داریم که کد نهایی ما را در ES5 کامپایل کند.
Babel هم همین کار را می کند و ترانسپایلری است که کد را به نسخه ECMA Script که ما می خواهیم ترجمه می کند. دارای ویژگیهایی مانند تنظیمات پیشفرض و افزونهها است که نسخه ECMA مورد نظر را که برای انتقال کد خود به آن نیاز داریم، پیکربندی میکند. با Babel، توسعه دهندگان می توانند کد خود را با استفاده از ویژگی های جدید در جاوا اسکریپت بنویسند. کاربران می توانند کدهای ترجمه شده را با استفاده از Babel دریافت کنند. کدها می توانند بعدا در هر مرورگر بدون هیچ مشکلی استفاده شوند.
جدول زیر ویژگی های موجود در ES6، ES7 و ES8 را فهرست می کند:
| Features | ECMA Script version |
| Let + Const | ES6 |
| Arrow Functions | ES6 |
| Classes | ES6 |
| Promises | ES6 |
| Generators | ES6 |
| Iterators | ES6 |
| Modules | ES6 |
| Destructuring | ES6 |
| Template Literals | ES6 |
| Enhanced Object | ES6 |
| Default, Rest & Spread Properties | ES6 |
| Async - Await | ES7 |
| Exponentiation Operator | ES7 |
| Array.prototype.includes() | ES7 |
| String Padding | ES8 |
BabelJS دو بخش زیر را مدیریت می کند:
- transpiling (ابزارهایی که کد پیش رفته جاوا اسکریپت را به کدهای معادل یا مشابه تبدیل می کند)
- polyfilling
Babel-Transpiler چیست؟
Babel-transpiler سینتکس جاوا اسکریپت مدرن را به فرمی تبدیل می کند که توسط مرورگرهای قدیمی به راحتی قابل درک است. برای مثال، کلاسهای تابع پیکانی یا arrow function ها، const، let به function، var و غیره تبدیل میشوند. در اینجا تابع پیکانی به یک تابع عادی تبدیل میشود و عملکرد را در هر دو حالت یکسان نگه میدارد.
Babel-polyfill چیست؟
ویژگی های جدیدی مانند promise ها، map ها و includes در جاوا اسکریپت اضافه شده اند. این ویژگی ها را می توان در آرایه استفاده کرد. این ویژگی ها هنگام استفاده و ترنسپایل با استفاده از babel تبدیل به کد معادل یا مشابه نمی شود. در صورتی که ویژگی جدید یک متد یا object است، باید از Babel-polyfill همراه با transpiling استفاده کنیم تا بتوان از آن در مرورگرهای قدیمیتر استفاده کرد.
در این جا لیستی از ویژگیهای ECMA Script موجود در جاوا اسکریپت است که میتوان آنها را ترنسپایل و polyfill کرد آمده است:
- Classes
- Decorators
- Const
- Modules
- Destructing
- Default parameters
- Computed property names
- Object rest/spread
- Async functions
- Arrow functions
- Rest parameters
- Spread
- Template Literals
ویژگی های ECMAScript که می توانند polyfill شوند:
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- includess
- Array.from, Array.of,Array#find,Array.buffer, Array#findIndex
- Object.assign,Object.entries,Object.values
ویژگی های Babel
در این قسمت با ویژگی های مختلف BabelJS آشنا می شویم. در زیر مهمترین ویژگی های اصلی BabelJS آمده است
Babel-Plugins (افزونه های Babel)
پلاگینها و تنظیمات از پیشتنظیم شده جزئیات پیکربندی برای Babel هستند تا کد را ترنسپایل کند. Babel از تعدادی پلاگین پشتیبانی می کند که در صورت اطلاع از محیطی که کد در آن اجرا می شود، می توان از آن ها به صورت جداگانه استفاده کرد.
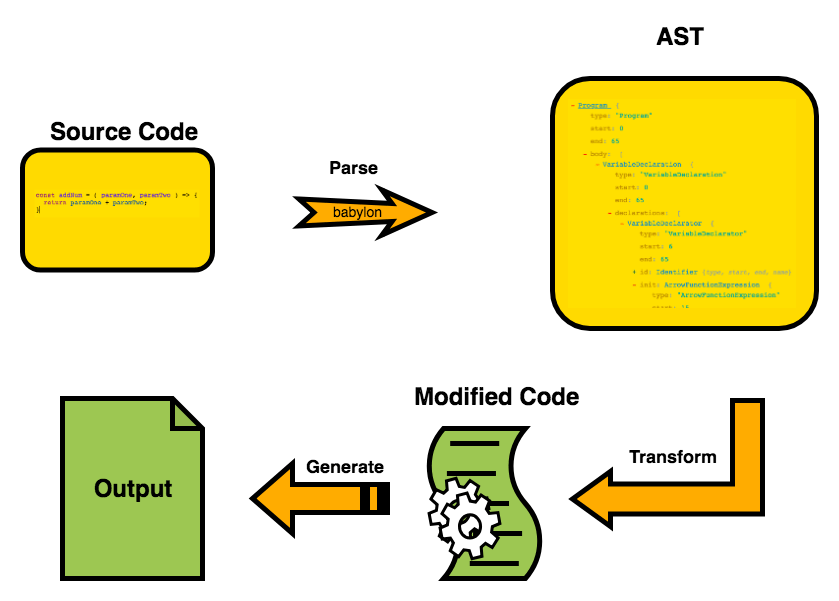
Babel یک کامپایلر است (کد منبع => کد خروجی). مانند بسیاری از کامپایلرهای دیگر در 3 مرحله اجرا می شود:
- تجزیه
- تبدیل
- نمایش
برای استفاده از Babel باید افزونه هایی را به آن اضافه کنید.

Babel بر روی یک سیستم افزونه ساخته شده است که جاوا اسکریپت مدرن شما را به یک AST تجزیه می کند و آن را در نسخه ای بازنویسی می کند که بتواند توسط مرورگر تفسیر شود.

پلاگین های Babel برنامه های کوچک جاوا اسکریپت هستند که به Babel در مورد نحوه انجام تبدیل کدها آموزش می دهند.از آن جایی که افزونه های Babel کوچک هستند، به طور کلی یک افزونه یک ویژگی را پوشش می دهد.
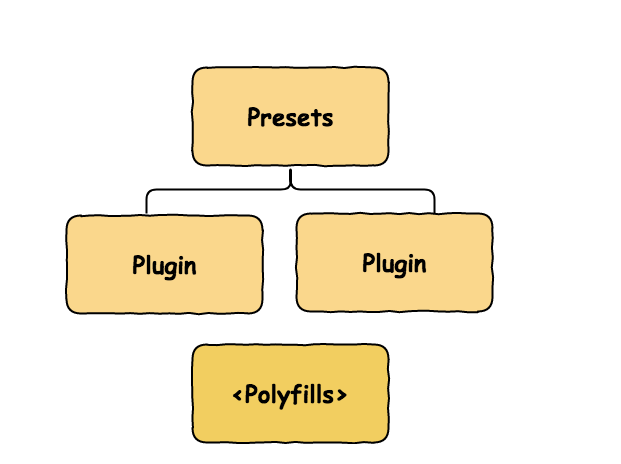
Babel-Presets (تنظیم های پیش فرض Babel)
پیش تنظیمهای Babel مجموعهای از پلاگینها هستند، بهعنوان مثال، جزئیات پیکربندی در babel-transpiler که به Babel دستور میدهد تنها در یک حالت خاص ترنسپایل کند. ما باید از تنظیمات پیشتنظیمی استفاده کنیم که دارای محیطی است که میخواهیم کد به آن تبدیل شود. به عنوان مثال، پیشتنظیم es2015 کد را به es5 تبدیل می کند.
به جای این که همه افزونههایی را که میخواهیم یکی یکی اضافه کنیم، میتوانیم از یک «preset» استفاده کنیم که فقط مجموعهای از افزونههای از پیش تعیینشده است.
مفهوم پیشتنظیمات Babel به ما کمک میکند تا مشخص کنیم از کدام ویژگی میخواهید به طور گسترده استفاده کنید. بنابراین Presets گروههایی از پلاگینها هستند که babel برای ترجمه خود استفاده میکند.
موارد رایج عبارتند از:
- babel/preset-env@
- babel/preset-flow@
- babel/preset-react ( for React and it supports JSX Syntax )@
- babel/preset-typescript@
Babel-Polyfills
برخی از ویژگی ها مانند متدها و object ها وجود دارد که نمی توان آنها را ترنسپایل کرد. در چنین مواردی، می توانیم از babel-polyfill برای تسهیل استفاده از ویژگی ها در هر مرورگری استفاده کنیم. به عنوان مثال promise برای این که promise در مرورگرهای قدیمی کار کند، باید از polyfills استفاده کنیم.

babel/polyfill@
از آن جایی که Babel فرض می کند که کد شما در یک محیط ES5 اجرا می شود، از توابع ES5 استفاده می کند. بنابراین اگر از محیطی استفاده میکنید که از ES5 پشتیبانی محدود یا بدون پشتیبانی دارد، مانند نسخههای پایینتر IE، استفاده از @babel/polyfill پشتیبانی از این روشها را اضافه میکند. اطمینان حاصل کنید که آن را به عنوان یک وابستگی و نه وابستگی dev اضافه کنید. اگر @babel/polyfill را نصب و پیکربندی نکنید، babel نمیتواند توابع async await را به یک جاوا اسکریپت تبدیل کند که اکثر مرورگرها میتوانند آن را درک کنند و با خطا مواجه میشوید.
Babel-cli
Babel-cli با مجموعه ای از دستورات ارائه می شود که با استفاده از آن می توان کد را به راحتی در خط فرمان کامپایل کرد. هم چنین دارای ویژگیهایی مانند پلاگینها و تنظیمات پیش فرضی است که میتوان از آن ها برای ترنسپایل کد استفاده کرد.
babel/preset-env@
babel/preset-env@ یک پیشتنظیم هوشمند است که به شما امکان میدهد از آخرین نسخه جاوا اسکریپت بدون نیاز به مدیریت تبدیلهای نحوی استفاده کنید. این کار هم کدنویسی را آسانتر میکند و هم بستههای جاوا اسکریپت را کوچکتر میکند
بدون هیچ گونه پیکربندی، این preset شامل همه افزونهها برای پشتیبانی از جاوا اسکریپت مدرن (ES2015، ES2016 و غیره) میشود.
قبلا با استفاده از افزونه babel-plugin-transform-es2015-arrow-functions توابع پیکانی را به ES5 ترنسپایل می کردیم. مشکل این است که بیشتر مرورگرها روز به روز بهتر می شوند و بسیاری از آن ها اکنون از آخرین ویژگی های جاوا اسکریپت مانند توابع پیکانی پشتیبانی می کنند. در صورت پشتیبانی مرورگر، دیگر لازم نیست آن را ترنسپایل کنید زیرا اگر این کار را انجام دهید، برنامه شما بزرگتر و کندتر می شود. بنابراین در babel7 سازندگان @babel/preset-env را معرفی کردند.
محبوبترین پیشتنظیم babel/preset-env@ است، زیرا به ما کمک میکند تا مشخص کنیم که چه سطحی از سازگاری برای اهدافی که میخواهید پشتیبانی کنید، نیاز دارید و babel به طور خودکار افزونه تبدیل مناسب را نصب میکند.
مزایای استفاده از Babel
در این بخش، با مزایای مختلف BabelJS آشنا خواهیم شد.
- BabelJS سازگاری با ویژگی های اضافه شده به جاوا اسکریپت را فراهم می کند و می تواند در هر مرورگر استفاده شود.
- BabelJS این قابلیت را دارد که نسخه بعدی جاوا اسکریپت ES6، ES7، ESNext، و غیره را ترنسپایل کند.
- BabelJS را می توان به همراه gulp ،webpack، flow ،react ،typescript و غیره استفاده کرد که آن را بسیار قدرتمند کرده است و می توان از آن در پروژه های بزرگ استفاده کرد که کار توسعه دهندگان را آسان می کند.
- BabelJS همچنین با دستور react JSX کار می کند و می تواند در فرم JSX کامپایل شود.
- BabelJS از پلاگین ها، polyfills ،babel-cli پشتیبانی می کند که کار با پروژه های بزرگ را آسان می کند.
معایب استفاده از BabelJS
در زیر با معایب مختلف استفاده از BabelJS آشنا خواهیم شد.
- کد BabelJS در حین ترانسپایل کردن، دستور زبان کد را تغییر میدهد که درک کد را هنگام انتشار در زمان تولید یا production دشوار میکند.
- کد ترنسپایل شده در مقایسه با کد اصلی از نظر اندازه حجم بیشتر دارد.
- ES6/7/8 یا ویژگیهای جدید آینده قابل ترنسپایل نیستند و باید از polyfill استفاده کنیم تا در مرورگرهای قدیمیتر کار کند.
فایل های پیکربندی
تنظیمات پیش فرض نیز می توانند گزینه هایی را انتخاب کنند. به جای ارسال هر دو گزینه cli و preset از ترمینال، اجازه دهید به روش دیگری برای انتقال گزینه ها در فایل های پیکربندی نگاه کنیم.
دو نوع فایل پیکربندی وجود دارد. شما می توانید بر اساس نیاز خود از یکی از این موارد استفاده کنید:
- config.js (پیکربندی در سطح پروژه): اگر میخواهید پیکربندی را به صورت برنامهنویسی ایجاد کنید یا میخواهید ماژولهای node را کامپایل کنید، میتوانید از آن استفاده کنید.
- babelrc: (پیکربندی مربوط به فایل): برای پیکربندی ثابتی که فقط برای یک بسته اعمال می شود)
اغلب می توانید تمام تنظیمات repo خود را در babel.config.js که در root است قرار دهید. با "overrides" میتوانید به راحتی پیکربندی را مشخص کنید که فقط برای زیرپوشههای خاصی از repo شما اعمال میشود، که اغلب دنبال کردن آنها از ایجاد بسیاری از فایلهای babelrc در repo آسانتر است.
فایل babelrc.
یک فایل پیکربندی برای babel است. در آن می توانید موارد زیر را مشخص کنید:
- از کدام پلاگین ها و از preset ها استفاده شود.
- چه فایل هایی را نادیده بگیریم
- تنظیمات مختلف برای اهداف مختلف
شما همچنین می توانید این تنظیمات را در فایل package.json خود قرار دهید، اما این کار کمتر انجام می شود. بسیاری از پروژهها شامل babel با بستهبندی مانند webpack به عنوان بخشی از خط لوله تلفیقی خود هستند، اما هم چنان میتوان از babel به تنهایی استفاده کرد.
Babel فایلهای babelrc. و.babelrc.js / package.json#babel را با جستجو در ساختار دایرکتوری که از "filename" در حال کامپایل شروع میشود، بارگیری میکند.
Modules: نادرست false برای آن به این معنی است که babel کاری با ماژول ها انجام ندهد تا وب پک آن را مدیریت کند. بنابراین babel فقط کد تابعی است که شما با استفاده از node_modules از آن استفاده می کنید را دارد و بقیه آن را دارا نمی باشد. به این حالت تکاندن درخت (tree shaking) یا درج کد زنده (live code inclusion) می گویند.
//.babelrc
{
"presets": [
[
"@babel/preset-env",
{
"targets": {
"browsers": [ "last 2 versions" ]
},
// Madule: false means Hey babel don't do anything with the module let babel handle it.
"modules": false
}
]
]
"plugins": []
}
- پلاگین ها قبل از Preset اجرا می شوند.
- ترتیب پلاگین از اول تا آخر است.
- ترتیب preset معکوس می شود (آخر به اول).
// Another example for .babelrc file
// .babelrc
{
"plugins": ["transform-decorators-legacy", "transform-class-properties"]
"presets": ["es2015", "react", "stage-2"]
}
نصب و راه اندازی Babel در قالب یک پروژه ساده
در این آموزش بسیار ولی کاربردی استفاده از Babel در کنار Node.js را یاد خواهیم گرفت. برای ساخت این پروژه مطمئن شوید که node در سیستم شما نصب شده باشد.می توانید آن را از وب سایت https://nodejs.org/en/download/ دانلود کنید.
ساخت پروژه
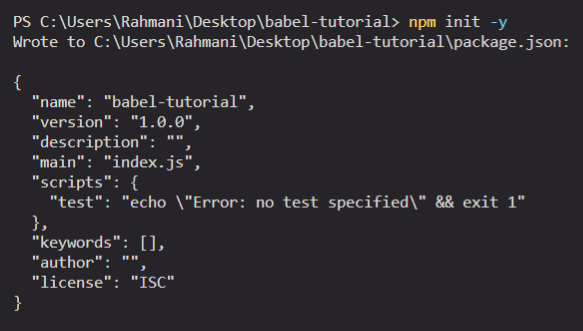
ابتدا یک پوشه با نام babel-tutorial ایجاد کنید.سپس آن را با ویرایشگر کد Vs Code باز کنید.دستور npm init -y را در ترمینال بنویسید و بعد Enter را بزنید:

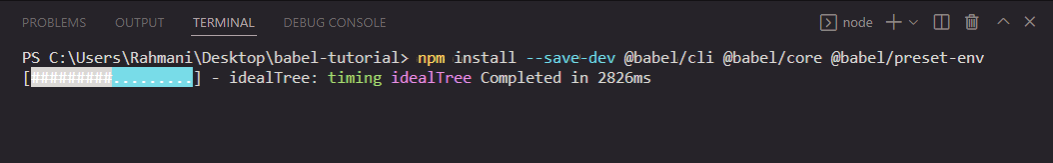
پس از این کار باید پکیج های زیر را نصب کنیم.این پکیج ها را با دستور زیر نصب کنید. این دستور را ترمینال قرار دهید:

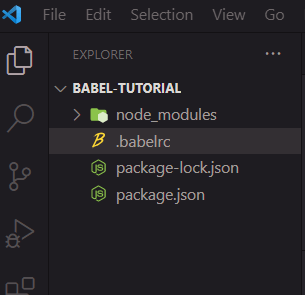
پس از این کار باید فایل پیکربندی babel که babelrc. نام دارد را در root برنامه خود ایجاد کنیم:

اکنون باید کد زیر را در این فایل قرار دهیم:
{
"presets": [
["@babel/env", {
"targets": {
"node": "current"
}
}]
],
"plugins": [
"@babel/plugin-proposal-class-properties",
"@babel/plugin-proposal-object-rest-spread"
]
}
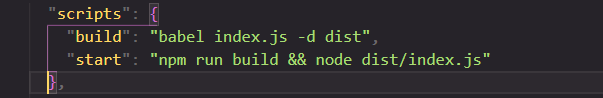
برای ادامه کار باید فایل package.json را ویرایش کنیم.برای ویرایش این فایل دو script زیر را به آن اضافه می کنیم:
"scripts": {
"build": "babel index.js -d dist",
"start": "npm run build && node dist/index.js"
},
عکس آن در زیر آمده است:

اکنون نوبت ایجاد entry point یا فایل اصلی برنامه است.برای این کار فایل index.js را در root برنامه خود ایجاد می کنیم و سپس کد زیر را به آن اضافه می کنیم:
import http from 'http';
const server = http.createServer((req, res) => {
res.end('Hello from the server');
}).listen(4001);
console.log('Server is up and running');
export default server;
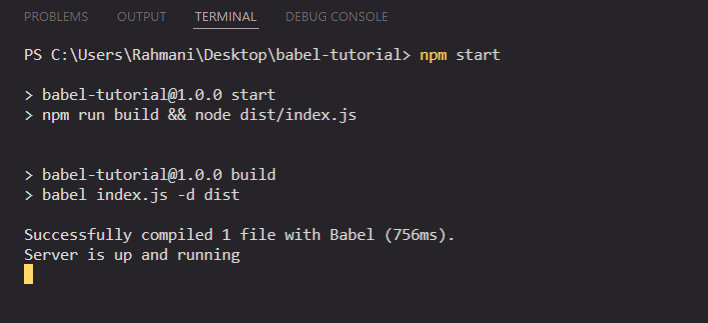
کدنویسی تمام شد. اکنون نوبت اجرا برنامه است. برای اجرای برنامه کد زیر را در ترمینال می نویسیم:
npm start

حالا اگر به نشانی http://localhost:4001/ باید تصویر زیر را ببینیم:
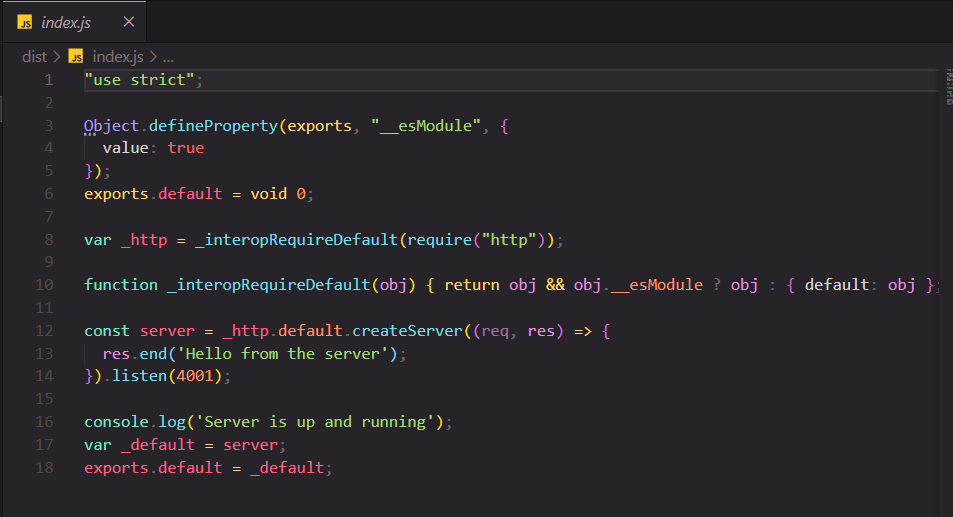
 برنامه با موفقیت اجرا شد.حالا اگر به دایرکتوری برنامه برگردیم متوجه یک تغییر خواهیم شد. یک پوشه جدید به نام dist ایجاد شده است. اگر آن را باز کنیم یک فایل به نام index.js در آن قرار دارد که به شکل زیر است:
برنامه با موفقیت اجرا شد.حالا اگر به دایرکتوری برنامه برگردیم متوجه یک تغییر خواهیم شد. یک پوشه جدید به نام dist ایجاد شده است. اگر آن را باز کنیم یک فایل به نام index.js در آن قرار دارد که به شکل زیر است:

کد این پروژه در این نشانی قرار دارد.
منابع: وبسایتهای freecodecamp و tutorialspoint










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.