پروژه ی ایجاد To-Do List: طراحی UI اولیه

آشنایی با کار
همه ی ما می دانیم که جاوا اسکریپت از زبان های بسیار قوی در دنیای برنامه نویسی است و طرفداران پر و پا قرص خودش را نیز دارد. در دنیای وب اهمیت جاوا اسکریپت دو چندان می شود، چراکه از انواع و اقسام فریم ورک ها و کتابخانه ها گرفته تا انجام کارهای ساده ی دنیای وب از طریق آن انجام می شوند. مشکل آنجاست که اکثر ما برنامه نویسان دنیای وب آنچنان سرگرم استفاده از انواع فریم ورک ها می شویم که خود زبان جاوا اسکریپت و توانایی های آن را فراموش می کنیم.
برخلاف گذشته که جاوا اسکریپت قدرت آنچنانی برای مانور دادن نداشت، نسخه های نسبتا جدید جاوا اسکریپت (ES5 و ES6) بسیار قدرتمند هستند تا جایی که برای کارهای ساده دیگر نیازی به استفاده از کتابخانه ها نیست. به طور مثال در مقاله ی «مقایسه ی جی کوئری و جاوا اسکریپت؟» به همراه مثال توضیح دادم که دیگر برای انجام هیچ کاری نیازی به استفاده از جی کوئری وجود ندارد.
یکی از این مثال ها، دریافت محتوای متنی تگ ها بود که از طریق جی کوئری بدین شکل انجام شده:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
</head>
<body>
<h1>Getting Text Content</h1>
<h2 id="01">سلام بر دنیا</h2>
<h2 id="02">سلام بر ایران</h2>
<h2 id="03">سلام بر تهران</h2>
<p id="demo"></p>
<script>
$(document).ready(function() {
var myElement = $("#02");
var myText = myElement.text();
$("#demo").text(myText);
});
</script>
</body>
</html>
اما از طریق جاوا اسکریپت، ساده تر و کوتاهتر انجام می شود:
<!DOCTYPE html>
<html>
<body>
<h1>Getting Text Content</h1>
<h2 id="01">سلام بر دنیا</h2>
<h2 id="02">سلام بر ایران</h2>
<h2 id="03">سلام بر تهران</h2>
<p id="demo"></p>
<script>
var myElement = document.getElementById("02");
var myText = myElement.textContent || myElement.innerText;
document.getElementById("demo").innerHTML = myText;
</script>
</body>
</html>
به همین دلیل تصمیم گرفتم که در مجموعه مقالاتی، از قدرت جاوا اسکریپت خالص استفاده کنم و پروژه های ساده ای را با آن بسازم. اولین آموزشی که روی آن کار خواهیم کرد پروژه To-Do List با جاوا اسکریپت خواهد بود (لیست هایی که شما کارهایتان را در آن ثبت می کنید تا بعدا به آن نگاه کرده و آن ها را به یاد بیاورید). بنابراین بدون مقدمه وارد کار می شویم.
هشدار: در این مقاله و مقالات آینده ی پروژه سازی که 100 درصد عملی هستند، به بررسی زبان جاوا اسکریپت یا آموزش آن نخواهیم پرداخت. بنابراین این پروژه ها برای افراد مبتدی در نظر گرفته نشده است.
در این دوره از ویرایشگر VSCode استفاده خواهم کرد اما شما می توانید از هر ویرایشگر دیگری که مد نظرتان است، استفاده نمایید (البته پیشنهاد من همان VSCode است)
آماده سازی UI پروژه
یک پوشه به نام TaskList یا هر نام دلخواه دیگری ایجاد کرده و در آن دو فایل با نام های index.html و app.js بسازید. حالا وارد فایل html می شوم و با تایپ علامت ! و زدن کلید tab محتوای اولیه ی HTML را ایجاد می کنم. اگر ویرایشگر شما افزونه ی Emmet را به صورت پیش فرض نداشته باشد، با زدن کلید tab هیچ اتفاقی نمی افتد بنابراین باید آن را جداگانه نصب کنید.
در حال حاضر کدهای فایل html من بدین شکل است:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Task List</title>
</head>
<body>
</body>
</html>
تمرکز ما در این پروژه روی جاوا اسکریپت است بنابراین برای استایل دهی به پروژه از فریمورک Materialize استفاده می کنیم. برای استفاده از آن ابتدا به سایت https://materializecss.com/ رفته و روی Get Started کلیک کنید:

شما چندین راه برای وارد کردن materialize در پروژه هایتان دارید. روش اول دانلود فایل فشرده (zip) آن است. روش های بعدی استفاده از CDN و NPM و Bower می باشد. همچنین Materialize به جی کوئری وابسته است بنابراین آن را نیز وارد پروژه مان خواهیم کرد. در نهایت برای داشتن آیکون های جذاب از کتابخانه ی Font Awesome استفاده می کنیم بنابراین فایل HTML ما به شکل زیر خواهد شد:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"
integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<title>Task List</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<script src="app.js"></script>
</body>
</html>
دو دستور link به ترتیب برای فایل css فریم ورک materialize و کتابخانه ی font-awesome بوده و سه دستور script نیز برای فایل js فریم ورک materialize، جی کوئری و فایل جاوا اسکریپت خودمان می باشند.
توجه داشته باشید که ما از جی کوئری استفاده نخواهیم کرد، بلکه یکی از وابستگی های (dependency) فریم ورک materialize جی کوئری است بنابراین باید آن را وارد پروژه کنیم. از آنجایی که این پروژه ها تمرینی هستند و ما نمی خواهیم وقت چندانی صرف ظاهر پروژه کنیم از این کتابخانه ها استفاده کرده ایم اما شما می توانید خودتان وقت بگذارید و ظاهر کار را به صورت دستی تنظیم کنید.
حالا کد زیر را درون تگ <body> پروژه مان می نویسیم:
<div class="container">
<div class="row">
<div class="col s12">
<div id="main" class="card">
<div class="card-content">
<span class="card-title">Task List</span>
<div class="row">
<form id="task-form">
<div class="input-field col s12">
<input type="text" name="task" id="task">
<label for="task">New Task</label>
</div>
<input type="submit" value="Add Task" class="btn">
</form>
</div>
</div>
<div class="card-action">
<h5 id="task-title">Tasks</h5>
<div class="input-field col s12">
<input type="text" name="filter" id="filter">
<label for="filter">Filter Tasks</label>
</div>
<ul class="collection"></ul>
<a href="#" class="clear-tasks btn black">Clear Tasks</a>
</div>
</div>
</div>
</div>
</div>
این کدها را بر اساس فریم ورک materialize نوشته ایم و کلاس هایی که استفاده کرده ایم مخصوص این فریم ورک است. این پروژه در مورد چگونگی کار با materialize نیست بنابراین توضیحاتی در مورد کدها نمی دهم. نحوه ی کار با materialize برای ما مهم نیست بلکه نحوه ی کار جاوا اسکریپت است که قلب این پروژه را تشکیل می دهد.
اگر شما دوست دارید با Materialize آشنا شوید به راحتی می توانید به سایت آن ها مراجعه کنید و موارد استفاده شده در کد ما را جستجو کنید. به طور مثال اگر کلاس card را در کدهای بالا می بینید و می خواهید بدانید card چیست به سایت https://materializecss.com/ رفته و از قسمت search کلمه ی card را جست و جو می کنید. نتیجه ی جست و جوی این عبارت، صفحه ی https://materializecss.com/cards.html می باشد که در آن توضیح داده شده card ها چه نوع عناصری هستند. یا به طور مثال منظور ما از کلاس های col یا s12 چیست؟ پست از جستجوی عبارت colum در قسمت serach صفحه ی https://materializecss.com/grid.html برایتان باز خواهد شد که در آن کلاس های col و s1 تا s12 را توضیح میدهد. به زبان ساده، Materialize صفحه ی شما را به 12 ستون تقسیم بندی می کند (مانند بوت استرپ و دیگر کتابخانه ها/فریم ورک ها) و شما می توانید محتوای خود را در این 12 ستون قرار بدهید. این ستون ها نوعی سیستم grid هستند که در دوره ی CSS در مورد آن ها صحبت کرده بودیم.
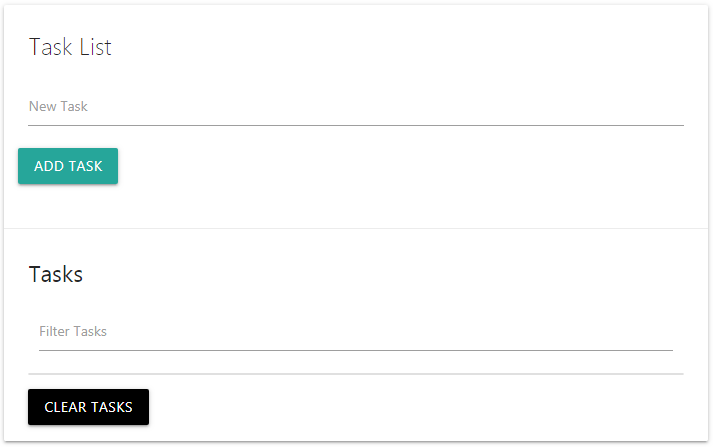
اگر تمام موارد بالا را به درستی انجام داده باشید صفحه ی زیر را در مرورگر خود می بینید:

حالا که UI پروژه آماده شده است، وقت کدنویسی اصلی پروژه To-Do List با جاوا اسکریپت می باشد. در قسمت بعد این کار را شروع خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.