جستجوگر گیت هاب: دریافت و نمایش repo های کاربر

جستجوگر گیت هاب: دریافت و نمایش repo های کاربر
در قسمت قبل کدهایمان را بهینه سازی کردیم تا از نظر UI و UX تجربه ی کاربری بهتری را برای کاربران خود رقم بزنیم. در این قسمت باید به بخش دوم برنامه، یعنی دریافت repo های افراد در گیت هاب بپردازیم که خودش یک درخواست جداگانه است. چرا؟ به دلیل اینکه endpoint وب سایت گیت هاب برای دریافت repo ها از endpoint مربوط به اطلاعات کاربران جدا است.
این کار وقت زیادی از ما نمی گیرد بلکه می توانیم به راحتی کد مربوط به دریافت اطلاعات کاربر در فایل github.js را برای دریافت repo ها نیز کپی کرده و url را کمی تغییر دهیم. البته endpoint مربوط به repo ها به چند پارامتر نیاز دارد. این endpoint را در جلسات قبل به شما نشان داده بودم:
api.github.com/users/YOURUSERNAME/repos
اما اگر دقیقا از همین قالب url استفاده کنیم، تمام repo های کاربر به ما برگردانده می شوند که حالت مطلوبی نیست. ما نمی خواهیم تمام صفحه پر از repo های این کاربر شود. من پارامترهایی را که قرار است به url اضافه کنیم، به صورت خصوصیت و درون constructor تعریف می کنم، دقیقا مثل client id و client secret:
class Github {
constructor() {
this.client_id = 'd9308aacf8b204d361fd';
this.client_secret = '84969aeef73956f4ec9e8716d1840532802bb81b';
this.repos_count = 5;
this.repos_sort = 'created: asc';
}
// بقیه ی کدها
Repos_count تعداد repo های برگشتی از گیت هاب را مشخص می کند که من 5 عدد را می خواهم. خصوصیت repos_sort نیز می گوید که آن 5 تا repo را به صورت صعودی مرتب کن، یا به زبان ساده تر 5 repo آخر کاربر را به من برگردان. حالا می توانیم url را به همراه این پارامترها ویرایش کنیم:
class Github {
constructor() {
this.client_id = 'd9308aacf8b204d361fd';
this.client_secret = '84969aeef73956f4ec9e8716d1840532802bb81b';
this.repos_count = 5;
this.repos_sort = 'created: asc';
}
async getUser(user) {
const profileResponse = await fetch(`https://api.github.com/users/${user}?client_id=${this.client_id}&client_secret=${this.client_secret}`);
const repoResponse = await fetch(`https://api.github.com/users/${user}/repos?per_page=${this.repos_count}&sort=${this.repos_sort}&client_id=${this.client_id}&client_secret=${this.client_secret}`);
const profile = await profileResponse.json();
const repos = await repoResponse.json();
return {
profile,
repos
}
}
}
ساختاری که در repoResponse می بینید دلخواه نیست بلکه طبق ساختار سفارش شده توسط گیت هاب نوشته شده است. به طور مثال شما حق ندارید به جای per_page مقدار دلخواه خودتان را بگذارید. یادتان باشد که هر API قوانین خاص خودش را دارد. در مرحله ی بعد repo های دریافتی را در یک ثابت دیگر به نام repos نوشته ام که در بالا می بینید و نهایتا آن را نیز به شیء برگردانده شده اضافه کرده ام. می توانید این فایل را ذخیره کنید.
حالا به app.js برگردید و در قسمت کامنت show profile علاوه بر اطلاعات کاربر repo های او را نیز نمایش می دهیم:
if(userText !== ''){
// Make http call
github.getUser(userText)
.then(data => {
if(data.profile.message === 'Not Found') {
// Show alert
ui.showAlert('User not found', 'alert alert-danger');
} else {
// Show profile
ui.showProfile(data.profile);
ui.showRepos(data.repos);
}
حالا باید به ui.js برویم تا متد showRepos را تعریف کنیم. این متد باید بین پنج repo برگردانده شده گردش کنید (با یک حلقه ی ساده) و هر کدام را به صورت جداگانه نمایش دهد بنابراین ابتدا متد را تعریف می کنم:
// Show user repos
showRepos(repos) {
let output = '';
}
متغیر output همان خروجی نهایی این متد است و با هر بار گردش بین repo ها یک repo به محتوای آن اضافه می شود بنابراین در ابتدا باید خالی باشد. سپس با استفاده از یک حلقه ی ساده ی forEach می گوییم:
// Show user repos
showRepos(repos) {
let output = '';
repos.forEach(function(repo) {
output += `
`;
});
}
در اینجا بین repo های برگردانده شده گردش کرده و برای هر کدام یک ساختار HTML به متغیر output اضافه خواهیم کرد بنابراین حالا وقت نوشتن کدهای HTML آن است:
// Show user repos
showRepos(repos) {
let output = '';
repos.forEach(function(repo) {
output += `
<div class="card card-body mb-2">
<div class="row">
<div class="col-md-6">
<a href="${repo.html_url}" target="_blank">${repo.name}</a>
</div>
<div class="col-md-6">
<span class="badge badge-primary">Stars: ${repo.stargazers_count}</span>
<span class="badge badge-secondary">Watchers: ${repo.watchers_count}</span>
<span class="badge badge-success">Forks: ${repo.forms_count}</span>
</div>
</div>
</div>
`;
});
}
کدهای HTML بالا یک ساختار card در بوت استرپ را ایجاد می کنند به همین دلیل div اصلی ما کلاس card را دارد. ساختار این بخش به دو ستون 6 قسمتی (در مجموع 12 قسمت grid در بوت استرپ) تقسیم شده است. در ستون اول repo ها را به صورت یک لینک نمایش داده ایم و در قسمت دوم موارد باقی مانده مثل badge ها و fork های مربوط به را نمایش خواهیم داد. ساختار HTML بالا بسیار ساده است بنابراین نیازی به توضیح بیشتر نمی بینیم. اگر سوالی داشتید می توانید در قسمت نظرات مطرح کنید.
در نهایت باید تمام این قسمت را وارد قسمت repos (آیدی در صفحه ی HTLM) کنیم:
// Show user repos
showRepos(repos) {
let output = '';
repos.forEach(function(repo) {
output += `
<div class="card card-body mb-2">
<div class="row">
<div class="col-md-6">
<a href="${repo.html_url}" target="_blank">${repo.name}</a>
</div>
<div class="col-md-6">
<span class="badge badge-primary">Stars: ${repo.stargazers_count}</span>
<span class="badge badge-secondary">Watchers: ${repo.watchers_count}</span>
<span class="badge badge-success">Forks: ${repo.forms_count}</span>
</div>
</div>
</div>
`;
});
// Output repos
document.getElementById('repos').innerHTML = output;
}
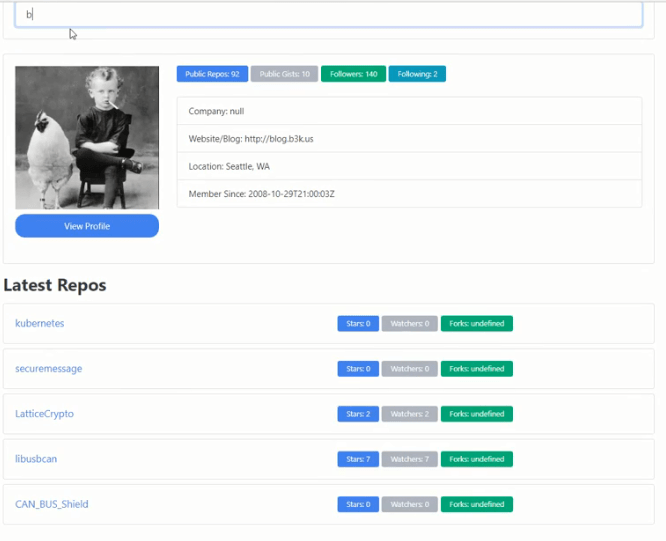
این کار با دستور innerHTML به راحتی انجام می شود. حالا برای تست کردن کدها وارد مرورگر می شوم و حرف b را درون input تایپ می کنم. باید پنج repo آخر کاربر برایتان نمایش داده شوند:

برنامه ی ما به همین سادگی کامل و تمام شد! ما یک برنامه ی بسیار عالی بر اساس API سایت GitHub ایجاد کردیم و در آن از انواع تکنیک های جالب و به روز جاوا اسکریپت نیز بهره بردیم. در جلسات آینده به سراغ پروژه های دیگر می رویم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.