برنامه لیست کتاب: اضافه کردن کتاب ها به لیست

برنامه لیست کتاب: اضافه کردن کتاب ها به لیست
در این پروژه می خواهیم یک برنامه ی ساده را با استفاده از شیء گرایی ES5 و سپس با شیء گرایی ES6 بسازیم تا شما با هر دو روش آشنا شوید (برای اطلاعات بیشتر راجع به شیء گرایی به مجموعه مقالات «جاوا اسکریپت OOP» مراجعه کنید). این برنامه قرار است به ما کمک کند تا لیست کتاب های خود را در یک جا نگهداری کنیم (نام کتاب، نویسنده و شماره ISBN). ما برنامه را در سطح ساده می سازیم اما شما با گسترش دادن آن می توانید از آن به عنوان یک برنامه ی کمکی در یک کتابخانه ی واقعی استفاده کنید.
برای شروع کار ابتدا یک پوشه به نام Booklist ایجاد کرده و آن را درون VSCode یا ویرایشگر مورد علاقه ی خودتان باز کنید. درون این پوشه یک فایل index.html بسازید و برای فایل های جاوا اسکریپت نیز به دو فایل مجزا نیاز داریم: app.js و appes6.js. در فایل اول بر اساس ES5 و در فایل دوم بر اساس ES6 کدنویسی خواهیم کرد. من می خواهم برای طراحی UI این پروژه از Skeleton.css استفاده کنم بنابراین آن را از یک CDN می گیرم و در head فایل HTML قرار می دهم. از طرفی کدهای UI را برای شما آماده کرده ام تا نیازی به نوشتن آن ها نداشته باشیم. شما کافی است کد HTML زیر را در فایل index.html خود کپی کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/skeleton/2.0.4/skeleton.css" />
<style>
.success,
.error {
color: white;
padding: 5px;
margin: 5px 0 15px 0;
}
.success {
background: green;
}
.error {
background: red;
}
</style>
<title>Book List</title>
</head>
<body>
<div class="container">
<h1>Add Book</h1>
<form id="book-form">
<div>
<label for="title">Title</label>
<input type="text" id="title" class="u-full-width">
</div>
<div>
<label for="author">Author</label>
<input type="text" id="author" class="u-full-width">
</div>
<div>
<label for="isbn">ISBN#</label>
<input type="text" id="isbn" class="u-full-width">
</div>
<div>
<input type="submit" value="Submit" class="u-full-width">
</div>
</form>
<table class="u-full-width">
<thead>
<tr>
<th>Title</th>
<th>Author</th>
<th>ISBN</th>
<th></th>
</tr>
</thead>
<tbody id="book-list"></tbody>
</table>
</div>
<script src="app.js"></script>
</body>
</html>
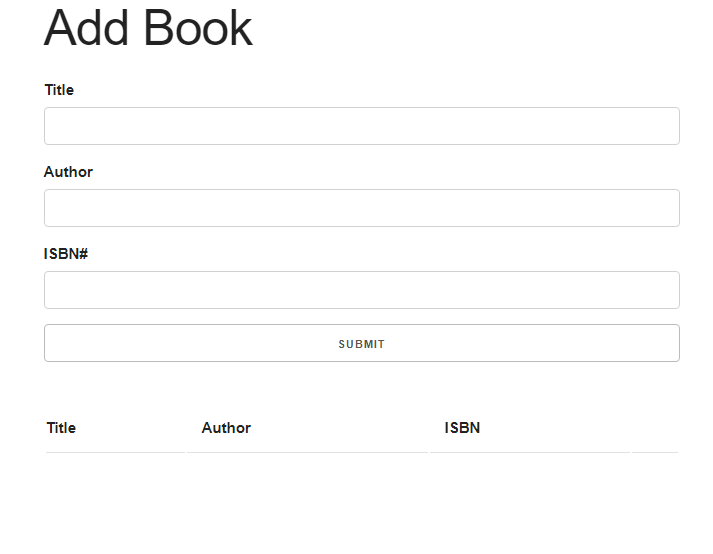
با باز کردن این فایل HTML درون مرورگر می توانید ظاهر برنامه را مشاهده کنید:

ابتدا وارد فایل app.js شوید تا کد ها را به صورت ES5 بنویسیم. ما به دو constructor نیاز داریم که یکی برای UI و دیگری برای کتاب ها می باشد:
// Book Constructor
function Book(title, author, isbn) {
this.title = title;
this.author = author;
this.isbn = isbn;
}
// UI Constructor
function UI() {}
ما باید سه خصوصیت شیء گرا را داشته باشیم: عنوان، نام نویسنده و شماره ISBN که آن ها را اضافه کرده ایم. Constructor مربوط به UI نیز خالی است چرا که فعلا قرار نیست چیزی در آن بنویسیم. از اینجا به بعد همه چیز را به prototype آن اضافه می کنیم تا جزو خود کلاس و شیء ساخته شده نباشند (اگر با این مفاهیم آشنا نیستید باید مقالات «جاوا اسکریپت OOP» را مطالعه کنید).
در مرحله ی بعدی باید event-listener خود را بسازیم. این event-listener باید روی فرم اصلی ما تنظیم شود (آیدی آن book-form است) تا هنگام ارسال فرم مقادیر تایپ شده توسط کاربر را دریافت کند بنابراین می گوییم:
// Event Listeners
document.getElementById('book-form').addEventListener('submit', function (e) {
// Get form values
const title = document.getElementById('title').value,
author = document.getElementById('author').value,
isbn = document.getElementById('isbn').value
e.preventDefault();
});
در قدم بعدی باید یک شیء book از constructor آن بسازیم:
const book = new Book(title, author, isbn);
حالا باید شیء کتاب ساخته شده را به لیست کتاب ها اضافه کنیم که کار شیء UI است بنابراین یک شیء از UI می سازیم:
// Event Listeners
document.getElementById('book-form').addEventListener('submit', function(e){
// Get form values
const title = document.getElementById('title').value,
author = document.getElementById('author').value,
isbn = document.getElementById('isbn').value
// Instantiate book
const book = new Book(title, author, isbn);
// Instantiate UI
const ui = new UI();
// Add book to list
ui.addBookToList(book);
e.preventDefault();
});
هنوز متدی به نام addBookToList نداریم، بنابراین خارج از این event-listener (بعد از UI constructor) می گوییم:
// UI Constructor
function UI() {}
// Add Book To List
UI.prototype.addBookToList = function(book){
const list = document.getElementById('book-list');
// Create tr element
const row = document.createElement('tr');
// Insert cols
row.innerHTML = `
<td>${book.title}</td>
<td>${book.author}</td>
<td>${book.isbn}</td>
<td><a href="#" class="delete">X<a></td>
`;
list.appendChild(row);
}
در کد بالا یک متد را به prototype اضافه کرده ایم. این متد جدول HTML ما را دریافت کرده و در متغیر list قرار می دهد (آیدی جدول book-list بود). سپس یک <tr> (ردیف جدول) می سازد و innerHTML آن را پُر می کند. من آن را به شکل بالا پُر کرده ام اما شما می توانید آن را تغییر دهید. همچنین <td> آخر برای حذف کتاب ها خواهد بود. در نهایت هم <tr> ساخته شده را به list خود append کرده ایم.
اگر در حال حاضر به مرورگر برویم و کتابی را ثبت کنیم همه چیز به خوبی اجرا می شود، اما من دوست دارم پس از ثبت شدن کتاب در جدول، فیلدهای فرم پاک شوند. بنابراین به همان event-listener خودمان می روم و کد زیر را می نویسم:
// Event Listeners
document.getElementById('book-form').addEventListener('submit', function(e){
// Get form values
const title = document.getElementById('title').value,
author = document.getElementById('author').value,
isbn = document.getElementById('isbn').value
// Instantiate book
const book = new Book(title, author, isbn);
// Instantiate UI
const ui = new UI();
// Add book to list
ui.addBookToList(book);
// Clear fields
ui.clearFields();
e.preventDefault();
});
ما هنوز clearFields را تعریف نکرده ایم بنابراین باید آن را به ui.prototype اضافه کنیم:
// Clear Fields
UI.prototype.clearFields = function() {
document.getElementById('title').value = '';
document.getElementById('author').value = '';
document.getElementById('isbn').value = '';
}
به همین سادگی! فعلا برای همین جلسه کافی است، امیدوارم خسته نشده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.