جستجوگر گیت هاب: نمایش اطلاعات کاربر

جستجوگر گیت هاب: نمایش اطلاعات کاربر
در قسمت قبل توانستیم با موفقیت اطلاعات کاربر (مقدار تایپ شده در input) را از سرور گیت هاب دریافت کنیم (البته قسمت repo های کاربر باقی مانده است که بعدا به آن می رسیم). در این قسمت می خواهیم روی نمایش این اطلاعات تمرکز کنیم چرا که console.log کردن آن ها به درد ما نمی خورد و کاربر باید به این اطلاعات دسترسی داشته باشد.
برای شروع کار وارد فایل ui.js شوید چرا که وظیفه ی نمایش اطلاعات را بر عهده خواهد داشت. سپس یک کلاس به نام UI ایجاد کنید که یک constructor برای دریافت div نمایش اطلاعات داشته باشد:
class UI {
constructor() {
this.profile = document.getElementById('profile');
}
}
منظورم از Div نمایش پروفایل یا همان عنصری که در کد بالا گرفته ایم، این قسمت در فایل index.html است:
<div id="profile"></div>
این div دقیقا بعد از input ما قرار دارد و قرار است اطلاعات کاربر دریافتی را در آن نمایش دهیم. در مرحله ی بعد متدی به نام showProfile را تعریف می کنیم که پارامتری به نام user می گیرد:
class UI {
constructor() {
this.profile = document.getElementById('profile');
}
showProfile(user) {
}
}
قبل از اینکه کدهای این قسمت را بنویسیم، ابتدا به فایل App.js بروید و یک نمونه از این کلاس را در آن ایجاد کنید:
// Init UI const ui = new UI;
حالا می توانیم درون شرط if در event-listener خودمان از این UI استفاده کنیم:
if(userText !== ''){
// Make http call
github.getUser(userText)
.then(data => {
if(data.profile.message === 'Not Found') {
// Show alert
} else {
// Show profile
ui.showProfile(data.profile);
}
})
} else {
// Clear profile
}
یعنی متد showProfile را صدا زده ام و پارامتر آن را هم data.profile قرار داده ام چرا که پروفایل کاربر درون همان شیء برگشت داده شده از سرور گیت هاب موجود است.
حالا به ui.js برگردید و این کاربر را log کنید:
class UI {
constructor() {
this.profile = document.getElementById('profile');
}
showProfile(user) {
console.log(user);
}
}
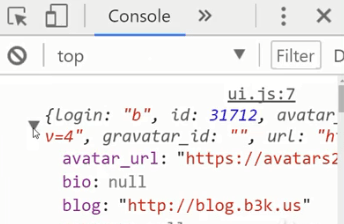
تمام فایل ها را ذخیره کرده و در input مرورگر مقداری دلخواه تایپ کنید. من حرف b را وارد می کنم و در کنسول مرورگر تمام اطلاعات این کاربر را دریافت می کنم:

اطلاعات این شیء بسیار طولانی و بلند بالا است، من فقط از قسمتی از آن عکس گرفته ام.
حالا وظیفه ی ما چیست؟ وظیفه ی ما ساخت یک قالب کلی با استفاده از کدهای HTML و سپس وارد کردن آن به همان div نمایش پروفایل است:
class UI {
constructor() {
this.profile = document.getElementById('profile');
}
showProfile(user) {
this.profile.innerHTML = `
`;
}
}
همانطور که می بینید می خواهیم innerHTML همان div (نام profile) را تغییر بدهیم بنابراین باید بر اساس اطلاعات برگشتی از سرور گیت هاب و البته سلیقه ی خودمان کدهای HTML را درون آن بنویسیم. من در همان ابتدا تمام کدهای bootstrap را برایتان کپی می کنم و سپس آن را توضیح می دهم. اگر متوجه کدهای زیر نمی شوید باید نگاهی به آموزش بوت استرپ 4 بیندازید:
class UI {
constructor() {
this.profile = document.getElementById('profile');
}
showProfile(user) {
this.profile.innerHTML = `
<div class="card card-body mb-3">
<div class="row">
<div class="col-md-3">
<img class="img-fluid mb-2" src="${user.avatar_url}">
<a href="${user.html_url}" target="_blank" class="btn btn-primary btn-block mb-4">View Profile</a>
</div>
<div class="col-md-9">
<span class="badge badge-primary">Public Repos: ${user.public_repos}</span>
<span class="badge badge-secondary">Public Gists: ${user.public_gists}</span>
<span class="badge badge-success">Followers: ${user.followers}</span>
<span class="badge badge-info">Following: ${user.following}</span>
<br><br>
<ul class="list-group">
<li class="list-group-item">Company: ${user.company}</li>
<li class="list-group-item">Website/Blog: ${user.blog}</li>
<li class="list-group-item">Location: ${user.location}</li>
<li class="list-group-item">Member Since: ${user.created_at}</li>
</ul>
</div>
</div>
</div>
<h3 class="page-heading mb-3">Latest Repos</h3>
<div id="repos"></div>
`;
}
}
در ابتدای کار یک div ایجاد کرده ام که کلاس های card و card-body را می گیرد. این کلاس ها در بوت استرپ باعث می شوند که سایه ای ملایم در گوشه های div داشته باشیم و ظاهر برنامه قشنگ تر شود. همچنین کلاس mb-3 همان margin-bottom است که مقدار آن را 3 داده ایم. در مرحله ی بعد نیاز به یک grid system داریم (من قبلا در مورد grid ها در CSS صحبت کرده ام می توانید به دوره های آموزشی ما در روکسو مراجعه کنید) بنابراین یک div با کلاس row را ایجاد کرده ایم تا grid استارت زده شود.
درون این div یک div دیگر با کلاس col-md-3 قرار داده ایم که می گوید این Div چقدر از فضا را پُر کند (3 یعنی 3 واحد از 12 واحد در تقسیم بندی بوت استرپ). این div مخصوص نمایش تصویر پروفایل آن کاربر است. div بعدی دارای کلاس col-md-9 است (یعنی 9 قسمت باقی مانده) و مخصوص نمایش اطلاعات دیگر مانند ایمیل و غیره است. کلاس img-fluid باعث می شود که تصویر 100 درصد عنصر container خودش شود و فضا را کاملا پر کند. src این تصویر را باید از همان شیء برگردانده شده از گیت هاب بگیریم بنابراین مقدار user.avatar_url را برایش نوشته ایم. نام avatar_url یک نام انتخابی نیست بلکه یکی از خصوصیات شیء برگردانده شده (پاسخ گیت هاب) است. اگر دوست دارید خصوصیات دیگر را نیز مشاهده کنید می توانید به پروفایل خودتان در گیت هاب بروید. مثلا آدرس اطلاعات من در گیت هاب در این لینک قرار دارد: https://api.github.com/users/amirzm-13
اگر به این آدرس بروید اطلاعات پروفایل من برایتان نمایش داده می شود:
{
"login": "AmirZM-13",
"id": 42977525,
"node_id": "MDQ6VXNlcjQyOTc3NTI1",
"avatar_url": "https://avatars0.githubusercontent.com/u/42977525?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/AmirZM-13",
"html_url": "https://github.com/AmirZM-13",
"followers_url": "https://api.github.com/users/AmirZM-13/followers",
"following_url": "https://api.github.com/users/AmirZM-13/following{/other_user}",
"gists_url": "https://api.github.com/users/AmirZM-13/gists{/gist_id}",
"starred_url": "https://api.github.com/users/AmirZM-13/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/AmirZM-13/subscriptions",
"organizations_url": "https://api.github.com/users/AmirZM-13/orgs",
"repos_url": "https://api.github.com/users/AmirZM-13/repos",
"events_url": "https://api.github.com/users/AmirZM-13/events{/privacy}",
"received_events_url": "https://api.github.com/users/AmirZM-13/received_events",
"type": "User",
"site_admin": false,
"name": "Amir ZM",
"company": null,
"blog": "",
"location": "Iran",
"email": null,
"hireable": null,
"bio": "Studying to be a full stack web developer",
"public_repos": 0,
"public_gists": 0,
"followers": 0,
"following": 0,
"created_at": "2018-09-04T17:37:05Z",
"updated_at": "2019-12-01T15:21:38Z"
}
البته در URL بالا باید به جای AmirZM-13 نام کاربران خودتان را قرار دهید.
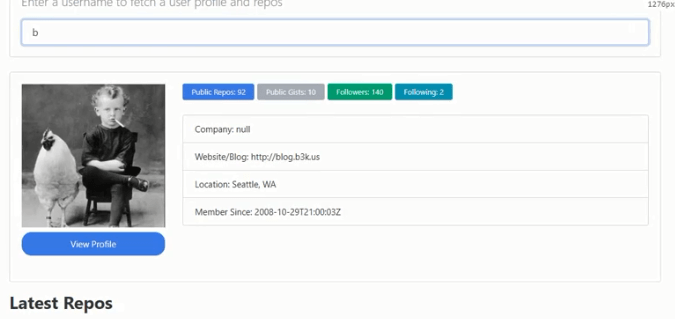
بقیه ی کدها نیز به همین شکل و به سادگی تکمیل شده اند و از آنجایی که همگی HTML هستند، فکر نمی کنم در درک آن ها به مشکل بخورید با این حال می توانید سوالات خود را در بخش نظرات پست کنید. حالا برای تست برنامه تمام کدها را ذخیره کرده و به مرورگر بروید. من حرف b را دوباره تایپ می کنم تا اطلاعات او برایم نمایش داده شود:

بنابراین هیچ مشکلی نداریم و همه چیز به خوبی کار می کند. در قسمت های بعدی به تکمیل کردن جزئیات این کد مثل clear کردن صفحه هنگام خالی شدن input می پردازیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.