برنامه هواشناسی: دریافت دادهها از U-Weather
Meteorological Program: Getting Data from U-Weather

در قسمت قبل طراحی اولیه UI برنامه هواشناسی را انجام دادیم بنابراین در این قسمت قالب آماده کار را در اختیار داریم و حالا نوبت به دریافت داده ها از سمت API است. در ابتدا وارد فایل Weather.js شوید تا کلاسی به نام Weather ایجاد کنیم. مسئولیت این کلاس، ارسال درخواست ها و دریافت داده های مورد نظر ما از API است:
class Weather {
constructor(city, state) {
this.apiKey = '99dfe35fcb7de1ee';
this.city = city;
this.state = state;
}
}
همانطور که می بینید این کلاس یک constructor دارد که دو پارامتر ورودی می گیرد: یکی city (شهر) و دیگری State (ایالت/استان). سپس درون این constructor سه خصوصیت جداگانه تعریف می کنیم که اولین خصوصیت همان Key مخصوص برنامه ما است. خصوصیت دوم و سوم نیز به ترتیب همان شهر و ایالت هستند. با این کار سه خصوصیت لازم برای ارسال درخواست به API را فراهم کرده ایم.
در مرحله بعد نیاز به متدی داریم که درخواست ما را به API ارسال کند بنابراین می گوییم:
class Weather {
constructor(city, state) {
this.apiKey = '99dfe35fcb7de1ee';
this.city = city;
this.state = state;
}
// Fetch weather from API
async getWeather() {
const response = await fetch(`http://api.wunderground.com/api/${this.apiKey}/conditions/q/${this.state}/${this.city}.json`);
const responseData = await response.json();
return responseData.current_observation;
}
}
همانطور که می بینید من از await استفاده کرده ام. در مرحله اول در ثابت response درخواست خود را به URL ارسال کرده ایم. همانطور که همیشه گفته ام، آدرس و نوع درخواست های ممکن برای هر API متفاوت است و هیچ راه یادگیری برای همه آن ها وجود ندارد. هر زمان که در حال کار کردن با یک API هستید باید به قسمت Documentation رفته و ساختار مناسب درخواست هایش را یاد بگیرید. در درخواست ما سه قسمت dynamic و پویا وجود دارد: key برنامه، شهر و ایالت. این قسمت جواب API را به ما می دهد.
در خط بعد و در ثابت responseData باید از رشته JSON ارسال شده از سمت API (که می شود همان متغیر response) داده های اصلی مورد نظر خودمان را دریافت کنیم چرا که UWeather داده های بسیار زیادی را ارسال می کند و ما فقط به برخی از آن نیاز داریم. اگر به documentation این API نگاهی انداخته باشید، می دانید که اطلاعات اولیه هواشناسی در شیء ای به نام current_observation قرار می گیرد بنابراین از responseData.current_observation برای دریافت این اطلاعات مهم استفاده کرده ام. در نهایت حتما توجه داشته باشید که این متد یک متد async است بنابراین حتما یک promise برمی گرداند.
در مرحله بعد متدی را تعریف می کنیم که شهر و ایالت را تغییر دهد:
class Weather {
constructor(city, state) {
this.apiKey = '99dfe35fcb7de1ee';
this.city = city;
this.state = state;
}
// Fetch weather from API
async getWeather() {
const response = await fetch(`http://api.wunderground.com/api/${this.apiKey}/conditions/q/${this.state}/${this.city}.json`);
const responseData = await response.json();
return responseData.current_observation;
}
// Change weather location
changeLocation(city, state) {
this.city = city;
this.state = state;
}
}
منطق این متد نیز بسیار ساده است و تنها مقدار خصوصیت های city و state را تغییر می دهد. حالا دیگر با فایل Weather.js کار نداریم. حالا باید به app.js برویم و از کلاس Weather نمونه سازی کنیم:
// Init weather object
const weather = new Weather('Boston', 'MA');
یادمان است که این کلاس دو مقدار می گرفت: شهر و ایالت. من حالت پیش فرض را روی شهر بوستون آمریکا در ایالت ماساچوست تنظیم کرده ام به همین خاطر این مقادیر را در کد بالا می بینید. حالا برای اینکه آب و هوای شهر بوستون را دریافت کنیم باید متد getWeather را صدا بزنیم:
weather.getWeather()
از آنجایی که متد getWeather یک متد async است حتما یک promise را برمی گرداند و ما با کد بالا به تنهایی نمی توانیم اطلاعاتی را دریافت کنیم. در طول این دوره چندین بار با promise ها کار کرده ایم و اگر یادتان باشد برای دریافت اطلاعات از promise ها از از then و برای مدیریت خطاها از catch استفاده می نمودیم:
// Init weather object
const weather = new Weather('Boston', 'MA');
weather.getWeather()
.then(results => {
console.log(results);
})
.catch(err => console.log(err));
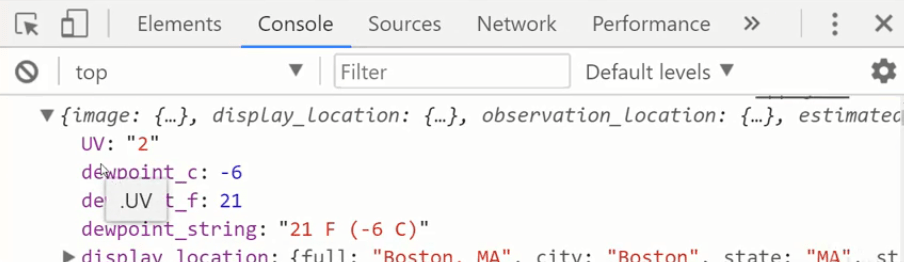
همانطور که در کد بالا مشخص است فعلا می خواهم نتایج را (چه پاسخ API و چه خطاهای احتمالی) در کنسول مرورگر نمایش بدهم تا در جلسات بعد آن ها را وارد UI برنامه کنیم. کدهای بالا را ذخیره کرده و مرورگر خود را refresh کنید. باید در قسمت کنسول مرورگر مقادیر زیر را مشاهده نمایید:

همانطور که می بینید تمام اطلاعات هواشناسی مربوط به شهر بوستون به ما نشان داده شده است. همچنین اگر بخواهیم شهر بوستون را تغییر بدهیم می توانیم متد changeLocation را صدا بزنیم:
// Init weather object
const weather = new Weather('Boston', 'MA');
weather.changeLocation('Miami', 'FL');
weather.getWeather()
.then(results => {
console.log(results);
})
.catch(err => console.log(err));
با این کار اطلاعات شهر میامی در فلوریدا به ما نشان داده خواهد شد. البته ما نیازی به آن نداریم بنابراین آن را کامنت می کنم. در مرحله بعد باید کد getWeather را درون یک تابع بگذاریم. سپس از یک event-listener استفاده می کنیم تا این تابع هنگام بارگذاری DOM اجرا شود:
// Init weather object
const weather = new Weather('Boston', 'MA');
// Get weather on DOM load
document.addEventListener('DOMContentLoaded', getWeather);
// weather.changeLocation('Miami', 'FL');
function getWeather(){
weather.getWeather()
.then(results => {
console.log(results);
})
.catch(err => console.log(err));
}
حالا همه چیز به خوبی و بدون خطا کار می کند. در جلسه بعد کدها را طوری برنامه نویسی می کنیم که اطلاعات به جای نمایش داده شدن در کنسول مرورگر، در خود UI قرار بگیرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.