برنامه لیست کتاب: اعتبارسنجی داده ها

اعتبارسنجی داده ها
در قسمت قبل توانستیم به سادگی یک کلاس تعریف کنیم که کتاب های ما را به لیست کتاب ها اضافه می کرد اما مشکل اینجاست که هیچ مکانیسمی برای اعتبارسنجی داده های کاربر نیست. منظور من از اعتبارسنجی یک بررسی ساده از ورودی های کاربر است نه یک سیستم اعتبارسنجی کامل و پیشرفته. به طور مثال اگر الان به مرورگر بروید و بدون تایپ هیچ مقداری در فرم لیست روی دکمه ی Submit کلیک کنید، یک ردیف خالی به جدول اضافه می شود که اصلا ایده آل نیست.
برای تصحیح این موضوع باید اجازه ی ثبت فرم در حالت خالی را نداده و همچنین یک پیام (alert) کوچک نیز نمایش بدهیم. برای این کار وارد event-listener خودمان می شویم و با یک شرط if خالی بودن فیلدهای فرم خود را بررسی می کنیم:
// Event Listeners
document.getElementById('book-form').addEventListener('submit', function (e) {
// Get form values
const title = document.getElementById('title').value,
author = document.getElementById('author').value,
isbn = document.getElementById('isbn').value
// Instantiate book
const book = new Book(title, author, isbn);
// Instantiate UI
const ui = new UI();
// Validate
if (title === '' || author === '' || isbn === '') {
// Error alert
alert('failed');
}
e.preventDefault();
});
فعلا فقط می خواهیم کد را تست کنیم. بنابراین گفته ایم اگر فیلدهای ما (title و author و isbn) خالی بودند یک alert ساده نمایش بده. با رجوع به مرورگر می فهمیم که کد بدون نقص کار می کند، بنابراین باید آن را تکمیل کنیم:
// Validate
if (title === '' || author === '' || isbn === '') {
// Error alert
alert('failed');
} else {
// Add book to list
ui.addBookToList(book);
// Clear fields
ui.clearFields();
}
در ابتدا دو خط کد اضافه کردن کتاب به جدول و پاک کردن فیلدها را به داخل قسمت else برده ایم (قسمتی که خطا ندارد). این ساختار کلی شرط if ما است، اما ما نمی خواهیم از یک alert ساده و پیش فرض استفاده کنیم بلکه می خواهیم یک پیام با کلاس CSS خود در بالای فرم ظاهر شده و به کاربر خطای مورد نظر را نشان دهد. بنابراین می گوییم:
// Validate
if(title === '' || author === '' || isbn === '') {
// Error alert
ui.showAlert('Please fill in all fields', 'error');
} else {
// بقیه ی کدها //
یعنی قرار است از یک متد به نام showAlert استفاده کنیم که دو پارامتر می گیرد: متن خطا و یک کلاس CSS. اگر یادتان باشد کلاس error را درون کدهای فایل index.html تعریف کرده بودیم. ما هنوز چنین متدی نداریم بنابراین باید آن را به UI اضافه کنیم. من بالاتر از متد clearFields می روم و این متد را در آن قسمت تعریف می کنم:
// Show Alert
UI.prototype.showAlert = function (message, className) {
}
این روش ساده ی ما برای اضافه کردن متد showAlert به prototype در UI است. درون این متد باید یک عنصر جدید HTML بسازیم که حاوی پیام خطای ما باشد تا بتوانیم آن را به کاربر نمایش دهیم:
// Show Alert
UI.prototype.showAlert = function(message, className) {
// Create div
const div = document.createElement('div');
// Add classes
div.className = `alert ${className}`;
// Add text
div.appendChild(document.createTextNode(message));
// Get parent
const container = document.querySelector('.container');
// Get form
const form = document.querySelector('#book-form');
// Insert alert
container.insertBefore(div, form);
}
توضیحات این کد:
در ابتدا یک عنصر div ایجاد کرده ایم تا پیام متنی ما را نگه دارد. سپس کلاس های alert و کلاس پاس داده شده به متد را درون یک متغیر گذاشته ایم. در مرحله ی بعد یک text node ساخته ایم که متن آن برابر با همان متن پاس داده شده به متد (همان message) است و آن را به div خودمان متصل کرده ایم. باقی کدها نیز مربوط به عملیات چسباندن div (حاوی پیام خطا) قبل از فرم است. برای این کار تابعی در جاوا اسکریپت وجود دارد به نام insertBefore که باید به عنصر پدر وصل شود. عنصر پدر ما container است به همین دلیل آن را درون یک ثابت قرار داده ایم. پارامترهای دریافتی insertBefore نیز ابتدا عنصری است که باید چیزی قبل از آن اضافه شود (div) و سپس خود عنصر اضافه شده (form) می باشد.
در مرحله ی بعد باید این پیام خطا را از صفحه حذف کنیم. چرا؟ به دلیل اینکه پیام های خطا برای کاربر آزاردهنده هستند؛ این نوع خطاها باید ظاهر شده، پیام را نمایش داده و از بین بروند. من برای این کار از تابع setTimeout استفاده می کنم:
// Show Alert
UI.prototype.showAlert = function(message, className) {
// Create div
const div = document.createElement('div');
// Add classes
div.className = `alert ${className}`;
// Add text
div.appendChild(document.createTextNode(message));
// Get parent
const container = document.querySelector('.container');
// Get form
const form = document.querySelector('#book-form');
// Insert alert
container.insertBefore(div, form);
// Timeout after 3 sec
setTimeout(function(){
document.querySelector('.alert').remove();
}, 3000);
}
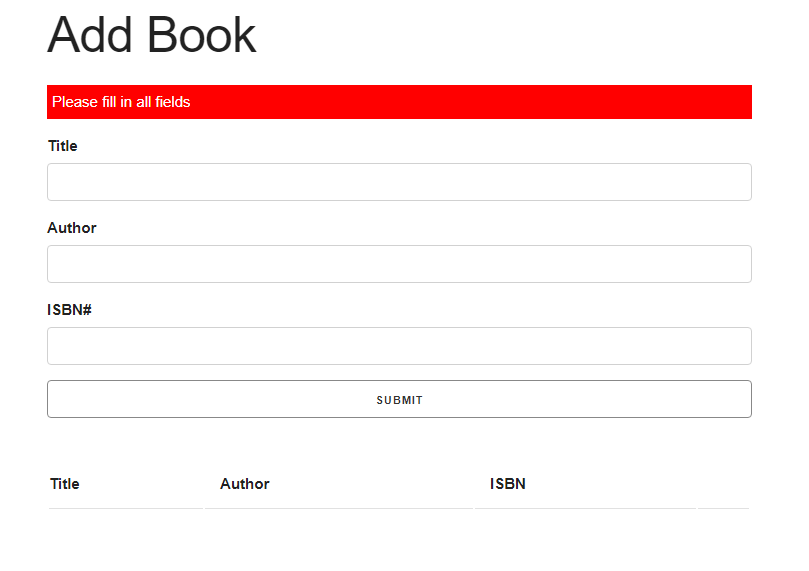
بنابراین پس از 3 ثانیه از نمایش پیام خطا، تابع setTimeout آن را حذف خواهد کرد. تا اینجای کار را خوب پیش آمده ایم و کتاب ها فقط زمانی ثبت می شوند که هیچ کدام از فیلدهای فرم خالی نباشند. تنها کاری که باقی مانده است، اجرای تابع showAlert هنگام ثبت موفقیت آمیز کتاب ها است. من دوست دارم زمانی که کاربر کتابی را با موفقیت ثبت می کند، از تابع ShowAlert استفاده کرده و یک پیام تایید به او نمایش دهم، بنابراین به قسمت else از شرط اعتبارسنجی خود بروید (درون event-listener فایل) و کد زیر را به آن اضافه کنید:
// Validate
if (title === '' || author === '' || isbn === '') {
// Error alert
ui.showAlert('Please fill in all fields', 'error');
} else {
// Add book to list
ui.addBookToList(book);
// Show success
ui.showAlert('Book Added!', 'success');
// Clear fields
ui.clearFields();
}
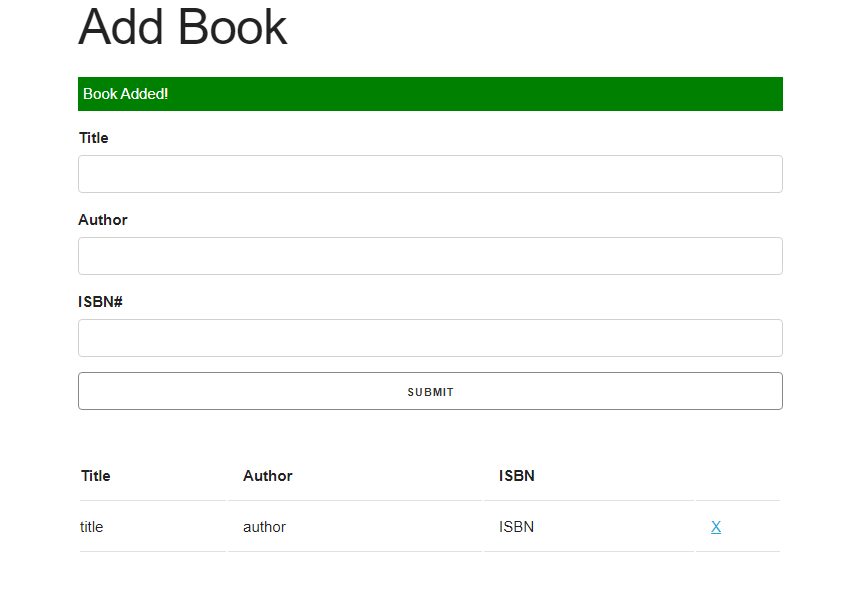
با اضافه کردن ui.showAlert به این کد و دادن کلاس 'success' هر زمان که کتاب با موفقیت ثبت شود یک پیام تایید سبز رنگ نمایش داده خواهد شد:


در قسمت بعد می خواهیم روی دکمه ی delete کار کنیم تا با یک کلیک ساده بتوانیم کتاب های اضافه شده را از جدول خود حذف کنیم. شما می توانید کدهای این جلسه را از این لینک دانلود نمایید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.