نگاهی به سئو: فاکتورهای حیاتی سئو در سال 2019 - امنیت، سرعت و واکنشگرایی

در این قسمت از سری آموزشی نگاهی به سئو، نگاهی به 10 فاکتور حیاتی برای سئو می اندازیم. اگر چه مشخص کردن این موارد به صورت قطعی امکان ندارد، اما سعی کرده ایم مهم ترین مباحث مربوط به سئو را جمع آوری کنیم. این موارد، از مواردی هستند که اکثر محققان سئو بر آن اتفاق نظر دارند.
در این مقاله با 3 فاکتور اول آشنا خواهیم شد.
فاکتور 1: وب سایت ایمن و قابل دسترس
قسمت اول: آسانی در دسترسی به وب سایت
شاید در ابتدا فکر کنید منظور من قابل دسترس بودن سایت برای کاربران است، اما اینطور نیست! با اینکه سایت شما باید برای کاربران قابل دسترس باشد اما بحث ما در این مقاله فقط متوجه سئو است. منظور ما داشتن URLهای مناسب است اما منظور ما از URL مناسب چیست؟
زمانی که می گوییم باید URL مناسبی داشته باشیم، منظورمان این است که Googlebot بتواند به آن دسترسی داشته و آن را crawl کند.
اگر در مورد مفاهیم crawl کردن و Googlebot چیزی نمی دانید به مقالات زیر رجوع کنید:
تا زمانی که از استانداردهای سئو پیروی کنید و جلوی کار ربات های crawler را نگیرید مشکلی برایتان پیش نمی آید اما از طرفی هم می توانید به ربات ها کمک کنید! چطور؟
- داشتن یک فایل robots.txt که به ربات گوگل کمک کند و بگوید چه صفحاتی را اسکن کند و چه صفحاتی را دست نزند. در مورد فایل robots.txt در مقالات آشنایی با Googlebot توضیحاتی ارائه کرده ایم، در صورت نیاز به آن ها مراجعه کنید.
- داشتن یک sitemap که تمام صفحات شما را لیست می کند. اگر از سایت های WordPress ای هستید، می توانید از افزونه ی Yoast SEO برای این کار استفاده کنید و در غیر این صورت سایت هایی مانند online sitemap generator نیز همان کار را برایتان انجام می دهند.
ویکی پدیا sitemap را اینگونه تعریف می کند:
نقشهٔ وبگاه (به انگلیسی: site map) فهرستی از صفحههای اصلی یک وبگاه است که ارتباط بین این صفحهها را نیز نمایش میدهد. نقشهٔ سایت به دو منظور تهیه میشود: ۱- برای مشاهده کاربران سایت و تسهیل ناوبری در وبگاه ۲- برای استفادهٔ موتورهای جستجو.
اما قسمتی از این تعریف به شدت تئوری است و تنها روی کاغذ اینطور است! sitemapها به موتورهای جست و جو کمک می کنند اما تقریبا برای کاربران بی فایده هستند. چرا؟ به این دلیل اینکه sitemap ها معمولا یک فایل XML یا مانند آن هستند. خواندن فایل های XML برای کاربران سخت و بی فایده است. من به عنوان مثال برایتان یک sitemap آورده ام:
<?xml version="1.0" encoding="UTF-8"?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.domain.com /</loc> <lastmod>2017-01-01</lastmod> <changefreq>weekly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://www.domain.com/catalog?item=vacation_hawaii</loc> <changefreq>weekly</changefreq> </url> <url> <loc>http://www.domain.com/catalog?item=vacation_new_zealand</loc> <lastmod>2008-12-23</lastmod> <changefreq>weekly</changefreq> </url> <url> <loc>http://www.domain.com/catalog?item=vacation_newfoundland</loc> <lastmod>2008-12-23T18:00:15+00:00</lastmod> <priority>0.3</priority> </url> <url> <loc>http://www.domain.com/catalog?item=vacation_usa</loc> <lastmod>2008-11-23</lastmod> </url> </urlset>
مشخص است که این اطلاعات به جز ربات، به درد چیز دیگری نمی خورد.
قسمت دوم: امنیت وب سایت
با اینکه استفاده از HTTPS تاثیر آنچنانی در ایندکس شدن صفحات شما ندارد اما آقای John Mueller (تحلیل گر Webmaster Trends در گوگل) قبلا در مصاحبه ای در یوتیوب گفته است:
(it's a) light-weight ranking factor ... having HTTPS is great for users ...
یعنی تاثیر بسیار کمی دارد و اگر از HTTP به HTTPS بروید، نباید انتظار تغییر بزرگی در رتبه بندی خود داشته باشید. همچنین ذکر کردند که ممکن است در سال های آینده به آن اهمیت بیشتری بدهند و قوانین مربوط به آن عوض شود و با اینکه فعلا تغییر آن چنانی در سئو ایجاد نمی کند، قطعا از تکنیک های مورد تایید همه ی محققان در زمینه ی امنیت (نه سئو) است. همچنین برای کاربرانتان بهتر است از HTTPS استفاده کنند.
بنابراین به طور کلی می توان گفت بسیار بهتر است که به HTTPS بروید اما تغییری در رتبه بندی خود نخواهید دید.
مشاهده ی ویدیوی کامل این مصاحبه در یوتیوب
فاکتور 2: سرعت صفحه
سال های سال است که سرعت وب سایت به عنوان یکی از فاکتورهای کلیدی سئو معرفی می شود. هدف اصلی گوگل بهبود تجربه ی کاربران اینترنت است و سریع بودن سرعت یک وب سایت از مهم ترین پایه های این هدف می باشد.
در جولای سال 2018 گوگل اعلام کرد الگوریتم موتور جست و جوی خود را به شکلی بروز رسانی کرده است که سرعت بارگذاری سایت های موبایلی را نیز در نظر خواهد گرفت. اگر وب سایت شما روی گوشی های هوشمند دیر باز شود، احتمالا جریمه می شوید و همانطور که می دانید جریمه های گوگل به این شکل است که رتبه ی سایت شما را پایین می آورد.
می توانید در این مقاله مطالب بیشتری در مورد بروزرسانی الگوریتم گوگل مطالعه کنید.
سوال: از کجا بدانیم وب سایت ما مناسب گوشی های هوشمند است یا خیر؟
پاسخ: می توانید از ابزار تست وب سایت برای گوشی های هوشمند استفاده کنید -> Google’s mobile testing tool
فاکتور 3: Mobile Friendliness
مبحث mobile friendly بودن سایت به معنی سازگاری وب سایت شما با تلفن های هوشمند است. به عبارت دیگر اگر وب سایت شما را با یک تلفن هوشمند باز کنیم، نباید هیچ به هم ریختگی یا مسائل اینچنینی ببینیم و کاربران باید بتوانند با راحتی کامل از سایت شما استفاده کنند. این بحث را با بحث قبلی که تنها در مورد سرعت بود اشتباه نگیرید.
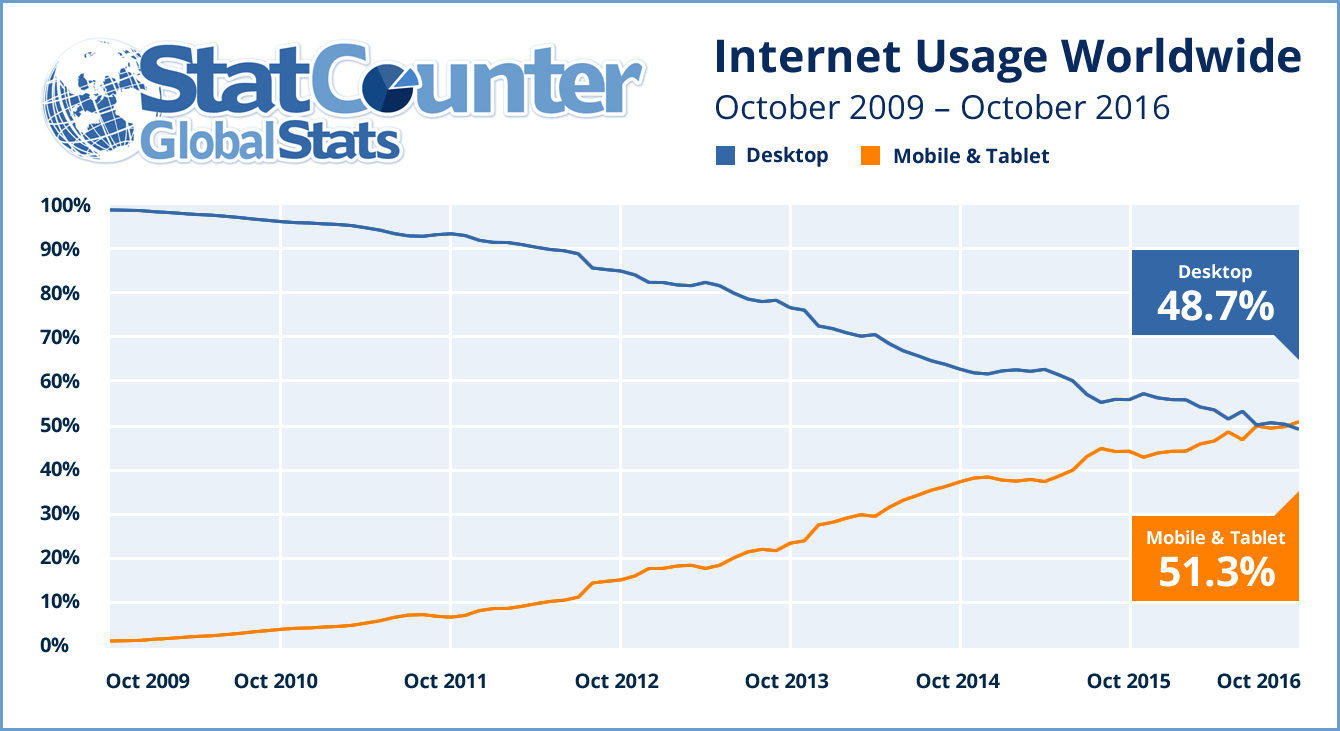
در زمان ما بیشتر مردم با استفاده از گوشی های هوشمندشان به اینترنت می روند. در واقع وب سایت معروف Statcounter در مقاله ای در نوامبر 2016 اعلام کرد که برای اولین بار در تاریخ، استفاده از تبلت ها و تلفن های همراه برای گشت و گذار در اینترنت نسبت به دسکتاپ (ویندوز، لینوکس، مکینتاش و ...) بیشتر بوده است. به تصویر زیر نگاه کنید:

آیا می دانید این به چه معنی است؟
To make our results more useful, we’ve begun experiments to make our index mobile-first. Although our search index will continue to be a single index of websites and apps, our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site, to understand structured data, and to show snippets from those pages in our results.source
گوگل در وبلاگ وبمستران خود در چهارم نوامبر سال 2016 اعلام کرد از آنجایی که اکثر بازدیدها از گوگل با موبایل های هوشمند انجام می شود، گوگل در حال انجام آزمایشاتی مبنی بر اجرای Mobile-first Indexing است.
Mobile-first Indexing بدین معنی است که از این به بعد گوگل ابتدا سایت شما را برای گوشی های هوشمند ایندکس می کند و قبل از هر چیز سازگاری سایت شما با گوشی های هوشمند را خواهد سنجید.
اگر در سال 2016 چنین پروژه ای شروع شده است، تصور کنید در حال حاضر گوشی های هوشمند چقدر برای گوگل اهمیت دارند!
توجه داشته باشید که بهم نریختن صفحات و سریع بودن سایت از نکات مثبت و مهم سئو هستند اما به تنهایی کافی نمی باشند بلکه موارد بدیهی طراحی موبایل را نیز باید به کار بگیرید. به طور مثال:
- آیا طراحی سایت شما به گونه ای است که در گوشی ها و تبلت ها فونت ها را بزرگتر کند تا خواننده بتواند مطالعه ی آسانی داشته باشد؟
- آیا کاربران گوشی های هوشمند می توانند به راحتی در سایت شما گشت و گذار کنند (به طور مثال استفاده از منوی سایت آسان است یا سخت)؟
- آیا قسمت های اضافی وب سایت شما برای کاربران گوشی های هوشمند حذف می شود؟
- و بسیاری از سوالات دیگر
امیدوارم از این قسمت لذت برده باشید. در قسمت های بعدی به سراغ فاکتور های بیشتری خواهیم رفت.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.