آشنایی با Core Web Vitals و رعایت قوانین آن
CoreWhat Are Core Web Vitals Web Vitals

Core Web Vitals (به معنی عناصر حیاتی وب) یک حرکت است که از سمت گوگل آغاز و معرفی شده است. Core Web Vitals چند معیار کیفیت در صفحات وب را تعریف می کند که می توان با در نظر گرفتن آن ها، کیفیت تجربه کاربری در سایت را اندازه گیری کرد. یکی از اهداف اصلی Web Vitals این بوده است که به وبمستران کمک کند بدون دانش فوق تخصصی و تجربه بالا بتوانند سرعت و کیفیت سایت خود را محک بزنند.
اگر بخواهیم مفهوم Web Vitals را در سه بخش خلاصه کنیم، آنگاه چنین لیستی را خواهیم داشت:
- مجموعه ای از قوانین که نحوه اندازه گیری سرعت سایت و کیفیت تجربه کاربری را توصیف می کنند.
- مجموعه ای از معیارها که با نام Web Vitals شناخته می شوند و رویدادها و تعاملات خاصی را اندازه گیری می کنند که معمولا بر تجربه کاربری تاثیر می گذارند.
- مجموعه ای از ابزارها و کتابخانه ها که فرآیند اندازه گیری سرعت و تجربه کاربری را تسهیل می کنند.
معیارهای Web Vitals
در حال حاضر پنج معیار برای Web Vitals وجود دارد که قابل اندازه گیری هستند:
- Cumulative Layout Shift (جابجایی فزاینده ساختار) که به طور مخفف CLS نام دارد.
- Largest Contentful Paint (بزرگترین نمای بامحتوا) که به طور مخفف LCP نام دارد.
- First Input Delay (تاخیر اولین ورودی) که به طور مخفف FID نام دارد.
- First Contentful Paint (اولین نمای بامحتوا) که به طور مخفف FCP نام دارد.
- Time to First Byte (زمان دریافت اولین بایت) که به طور مخفف TTFB نام دارد.
در این مقاله به صورت مفصل تک تک این موارد را بررسی خواهیم کرد اما فعلا باید بدانید که سه مورد اول (CLS و FID و LCP) به نام خاص Core Web Vitals یا عناصر حیاتی اصلی برای صفحات وب شناخته می شوند. این مسئله یعنی سه معیار CLS و FID و LCP بر تمام صفحات اطلاق می شوند و اینکه یک صفحه وب به چه شکلی ساخته شده باشد، هیچ تاثیری در اطلاق یا عدم اطلاق آن ها نخواهد داشت.
ابزارهای موجود برای اندازه گیری Web Vitals
با اینکه Web Vitals حرکت نسبتا جوانی است اما تا همین لحظه انواع و اقسام ابزارهای مختلف برای اندازه گیری معیارهای آن توسعه داده شده اند. من می خواهم در این بخش برخی از ابزارهای معروف در این زمینه را به شما معرفی کنم.
Chrome User Experience Report: برخی از کاربران گوگل کروم به مرورگر خود اجازه می دهند داده هایی ناشناس را از آن ها جمع آوری کند. شما می توانید با استفاده از چنین گزارشاتی که از مرورگر کاربران دریافت می شوند برای اندازه گیری Core Web Vitals استفاده کنید.
PageSpeed Insights: این وب سایت نتایج Chrome User Experience Report و همچنین داده های جمع آوری شده توسط گوگل در آزمایشاتشان را ترکیب می کند و با استفاده از این داده ها وب سایت شما را تحلیل می کند. این تحلیل در اندازه گیری Core Web Vitals کمک بزرگی به شما می کند و مجموعه ای از پیشنهادات را نیز در اختیار شما قرار می دهد.
گزارشات Google Search Console: اگر از وبمستران وب هستید به احتمال بسیار زیاد با Google Search Console یا کنسول جست و جوی گوگل آشنایی دارید. کنسول جست و جوی گوگل برای تحلیل ترافیک ورودی به سایت شما و دیگر جنبه های مدیریتی سایت بسیار کارآمد است که یکی از آن ها Core Web Vitals است. شما می توانید گزارشات Core Web Vitals درباره سایت خود را در این کنسول مطالعه کنید.
گزارشات Chrome DevTools: از نسخه ۸۸ گوگل کروم به بعد، سربرگ جدیدی به نام Performance به کروم اضافه شده است که به شما اجازه می دهد Core Web Vitals برنامه خود را در آن مشاهده کنید.
گزارشات Lighthouse: از نسخه ۶ به بعد ابزار Lighthouse که در بخش dev tools مرورگر کروم شما نیز موجود است، گزارشات مربوط به Web Vitals نیز تولید می شود بنابراین می توانید از این ابزار بسیار محبوب نیز استفاده کنید.
کتابخانه web-vitals: این کتابخانه، یک کتابخانه جاوا اسکریپتی بسیار کوچک (حدود ۱ کیلوبایت) است که در برنامه های جاوا اسکریپتی شما جای گرفته و گزارش کاملی از Web Vitals را به شما می دهد. توجه کنید که گزارشات این کتابخانه به Core Web Vitals محدود نیست بلکه شامل تمام Web Vitals ها می شود.
وضعیت برنامه های SPA
اگر برنامه های Single Page Application را توسعه می دهید ممکن است برایتان سوال شود که چطور می توانیم Web Vitals را در برنامه های SPA استفاده کنیم؟ در صورتی که از نسخه های به روز شده create-react-app استفاده کنید، پکیج web-vitals به صورت پیش فرض در برنامه شما قرار داده شده است.
در صورتی که از فریم ورک هایی استفاده می کنید که از این پکیج پشتیبانی نمی کنند، می توانید خودتان به پکیج web-vitals در npm بروید و آن را به صورت دستی نصب کنید.
معیار اول: Cumulative Layout Shift
اولین معیار مورد بررسی Cumulative Layout Shift یا CLS است که پایداری بصری یک سایت را اندازه گیری می کند. یکی از بهترین مثال های موجود برای این معیار نمایش تبلیغات در صفحات وب است. نمایش تبلیغات به خودی خود مشکلی ندارد اما بسیاری از مواقع پیش می آید که در حال خواندن یک مقاله در اینترنت هستیم و ناگهان تبلیغاتی در صفحه بارگذاری می شود که متن مقاله را جا به جا می کند و بعضا آن را از کادر صفحه خارج می کند. در این حالت پایداری بصری صفحه ضعیف است.
در واقع CLS امتیازی است که جابجایی ساختار صفحات را اندازه گیری می کند. هر چه امتیاز CLS شما بیشتر باشد یعنی جابجایی ناگهانی صفحات شما زیاد است و باید آن را اصلاح کنید. هر چه امتیاز CLS شما کمتر باشد یعنی طراحی صفحاتتان بهتر می باشد. باید توجه داشته باشید که منظور ما از جابجایی ساختار، جابجایی ناگهانی یا غیرمنتظره ساختار است به طوری که کاربر انتظار آن را نداشته باشد. به طور مثال اسکرول کردن در صفحات یا خصوصیت transform در CSS بد نبوده و امتیاز CLS شما را افزایش نمی دهند.
امتیاز CLS از صفر شروع می شود. متاسفانه الگوریتم اولیه گوگل برای CLS مشکلی جدی برای برنامه های SPA ایجاد می کرد. نحوه اندازه گیری CLS در این الگوریتم اولیه بدین شکل بود که محتوا از زمان بارگذاری صفحه تا زمان بارگذاری صفحه بعدی (reload شدن کامل صفحه) تحت نظر گرفته می شد. از طرفی می دانیم که برنامه های SPA اصلا صفحه را reload نمی کنند بلکه محتوای صفحه را تغییر می دهند. این مسئله باعث ضربه خوردن صفحات SPA از نظر CLS می شد اما در آوریل ۲۰۲۱ گوگل توضیحاتی را در رابطه با تغییر این الگوریتم ارائه داد. از این به بعد تغییرات ساختاری به بازه های زمانی ۵ ثانیه ای تقسیم می شوند و بین هر بازه، یک ثانیه وقفه وجود دارد. حالا زمانی که یک صفحه reload شود، پنجره ای که بالاترین امتیاز CLS را دارد، برابر با امتیاز CLS صفحه قبل از reload را مشخص می کند. به زبان ساده تا reload نشدن یک صفحه امتیاز صفحه قبلی ثبت نمی شود.

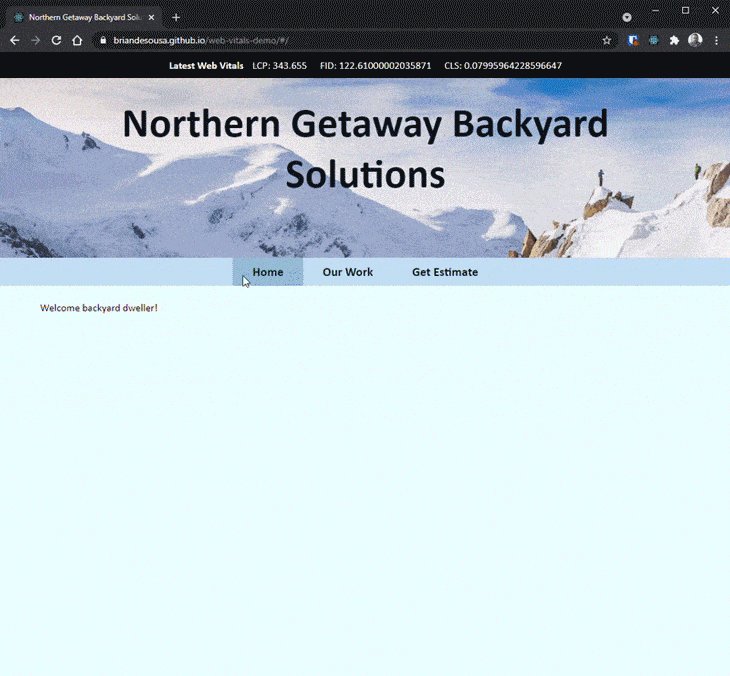
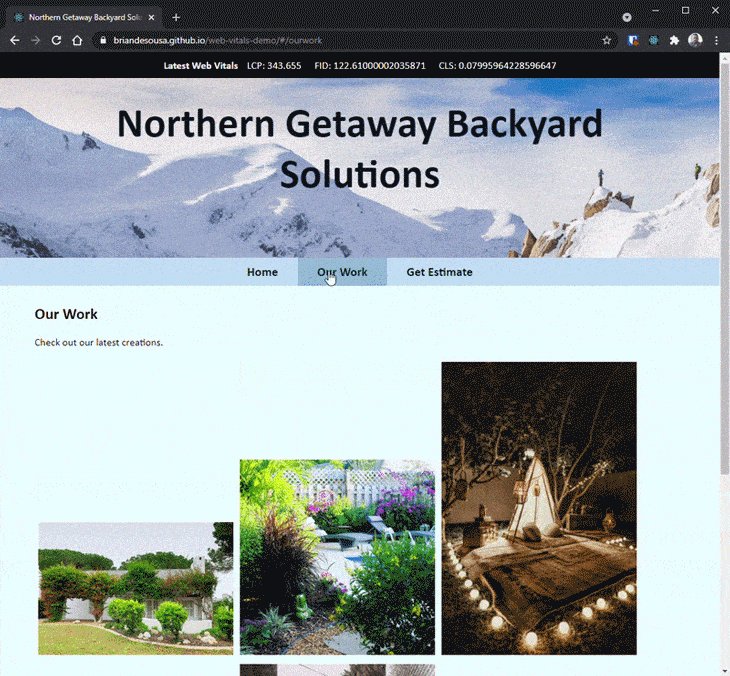
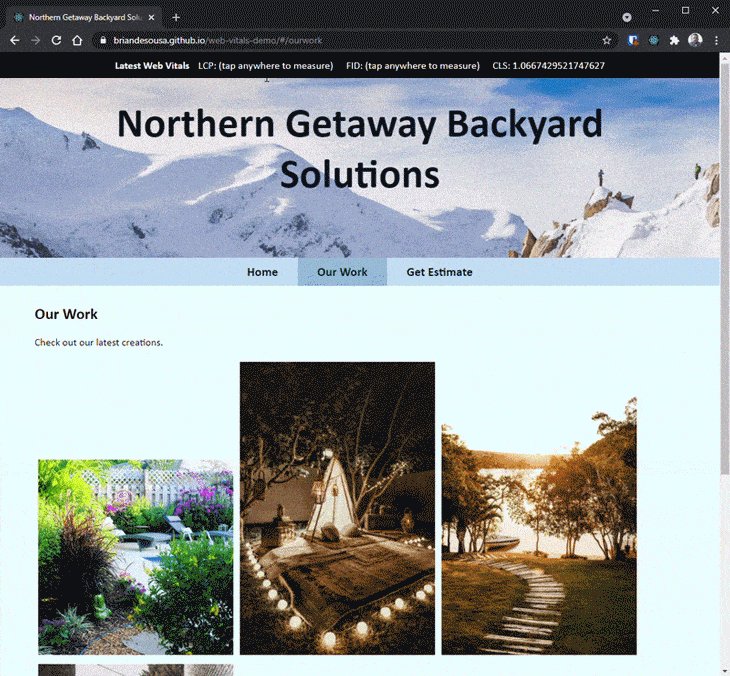
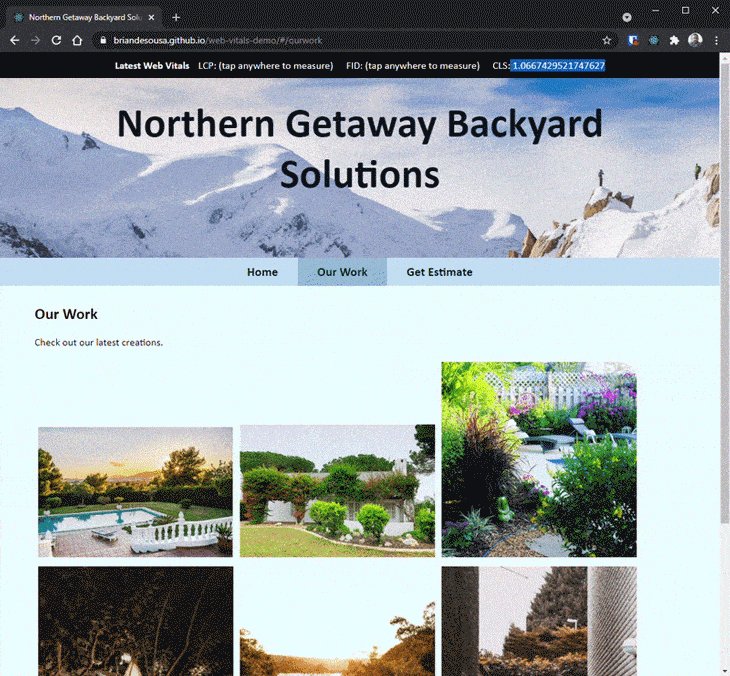
تصویر بالا بارگذاری یک وب سایت ساده را در اینترنت های ضعیف نشان می دهد. شما باید سایت را به طوری طراحی کنید که اتفاق بالا در آن رخ ندهد. همانطور که می بینید با بارگذاری تعدادی از تصاویر، تصاویر قبلی از بخش قابل دید کاربر (viewport) خارج می شوند که آزار دهنده است. همانطور که در بالای تصویر نیز مشخص است، امتیاز CLS این صفحه 1.06 است که از نظر گوگل بد تلقی می شود. در سیستم گوگل هر امتیازی بیشتر از 0.25 بد است. برای حل مشکل بالا می توانیم برای تصاویر خود طول و عرض تعریف کنیم تا مرورگر بداند هر تصویر چه حجمی را خواهد گرفت و تصاویر دیگر را به بخش های دیگر منتقل نکند بلکه از همان ابتدا فضای کافی را برای هر کدام داشته باشد.
مثال بالا فقط یک مثال ساده از CLS بود بنابراین مفهوم را به طور کامل توضیح نمی دهد. برای درک بهتر بیایید چند مثال دیگر از جابجایی ناخواسته در ساختار را بررسی کنیم:
- تصاویر و ویدیوهایی که ابعاد (width و height) مشخصی ندارند. این مثال را به صورت تصویری در مثال بالا دیدیم.
- فونت هایی که با فونت بکاپ خود سازگاری ندارند. در این حالت اگر فونت اصلی به هر دلیل بارگذاری نشود، فونت های بکاپ بارگذاری می شوند که اگر استاندارد نباشند باعث می شوند متون با اندازه های مختلفی نسبت به فونت اصلی نمایش داده شوند. به طور مثال اندازه فونت ۱۶ پیکسل برای فونت اردیبهشت و فونت نازنین یکی نیست.
- تبلیغات یا ویجت هایی که به صورت خودکار سایز خود را تغییر می دهند. برخی از وب سایت ها تبلیغات خود را به صورت خودمختار نمایش می دهند. این دسته از تبلیغات می توانند سایز خودشان را تغییر بدهند (مثلا هنگامی که کاربر روی دکمه خاصی کلیک می کند) که باعث جا به جا شدن مطالب سایت یا حداقل جا به جا شدن محتوای درون تبلیغ یا آن ویجت خاص می شود.
معیار دوم: Largest Contentful Paint
Largest Contentful Paint یا LCP معیار اندازه گیری زمان لازم برای بارگذاری محتوای اصلی یک سایت است. چرا محتوای اصلی و نه محتوای اولیه؟ به دلیل اینکه کاربران به دنبال محتوای اصلی هستند و درک آن ها از سرعت سایت شامل زمانی می شود که باید محتوای اصلی سایت را پیدا کنند. زمانی که کاربر به محتوای اصلی سایت شما برسد فرض می کند که سایت بارگذاری شده است حتی اگر عناصر دیگری در سایت هنوز در حال بارگذاری باشند.
بنابراین LCP از این نظر مهم است که تاثیر مستقیمی بر درک کاربر از سرعت سایت شما می گذارد. برای درک این معیار ابتدا باید با مفهوم viewport آشنا شوید. viewport به بخشی از سایت اشاره می کند که در یک لحظه خاص توسط کاربر قابل مشاهده است. مثلا با باز کردن سایت روکسو مقالات و دوره های آموزشی مختلفی را مشاهده می کنید و چیزی که در آن لحظه در صفحه می بینید viewport شما است اما قسمت های دیگر سایت که با اسکرول نمایش داده می شوند، در آن لحظه شامل viewport نیستند.
البته شما نباید محتوای اصلی سایت را با متن مقالات سایت اشتباه بگیرید. مقالات سایت لزوما محتوای اصلی نیستند (بستگی به طراحی سایت دارد). محتوای اصلی سایت، بزرگترین عنصر بصری است که برای اولین بار در viewport کاربر نمایش داده می شود. این عنصر بصری می تواند یک تصویر بزرگ یا یک بلوک متنی بزرگ یا یک ویدیو و هر عنصر بصری دیگری باشد.
از نظر گوگل LPC خوب باید حداکثر ۲.۵ ثانیه باشد، یعنی حداکثر ۲.۵ ثانیه طول بکشد تا محتوای اصلی سایت شما به کاربر نمایش داده شود.

همچنین گوگل اعلام کرده است که عناصر زیر را به عنوان عناصر «محتوای اصلی» حساب می کند:
- تگ های <img>
- تگ های <image> داخل تگ <svg>
- تگ های <video>
- عناصر تصاویر پس زمینه که با url بارگذاری می شوند.
- عناصر block که دارای متن باشند.
به طور مثال به کد فرضی زیر توجه کنید:
<div className={`${contentLoaded ? '' : 'hidden'}`}>
<h2>Welcome backyard dweller!</h2>
<p>Is your backyard in disarray?</p>
<p>Do you peek over your neighbor's fence and think 'I wish I had that'?</p>
<p>Are you tired of looking out your back window at the same old turf paradise?</p>
<p>You have arrived at the right place. We here at Northern Getaway Backyward Solutions want to turn your vomit-inducing embarrassment of a backyard into the ultimate pandemic-era getaway.</p>
<p>We will work with you to develop a masterful architectural plan to turn your dreams into reality. Then we will start to clear out the cob<strong>web</strong>s and re<strong>vital</strong>ize your backyard space.</p>
<p>The best part is that we will only take a modest cut of all that cash you have managed to save up throughout the pandemic.</p>
<p>Check out <a href="/#/ourwork">our work</a> to see it and believe it!</p>
</div>
به نظر شما محتوای اصلی صفحه در کد بالا کدام یک از این تگ ها است؟ همانطور که گفتم محتوای اصلی شامل تگ هایی با نوع نمایش block می شود اما تمام عناصر بالا block هستند. با این حساب باید ببینیم کدام یک از آن ها بزرگتر از دیگران است و زمانی که صحبت از بزرگی می کنیم واقعا منظورم بزرگی از نظر اندازه در واحد پیکسل است بنابراین نمی توانیم بدون داشتن کدهای CSS نظر قطعی بدهیم اما در اکثر صفحات تگ h2 محتوای اصلی خواهد بود چرا که اندازه بزرگتری دارد.
بد بودن امتیاز LPC می تواند دلایل مختلفی داشته باشد اما تمام این دلایل در دو بخش قرار می گیرند: بخش front-end و بخش back-end. در بخش front-end باید سعی کنید اسکریپت های مسدود کننده و سنگین را حذف کنید تا محتوای اصلی با سرعت هر چه تمام تر برای کاربر بارگذاری شود. اما اگر امتیاز LCP به دلیل مسائلی در بخش back-end بد شده باشد چطور؟ در این حالت باید ابتدا چهار راهکار اصلی زیر را امتحان کنید چرا که این چهار راهکار معمولا دلایل اصلی بد بودن LCP هستند:
- ضعف زیرساخت برنامه: در بسیاری از اوقات API شما روی سرور ضعیفی پیاده شده است که نمی تواند با سرعت بالا داده ها را به سمت کاربران ارسال کند (مثلا تعداد درخواست هایتان بسیار زیاد است). راه حل در این حالت ارتقاء سرور ها است.
- عدم استفاده از کش: مطمئن شوید تا حد ممکن در header های درخواست های HTTP خود از cache استفاده کنید تا منابع تکراری (مثلا فایل های CSS) در بارگذاری های بعدی دوباره درخواست داده نشوند بلکه در مرورگر ذخیره شود.
- عدم استفاده از CDN: در صورتی که بخشی از مطالب سایت شما استاتیک است و همچنین مخاطبین شما از چندین کشور دنیا هستند بهتر است از CDN ها برای کاهش سرعت پاسخ استفاده کنید.
- عدم بهینه سازی کدها: با استفاده از تکنیک هایی نظیر CPU Profiling سعی کنید بخش هایی از کد خود که سنگین هستند را شناسایی کرده و کدهای بهینه تری برایشان بنویسید.
معیار سوم: First Input Delay
First Input Delay یا FID سرعت پاسخ یا واکنش یک صفحه به ورودی کاربر را تعیین می کند. در حالی که دو عامل قبلی روی سرعت نمایش محتوا به کاربر تمرکز می کردند این معیار هدف اصلی خود را روی سرعت تعامل بین کاربر و سایت می گذارد. در بسیاری از وب سایت ها داده ها به سرعت بارگذاری می شوند، بنابراین دو معیار قبلی امتیاز خوبی می گیرند اما مطالب بارگذاری شده نسبت به کلیک های کاربر هیچ واکنشی نشان نمی دهند تا اینکه زمان زیادی سپری شود.
به زبان فنی تر FID به زمانی اشاره می کند که باید صبر کنید تا برنامه شما در مرورگر بتواند درخواست های کاربر را گرفته و به آن ها واکنش نشان دهد. مثلا اگر کاربر به محض نمایان شدن یک دکمه در صفحه روی آن کلیک کند معمولا تا ۱۰۰ میلی ثانیه یا بیشتر هیچ اتفاقی نمی افتد چرا که thread اصلی در حال اجرا کردن اسکریپت های جاوا اسکریپت است. پس از آنکه همه چیز بارگذاری شد، کلیک کردن روی دکمه باعث انجام یک عملیات خاص می شود. فرض کنید این عملیات نیز حدودا ۲۰۰ میلی ثانیه طول بکشد. در این حالت FID شما همان ۱۰۰ میلی ثانیه است بنابراین FID شامل خود آن عملیات یا درخواست نمی شود.
به گفته گوگل FID خوب باید زیر ۱۰۰ میلی ثانیه باشد و هر مقداری بیش از ۳۰۰ میلی ثانیه FID بد محسوب می شود. مشکل اینجاست که FID را نمی توان با ابزارهای مصنوعی اندازه گیری کرد بلکه نیاز به کاربران واقعی داریم. بهترین راه این است که ابزارهایی مانند Page Speed Insights را داشته باشید تا داده هایی را برای سایت شما بیرون بکشد. این ابزارها نیز فقط در شرایطی کار می کنند که کاربران به تعداد کافی از وب سایت شما بازدید کرده باشند و اطلاعاتشان را در اختیار گوگل قرار داده باشند. به همین دلیل گوگل پیشنهاد می کند بیشتر تمرکز خود را روی Total Blocking Time یا TBT بگذارید.
عوامل بسیار زیادی در نمره های بد FID شما دخیل هستند و پیدا کردن آن ها به هر پروژه خاص بستگی دارد اما به طور کل می توان گفت عوامل زیر معمولا از رایج ترین عواملی هستند که به FID ضربه می زنند:
- حجم بالا و پیچیده ای از کدهای جاوا اسکریپت که در اولین بارگذاری صفحه باید دانلود و اجرا شوند. شما باید توجه داشته باشید که تمام کدهای جاوا اسکریپت سایت در thread اصلی اجرا می شود بنابراین جلوی اجرای کدهای دیگر را می گیرد و هر چه حجم جاوا اسکریپت بیشتر باشد کاربر باید بیشتر منتظر بماند. راه حل این است که کدهای جاوا اسکریپت خود را به فایل هایی جداگانه تقسیم کنید تا مجبور نباشید همه کدها را در صفحه اول بارگذاری کنید.
- اسکریپت های کمکی مانند اسکریپت هایی که برای تحلیل آمار سایت اجرا می شوند نیز می توانند به FID ضربه بزنند. بهتر است این اسکریپت ها را تحلیل کنید و اگر متوجه تاثیر زیاد آن ها در بارگذاری صفحه شدید از اسکریپت های سبک تری استفاده کرده یا به طور کل آن ها را حذف کنید.
- صفحات پیچیده با نیاز پردازشی بالا و حجم بالای داده در مموری نیز به FID ضربه می زنند. سعی کنید طراحی سایت خود را به گونه ای انجام بدهید که داده های سنگین را در مموری مرورگر کاربر ذخیره نکنید یا از کدهای جاوا اسکریپتی استفاده نکنید که نیاز به پردازش سنگین CPU داشته باشند.
- عدم استفاده از web worker ها از مسائل دیگری است که به FID ضربه می زند. web worker ها برای اجرای کدهای جاوا اسکریپت طولانی در یک thread دیگر در پس زمینه وب سایت شما ساخته شده اند بنابراین اگر عملیاتی را دارید که اجرای اولیه آن حیاتی نیست بهتر است آن را در قالب یک web worker تعریف کنید.
معیار چهارم: First Contentful Paint
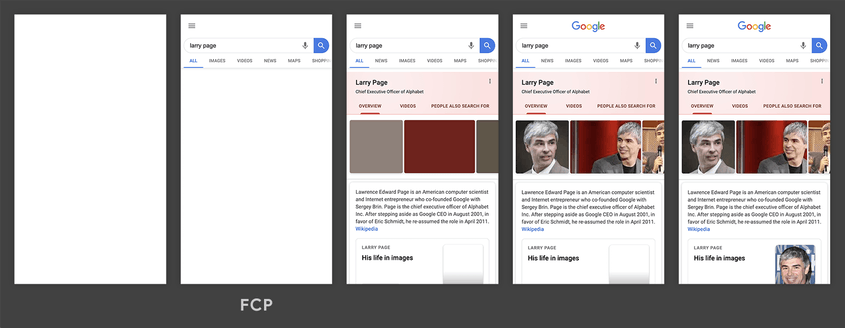
FCP به زمان بین شروع دانلود صفحه (DOM) تا نمایش اولین محتوای بصری اشاره می کند. در این بخش منظورمان از محتوای بصری متون، تصاویر، عناصر <svg> و عناصر <canvas> می باشند.

در تصویر بالا FCP در فریم دوم تمام می شود چرا که اولین عناصر بصری را می بینیم. تفاوت اصلی بین FCP و LCP نیز در همین است: در فریم دوم فقط بخشی از محتوا نمایش داده شده است در حالی که در LCP باید تمام یک عنصر نمایش داده می شد. از نظر گوگل FCP کمتر از ۱.۸ ثانیه خوب است و هر مقداری بیشتر از ۳ ثانیه بد تلقی می شود.
گوگل برای بهینه سازی امتیاز FCP پیشنهادات زیر را ارائه می دهد که شباهت زیادی به پیشنهادات برای موارد قبلی دارد:
- عدم استفاده از کدهای سنگین جاوا اسکریپت یا CSS
- minify کردن کدهای CSS
- کاهش تاخیر در پاسخ سرور (TTFB)
- عدم استفاده از redirect های مختلف
- preload کردن منابع اصلی سایت
- استفاده از cache
- و ...
معیار پنجم: Time To First Byte
این معیار که به طور خلاصه با نام TTFB شناخته می شود یکی از مهم ترین معیارهای موجود در web vitals می باشد. اگر از بخش developer tools در مرورگر خود به بخش Lighthouse بروید و تست ساده ای را روی صفحه خود اجرا کنید خواهید دید که یکی از معیارهای اندازه گیری آن TTFB است:

گوگل به طور رسمی نظری در رابطه با بهترین زمان TTFB نداده است اما بر اساس تحقیقات محققان سئو می توان گفت که دو نوع TTFB وجود دارد:
- TTFB برای محتوای ایستا: محتوای ایستا یا استاتیک (static) محتوایی است که نیازی به ویرایش و ساخته شدن ندارد بلکه از قبل در قالب یک فایل روی سرور موجود است. TTFB پیشنهادی برای این نوع محتوا ۱۰۰ میلی ثانیه یا کمتر است.
- TTFB برای محتوای پویا: محتوای پویا یا دینامیک (dynamic) محتوایی است که باید توسط سرور ساخته شود و سپس به سمت کاربر ارسال شود. TTFB پیشنهادی برای این نوع محتوا حدود ۲۰۰ تا ۵۰۰ میلی ثانیه است.
در صورتی که lighthouse زمان TTFB شما را بیشتر از ۶۰۰ میلی ثانیه تشخیص بدهد، تست در آن بخش با شکست مواجه می شود و حتما باید آن را تصحیح کنید. ما بار ها در رابطه با اهمیت سرعت بارگذاری سایت ها صحبت کرده ایم و حتما با اهمیت آن آشنا هستید. مسئله مهم تر اینجاست که پاسخ کُند سرور و بالا بودن TTFB شما باعث پایین آمدن امتیاز کل وب سایت شده و معیارهای دیگر را نیز درگیر می کند.
برای ارتقاء امتیاز TTFB خود این پیشنهادات اولیه را در نظر بگیرید:
- اسکریپت خود در سمت سرور را بهینه سازی کنید تا بتواند سریع تر به درخواست ها پاسخ بدهد. به طور مثال اگر از یک فریم ورک استفاده می کنید باید به وب سایت رسمی آن فریم ورک رفته و پیشنهادات آن برای بالا بردن سرعت را مطالعه کنید. اکثر فریم ورک ها چنین صفحاتی را دارند.
- کوئری های سیستم خود به پایگاه داده را بهینه سازی کنید. مخصوصا اگر از ORM ها استفاده می کنید باید حواستان باشد چرا که در بعضی از اوقات ORM ها کوئری های اضافی ارسال می کنند.
- سروری قدرتمند تر با CPU و RAM بیشتر خریداری کنید.
- وب سرور مناسب و پر سرعتی را روی سرور خود نصب کنید تا پردازش و ارسال صفحات برایتان سریع تر باشد.
امیدوارم این مقاله به درک شما از Core Web Vitals کمک کرده باشد.
منبع: وی سایت logrocket









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.