افزودن کدهای CSS به سند HTML

با سلام و عرض ادب خدمت شما همراهان عزیز روکسو، در این قسمت از سری آموزشی صفر تا صد CSS قصد داریم در رابطه با نحوه ی وارد کردن کدهای CSS در سند HTML صحبت کنیم. همانطور که در جلسه ی ابتدایی این دوره ی آموزشی خدمتتان عرض کردیم، زبان های CSS و HTML همیشه همراه هم بوده و به هیچ وجه از هم جدا نمی شوند اما این بدین معنی نیست که کدهایشان باید در یک صفحه نوشته شود!
توجه: چنانچه با زبان HTML آشنایی ندارید می توانید دوره رایگان آموزش HTML را از طریق لینک زیر شروع کرده و به راحتی همراه با آن زبان CSS را یاد بگیرید:
وارد کردن کد CSS به سند HTML
سه روش اصلی برای وارد وارد کردن کدهای CSS به HTML وجود دارد:
- External (کدهای خارجی)
- Internal (کدهای داخلی)
- Inline (کدهای درونخطی)
بیایید هر کدام را بررسی کرده و برایش یک مثال بیاوریم...
کدهای CSS خارجی
مزیت های استفاده از CSS به صورت فایل خارجی بسیار زیاد است که در موردشان صحبت می کنیم اما ابتدا باید با نحوه ی کارشان آشنا شویم. در این روش، کدهای CSS خود را در یک فایل متنی جداگانه می نویسیم و سپس آن فایل را وارد سند HTML می کنیم اما سوالی که پیش می آید این است: چطور فایل CSS را به کدهای HTML خود اضافه کنیم؟
ابتدا به چند نکته ی زیر توجه کنید:
- پسوند فایل هایی که حاوی کد HTML شما هستند،
html.و یاhtm.است (مثالindex.html). - پسوند فایل هایی که حاوی کد CSS شما هستند،
css.خواهد بود (مثالstyles.css). - وارد کردن فایل حاوی کدهای CSS با استفاده از تگ <link> انجام می شود.
- تگ <link> باید داخل تگ <head> قرار بگیرد.
بنابراین کدی که برای الصاق فایل CSS نیاز داریم به این شکل خواهد بود:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
به مثال زیر توجه کنید:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://www.w3schools.com/css/mystyle.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
مشاهده می کنید که در تگ link از attribute های rel و type و href استفاده شده است که معنی شان از این قرار است:
- مهم ترین آن ها href است که آدرس فایل CSS ما را به سند HTML می دهد.
- سپس rel اهمیت دارد که نشان دهنده ی رابطه ی فایل CSS ما و سند HTML است. با قرار دادن عبارت stylesheet به آن می گوییم که رابطه ی بین آن ها از نوع استایل دهی می باشد.
- در آخر type را داریم که عبارت text/css را روبرویش قرار داده ایم؛ بدین معنی که نوع این فایل متنی (Text) بوده و دارای کدهای CSS است. این مورد دلخواه است و در صورتی که آن را قرار ندهید مشکلی برای کدهایتان پیش نمی آید.
نکته ی دیگری که شاید برایتان جالب باشد، نحوه ی آدرس دهی به فایل CSS در href است. در مثال بالا ما از روش آدرس دهی به نام آدرس دهی مطلق (absolute path) استفاده کرده ایم؛ در این روش آدرس کامل فایل CSS را به href می دهید.
روش دیگری نیز وجود دارد که به آن آدرس دهی نسبی (relative path) می گوییم؛ در این روش آدرسِ فایلِ CSS خود را به نسبتِ مکانِ فایل HTML بیان می کنید.
به طور مثال اگر فایل CSS و فایل HTML شما در یک پوشه و کنار هم هستند می توانید آدرس را به این شکل بدهید:
<link rel="stylesheet" type="text/css" href="mystyle.css">
اگر فایل CSS شما (نسبت به فایل HTML) در پوشه ی قبلی باشد، می توانید به این شکل آدرس دهی کنید:
<link rel="stylesheet" type="text/css" href="../mystyle.css">
اگر فایل CSS شما (نسبت به فایل HTML) دو پوشه ی عقب تر باشد، می توانید به این شکل آدرس دهی کنید:
<link rel="stylesheet" type="text/css" href="../../mystyle.css">
اگر فایل CSS شما (نسبت به فایل HTML) در پوشه ی بعدی باشد، می توانید به این شکل آدرس دهی کنید:
<link rel="stylesheet" type="text/css" href="styles/mystyle.css">
مطمئن هستم متوجه شده اید. در جلسات آینده و هنگام کار با فایل های CSS این قضیه را به صورت عملی درک خواهید کرد.
نکته: فایل های CSS شما نباید دارای هیچ تگی از HTML باشند! یک فایل CSS خارجی دارای پسوند css. بوده و تنها حاوی کدهای CSS است.
مانند کدهای زیر:
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
هشدار: هیچ گاه بین مقدار یک ویژگی و واحدِ آن فاصله نیندازید:
;margin-left: 20 pxکد غلطی است چرا که بین عدد 20 و واحد آن (px) که پیکسل میباشد فاصله به وجود آمده است.;margin-left: 20pxکد صحیح است.
کدهای CSS داخلی
کدهایی که در فایل جدا نوشته نشوند می توانند درون تگ های <style> در سند HTML ما نوشته شوند. تگ <style> مانند تگ <link> درون تگ <head> قرار می گیرد. به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
همانطور که مشاهده می کنید در این روش بر خلاف روش قبل، تمام کدهای CSS همراه با کدهای HTML در یک فایل هستند. واضح است که پسوند این فایل html. است چرا که فایل اصلی است و کدهای CSS بعدا به آن اضافه شده اند.
کدهای CSS درونخطی
معمولا از این روش استفاده نمی شود مگر در موارد خاص. به طور مثال می خواهیم عنصر خاصی را متفاوت از دیگر عناصر استایل دهی کنیم. برای انجام این کار attribute ای به نام style را به عنصر مورد نظر اضافه کنید و دستورات CSS را درون آن بنویسید. مثال:
<!DOCTYPE html> <html> <body> <h1 style="color:blue;margin-left:30px;">This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
واضح است که استفاده از این متد کدهای ما را در هم ریخته و پیچیده می کند به طوری که تشخیص کدهای HTML از CSS کار سختی می شود. همچنین بر اساس برخی از تحقیقات انجام شده، اگر تمام کدهای CSS خود را به شکل inline بنویسید، صفحه تان از نظر سئو ضربه خواهد خورد.
همه ی این ها در صورتی است که اگر از مشهورترین، محبوب ترین و استانداردترین روش استایل دهی، یعنی استفاده از کدهای CSS در یک فایل جداگانه و خارجی، استفاده کنید تمام کدهایتان به شکل مرتب و منظم در یک فایل خواهند بود. اگر بخواهید کدهای CSS تان را ویرایش کنید، با ویرایش یک فایل می توانید تمام ظاهر وب سایت خود را تغییر دهید! بنابراین قدرت مانور شما در فایل های خارجی بسیار بیشتر است.
تضاد و ناسازگاری ها
حتما از جلسه ی اول این دوره به یاد دارید که در مورد لغت Cascading (به معنای «آبشاری») در زبان CSS (مخفف Cascading Style Sheets) صحبت کردیم و توضیح دادیم که در صورت ایجاد تعارض بین قوانین مختلف CSS چه اتفاقی می افتد. مثالی که در آن قسمت زدیم این بود:
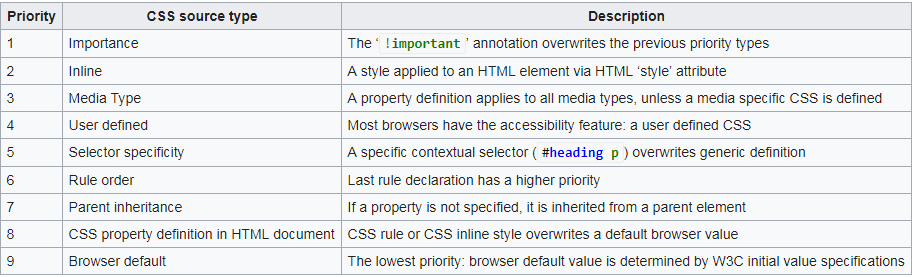
ما می توانیم برای یک عنصر HTML بیش از یک مورد قانون CSS بنویسیم و آن را به چند شکل استایل دهی کنیم؛ به طور مثال در یک دستور CSS، رنگ یک متن را قرمز اعلام میکنیم و در دستوری دیگر رنگ همان متن را بنفش انتخاب می کنیم! این قوانین CSS (بسته به نوع ابراز و نوشتار و موقعیتشان) هر کدام دارای درجه ای از اولویت هستند. بنابراین می توان آن ها را به عنوان یک آبشار در نظر گرفت که از بالا به پایین می ریزد و قوانین بالای آبشار اهمیت بیشتری دارند. زمانی که ما این آبشار را تعریف کنیم و اهمیت هر نوع قانون را مشخص کنیم، در هنگام مواجهه با ناسازگاری و تضاد می توانیم نتیجه را مشخص کنیم. به طور مثال آن متن قرمز باشد یا بنفش؟ کدام دستور اولویت دارد؟
و تصویر زیر را به عنوان لیست اولویت بندی دستورات CSS ارائه کردیم:

با برخی از موارد بالا آشنا هستیم اما با برخی دیگر هنوز آشنا نشده ایم. حالا که مطالب بیشتری یاد گرفته ایم بیایید از یک مثال عینی استفاده کنیم!
اگر یک فایل CSS خارجی داشته باشیم که حاوی کد زیر باشد:
h1 {
color: navy;
}
و سپس در فایل HTML کد زیر را به صورت داخلی نوشته باشیم:
h1 {
color: orange;
}
چه اتفاقی برای مثال زیر می افتد؟
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://www.w3schools.com/css/mystyle.css">
<style>
h1 {
color: orange;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The style of this document is a combination of an external stylesheet, and internal style</p>
</body>
</html>
در این مثال، همانطور که در خروجی مشاهده کردید، اگر استایل داخلی ما (internal) پس از استایل خارجی و تگ <link> نوشته شده باشد، تگ <h1> نارنجی خواهد بود. اما اگر مثال بالا را به این شکل بنویسیم:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: orange;
}
</style>
<link rel="stylesheet" type="text/css" href="https://www.w3schools.com/css/mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>The style of this document is a combination of an external stylesheet, and internal style</p>
</body>
</html>
در این حالت تگ <h1> رنگ navy (نوعی آبی) را به خود می گیرد چرا که استایل های داخلی ما قبل از استایل های خارجی نوشته شده اند.
بنابراین ترتیب اولویت در چنین مواقعی به شرح زیر است:
- Inline style (استایل های درونخطی) دارای بالاترین اهمیت می باشند و اگر بر عنصری سوار شوند دیگر قوانین مخالف را از بین می برند و استایل های خود را پیاده سازی می کنند.
- External and internal style (استایل های داخلی و خارجی) پس از استایل های درونخطی دارای بالاترین اولویت اند. اگر بین خودشان اختلاف پیش بیاید دقیقا مانند مثال بالا عمل میکنند؛ بستگی دارد کدام اول باشد.
- استایل های پیش فرض مرورگر ها؛ برخی مرورگر ها برای برخی از عناصر استایل های پیش فرض در نظر می گیرند. مانند اضافه کردن فضای خالی دور تگ های h1 و h2 و ... و بزرگ تر نمایش دادنشان.
امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.