حاشیه ها (Borders) در زبان CSS

حاشیه ها (Borders)
با سلام و عرض ادب خدمت شما همراهان گرامی روکسو، در این جلسه می خواهیم در رابطه با ایجاد حاشیه در زبان CSS صحبت کنیم. کارایی حاشیه یا قاب یا مرز بندی یا هر چه که شما به گفتنش عادت دارید برای همه ی ما مشخص است. برای ایجاد یک حاشیه باید از خصوصیت border استفاده کنیم.
اما بحث اصلی ما شکل دادن و استایل دهی به این حاشیه است. شاید باور نکنید که با یک حاشیه ی ساده چقدر می توان ظاهر عناصر HTML را تغییر داد!
به طور مثال:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<style>
/* CUSTOM PROPERTIES */
.dash-button {
--border-max-width: 2px;
--dash-size: 5px;
--v-padding: 30px;
--h-padding: 20px;
--min-width: 350px;
--bg-color: #fffad8;
--color: #fb6060;
}
/* STYLE */
html, body {
height: 100%;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.dash-button {
position: relative;
margin: 10px;
padding: var(--h-padding) var(--v-padding);
border-radius: 4em;
border: none;
min-width: var(--min-width);
background-color: transparent;
color: var(--color);
} .dash-button::before {
box-sizing: border-box;
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 4em;
border-width: var(--dash-size);
border-style: dashed;
border-color: var(--color);
background-color: var(--bg-color);
z-index: -1;
}
.dash-button::after {
content: '';
display: block;
position: absolute;
top: var(--border-max-width);
left: var(--border-max-width);
width: calc(100% - var(--border-max-width) * 2);
height: calc(100% - var(--border-max-width) * 2);
border-radius: 4em;
background-color: var(--bg-color);
z-index: -1;
}
.dash-button--classic {
color: #aaa;
}
.dash-button--classic::after {
content: none;
}
.dash-button--classic::before {
border-color: #aaa;
background-color: #fff;
}
</style>
<body>
<button class="dash-button">من دکمه ای هستم که حاشیه دارد</button>
<button class="dash-button dash-button--classic">من دکمه ی حاشیه دار و بی رنگ هستم</button>
</body>
</html>
در کد بالا می بینید که دکمه های HTML را به شکل باورنکردنی تغییر داده و با اضافه کردن حاشیه های نقطه چین، صورت چشم نوازی به آن ها داده ایم.

استایل حاشیه
برای تغییر شکل و استایل حاشیه می توانید از دستور border-style استفاده کنید. این دستور مقادیر خاصی را قبول می کند که به این شرح هستند:
dottedحاشیه را به صورت نقطه چین نمایش می دهدdashedحاشیه را به صورت خط چین نمایش می دهدsolidحاشیه را به صورت عادی و خط صاف نمایش می دهدdoubleحاشیه را دو خطی می کندgrooveسعی می کند به کمک رنگ بندی حاشیه، به آن حالت 3 بعدی (از نوع شیاری) بدهدridgeسعی می کند به کمک رنگ بندی حاشیه، به آن حالت 3 بعدی (از نوع لبه دار) بدهدinsetسعی می کند به کمک رنگ بندی حاشیه، به آن حالت 3 بعدی (از نوع فرو رفته) بدهدoutsetسعی می کند به کمک رنگ بندی حاشیه، به آن حالت 3 بعدی (از نوع برآمده) بدهدnoneعنصر را بدون حاشیه می کندhiddenحاشیه را نامرئی می کند
تمام این موارد را در مثال زیر می آوریم:
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<h2>The border-style Property</h2>
<p>This property specifies what kind of border to display:</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
</body>
</html>
همچنین باید بدانید که می توان مقادیر border-style را به چهار دسته تقسیم کرد و هر دسته یکی از جهت های راست، چپ، بالا و پایین را استایل دهی می کند.
هشدار: هیچ کدام از مواردی که از این قسمت به بعد توضیح داده خواهند شد، کار نخواهند کرد مگر آنکه border-style را برایشان تعریف کرده باشید!
ضخامت حاشیه
خصوصیت border-width در زبان CSS، مقدار ضخامت حاشیه را تعیین می کند. شما می توانید این ضخامت را در واحد های مشخص (مانند px یا pt یا cm و ...) تعیین کرده و یا از مقادیر از پیش تعیین شده ی thin (لاغر)، medium (متوسط) یا thick (ضخیم) استفاده کنید. این دستور نیز می تواند چهار مقدار بگیرد (به ترتیب برای حاشیه های بالا، سمت راست، پایین و سمت چپ).
به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
p.five {
border-style: double;
border-width: 15px;
}
p.six {
border-style: double;
border-width: thick;
}
p.seven {
border-style: solid;
border-width: 2px 10px 4px 20px;
}
</style>
</head>
<body>
<h2>The border-width Property</h2>
<p>This property specifies the width of the four borders:</p>
<p class="one">Some text.</p>
<p class="two">Some text.</p>
<p class="three">Some text.</p>
<p class="four">Some text.</p>
<p class="five">Some text.</p>
<p class="six">Some text.</p>
<p class="seven">Some text.</p>
<p><b>Note:</b> The "border-width" property does not work if it is used alone.
Always specify the "border-style" property to set the borders first.</p>
</body>
</html>
اگر به قسمت p.seven در کد بالا نگاه کنید متوجه می شوید که به border-width مقادیر مختلفی داده ایم که به ترتیب برای حاشیه های بالا، سمت راست، پایین و سمت چپ است. با بازی کردن با سورس کد در JSBin& می توانید درک بهتری از آن پیدا کنید.
رنگ حاشیه
برای تعیین رنگ حاشیه ی خود می توانید از خصوصیت border-color استفاده کنید.
این خصوصیت قالب های زیر را قبول می کند:
- با استفاده از نام های از پیش تعریف شده در CSS مانند red
- در قالب Hex
- در قالب RGB
- مقدار transparent
در این دستور نیز می توانید از همان حالت 4 مقداری استفاده کنید.
نکته: اگر مقدار border-color را برای حاشیه تعریف نکنید، این حاشیه رنگ را از عنصر درونش به ارث می برد.
مثال زیر این مورد را به خوبی نشان می دهد:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: solid;
border-color: red green blue yellow;
}
</style>
</head>
<body>
<h2>The border-color Property</h2>
<p>This property specifies the color of the four borders:</p>
<p class="one">A solid red border</p>
<p class="two">A solid green border</p>
<p class="three">A solid multicolor border</p>
<p dir='rtl'><b>Note:</b>
دستور border-color به تنهایی هیچ کاری نمی کند.
باید قبل از استفاده از آن برایش دستور border-style را تعریف کرده باشید.
</p>
</body>
</html>
ترفندها
اگر بخواهید تنها یک طرف از عنصر خود را حاشیه بندی کنید باید یا از دستور چهار مقداری استفاده و یا به شکل زیر تک تک آن ها را جدا کنید:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
</style>
</head>
<body>
<p>دو استایل مختلف برای یک حاشیه</p>
</body>
</html>
اگر از حالت چهار مقداری و یا حالت های خلاصه استفاده کنید می توانید کد را به این شکل بنویسید:
p {
border-style: dotted solid;
}
دستور بالا با کد زیر برابر است:
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
ساختار خلاصه شده (چهار مقداری و غیره) به شکل زیر است:
برای حالت چهار مقداری border-style: dotted solid double dashed
- حاشیه ی بالا نقطه چین (
dotted) می شود - حاشیه ی راست خط صاف (
solid) می شود - حاشیه ی پایین دوخطی (
double) خواهد بود - حاشیه ی چپ خط چین (
dashed) خواهد بود
برای حالت سه مقداریborder-style: dotted solid double
- حاشیه ی بالا نقطه چین (
dotted) خواهد بود - حاشیه های راست و چپ خط صاف (
solid) خواهند بود - حاشیه ی پایین دوخطی (
double) خواهد بود
برای حالت دو مقداری border-style: dotted solid
- حاشیه های بالا و پایین نقطه چین (
dotted) می شوند - حاشیه های راست و چپ خط صاف (
solid) می شوند
برای حالت یک مقداری border-style: dotted
- هر چهار حاشیه از نوع نقطه چین (
dotted) خواهند بود
نکته: همین ساختار چند مقداری به همین ترتیب برای بسیاری از خصوصیات CSS مانند border-width و border-color نیز صادق است و شما می توانید به همین ترتیب از آن ها نیز استفاده کنید.
همچنین برای کوتاه تر کردن کد می توانید border-width و border-color و border-style را در یک دستور ادغام کنید:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 5px solid red;
}
</style>
</head>
<body>
<h2>The border Property</h2>
<p>This property is a shorthand property for border-width, border-style, and border-color.</p>
</body>
</html>
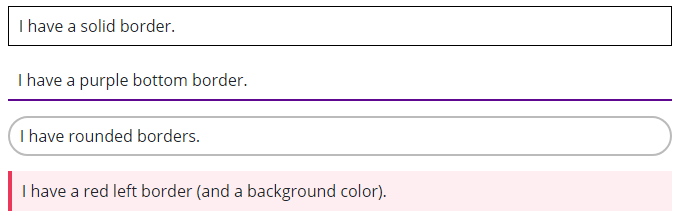
نکته: نیازی ندارید که تمام چهار حاشیه را تعیین کنید بلکه می توانید فقط در یک طرف عنصر خود، حاشیه بسازید:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-left: 6px solid red;
background-color: lightgrey;
}
</style>
</head>
<body>
<h2>The border-left Property</h2>
<p>This property is a shorthand property for border-left-width, border-left-style, and border-left-color.</p>
</body>
</html>
گرد کردن زوایای حاشیه
شما می توانید با استفاده از خصوصیت border-radius زوایای گوشیه های حاشیه هایتان را گرد کنید!
به طور مثال خروجی کد زیر را مشاهده کنید:
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
border: 2px solid red;
}
p.round1 {
border: 2px solid red;
border-radius: 5px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
}
p.round3 {
border: 2px solid red;
border-radius: 12px;
}
</style>
</head>
<body>
<h2>The border-radius Property</h2>
<p>This property is used to add rounded borders to an element:</p>
<p class="normal">Normal border</p>
<p class="round1">Round border</p>
<p class="round2">Rounder border</p>
<p class="round3">Roundest border</p>
<p><b>Note:</b> The "border-radius" property is not supported in IE8 and earlier versions.</p>
</body>
</html>
نکته: خصوصیت border-radius در IE8 (اینترنت اکسپلورر) و نسخه های قبل تر آن پشتیبانی نمی شود.
شما می توانید با سرچ ساده در اینترنت به کدهای بسیار زیادی در مورد حاشیه ها برسید و انواع و اقسام خلاقیت ها را در این زمینه مشاهده کنید. پیشنهاد بنده این است که این کار را انجام دهید تا یادگیری تان از این مبحث کامل شود. به هر حال امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.