آشنایی با مفهوم opacity در CSS

opacity چیست؟
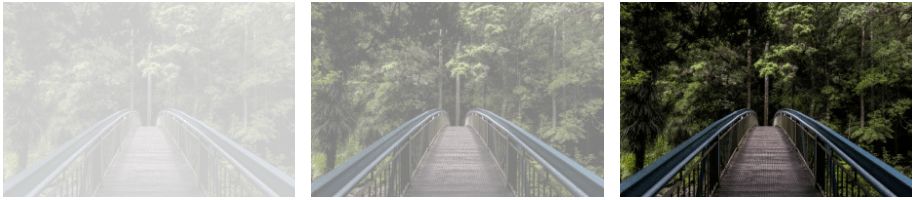
opacity در لغت به معنی «شفافیت» است و در عمل میزان دید ما نسبت به یک عنصر را نشان می دهد. این خصوصیت می تواند مقداری بین 0.0 تا 1.0 بگیرد به شکلی که: 1 یعنی شفافیت کامل که میتوانیم عنصر را به صورت کامل ببینیم و 0 یعنی هیچ دیدی نسبت به عنصر نداریم. برای درک بهتر به تصویر زیر نگاهی بیندازید:

در این مجموعه تصویر، سه تصویر وجود دارد که به ترتیب از سمت راست به چپ دارای opacity با مقدار های 1 (پیش فرض) و 0.5 و 0.2 هستند.
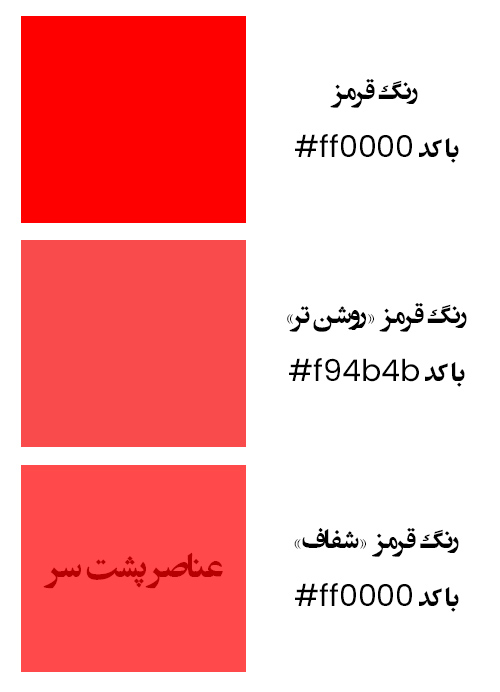
نکته: بحث Opacity رنگ با کم رنگ یا پر رنگ بودن آن متفاوت است! زمانی که یک رنگ «کم رنگ» باشد یا «روشن تر» باشد یعنی آن رنگ غلظت بالایی ندارد و مقدار رنگ سفید بیشتری مخلوط در خودش دارد بنابراین حتی اگر رنگی روشن باشد تصویر پشت آن دیده نمی شود اما اگر شفاف باشد یعنی به نسبت میزان شفافی آن می توان محتوای پشت آن را دید. به تصویر زیر توجه کنید:

در تصویر بالا پشت هر سه مربع رنگی، نوشته ی «عناصر پشت سر» را قرار داده ام اما این نوشته تنها در مربع سوم که opacity کمتری دارد قابل مشاهده است.
همچنین باید بدانید که در مرورگر های IE8 و نسخه های قبلی آن باید از (filter:alpha(opacity=x استفاده کنید. x می تواند مقادیری بین 0 تا 100 بگیرد:
<!DOCTYPE html>
<html>
<head>
<style>
img {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}
</style>
</head>
<body>
<h1>Image Transparency</h1>
<p>The opacity property specifies the transparency of an element. The lower the value, the more transparent:</p>
<p>Image with 50% opacity:</p>
<img src="https://www.w3schools.com/css/img_forest.jpg" alt="Forest" width="170" height="100">
</body>
</html>
کمی خلاق تر
یکی از کارهای جالبی که می توان در این زمینه انجام داد، ترکیب opacity و hover: است. به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
img {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}
img:hover {
opacity: 1.0;
filter: alpha(opacity=100); /* For IE8 and earlier */
}
</style>
</head>
<body>
<h1>Image Transparency</h1>
<p>The opacity property is often used together with the :hover selector to change the opacity on mouse-over:</p>
<img src="https://www.w3schools.com/css/img_forest.jpg" alt="Forest" width="170" height="100">
<img src="https://www.w3schools.com/css/img_mountains.jpg" alt="Mountains" width="170" height="100">
<img src="https://www.w3schools.com/css/img_5terre.jpg" alt="Italy" width="170" height="100">
<p dir='rtl'><b>هشدار:</b> در مرورگر internet explorer, باید مقدار DOCTYPE! را مشخص کرده باشید تا سلکتور hover: کار کند. در غیر این صورت تنها روی لینک ها کار خواهد کرد.</p>
</body>
</html>
نحوه ی کار این مثال بدین صورت است که ابتدا مانند مثال قبلی این مقاله، مقدار opacity را کاهش دادیم. سپس با استفاده از سلکتور hover: به CSS گفته ایم که اگر کاربر موس خود را روی تصویری بیاورد باید مقدار opacity به 1 برگردانده شود. سپس اگر کاربر موس خود را از روی تصویر برداشت، باز مقدار opacity کم می شود (در مثال بالا 0.5) بنابراین شاهد این افکت خاص و جالب در خروجی کد خود می شویم.
ما می توانیم این مثال را به صورت وارونه نیز انجام دهیم:
<!DOCTYPE html>
<html>
<head>
<style>
img:hover {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}
</style>
</head>
<body>
<h1>Image Transparency</h1>
<p>The opacity property is often used together with the :hover selector to change the opacity on mouse-over:</p>
<img src="https://www.w3schools.com/css/img_forest.jpg" alt="Forest" width="170" height="100">
<img src="https://www.w3schools.com/css/img_mountains.jpg" alt="Mountains" width="170" height="100">
<img src="https://www.w3schools.com/css/img_5terre.jpg" alt="Italy" width="170" height="100">
<p dir='rtl'><b>هشدار:</b> در مرورگر internet explorer, باید مقدار DOCTYPE! را مشخص کرده باشید تا سلکتور hover: کار کند. در غیر این صورت تنها روی لینک ها کار خواهد کرد.</p>
</body>
</html>
مشکلات ارث بری (inheritance)
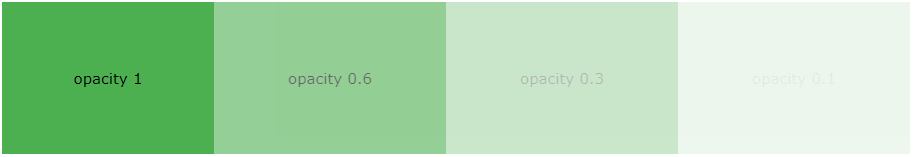
زمانی که از خاصیت opacity برای یک عنصر استفاده می کنیم، عناصر داخل آن (فرزندانش) نیز این خاصیت را به ارث می برند. به همین دلیل معمولا اگر عناصر پس زمینه را هدف opacity قرار دهیم، خواندن متن بسیار سخت می شود. به تصویر زیر نگاه کنید:

بیایید این مثال را در حالت کد واقعی ببینیم:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #4CAF50;
padding: 10px;
}
div.first {
opacity: 0.1;
filter: alpha(opacity=10); /* For IE8 and earlier */
}
div.second {
opacity: 0.3;
filter: alpha(opacity=30); /* For IE8 and earlier */
}
div.third {
opacity: 0.6;
filter: alpha(opacity=60); /* For IE8 and earlier */
}
</style>
</head>
<body>
<h1>Transparent Box</h1>
<p>When using the opacity property to add transparency to the background of an element, all of its child elements become transparent as well. This can make the text inside a fully transparent element hard to read:</p>
<div class="first"><p>opacity 0.1</p></div>
<div class="second"><p>opacity 0.3</p></div>
<div class="third"><p>opacity 0.6</p></div>
<div><p>opacity 1 (default)</p></div>
</body>
</html>
به نظر شما راه حل این مشکل چیست؟ راه حل ساده ی آن استفاده از رنگ های RGBA است.
در مقاله ی «قالب های رنگی در CSS» توضیح دادیم که همیشه نیازی به استفاده از قالب رنگی hex که با # شروع می شود نیست. قالب های رنگی متفاوتی وجود دارد و شما می توانید از هر کدام که خواستید استفاده کنید (به طور مثال RGB یا HSL و ...). یکی از قالب های رنگی که مشکل ما را حل می کند قالب رنگی RGBA است چرا که alpha channel را نیز مقدار دهی می کند (حرف A در آخر RGBA)، یا به زبان ساده تر همان opacity را مدیریت می کند.
اگر به خاطر داشته باشید، ساختار استفاده از RGBA به صورت (rgba(red, green, blue, alpha بود و مقدار alpha می توانست بین 0 تا 1 باشد. در مثال زیر می خواهیم استفاده از خاصیت opacity به صورت جداگانه را با استفاده از RGBA مقایسه کنیم:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background: rgb(76, 175, 80);
padding: 10px;
}
div.first {
background: rgba(76, 175, 80, 0.1);
}
div.second {
background: rgba(76, 175, 80, 0.3);
}
div.third {
background: rgba(76, 175, 80, 0.6);
}
</style>
</head>
<body>
<h1>Transparent Box</h1>
<p>With opacity:</p>
<div style="opacity:0.1;"><p>10% opacity</p></div>
<div style="opacity:0.3;"><p>30% opacity</p></div>
<div style="opacity:0.6;"><p>60% opacity</p></div>
<div><p>opacity 1</p></div>
<p>With RGBA color values:</p>
<div class="first"><p>10% opacity</p></div>
<div class="second"><p>30% opacity</p></div>
<div class="third"><p>60% opacity</p></div>
<div><p>default</p></div>
<p>Notice how the text gets transparent as well as the background color when using the opacity property.</p>
</body>
</html>
البته نیازی نیست که همیشه تنها از رنگ ها استفاده کنید بلکه می توانید از یک تصویر نیز بهره ببرید. در مثال زیر می خواهیم همین کار را انجام بدهیم:
<!DOCTYPE html>
<html>
<head>
<style>
div.background {
background: url(https://www.w3schools.com/css/klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
filter: alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>This is some text that is placed in the transparent box.</p>
</div>
</div>
</body>
</html>
در این مثال ابتدا یک عنصر <div> ساخته ایم و به آن کلاس "class="background داده ایم. سپس یک تصویر پس زمینه و یک border برایش تعیین کرده ایم. بعد از آن یک <div> دیگر درون <div> قبلی ساخته و کلاس "class="transbox را به آن داده ایم. همانطور که می بینید <"div class="transbox> یک رنگ پس زمینه و یک border دارد. در آخر با اضافه کردن مقدار opacity و یک متن، آن را تبدیل به محصول نهایی کرده ایم.
امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.